- 1给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0_操作一个m*n矩阵,有0和其他数字,当一行或者一列出现0时,需要将整行整列都置为
- 2谷歌浏览器替代品:Arc
- 3关于渠道包_为什么国内由渠道包?
- 4【Netty4】Netty心跳检测机制2 IdleStateHandler原理分析_ws+netty实现通信,并且设置心跳检测idlestatehandler
- 5【重要提示】编译OpenHarmony4.0Beta2固件时会默认先执行sdk和sdk-pubilc的编译,需要额外安装依赖..._openharmony 4.0 版本linux内核手动编译
- 6Latex公式总结——持续更新_latex没有达朗贝尔算符
- 7鸿蒙 Ohpm 安装失败解决办法_ohpm.zip下载
- 8基于YOLOv8全系列【n/s/m/l/x】开发构建道路交通场景下CCTSDB2021交通标识检测识别系统_cctsdb数据集怎么样
- 9Xcode 9.4 模拟器Simulator存放路径_xcode启动的simulator位置放在哪
- 10鸿蒙能成为世界第三的操作系统吗?_世界第三个操作系统
Fiddler抓包使用教程-过滤_fidder的selected sessions是灰色的点不动
赞
踩
Fiddler抓包使用教程-过滤
转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/72929800
本文出自【赵彦军的博客】
Fiddler抓包可以完成我们移动开发者的调试测试需求。但是多余的网页请求和手机的其他链接影响我们手机开发的需求。所以我们需要排除其他无用的包,只关注我们指定的域名的请求包。
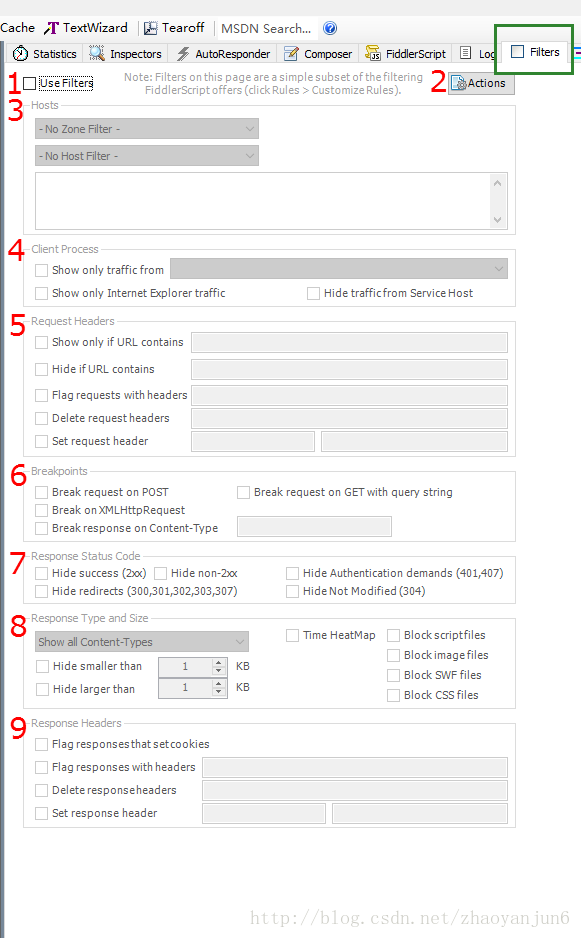
如下图,先整体看看
