- 1AI推介-多模态视觉语言模型VLMs论文速览(arXiv方向):2024.01.25-2024.01.31
- 2Android Gradle Composing builds 管理三方依赖_build.gradle.kts
- 3鼠标宏系列之三-基于开发板的鼠标宏_鼠标宏定义 软件实现方案
- 4eclipse中使用git_eclipse怎么部署git
- 5android 调用系统分享到微信,Android调用系统分享直接抵达微信
- 6wps如何保存最终状态_wps word 最后一次保存者 wps最后一次保存者
- 7数据库面试知识点
- 8TF从文件中读取数据
- 9python生成时间序列_python生成时间序列(date_range)
- 10注意力机制在CNN中使用总结_注意力机制加在cnn的什么位置
【b站咸虾米】chapter1&2_uniapp介绍与uniapp基础_新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握_uniapp 打包微信app 配置
赞
踩
课程地址:【新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握】 https://www.bilibili.com/video/BV1mT411K7nW/?p=12&share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155
目录
2.4.9 live-player 和 live-pusher 实时音视频录制和播放
一、uniapp和HBuilderX介绍
uni-app官方网站:https://uniapp.dcloud.net.cn/
为什么要学习uniapp?
1、一套代码可以打包到不同的应用平台;一套代码编到十几个平台,这不是梦想。眼见为实,扫描以下二维码,亲自体验最全面的跨平台效果!
比较常用的平台如下

2、方便入手,就是使用vue语法写小程序;
3、丰富的生态环境,插件众多。
开发工具:HBuilderX,uniapp使用HBuilderX,两者都是一家公司的,DCloud公司(国产团队)。
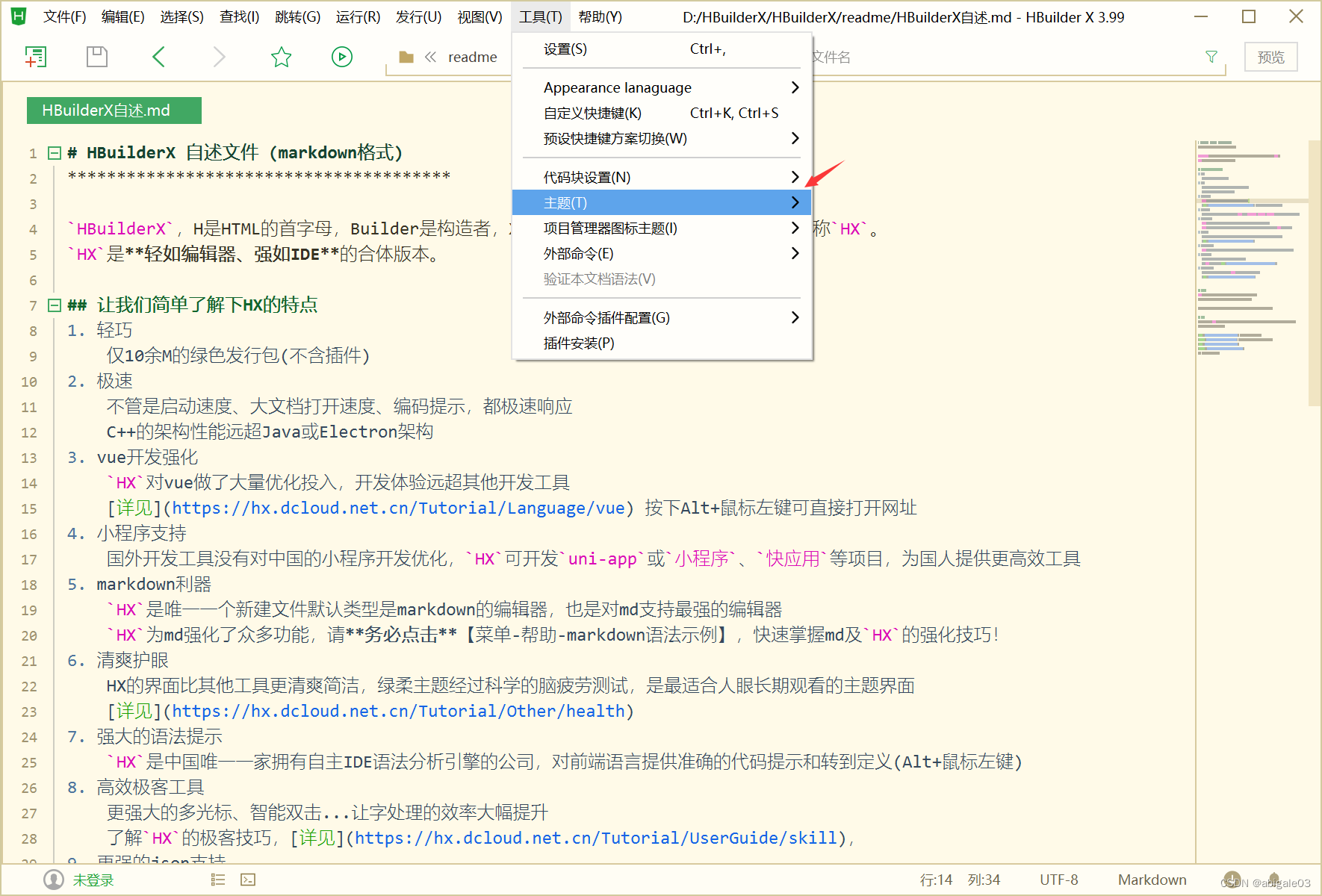
主题:绿柔、雅蓝、酷黑

二、uniapp基础
2.1 新建项目、项目目录、预览uni项目
2.1.1 新建项目
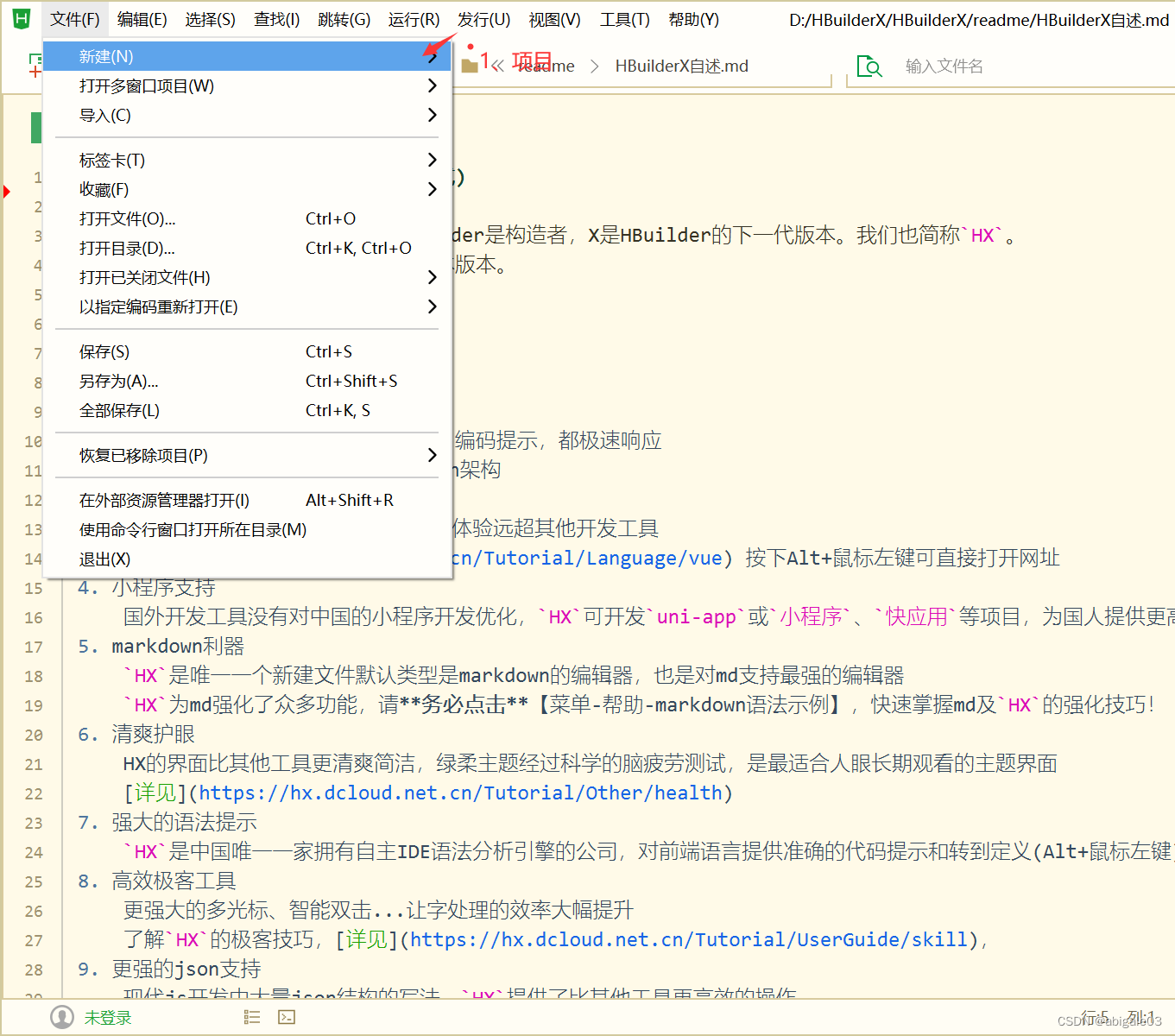
1、新建项目。

