- 1吴恩达机器学习:实践实验室-应用机器学习的建议(Advice for Applying )
- 2大量HW红队+蓝队文档下载-定期更新
- 3springboot273基于JavaWeb的宠物商城网站设计与实现_基于web宠物用品电商平台
- 4【基于机器学习的餐馆评论文本分类分析】_restaurant classification
- 5字符串的初始化及数组、指针_字符串指针数组初始化
- 6Git 和 Git Extensions Windows 安装_gitextension和git
- 7.vimrc文件的语句语法
- 8Flutter工程显示“no devices”_flutter error: no devices/emulators found
- 9Google 的 C++编程规范_google cpp 规范 常量
- 10特征工程(下)
《Eolink 征文活动- -RESTful接口全解测试-全方位了解Eolink-三神技超亮点》_eolink 测试restful风格接口
赞
踩


目录
前言:
Eolinker(Easy & Open Linker)是国内 API 接口全生命周期管理解决方案的领军者,是国内最大的在线 API 接口管理平台,也是唯一为工信部ITSS协会制定API研发管理与测试规范的企业。
Eolinker 旗下拥有 API 研发管理、API 自动化测试、API 微服务网关、API 网络监控、API 快速生成、API 开放平台等多个标准化产品。
Eolinker 为全球超过3万家企业提供专业的API相关解决方案,客户遍布互联网、金融、安全、人工智能、企业服务、制造业、物联网、政府等数十个行业。
神技:
1、【代码生成】(★★★★★)五星推荐
Eolink中的神技1,【代码生成】。这个功能你用一下就会爱上它,【绝对的神技】,方便太多了。好多东西测试好了直接复制过去就能用。实在是开发、测试神器中的神技,强烈推荐,具体个怎么好用只要你实验一下就会爱不释手了,看完下面的体验视频与操作步骤快去尝试一下去。

2、一键Swagger搬运(★★★★★)五星推荐
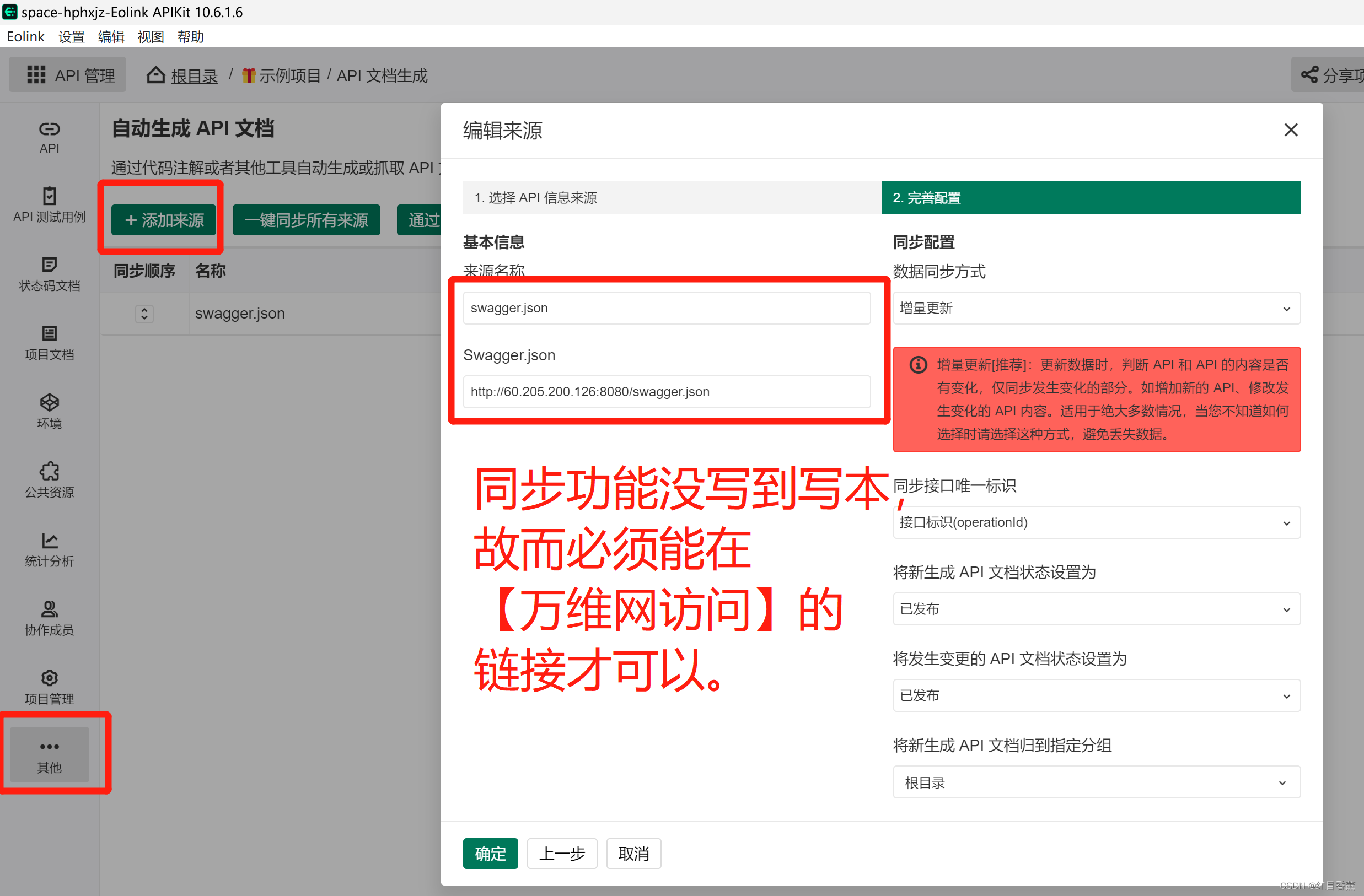
Eolink中的神技2,一键Swagger搬运。神技位置:其它->添加来源->【[推荐] 通过 Swagger URL】->【下一步】,填写来源名称以及来源地址即可。(有补充使用视频)