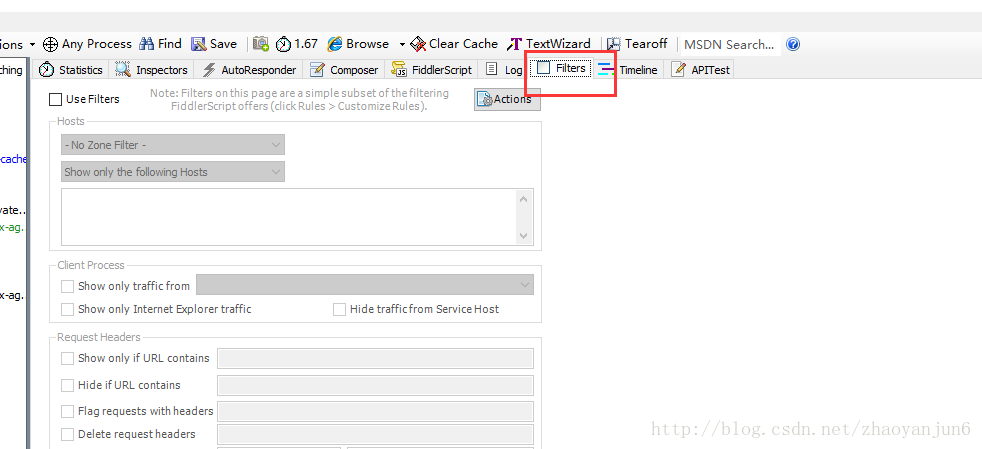
1、 打开fiddler,找到Filters选项并点击打开。
如图所示
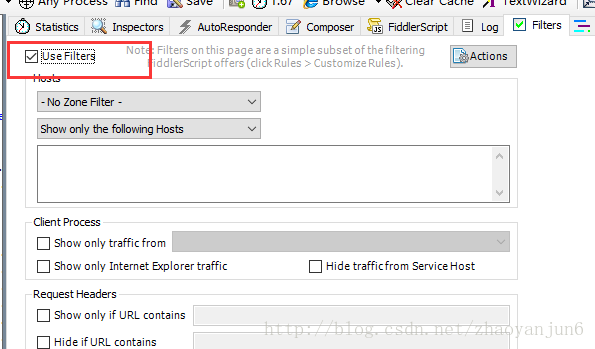
默认情况下,这个页面是灰色的,代表默认不过滤任何请求。现在我们勾选 Use Filters 。
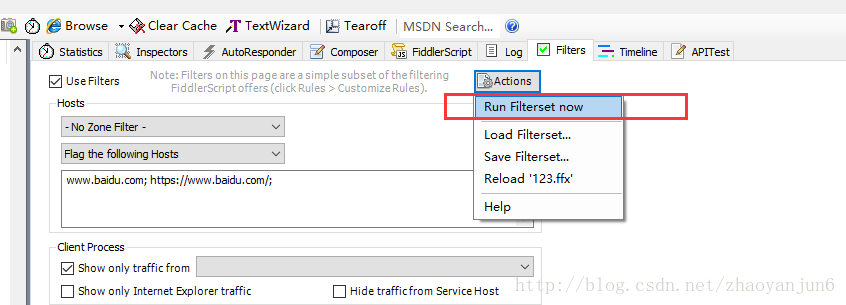
2、Actions
当所有的配置完成了,点击 Run Filterset now 就可以立即生效了。同时我们可以维护多套filters,在不同的情形下加载不同的filter,在Actions中可以把当前的filter保存起来,也可以加载以前保存的filter。
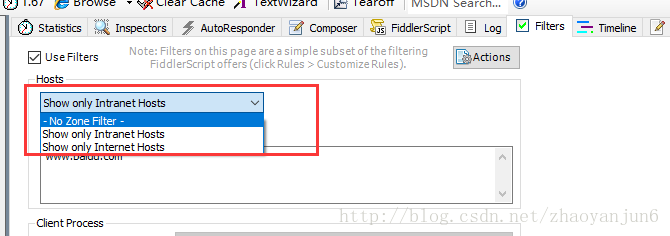
3、配置过滤请求主机 Hosts
No Zone Filter : 不做任何过滤
Show only Intranet Hosts : 只显示内部网络主机
Show only Internet Hosts:只显示互联网主机。- 1
- 2
- 3
在这里我们选择第一个选项 -No Zone Filter.
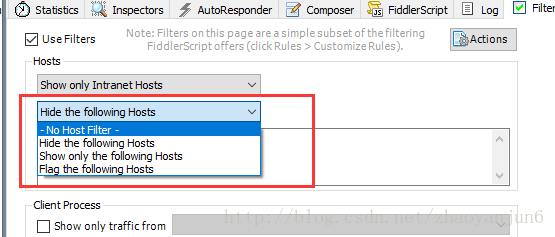
在 Hosts 第二个下拉框里面有几个选项
- No Host Filter : 不做过滤
Hide the following Host : 隐藏下面主机的包
Show only the following Hosts : 显示下面主机的包
Flag the following Hosts : 标记下面主机的包- 1
- 2
- 3
- 4
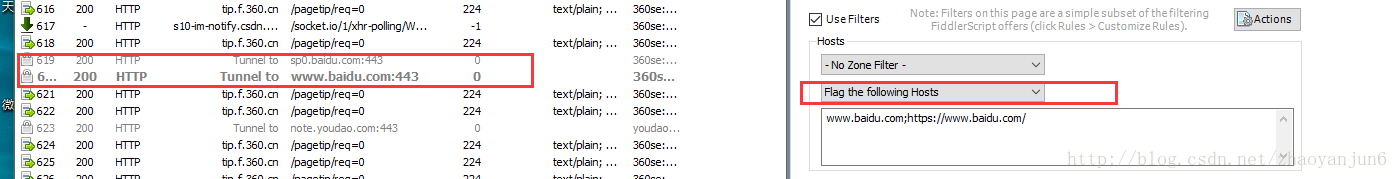
隐藏、显示 指定请求好理解。标记下面主机的包是什么意思?