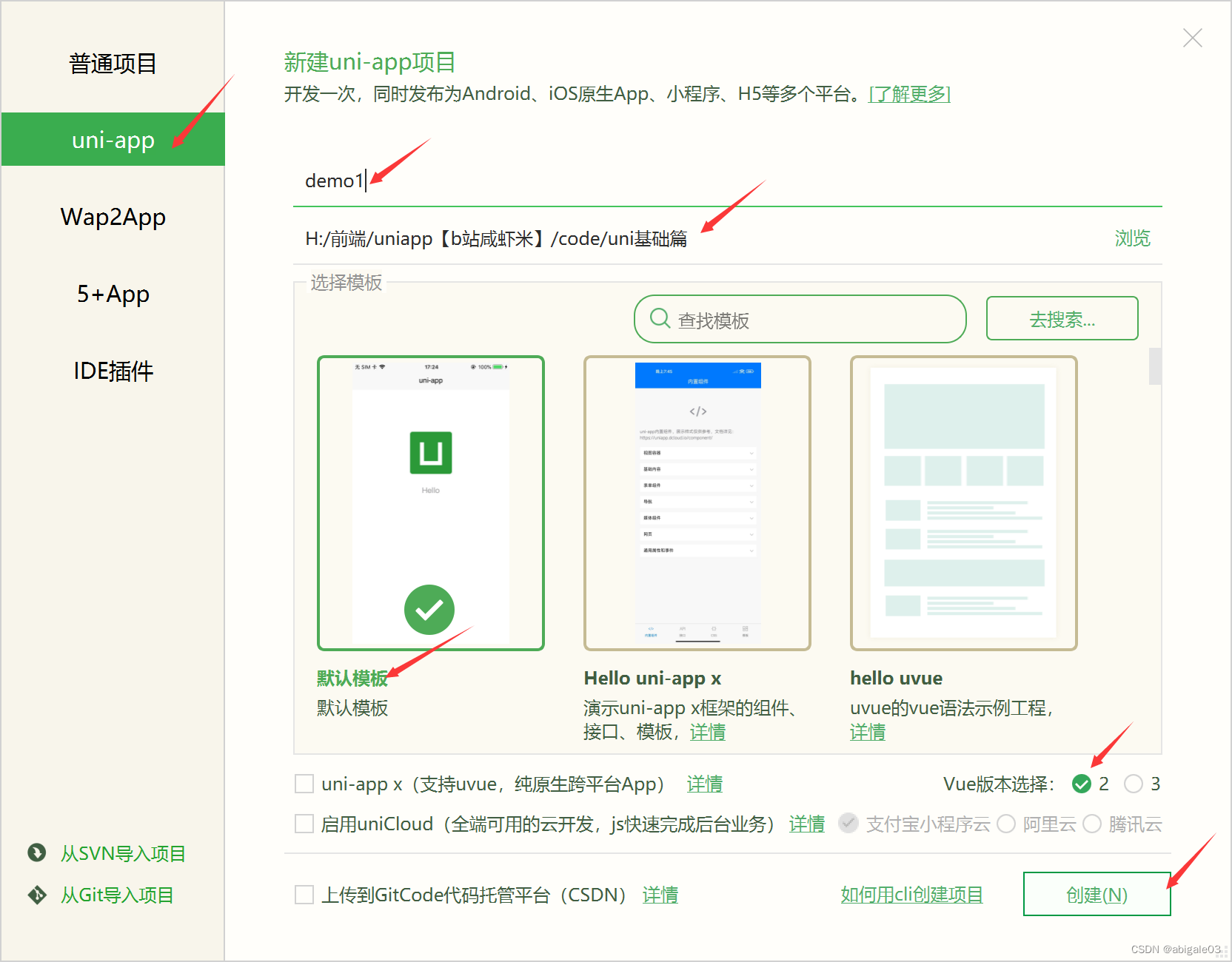
2、新建uni-app项目
新建uni-app项目、选择默认模板
项目名称、项目目录、选择vue2版本

项目创建成功。
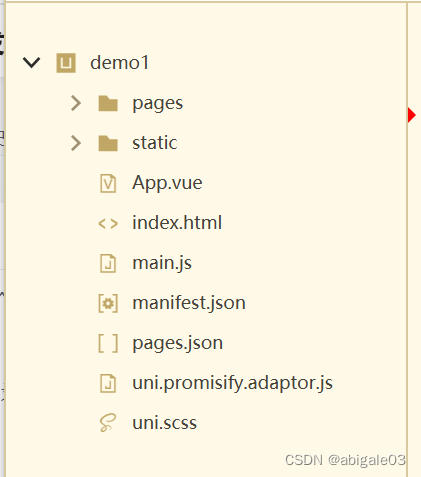
2.1.2 项目目录
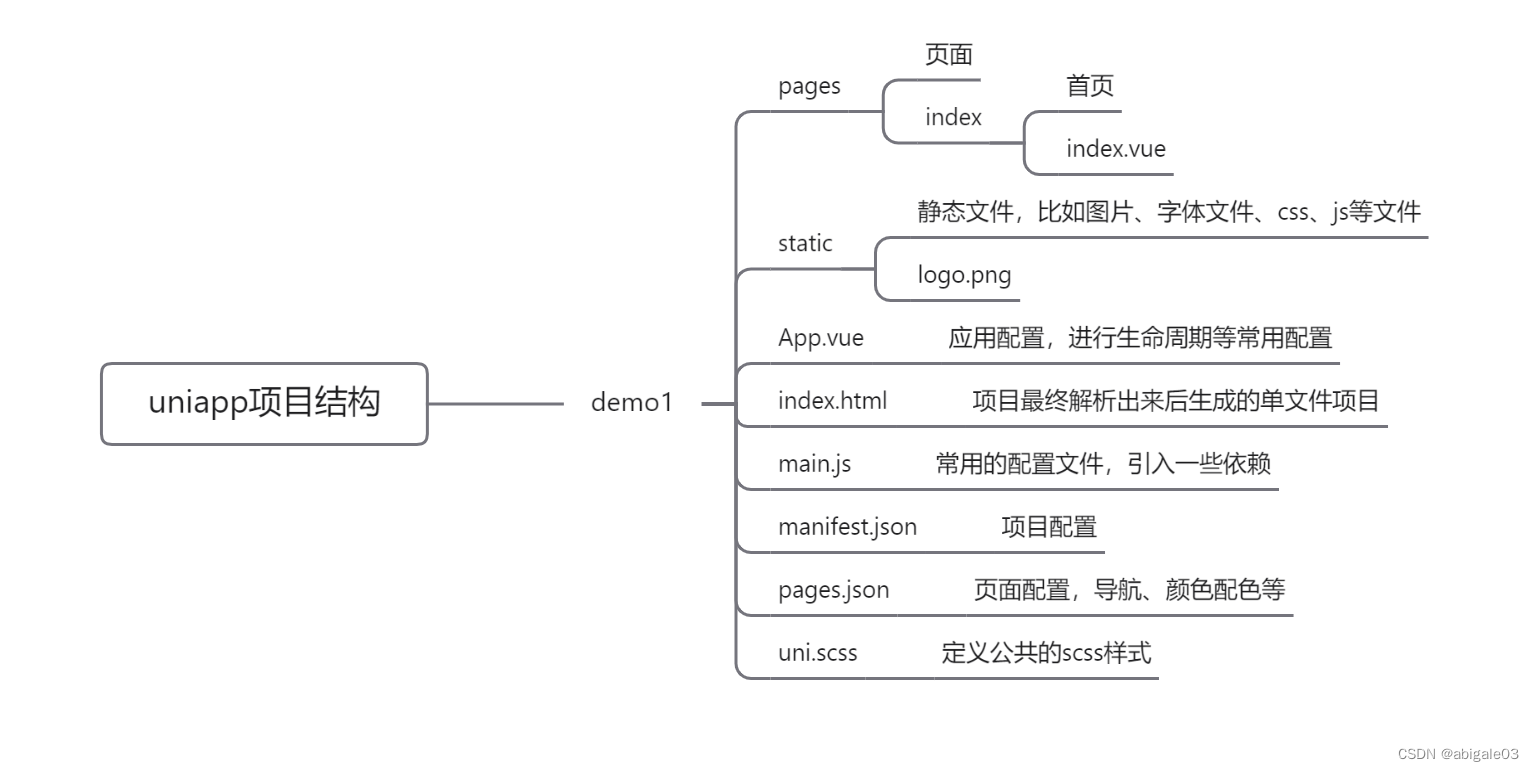
项目基本构成