3、eo注释与一键上传全部接口(★★★★★)五星推荐
2022年11月22日下午在交流群中【梁顺安】先生推荐了我一个功能,难度不大,晚上跑了一下,每多久就成功了。
系统环境:win10
开发环境:IntelliJ IDEA 2021.3.2(支持2020-2022年版本)
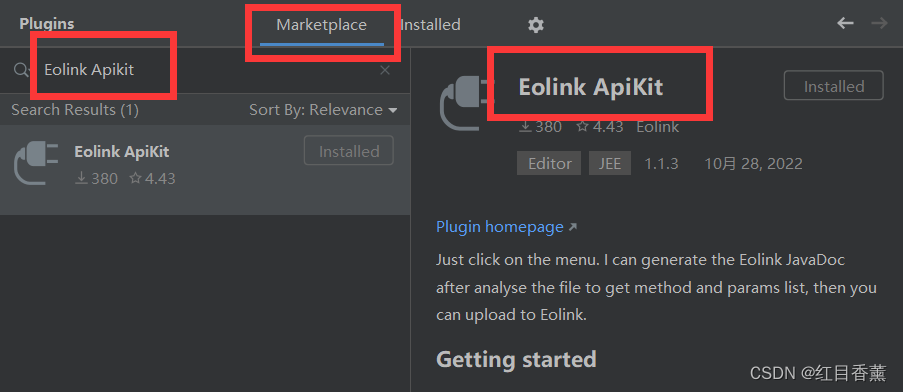
Plugins搜索:【Eolink Apikit】点击【install】安装。
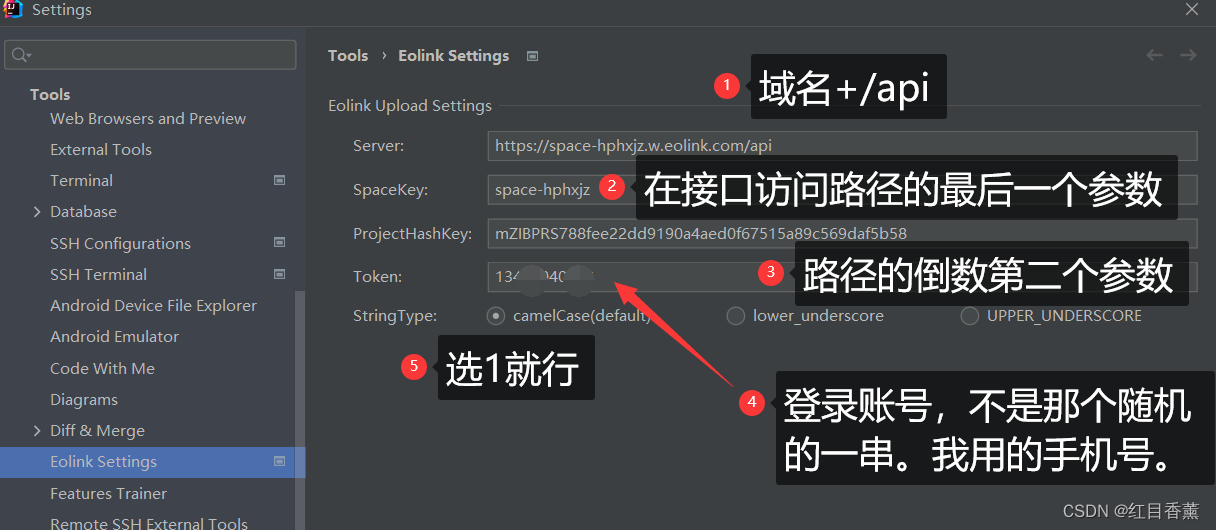
配置:
SpaceKey和ProjectHashKey通过Eolink的web版url中的参数获取,token填自己Eolink帐号,服务器填目标服务器域名。