注意会话列表中有个左侧有个锁的标识,代表标记的会话。
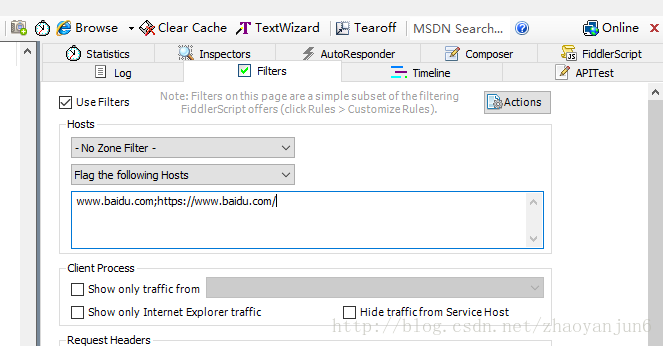
输入指定的过滤的主机,多个主机可以用 ;隔开
这个就实现了对所有的 www.baidu.com 和 https://www.baidu.com 的包的过滤。
如何正确的填写主机
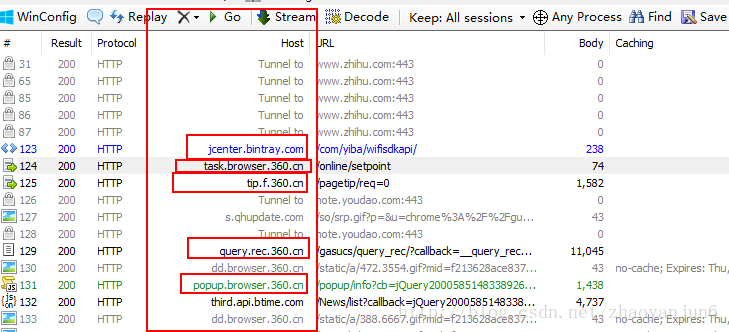
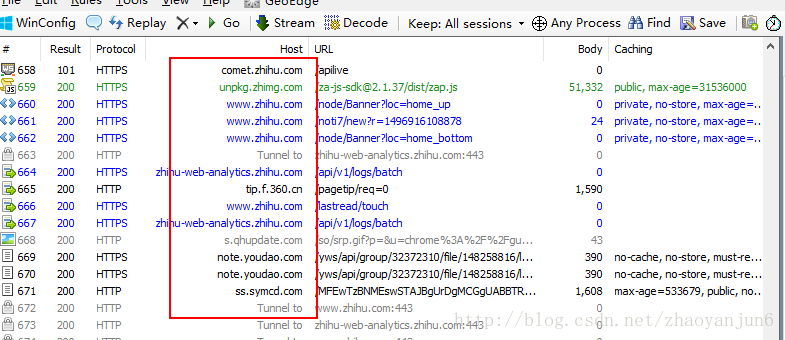
如何正确的填写文本框里面的内容,这个问题非常重要,是一个很大大的坑,可以在会话列表中 Host 列里面找到请求的 Host .