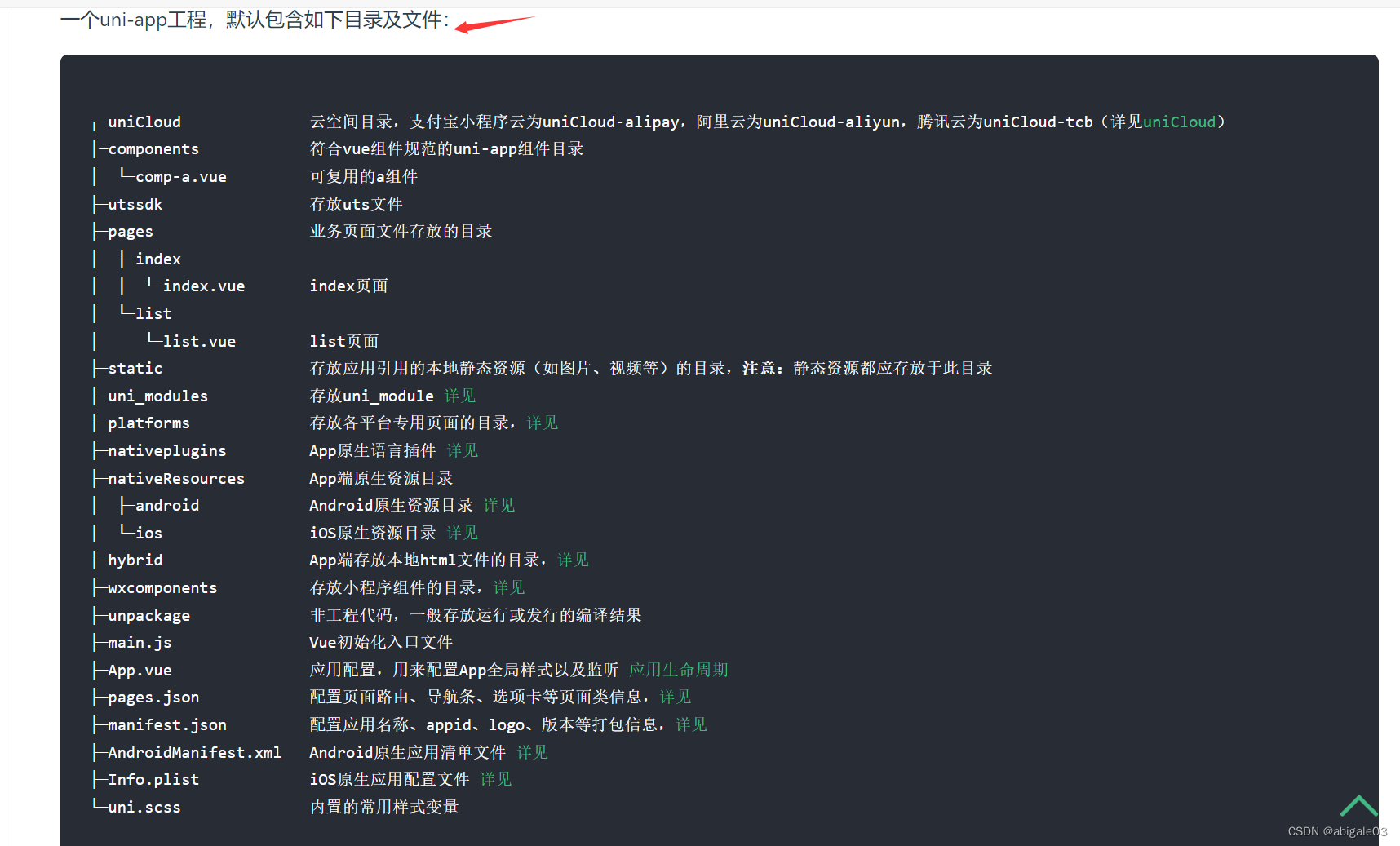
详细构成

不使用unicloud时的项目目录及文件(上面有些目录和文件在下面没有提及,有的是打包后会生成的)

2.1.3 预览uni项目
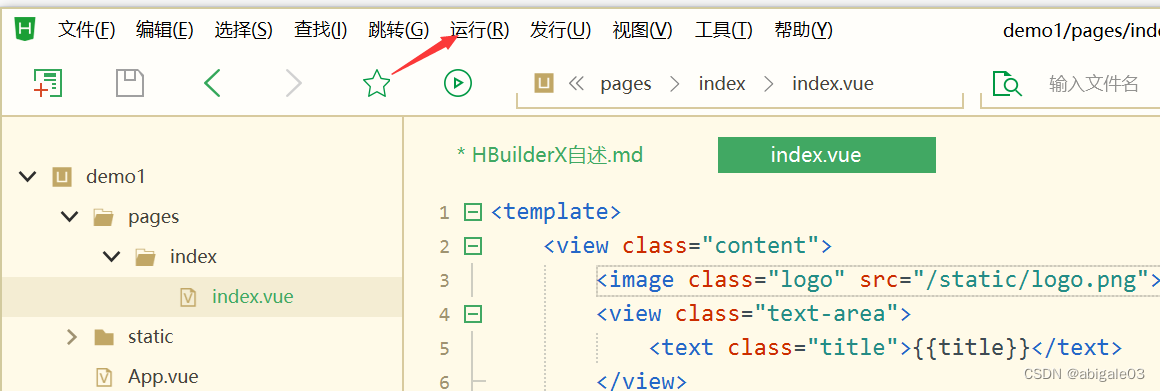
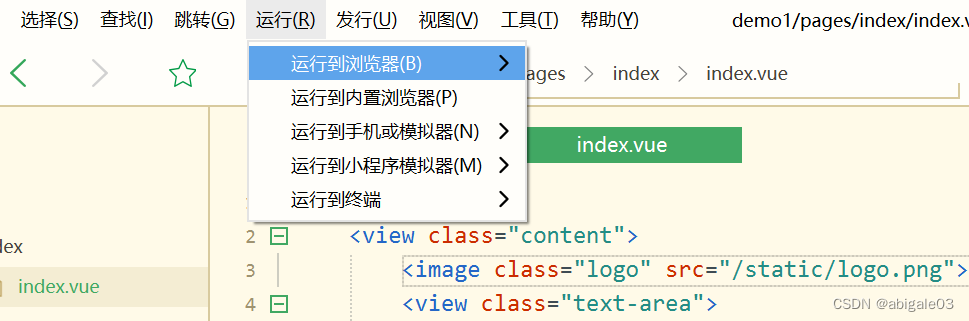
1 内置浏览器预览
选择运行,选择第2个,内置浏览器浏览