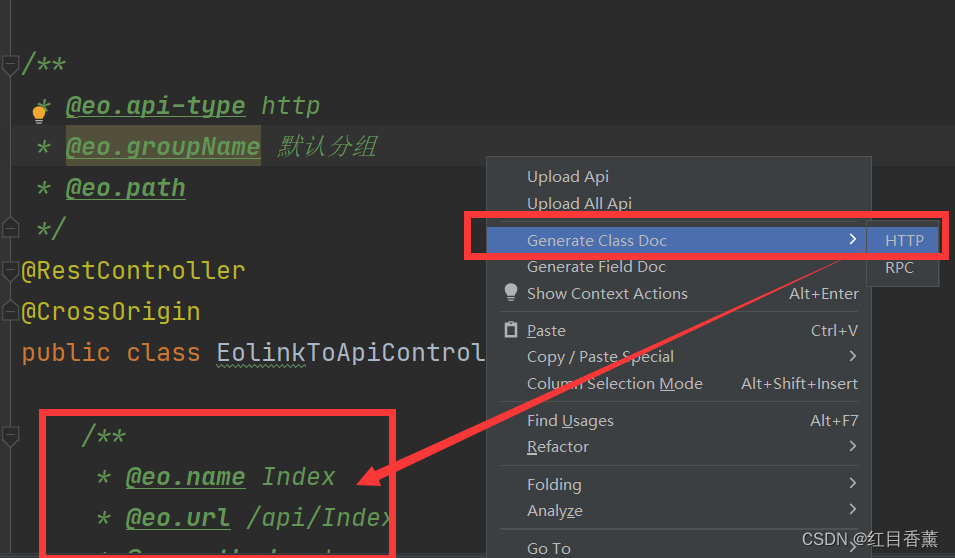
添加注释:
在类上输入[//eo],然后键入“意图”组合键(默认是Alt+Enter),菜单选择“Write Eolink doc”,插件会尽最大能力给你生成Eolink注释,其他信息请手动补充和修改。
自动生成方法注释:
一键上传:
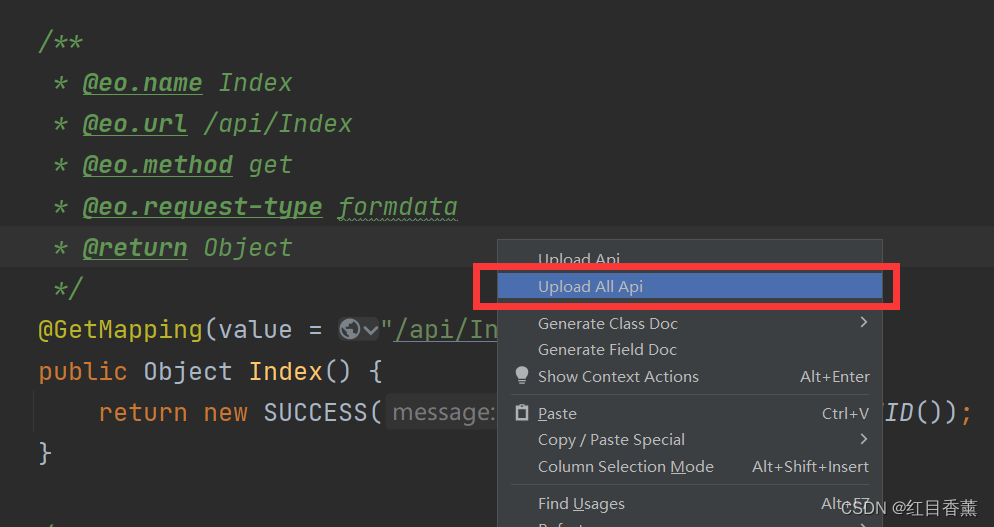
当前java文件右键唤出菜单,点击“Upload All Api”,插件会帮你自动解析方法且全部提交到目标服务器上。
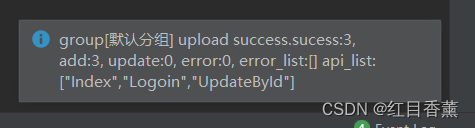
上传后右下角会出现提示:

在Eolink中就能看到接口了:
活动链接:
Eolink深度体验过程与总结(可以当做使用案例):
建议使用超清播放,我视频录制【3200*2000】的大小。
Eolink深度体验报告
【Swagger】引入操作视频:
其它->添加来源->【[推荐] 通过 Swagger URL】->【下一步】,填写来源名称以及来源地址。
EoLink一键从Swagger迁移
Eolink平台首页
Eolink-api接口管理平台_api管理系统_接口自动化平台
这里需要注册一下Eolink,登录了有个好处就是有历史操作记录。
这里我使用微信登录的,关注一下公众号,扫一下二维码就可以登录成功,很方便快捷。

Eolink平台下载地址
在官网首页其实也能看到,我把地址放在这里了,可以直接创建下载链接:
https://data.eolink.com/winX64/Eolink.exe

傻瓜式安装,安装后可以看到还是很官方的包内容。

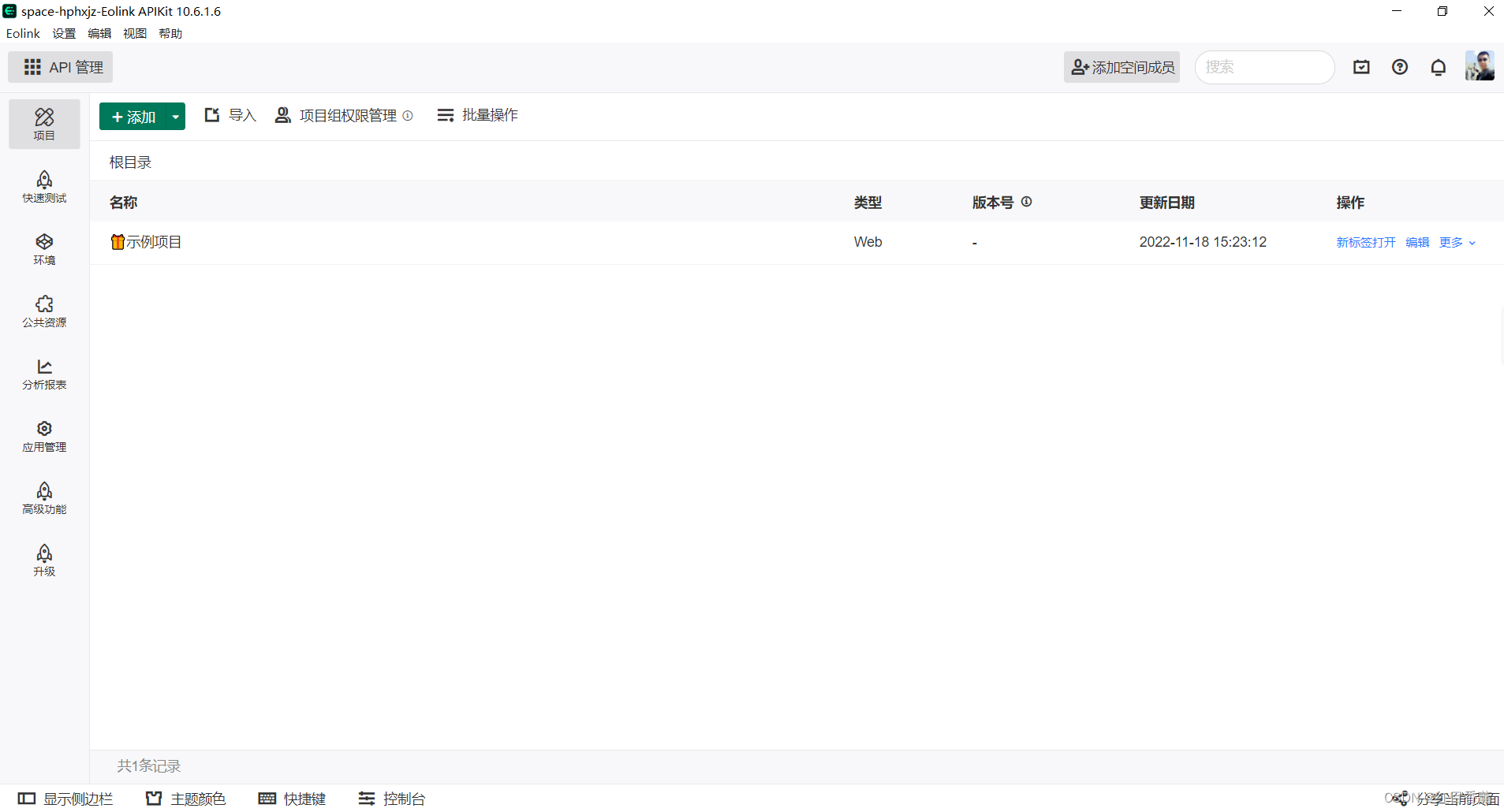
登录效果:

一、自带环境示例【GET】|【POST】
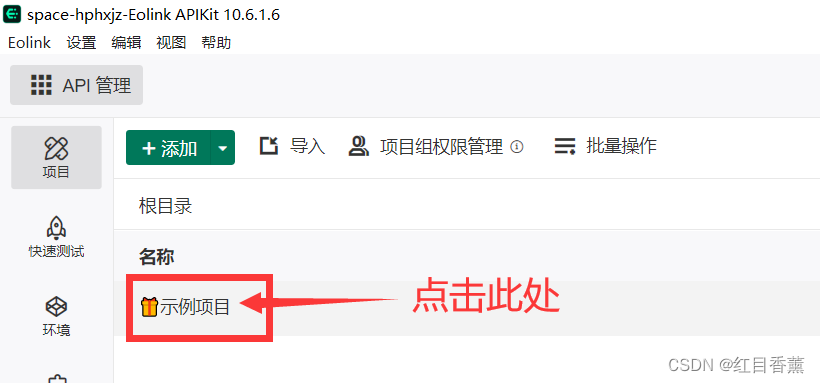
示例项目:
在登录后的菜单中可以直接看到示例项目,那么我们可以直接点开看看。

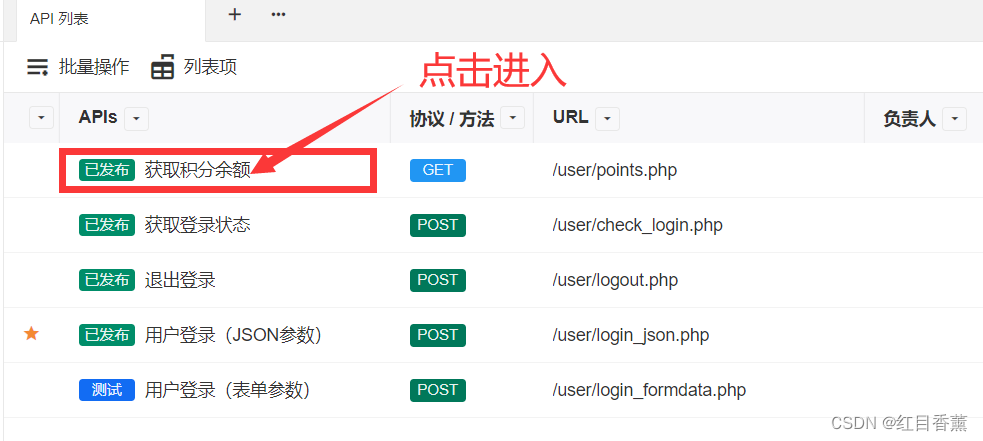
这里有几个get与post的访问测试连接:

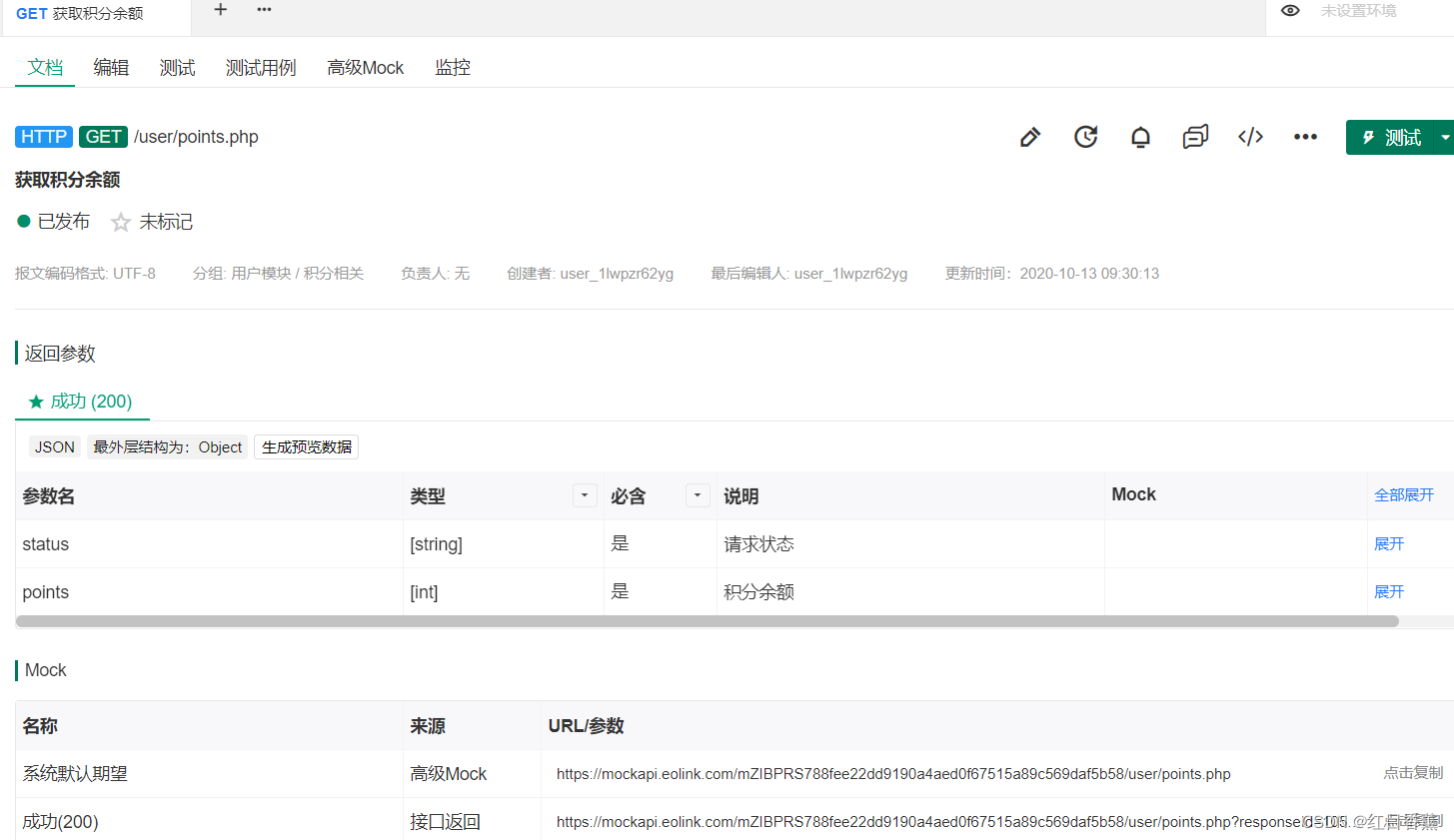
测试一下第一个【获取积分余额】

文档信息,这里给的信息是非常全面的,返回参数也都给了说明。

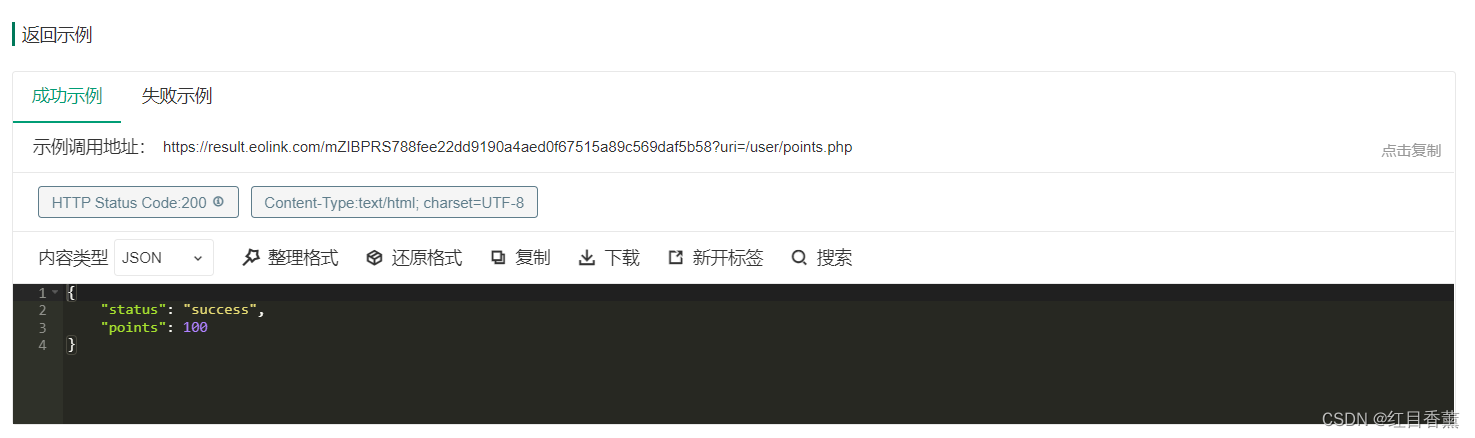
返回示例:中提供了成功示例与失败示例,我们直接看一下成功示例的测试。

连接,这里直接带了参数,并且