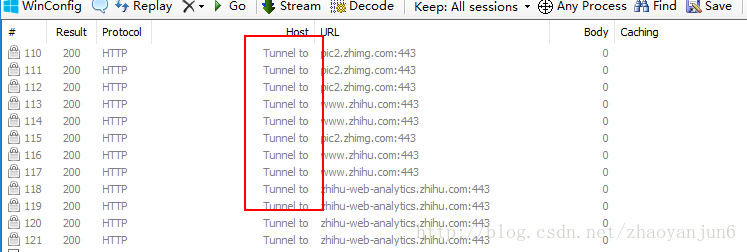
但是我们看到在请求知乎网站首页的时候,Host 列出现了很多 Tunnel to 的字段。请求的 Url : https://www.zhihu.com/ 。
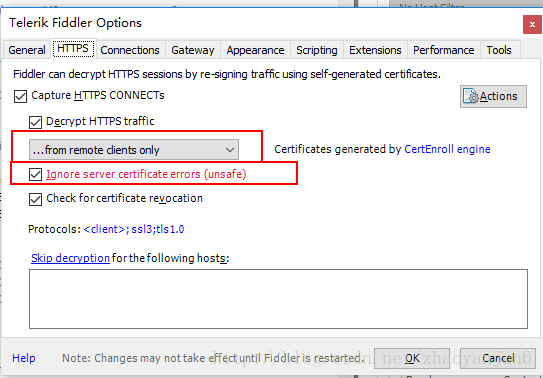
首先我们请求的域名是 https ,我们要看看 https 有没有设置对。
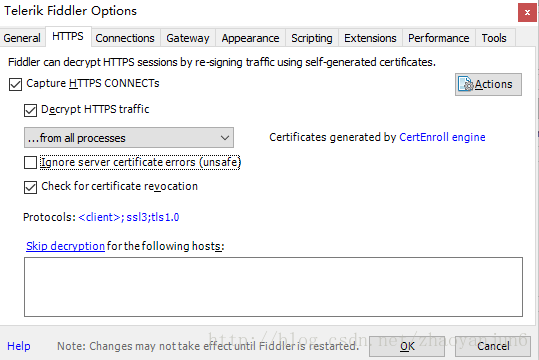
果然是 https 没有设置对。remote clients only 改成 from all processes ; 并且取消 Ignore server certificate errors 如下图所示:
修改完成后,在抓个包试试看。
4、Client Process
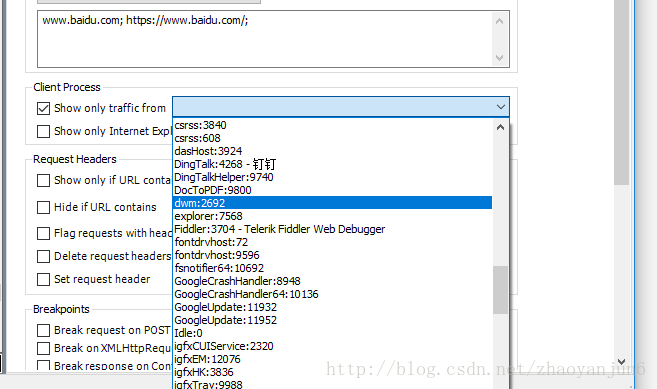
在上面我们设置了过滤的方式,过滤的主机,现在我们可以选择进程了。
在下拉框里面看到了 钉钉 、浏览器、Fiddler、Google服务 等等,选择自己需要的进程。
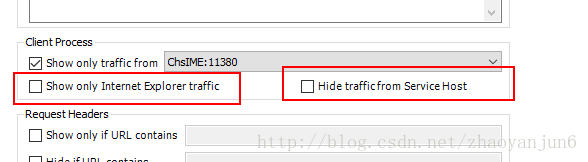
另外两个一个是指关心IE,另一个是隐藏来自service host的请求 , 这个我们这个不做处理。
5、根据request header的filter。
这个可能是我觉得比较有用的一块儿了。
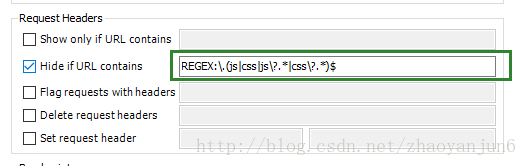
Show only if URL contains 和 Hide if URL contains 使用方法类似 功能相反。都是url中包含某些字符的filter,多种情况空格分隔。支持正则表达式和完全匹配,如下是个例子,可以简单理解为隐藏所有js和css请求。
6、断点
这个部分是各种各样的断点,大家应该知道 fiddler 是有断点功能的,可以在请求发送时断住,之后修改请求,再发送。当然也可以在响应的时候断住,做修改。而且 fiddler 还可以模拟响应,根本不发送给server 端,在项目开发阶段,server 端没有准备好 API 这个就特别有用了,或者用了复现一些问题。
7、根据服务器响应码类型过滤
如果server端的响应代码属于或者不属于哪一类就隐藏,比较简单。
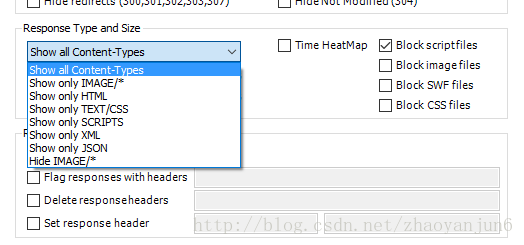
8、根据服务器响应数据类型过滤
这部分是根据响应类型和大小的filter,前一半是显示隐藏的filter,后一部分是 block 的filter。block的filter也挺有意思,如果你选中了block css那么浏览器就加载不到css了。
9 、根据服务器响应的 Header过滤
是对response header的flag和修改。比较有用的是如果你想知道哪些请求修改了cookie那么就可以选中第一个checkbox
个人微信号:zhaoyanjun125 , 欢迎关注