2 外置浏览器浏览
1 配置,选择下面的配置Web服务器。

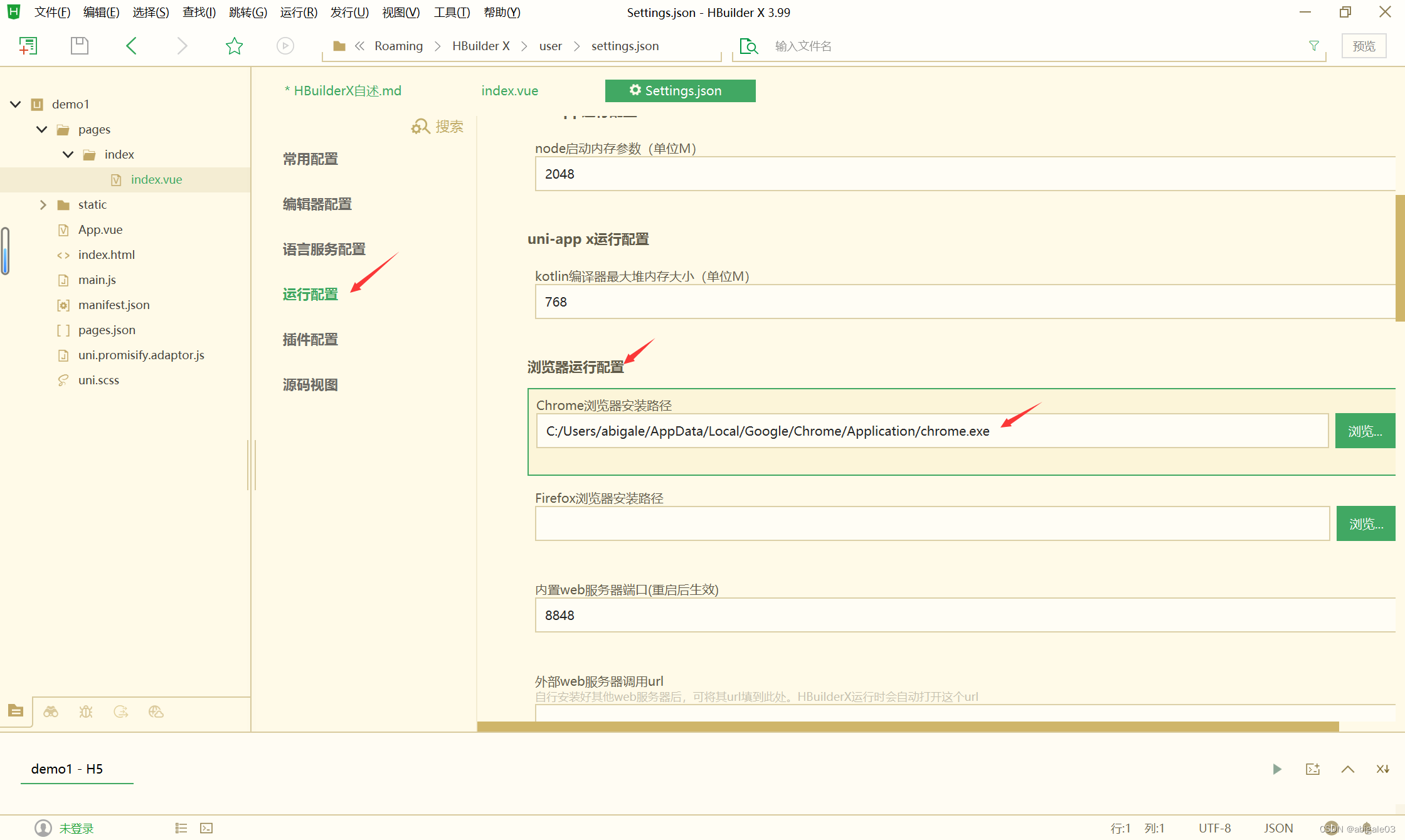
2 选择谷歌浏览器打开的话,就配置谷歌浏览器的安装路径

3 然后选择外置浏览器的chrome浏览器运行

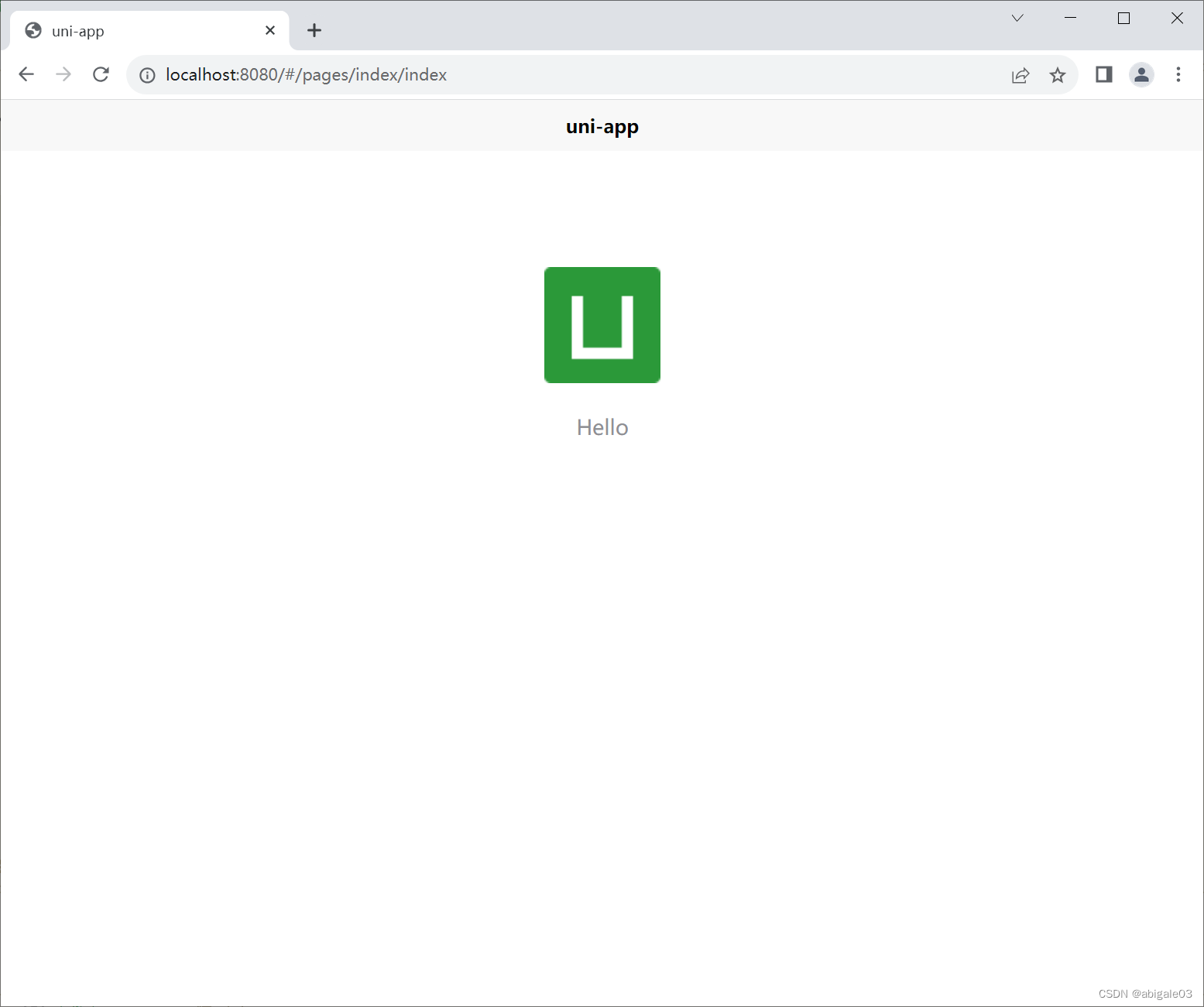
运行成功,此时是pc端的页面。

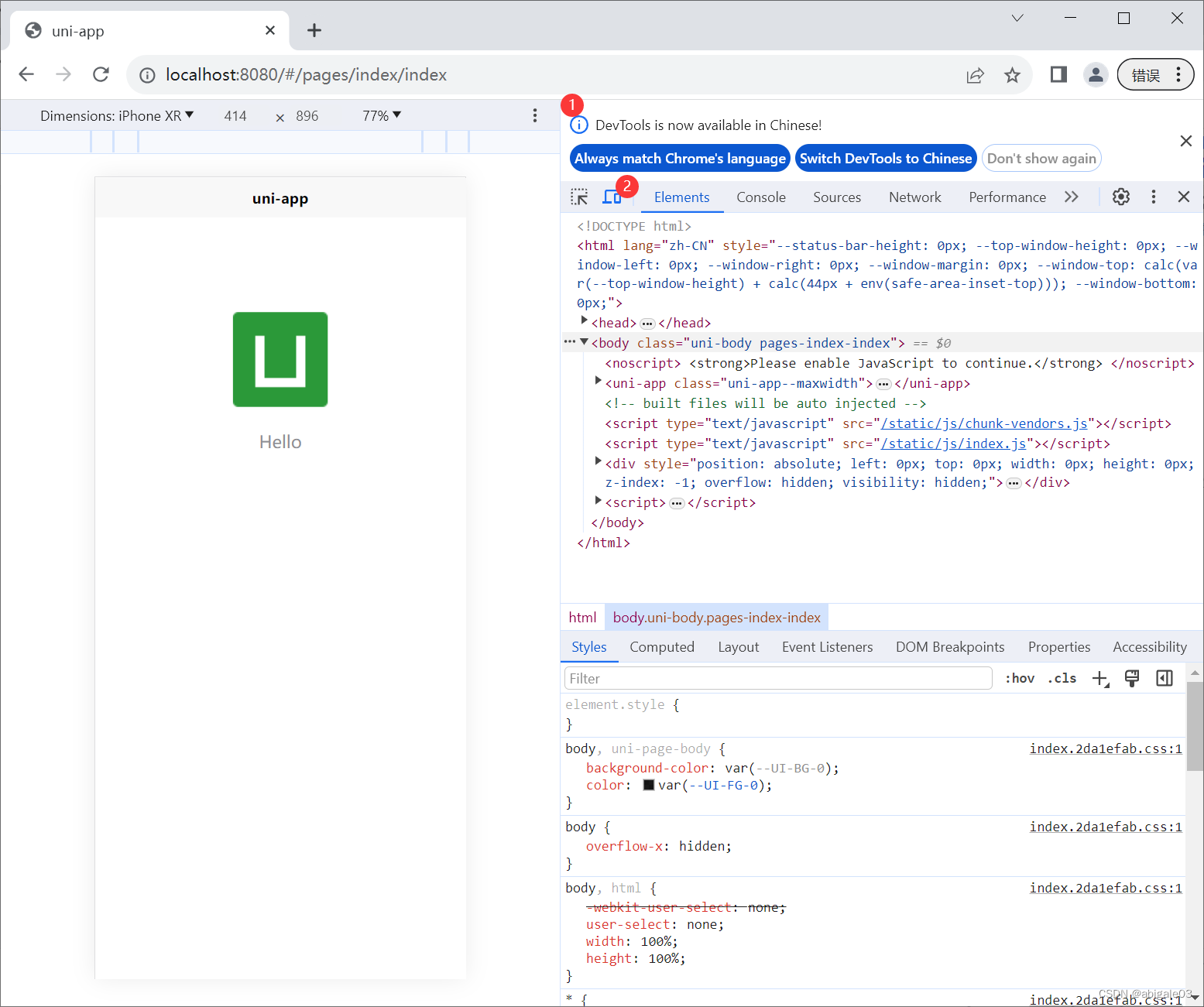
单击右键->检查->设备改为手机。

3 小程序浏览
1 配置
选择图示下面的运行设置

配置微信开发者工具的安装路径。
这里要安装微信开发者工具,且微信登陆。

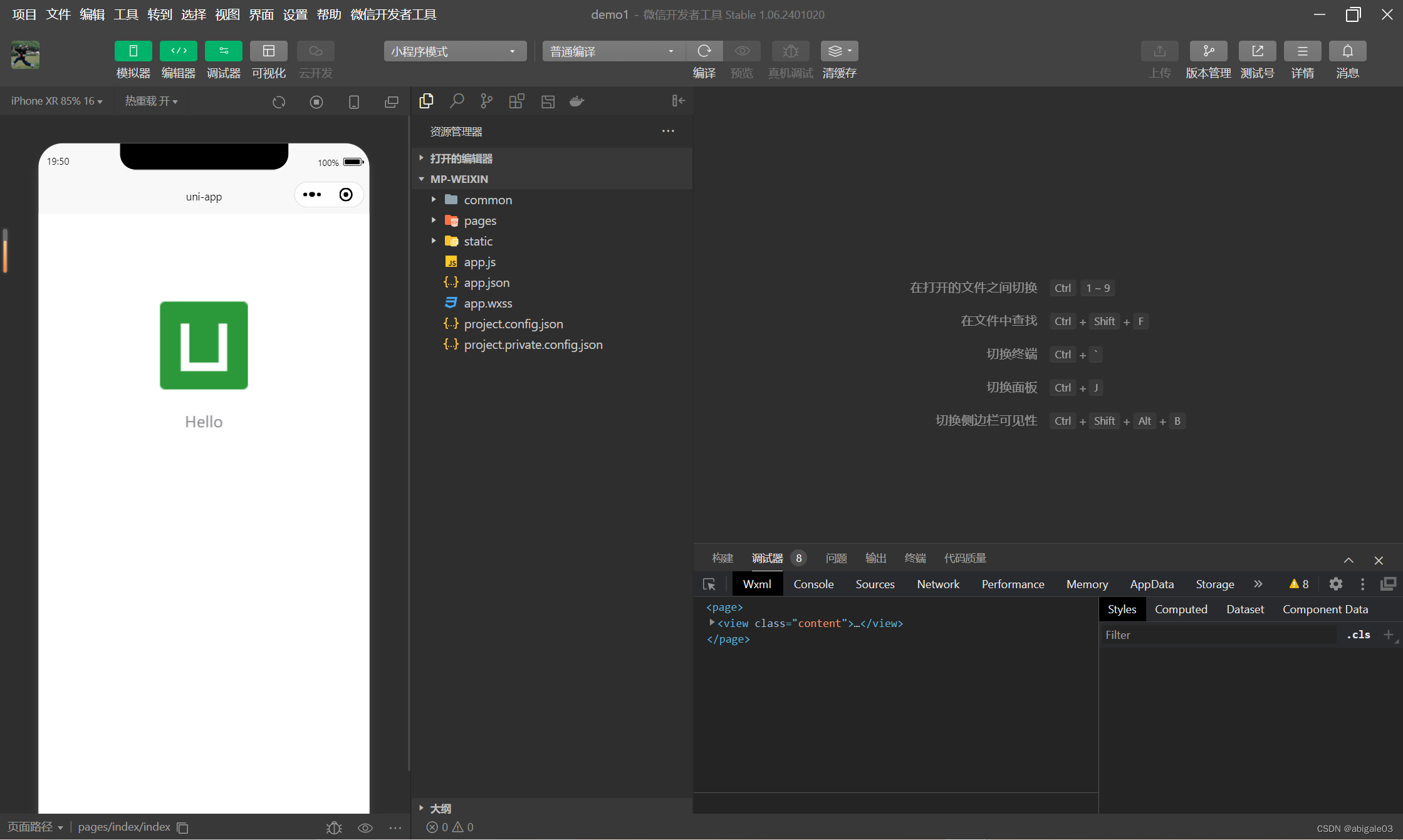
2 运行,选择“运行到小程序模拟器”的第一项,微信开发者工具。
运行失败,到微信开发者工具里打开设置,找到安全设置,打开服务端口。