完成Get请求示例:
https://result.eolink.com/mZIBPRS788fee22dd9190a4aed0f67515a89c569daf5b58?uri=/user/points.php
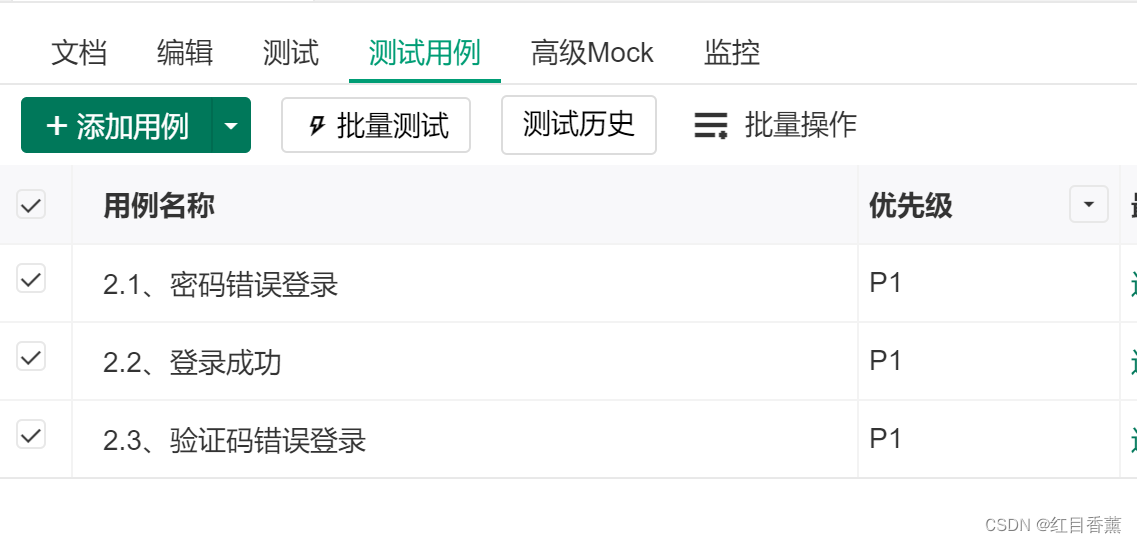
批量测试用例添加:
先点击测试用例中的:添加用例

