热门标签
热门文章
- 1DataLoader详解_dataloader函数
- 2北京/上海内推 | 字节跳动AI Lab招聘NLP算法模型优化方向实习生
- 3【工具】1664- Codeium:强大且免费的AI智能编程助手
- 4.net core使用filter过滤器处理拦截webapi接口_asp.net core 过滤器 拦截所有接口
- 5网络端口及对应服务_常用端口号与对应的服务
- 6Bag of Tricks for Efficient Text Classification (fastText) 学习笔记_fasttext model 镜像网站
- 7Android手机 通过NFC读取二代证信息_安卓 解析 nfc 身份证
- 8ubuntu查看内存cpu占用情况_ubuntu查看cpu占用率
- 9Bugku之Flask_FileUpload
- 10YOLOv8及其改进(三) 本文(5000字) | 解读modules.py划分成子文件 | 标签透明化与文字大小调节 | 框粗细调节 |
当前位置: article > 正文
elementui 改变主题颜色_element --el-color-primary
作者:羊村懒王 | 2024-03-28 23:45:29
赞
踩
element --el-color-primary
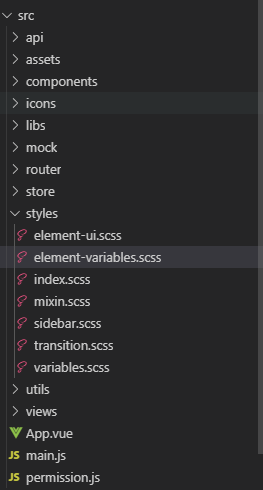
新建element-variables.scss文件,我的文件路径如下

element-variables.scss 内改变主题格调
/* 改变主题色变量 */
$--color-primary: #AC44FB;
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
- 1
- 2
- 3
- 4
- 5
- 6
- 7
具体 变量name 可以参考
https://element.eleme.cn/#/zh-CN/theme/preview
最后在main.js 引入 element-variables.scss 文件
import './styles/element-variables.scss'
- 1
效果如图

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/332323
推荐阅读
相关标签