此时再运行,即可在微信开发者工具里运行uni项目。

以上介绍了浏览器和小程序上的预览,还可以打包成app,但是配置起来比较麻烦,先不说这么多了。
可以随便选择预览窗口,浏览器或者小程序都可以。
2.2 vue语法在uniapp中的使用
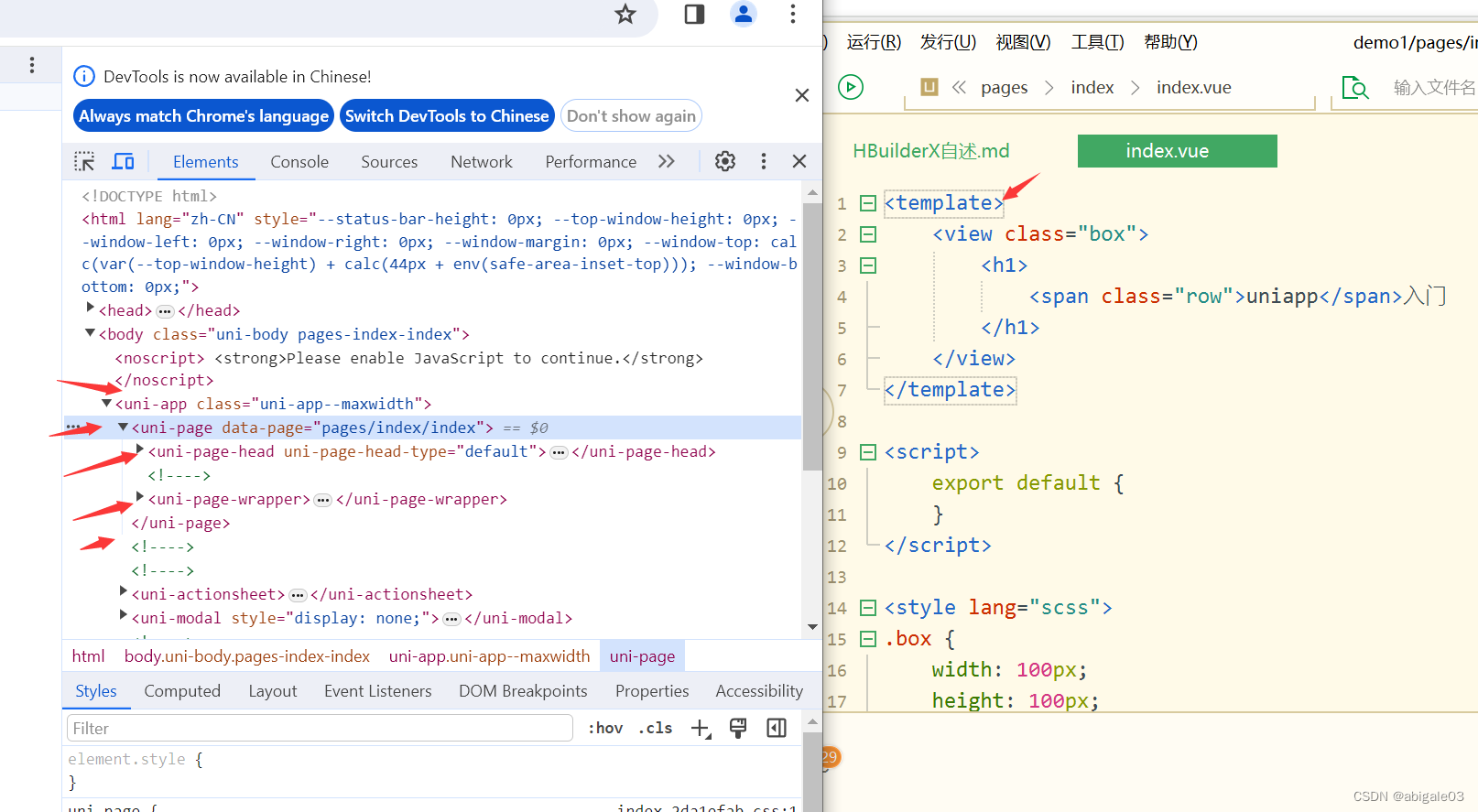
index.vue
vue的template里只能有一个盒子view。
- <template>
- <view class="box">
- <h1>
- <span class="row">uniapp</span>入门
- </h1>
- </view>
- </template>
-
- <script>
- export default {
- }
- </script>
-
- <style lang="scss">
- .box {
- width: 100px;
- height: 100px;
- background-color: lightpink;
- h1 {
- font-size: 40px;
- color: red;
- .row {
- font-style: italic;
- }
- }
- }
- </style>

- 注意
- 1 view可以用div替代
- 2 style标签里加上lang="scss",类名可以嵌套

- 3 不需要遵循uniapp里的东西,标签最终会解析成uniapp自己的代码标签

- 4 H5和小程序相同标签的显示效果不同。因此真正要写的时候要去学习uni组件的知识。所有盒子都可以使用这样的标签包裹。这种标签就是适配小程序。因此,现在上面的代码只适合开发H5页面,不适合开发小程序。


微信开发者工具,个人体会,就是微信小程序的开发工具。
2.3 pages.json文件的页面配置和全局配置
2.3.1 创建新页面
pages文件夹,右键选择“新建页面”,按下图操作。

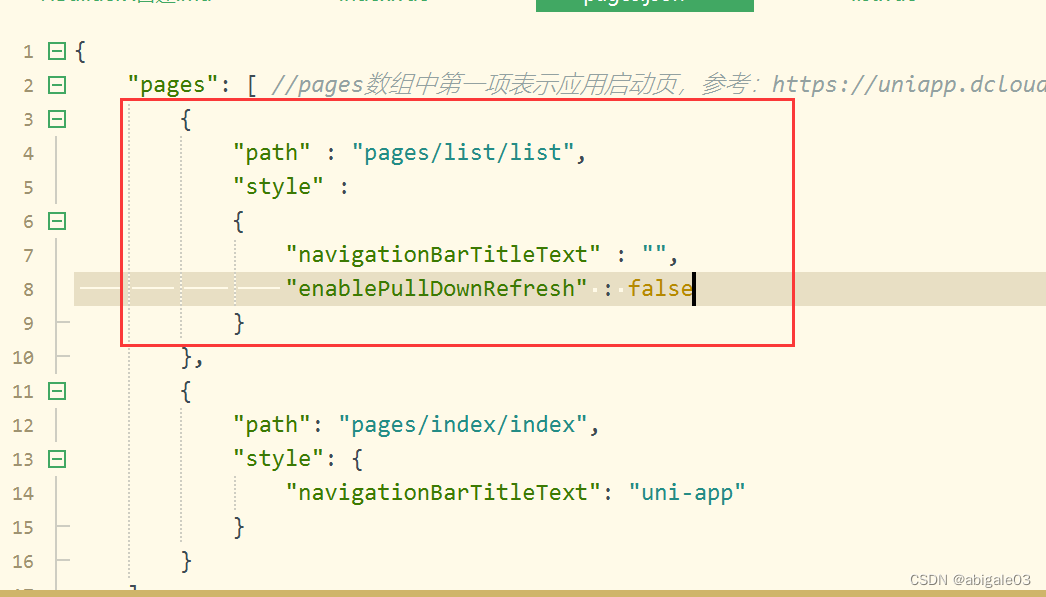
创建成功后看到pages.json文件里多了一个新页面

2.3.2 显示新页面
将list页面挪到index上面。

这样list就放在首页了。

通过这个操作,实现哪个页面,就显示当前页面。
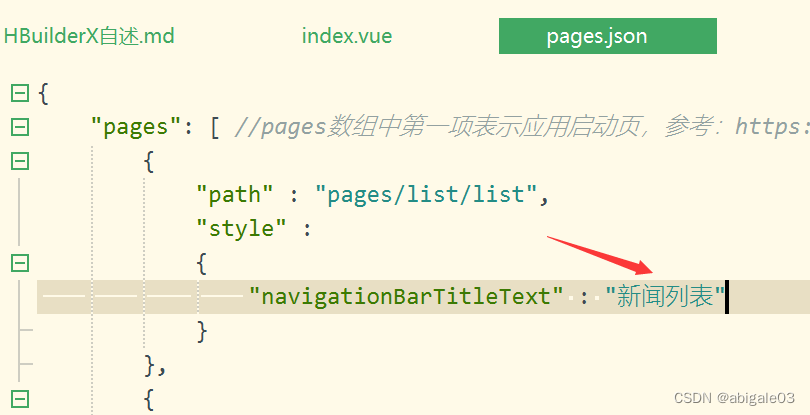
2.3.3 页面配置
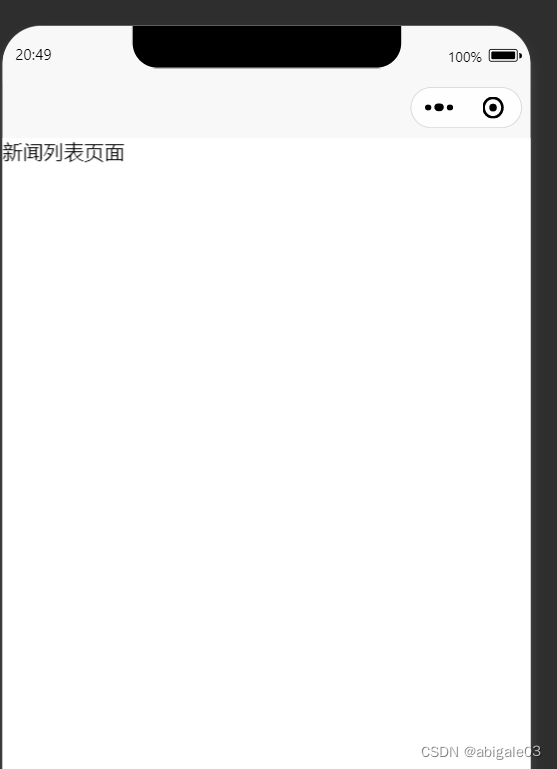
新页面标题

