热门标签
热门文章
- 1人工智能导论笔记-第二章-知识表示_谓词与产生式的符号定义
- 2张fool语录 (某高中老师,学生上课的时候记录的),蛮搞_含紧一点h.边做边走
- 3Python|Pyppeteer获取去哪儿酒店数据(20)_python爬取酒店数据
- 4[OpenCV学习笔记]Qt+OpenCV实现图像灰度反转、对数变换和伽马变换
- 5Neo4基础语法学习_neo4j语法教程
- 6SAP FIORI开发的Eclipse环境配置篇_eclipse sap fiori
- 7docker 部署 Epusdt - 独角数卡 dujiaoka 的 usdt 支付插件
- 8哇塞,可以用Python实现电脑自动写小说了!!!_python写小说自动生成
- 9开源一个微信小程序,支持蓝牙配网+WiFi双控制ESP32-C3应用示范;(附带Demo)_blufiesp32wechat使用
- 10数据库锁表解决办法
当前位置: article > 正文
【Web前端开发基础】HTML基础之列表标签和表格标签详解_网页设计中上下列表标签怎么弄
作者:羊村懒王 | 2024-03-28 09:38:00
赞
踩
网页设计中上下列表标签怎么弄
1. 列表标签
目标:能够使用无序列表、有序列表、自定义列表标签,实现网页中列表结的搭建
1.1 列表的应用场景
-
场景:在网页中按照行展示关联性的内容,如:新闻列表、排行榜、账单等
-
特点:按照行的方式,整齐显示内容
-
种类:无序列表、有序列表、自定义列表

1.2 无序列表
-
场景:在网页中表示一组无顺序之分的列表,如:新闻列表
-
标签组成:
标签名 说明 ul 表示无序列表的整体,用于包裹 li 标签 li 表示无序列表的每一项,用于包含每一项的内容 -
显示特点:
- 列表的每一项前面默认显示圆点标识
-
注意点
-
每一项是没有顺序的
-
ul标签中只允许包含li标签
-
li标签里面可以包含任意的标签
-
-
代码:
<ul> <li>HTML</li> <li>CSS</li> <li>JS</li> </ul>- 1
- 2
- 3
- 4
- 5

1.3 有序标签
-
场景:在网页中表示一组有顺序之分的列表,如:排行榜
-
标签组成:
标签名 说明 ol 表示有序列表的整体,用于包裹 li 标签 li 表示有序列表的每一项,用于包含每一行的内容 -
显示特点:
- 列表的每一项前默认显示序号标识
-
注意点:
- 每一项都是有序的
- ol标签中只能包含li标签
- li标签里面可以包含任意的标签
-
代码:
<ol> <li>HTML</li> <li>CSS</li> <li>JS</li> </ol>- 1
- 2
- 3
- 4
- 5

1.4 自定义标签
-
场景:在网页的底部导航中通常会使用自定义列表实现
-
标签组成:
标签名 说明 dl 表示自定义列表的整体,用于包裹 dt/dd 标签 dt 表示自定义列表的主题 dd 表示自定义列表的主题的每一项内容 -
显示特点:
- dd标签前会默认显示缩进效果
-
注意点:
- dl标签中只能包含dt或者dd
- dt或者dd标签中可以包含任意标签
-
代码:
<dl> <dt>HMTL</dt> <dd>超文本标记语言</dd> <dd>Hypertext Marked Language</dd> <dt>CSS</dt> <dd>层叠样式表</dd> <dd>Cascading Style Sheets</dd> <dt>JS</dt> <dd>客户端脚本语言</dd> <dd>JavaScript</dd> </dl>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

1.5 列表标签总结
无序列表最常用,有序列表偶尔用,自定义列表底部导航用
-
无序列表

-
有序列表

-
自定义列表

2. 表格标签
目标:能够使用表格相关标签和属性,实现网页中表格结构的搭建
2.1 表格的基本标签
-
场景:在网页中以行+列的单元格的方式整齐展示和数据,如:学生成绩表
-
基本标签:
标签名 说明 table 表格整体,可用于包裹多个 tr tr 表格每行,可用于包裹 th 和 td td 表格单元格,可用于包裹内容 -
注意点:
- 标签的嵌套关系:table > tr > th / td

2.2 表格的相关属性
-
场景:设置表格基本展示效果
-
常见相关属性:
属性名 属性值 效果 border 数字 给表格添加边框 width 数字 设置表格宽度 height 数字 设置表格高度 cellpadding 数字 设置内容距离边框的距离 cellspacing 数字 设置相邻单元格边框之间的距离 -
注意点:
- 实际开发时针对于样式效果推荐用CSS设置

2.3 表格标题和表头单元格标签
-
场景:在表格中表示整体大标题和一列小标题
-
其他标签:
标签名 名称 说明 caption 表格大标题 表示表格整体大标题,默认在表格整体顶部居中位置显示 th 表头单元格 表示一列小标题,通常用于表格第一行,默认内部文字居并中加粗显示 -
注意点:
- caption标签书写在table标签内部
- th标签书写在tr标签内部(用于替换td标签)

2.4 表格的结构标签(了解)
-
场景:让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
-
结构标签:
标签名 名称 thead 表格的头部 tbody 表格的身体 tfoot 表格的底部 -
注意点:
- 表格结构标签写在table标签内部
- 表格结构标签内部用于包裹tr标签
- 表格的结构标签可以省略

-
实例:
<table border="1" width="200" cellspacing="0" cellpadding='5'> <caption><h3>订单列表</h3></caption> <thead> <tr> <th>订单号</th> <th>商品</th> <th>价格</th> </tr> </thead> <tbody> <tr> <td>001</td> <td>图书</td> <td>45</td> </tr> <tr> <td>002</td> <td>办公用品</td> <td>52</td> </tr> </tbody> <tfoot> <tr> <td></td> <td>总价</td> <td>97</td> </tr> </tfoot> </table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29

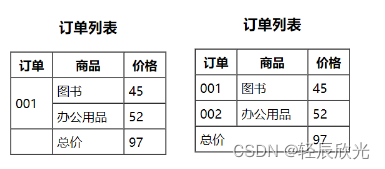
2.5合并单元格
-
场景:将水平或垂直多个单元格合并成一个单元格

-
合并单元格代码实现步骤
-
明确合并哪几个单元格
-
通过左上原则,确定保留谁删除谁
- 上下合并→只保留最上的,删除其他
- 左右合并→只保留最左的,删除其他
-
给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
属性名 属性值 说明 rowspan 合并单元格的个数 跨行合并,将多行的单元格垂直合并 colspan 合并单元格的个数 跨列合并,将多列的单元格水平合并
-
-
注意点:
- 只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)
-
实例:
<!-- 表格行合并 --> <tbody> <tr> <td rowspan="2">001</td> <td>图书</td> <td>45</td> </tr> <tr> <td>办公用品</td> <td>52</td> </tr> </tbody> <!-- 表格列合并 --> <tfoot> <tr> <td colspan="2">总价</td> <td>97</td> </tr> </tfoot>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20

2.6 表格标签总结
-
表格基本标签:table > tr > td

-
表格标题和表头单元格标签:table > caption + tr > th

-
表格结构标签:table > thead > tr > td

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/329272
推荐阅读
相关标签


