热门标签
热门文章
- 1人工智能导论笔记-第二章-知识表示_谓词与产生式的符号定义
- 2张fool语录 (某高中老师,学生上课的时候记录的),蛮搞_含紧一点h.边做边走
- 3Python|Pyppeteer获取去哪儿酒店数据(20)_python爬取酒店数据
- 4[OpenCV学习笔记]Qt+OpenCV实现图像灰度反转、对数变换和伽马变换
- 5Neo4基础语法学习_neo4j语法教程
- 6SAP FIORI开发的Eclipse环境配置篇_eclipse sap fiori
- 7docker 部署 Epusdt - 独角数卡 dujiaoka 的 usdt 支付插件
- 8哇塞,可以用Python实现电脑自动写小说了!!!_python写小说自动生成
- 9开源一个微信小程序,支持蓝牙配网+WiFi双控制ESP32-C3应用示范;(附带Demo)_blufiesp32wechat使用
- 10数据库锁表解决办法
当前位置: article > 正文
ArkTS-认识和存储数据以及数组_arkts 数组
作者:羊村懒王 | 2024-03-30 05:57:35
赞
踩
arkts 数组
编程语言的核心是处理数据
三种常见的基础数据类型
- string字符串:描述信息
- number数字:计算
- boolean布尔:判断(真、假)
变量的存储和修改(string number boolean)
1.变量存储
变量:专门用来存储数据的容器
语法:
// let 变量 : 类型 = 值1.1字符串 string 类型
注意点1:字符串需要用引号引起来(单引双引号)‘字符串’ “字符串”
注意点2:存储的时候,后面存的内容,需要和前面的类型对应
- let title : string = '字符串'
- console.log('字符串title',title)
1.2 数字 number 类型
- let age : number = 18
- console.log('年纪age',age)
1.3 布尔 boolean 类型
- let isLogin : boolean = true
- console.log('是否登录成功',isLogin)
2.变量的修改
- age = 80
- console.log('年纪age',age)
3.常量
常量:用于存储数据(不可变)
- // const 常量名 : 类型 = 值
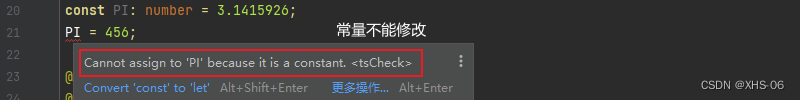
- const PI : number = 3.1415926
要是进行修改即会报错

命名规则:
- 只能包含数字、字母、下划线、$、不能以数字开头 – 重点
- 不能使用内置关键字或保留字(比如 let、const)
- 严格区分大小写
例如:
- let num-1 : number = 11 //错误
- let num_1 : number = 11 //正确
4.数组
数组:是一个容器,可以存储多个数据
数组中存储的每个数据,都有自己的编号,编号从0开始(编号也叫做索引)
- let 数组名 : 类型[] = [数据1, 数据2,...]
-
- let names : string[] = ['小红', '小明', '大强']
-
- //打印数组语句
-
- console.log('数组names',names)
如果我们不想打印全部,就想取它其中的小明又该如何取呢?
获取数组元素:数组名[索引]
console.log('取到了',names[1])我们刚刚说了,数组的编号(索引)是从0开始的,那么我们names[1]取的值计算小明,names数组编号(索引)最大是2,如超过了2,即会报错
注意:数组指定的类型和存储的数据类型要必须一致,否则会报错
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