其他全局文件的配置。
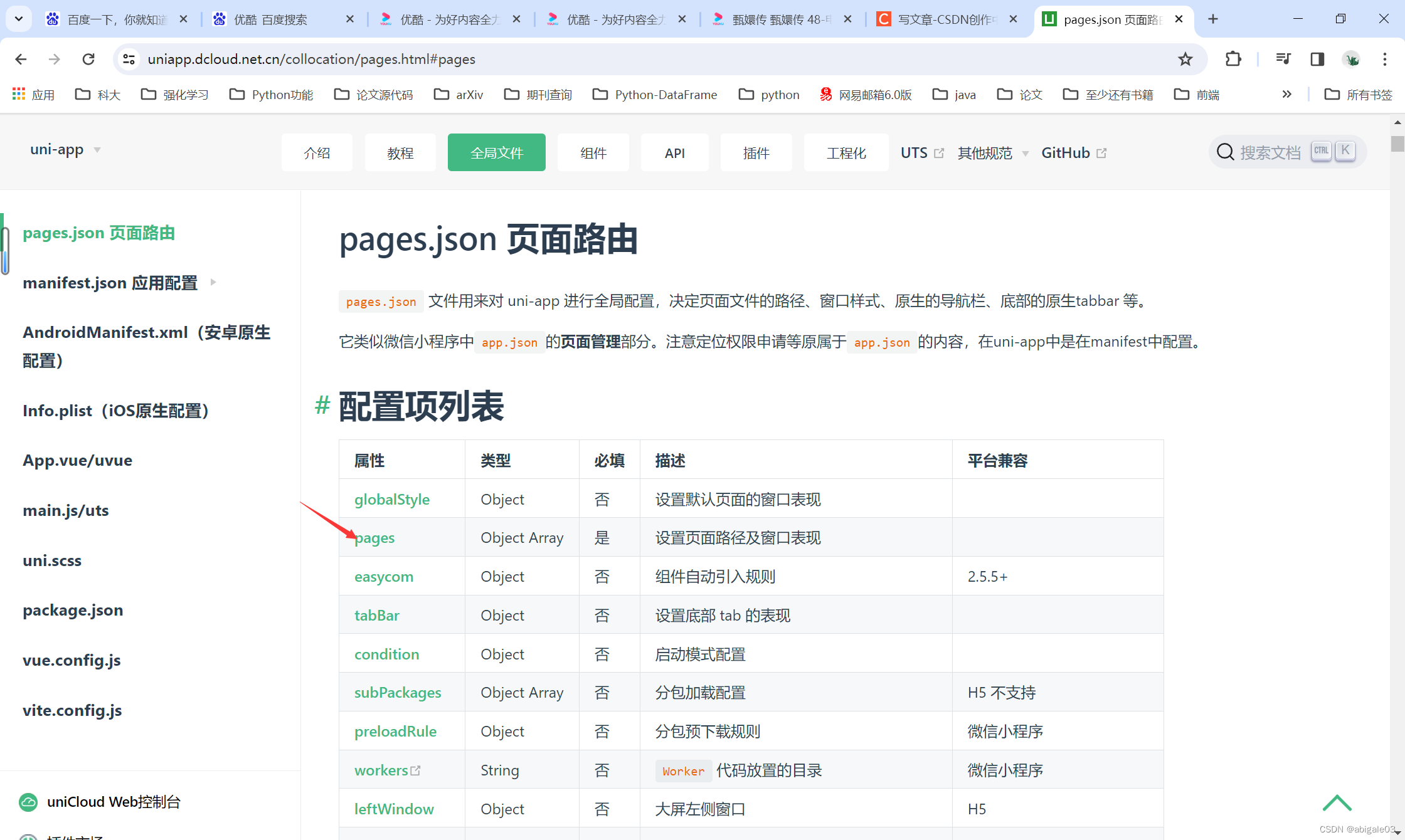
找到网站的全局文件一栏https://uniapp.dcloud.net.cn/collocation/pages.html


