热门标签
热门文章
- 1YoloV7训练最强操作教程._yolov7教程
- 2在springboot中怎么在yml里配置Map<String, Object >类型数据?_yml配置中如何配置map参数
- 3CRC校验码详解+Verilog实现(含代码)_crc校验码verilog
- 4内网知识库-45%
- 5GDAL综合整理--7:GDAL实用工具简介_gdal数据文件gcs.csv和pcs.csv
- 619篇ICCV 2023自动驾驶精选论文解析 | 涵盖3D目标检测、语义分割、点云等方向_3d检测论文 csdn
- 7【报错】/home/test/anaconda3/envs/python38/lib/python3.8/site-packages/torchvision/io/image.py:13: UserW_importerror: /home/a24/anaconda3/envs/he/lib/pytho
- 8yolov9训练步骤_win10 yolov9教程
- 9Sound Of Firmware 学习 (一) 注册SOF
- 10git merge
当前位置: article > 正文
解决npm install报错 npm ERR! gyp ERR! cwd D:\Projec\xxx\node_modules\node-sass (node-sass版本问题)_gyp err! cwd /workspace/hygg/fe-steel-prod-web/nod
作者:羊村懒王 | 2024-03-25 06:18:42
赞
踩
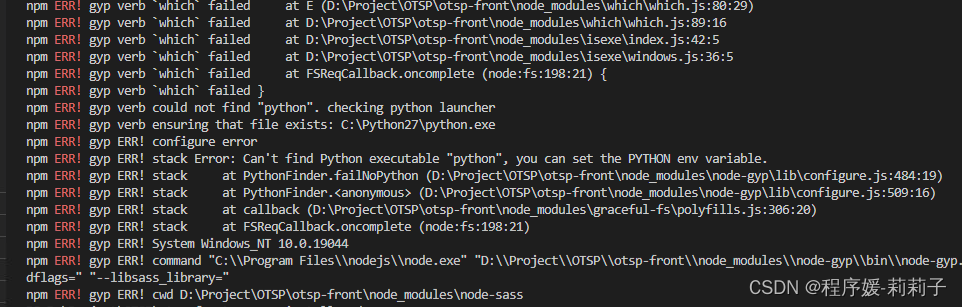
gyp err! cwd /workspace/hygg/fe-steel-prod-web/node_modules/node-sass [16:15
1.现象:
vue项目换电脑后npm install发现一直报如下的错误:

2.原因:
node-sass版本不兼容,比较老。还出现找不到python路径的错误。node-sass 需要 node-gyp安装时需要进行转译所以可能会出现各种按安装问题。且node-sass 本身就已经是deprecated状态了。如果不是维护老项目不建议再使用
3.解决措施:
由于它只用于开发环境,我们就不费心思去找版本兼容了。直接用sass(是一个纯 js 的 npm 包)替换掉node-sass。
4.步骤
卸载 node-sass ,安装 sass,项目全局搜索 /deep/ , 把 /deep/ 替换为 ::v-deep。
1.卸载 node-sass:npm uninstall node-sass
2.安装 sass:npm install sass --save-dev
3.npm install
4.全局搜索替换:/deep/ 替换为 ::v-deep
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/307545
推荐阅读
相关标签


