热门标签
热门文章
- 1解决vue项目打包后打开index.html一片空白_vue打包后index.html一片空白
- 2cryptapi双向认证_使用CryptoAPI进行数字签名及验证
- 3Linux(Ubuntu):文件系统挂载mount与卸载umount、U盘挂载与卸载、镜像文件挂载与卸载、系统自动挂载_ubuntu mount
- 4如何用monkey测试IOS
- 5Canvas的超基础绘制_canvas.drawcolor
- 62018对口计算机专业,(完整版)2018年河北对口升学计算机专业理论试题(附的答案解析)...
- 7【YOLO小项目】YOLOv5单目测距 pyqt5 GUI
- 8amazeui学习笔记--css(常用组件9)--导航nav
- 9Java单词_java文本框组件,jtextfieldtest,清除,aaa
- 10计算机基础知识和实践技能300分,2019年河北省普通高职单招考试十类和对口电子电工类、计算机类联考考试内容...
当前位置: article > 正文
鸿蒙 ArkUI - 常用组件和布局
作者:羊村懒王 | 2024-03-23 17:11:44
赞
踩
鸿蒙 ArkUI - 常用组件和布局
目录
一、组件
ArkUI有丰富的内置组件,包括文本、按钮、图片、进度条、输入框、单选框、多选框等。我们还可以将基础组件组合起来,形成自定义组件。
1.按钮

- Button('Ok', { type: ButtonType.Normal, stateEffect: true })
- .borderRadius(8)
- .backgroundColor(0x317aff)
- .width(90)
- .height(40)
2.单选框

- Radio({ value: 'Radio1', group: 'radioGroup' })
- .checked(false)
- Radio({ value: 'Radio2', group: 'radioGroup' })
- .checked(true)
3.切换按钮

- Toggle({ type: ToggleType.Checkbox, isOn: false })
- Toggle({ type: ToggleType.Checkbox, isOn: true })
4.进度条

- Progress({ value: 24, total: 100, type: ProgressType.Linear })
- // 创建一个进度总长为100,初始进度值为24的线性进度条
5.文本

Text("你好").fontSize(50).fontWeight(FontWeight.Bold)6.文本输入框
TextInput()二、布局方式
1.线性布局


示例如下:

2.层叠布局

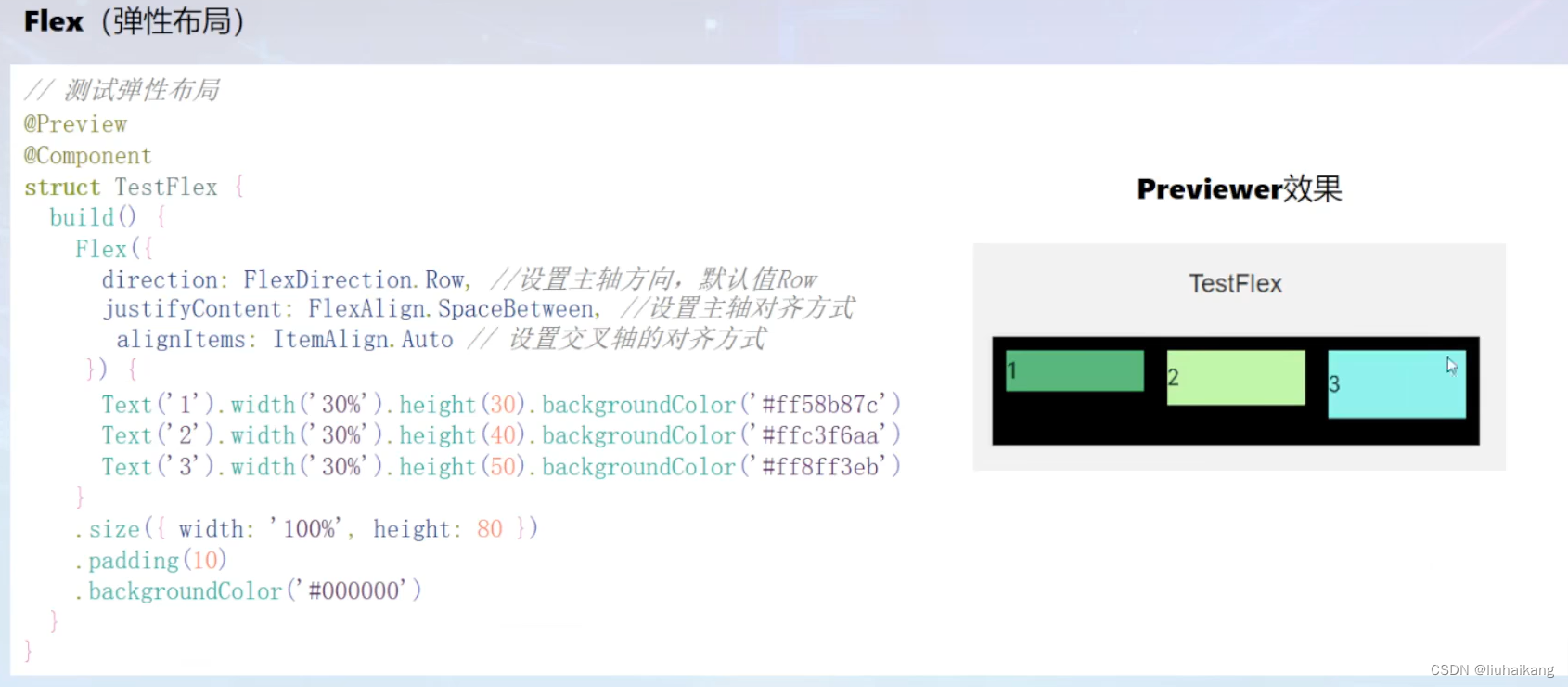
3.弹性布局

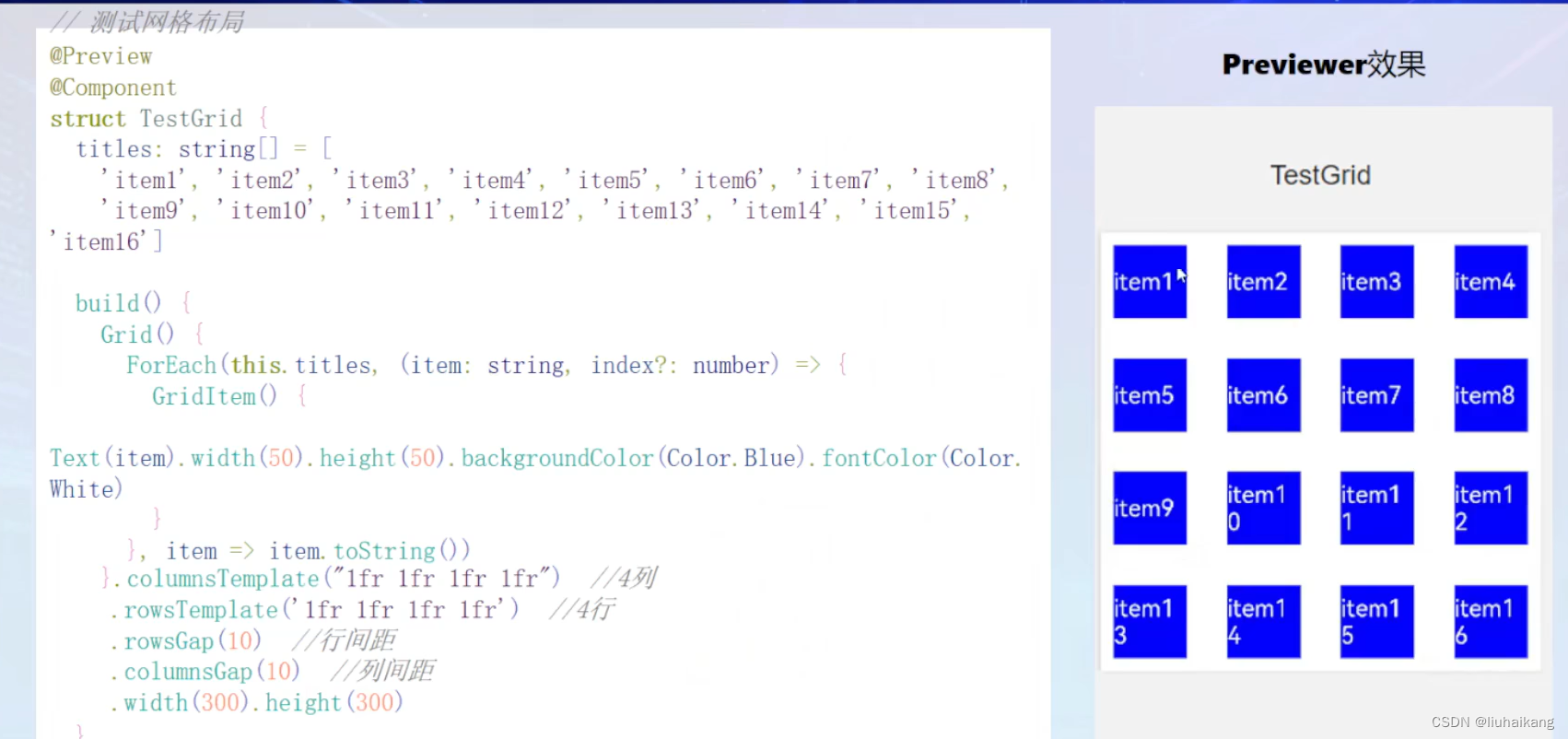
4.网格布局

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/296501
推荐阅读
相关标签