以下就是页面可配置的属性,不同小程序之间有一定的差异。

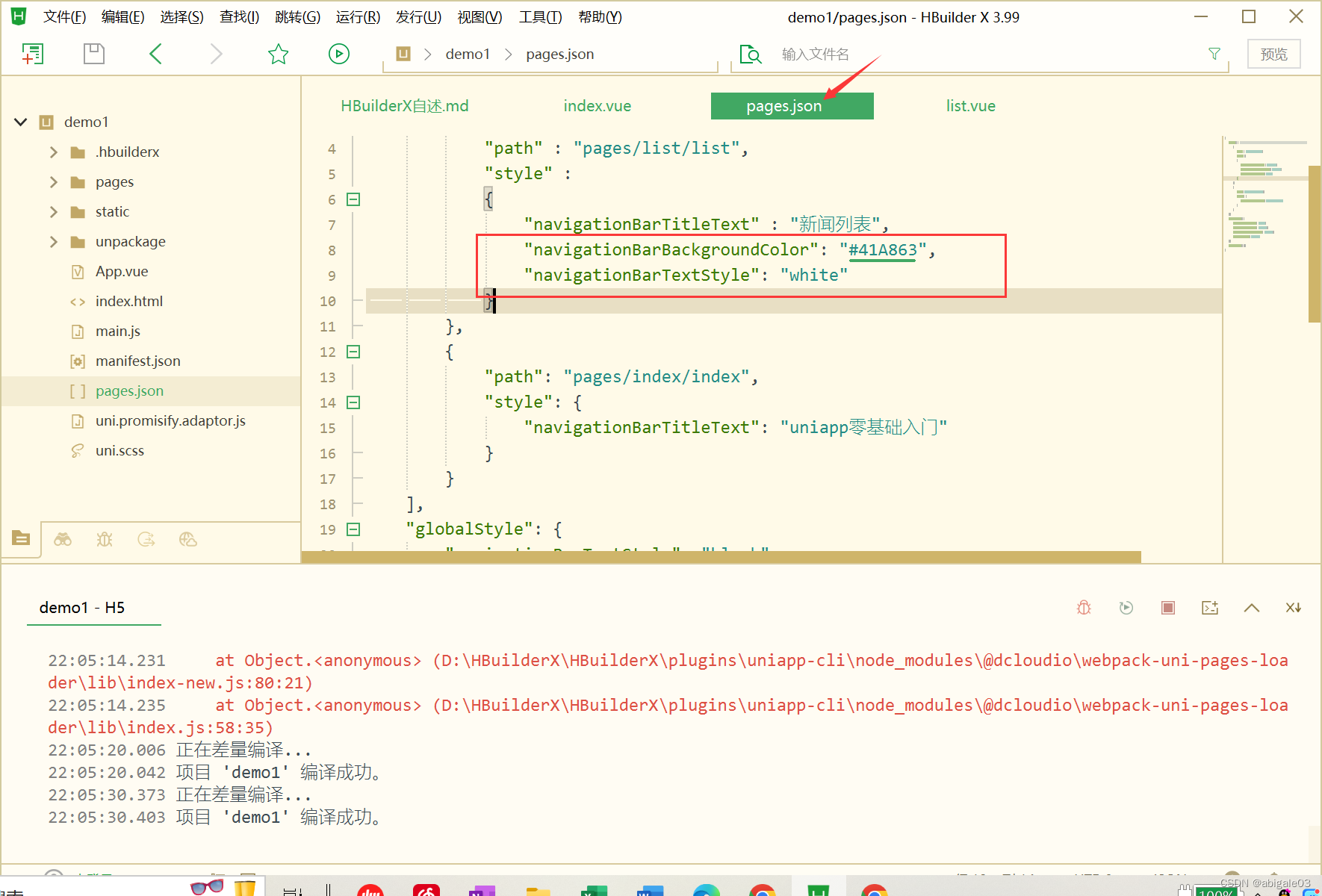
例如,配置页面导航栏的背景色和文字颜色。

页面效果如图

2.3.4 全局配置
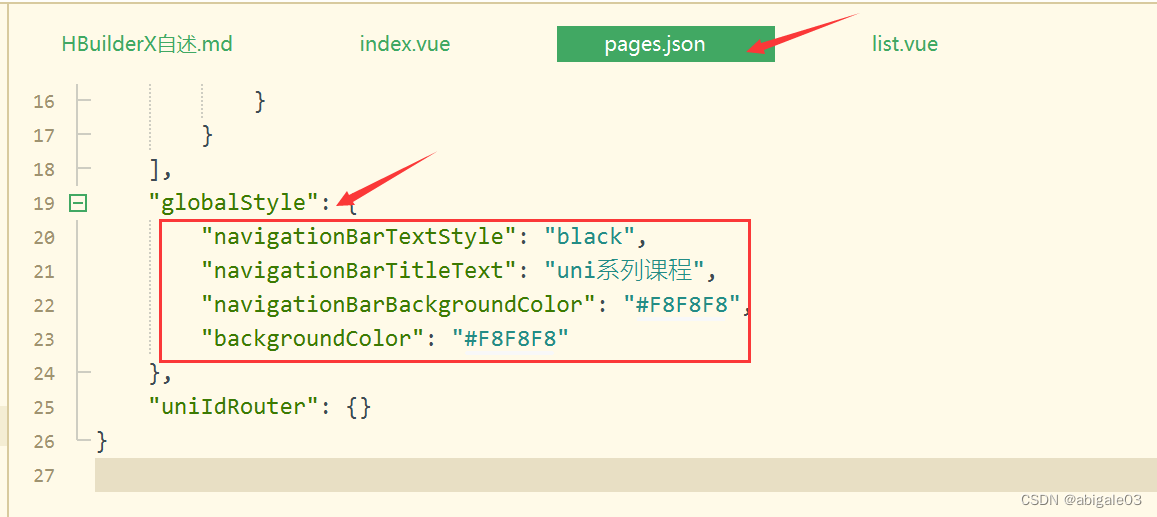
主要是globalStyle
- globalStyle代表页面窗体。
- 全局配置,包容性大,作用域小一些。
- navigationBarTitleText
- 如果页面设置标题,则使用页面设置的标题navigationBarTitleText;
- 如果没有,则页面标题使用globalStyle的navigationBarTitleText
- navigationBarBackgroundColor、navigationBarTextStyle、 backgroundColor同理也是如此

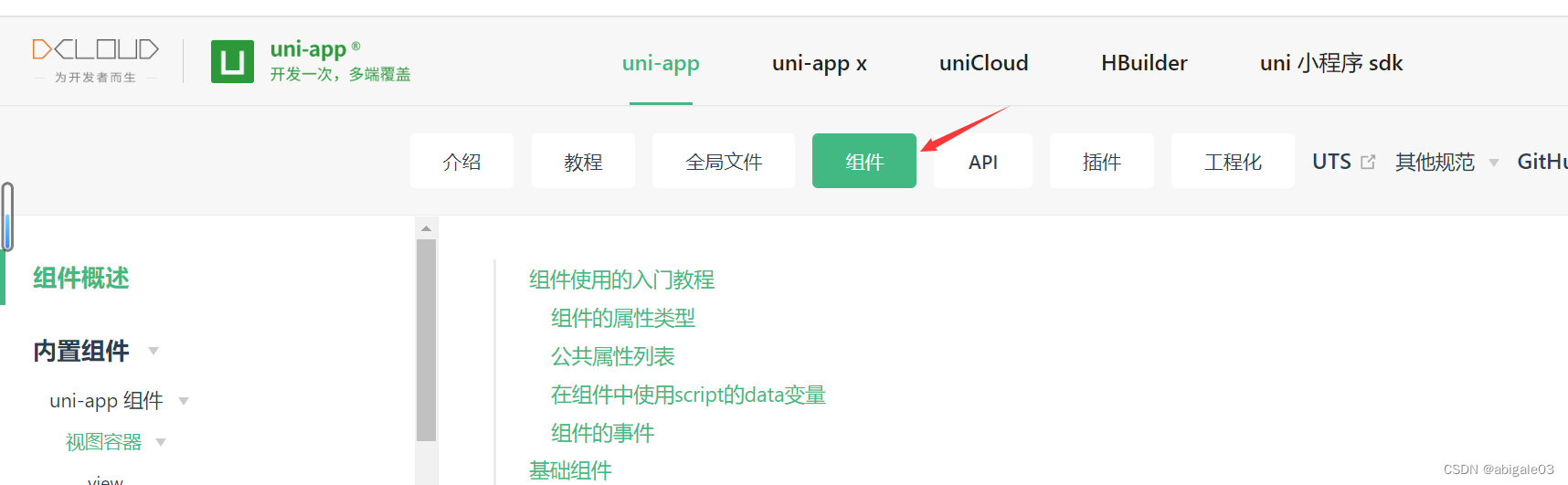
2.4 uniapp组件
- 为什么要学习uniapp组件
- 上述讲的东西做H5没有问题,因为H5页面支持html标签。
- 但是项目还需要支持小程序、App等。所以要遵循标准规范。
- 因为小程序页面不支持html标签,所以要按照规则进行书写。
uniapp官网的组件https://uniapp.dcloud.net.cn/component/
小程序的组件https://developers.weixin.qq.com/miniprogram/dev/component/
上述两个的组件十分相似,因为在小程序出现后,uniapp才出现。而且uniapp通过微信小程序的写法完成了其他小程序的写法。
小程序官网有的东西,uniapp里都有。uniapp有的,小程序里没有。uniapp的包容性更强,东西更多,包含了vue组件等。
如果单纯想开发微信小程序,建议去学习微信小程序的课程。
其他组件,可以去简书、掘金里去找说明。
2.4.1 view 视图容器 块级标签 div
view标签比div标签更强,是uniapp自己封装的组件。
何为组件:组件可以理解为一个小模块,将公用的功能封装起来。
使用
- <template>
- <view class="out">
- <view class="box">
- </view>
- </view>
- </template>
类似以前用的div。
注意1:
- .out {
- .box {
-
- }
- }
会自动解析为
.out .box { }注意2:
rpx:响应式单位。
例如,以px为单位的div,
- .out {
- .box {
- width: 200px;
- height: 200px;
- background-color: pink;
- }
- }
在不同机型上的绝对大小是一样的
而要是想生成一个全屏。
使用响应式单位rpx页面样式与布局 | uni-app官网
750*1334,是iphone6的屏幕分辨率,只需要记750。
以px为单位的固定大小的长度是不响应的,所以建议使用rpx响应式单位。
2.4.2 icon 图标组件 行级标签
每个平台的图标不完全相同。

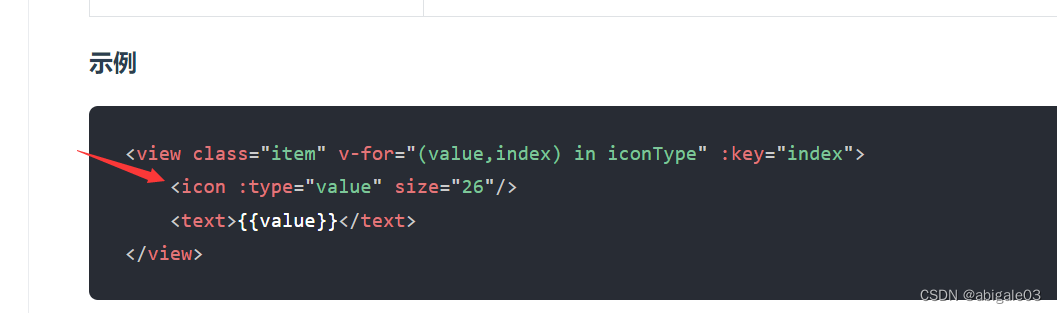
例如
- <view class="box">
- <icon type="success" size="26"/>
- </view>
效果

2.4.3 text 文本组件 行标签 span
text替换之前的span标签。
text还有一些特别的属性,可以去官网看text组件 | uni-app官网
2.4.4 scroll-view组件 可滚动视图容器
滑动,左右滑动。
例如,这里有5个220rpx*220rpx大小的盒子,但是边框高度限制为220rpx

代码
- <scroll-view class="scroll">
- <view class="group">
- <view class="item">
- 111
- </view><view class="item">
- 111
- </view><view class="item">
- 111
- </view><view class="item">
- 111
- </view><view class="item">
- 111
- </view><view class="item">
- 111
- </view>
- </view>
- </scroll-view>

样式style
- .scroll {
- border: 1px solid red;
- box-sizing: border-box;
- height: 220rpx;
- .group {
- .item {
- width: 220rpx;
- height: 220rpx;
- background: blue;
- }
- }
- }
问题:希望能将蓝色小块做成横向滑动的效果。
p7
首先,将蓝色小块改为行级块元素。处理一下后

scroll-view的滚动属性。

添加scroll-x横向滚动属性。

效果
蓝色盒子可以滑动,底部有滚动栏。

scroll-y同理,这里不再演示。
scroll-view的其他属性可以等js学习后再尝试。
2.4.5 swiper组件 滑块视图容器
像移动端轮播图的实现,就是通过swiper实现的。

与scroll-view左右滑动不同,swiper每次就滑动一屏。
swiper-item,swiper的子元素

属性circular,即循环滑动。

此外还有自动切换时间autoplay,用interval设置切换时间。
此外还有轮播图下面的指示点,有兴趣可以自己试一下。
2.4.6 image 图片组件

image和video是最常用的媒体组件。audio(音频)和video(视频)几乎一样。camera是相机组件。
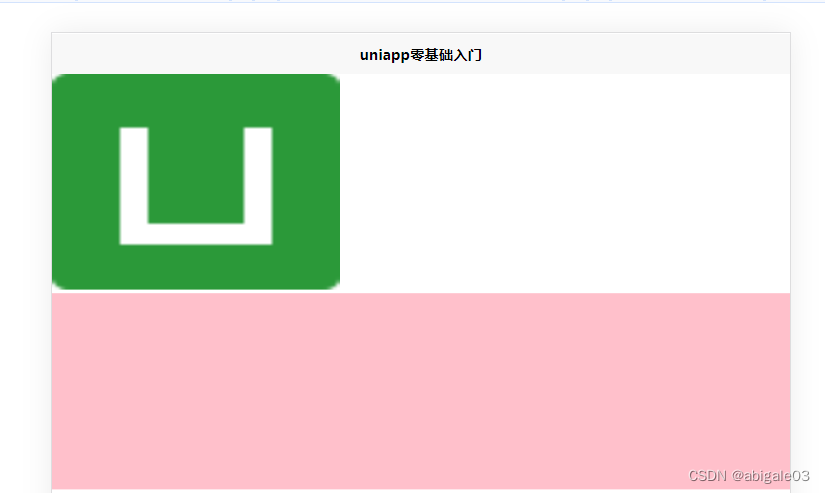
image标签的使用
<image src="/static/logo.png" mode=""></image>注意:1、反斜杠/代表项目主体,这个src是绝对路径。2、src也可以是网络图片的地址
效果

效果:绿色的图变形了。
但是html支持的img标签对应的图片不会变形。(小程序不支持html标签)
原因:image组件有一个默认的宽高,320px*240px。
解决方法:1 外加一个类,来额外控制宽高。
p8 8:15
mode不同取值对应的效果。
一般只显示最小的边,也就是aspectFill,长边多余的地方会裁剪掉。
其他的了解下就行了,用到的时候再说。

除了mode之外,还有其他的属性
懒加载 lazy-load,指定位置后才会加载图片,这样加载速度比较快。(没看明白为什么速度快)
webp 等等

2.4.7 video 视频组件
video与html的video是一样的,只是增加了一些属性和方法。
<video src="../../static/logo.mp4" mode=""></video>video的属性和方法
1、H5不允许自动播放,所以autoplay不生效;
2、muted可以自动播放,不过是静音播放;
3、loop 循环播放;
4、initial-time 视频初始播放位置;
其他的属性可以用到的时候好好研究下。

2.4.8 audio 音频组件

2.4.9 live-player 和 live-pusher 实时音视频录制和播放
直播模块会用到。
2.4.10 camera 相机组件

老师多做H5和微信小程序,由于camera不支持H5,兼容性太差,所以没有对此有了解。
属性比较简单,用到的话可以去研究下。
2.4.11 表单组件
- 表单,用于收集用户信息,手机、邮箱、日期选择等等,包含如下组件,
- button
- uniapp提供的按钮样式太少了
- 后期会用到uView的按钮,按钮样式多,兼容性更好一些。
- checkout
- button
p10 3:00
1 button
举例
<button size="mini"></button>- button的属性
- size属性,有default、mini属性。
- type,type属性有default、primary和warn三种类型。
- plain,是否镂空,为false表示不镂空,为true表示镂空。
- loading,显示加载中。
- form-type,用于form组件,点击分别会触发form组建的submit和reset事件。
- 剩下就是只有某些平台才能用的属性了。

2 input
- input的属性
- type
- 有文本输入:text
- 数字输入:number
- ...
- type
- 最后有演示案例。

此外还有picker,平台差异化,所以也就不说了。
uView还提供了Calendar日历,Slider滑动选择器,Picker选择器,效果更好一些。
后面通过案例练习。
2.4.12 navigator 页面跳转组件
该组件类似html的a组件,但只能跳转本地页面。目标页面必须在pages.json中注册。
navigator的属性

例如,实现list和index页面的跳转。
在index页面添加一个navigator组件
1 url
<navigator url="/pages/list/list">新闻列表</navigator>效果
点击新闻列表,会跳转到list页面。

在list页面添加navigator组件,点击时可以跳回index首页。
<navigator url="/pages/index/index">今日新闻</navigator>效果,点击今日新闻,跳回首页。
![]()
注意1:

点击标题左边的箭头,可以返回上一个页面。
2 open-type
这是open-type属性控制的,默认取值是navigate。

(1)open-type取值为navigate时,对应uni.navigateTo的功能。对应:保留当前页面,跳转到应用内的某个页面。所以首页还是保留的,只是跳转到了list页面。
(2)open-type取值为redirect的时候,关闭当前页面,跳转到应用内的某个页面。
与navigate不同在于,取值为redirect时,相当于打开了新的页面,此时没有返回键(标题左侧箭头)。
<navigator url="/pages/list/list" open-type="redirect">新闻列表</navigator>效果,
此时标题“新闻列表”左侧没有箭头。

场景:希望点开的新页面是一个独立的页面,且有些分享按钮,此时要求新页面不可追溯到上一个页面,那么就将open-type属性值置为redirect。
navigate和redirect都显示跳转到非tabBar页面。当页面最下方有相应菜单的时候,此时无法进行跳转。
(3)open-type取值为switchTab时,跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。uni.navigateTo(OBJECT) | uni-app官网
相当于关闭所有页面。
如果想要跳转tabBar页面时,就需要使用switchTab页面。不过reLaunch用的比较多。与navigate和redirect是一对一样,switchTab与reLaunch也是一对。两者区别在于,reLaunch路径可以携带参数,switchTab路径后面不能带参数。这两个都是可以打开导航菜单的内容的。
(4)navigateBack,返回上一页。一般会通过页面栈的方式实现。关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。uni.navigateTo(OBJECT) | uni-app官网
以上就是open-type的属性取值方式,也就是跳转方式如何选择的问题。html的a标签也有多种跳转方式,本窗口打开还是新窗口打开。
3 delta
当 open-type 为 'navigateBack' 时有效,表示回退的层数
剩下的就是交互的问题了。
注意:navigator组件不仅可以插入文字,还可以插入图片。这里就不多余记录了。

电脑查看京东手机端,电脑打开京东网页,F12,切到手机端浏览。
2.4.13 配置tabBar导航菜单
在小程序下方创建一个导航菜单,需要做一个配置文件。
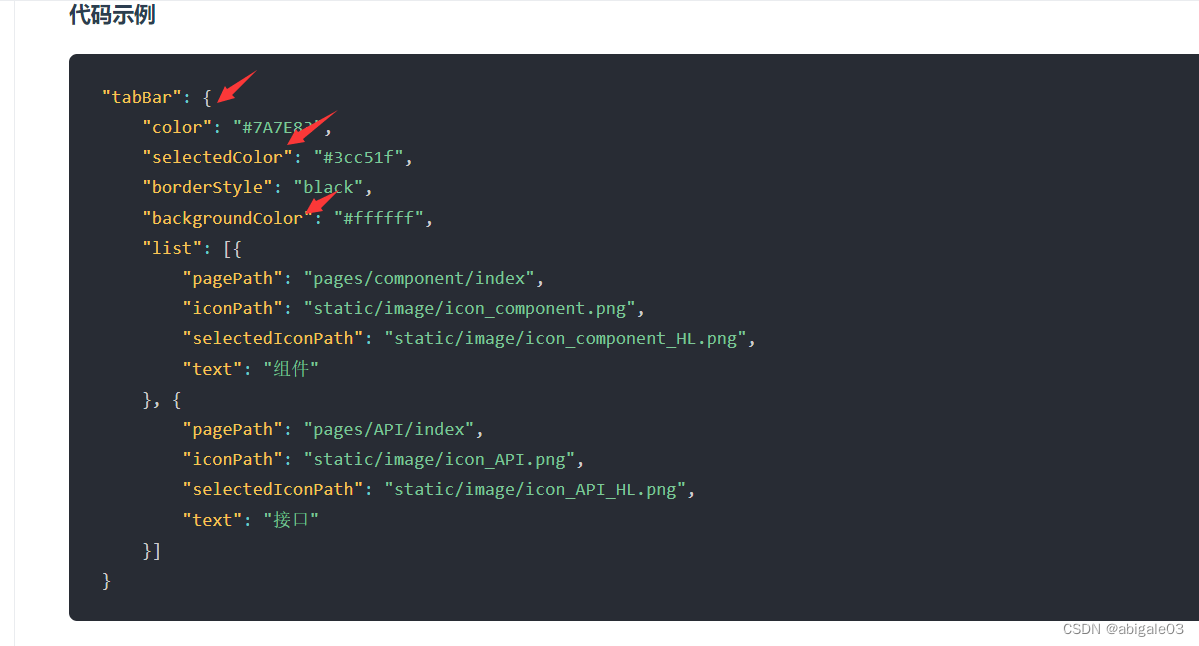
官方方式
步骤1,打开官网的全局文件。pages.json 页面路由 | uni-app官网
步骤2,打开pages.json文件,(此时有3个页面,首页、新闻列表、关于我们),配置好3个页面的标题。
步骤3,打开tabBar说明。
tabBar是对象类型,可以看下面的官网案例。

步骤4,在pages.json文件中添加tabBar对象,注意,tabBar与pages和globalStyle是同层级的,

添加tabBar对象如下,

效果,
实现了分tab跳转。

注意1:iconfont下载图标

选中时的样式,也下载下来。

然后将tabBar需要的文件都放到static文件夹下。

2.4.14 open-type跳转差异
注意2:添加tabBar后,之前页面的跳转会失效,即navigator组件的跳转(方式选navigate和redirect都不能跳转)。
看下图,navigator组件在open-type取navigate时,url要填非tabBar页面的路径。

分析一下:在A页面可以跳转B页面,同时B页面标题左侧会有返回上一页的箭头。但是A和B页面都是tabBar页面。单独点击B页面对应的tab按钮,此时如果B页面标题左侧有箭头,那么点击这个箭头应该返回到哪个页面?这就不合适了。
但是可以怎么跳转呢?加open-type=“reLanuch”,对应uni.reLanuch,关闭所有页面,打开到应用内的某个页面。uni.navigateTo(OBJECT) | uni-app官网。这样就可以打开tabBar页面了。
记忆方式:open-type默认是navigate,什么都不设置就是navigate;另外就是reLanuch(设置tabBar);由于switchTab路径不能携带参数,所以干脆就reLanuch(路径可携带参数)。
使用reLanuch,在A页面点击可以跳转到B页面,同时点击tabBar也可以打开B页面。
插播:学习git操作的网站:learn git branching。