添加步骤:

添加结果,这里可以重复添加:

多个添加效果:

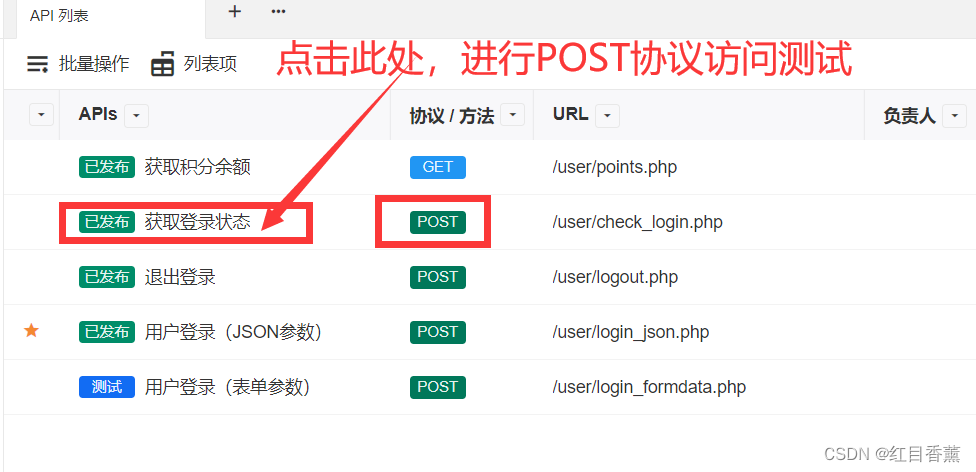
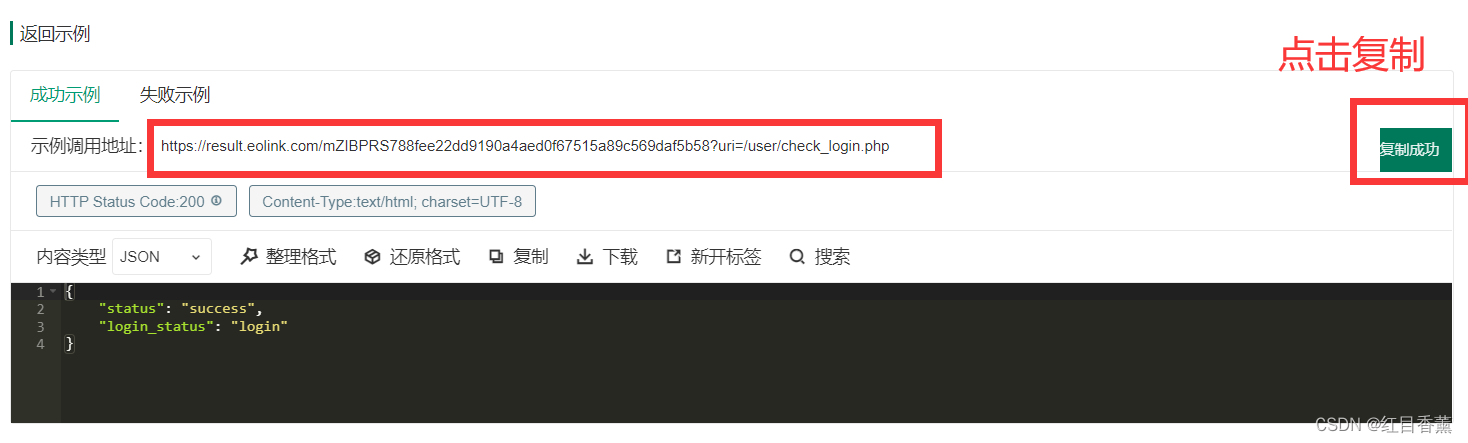
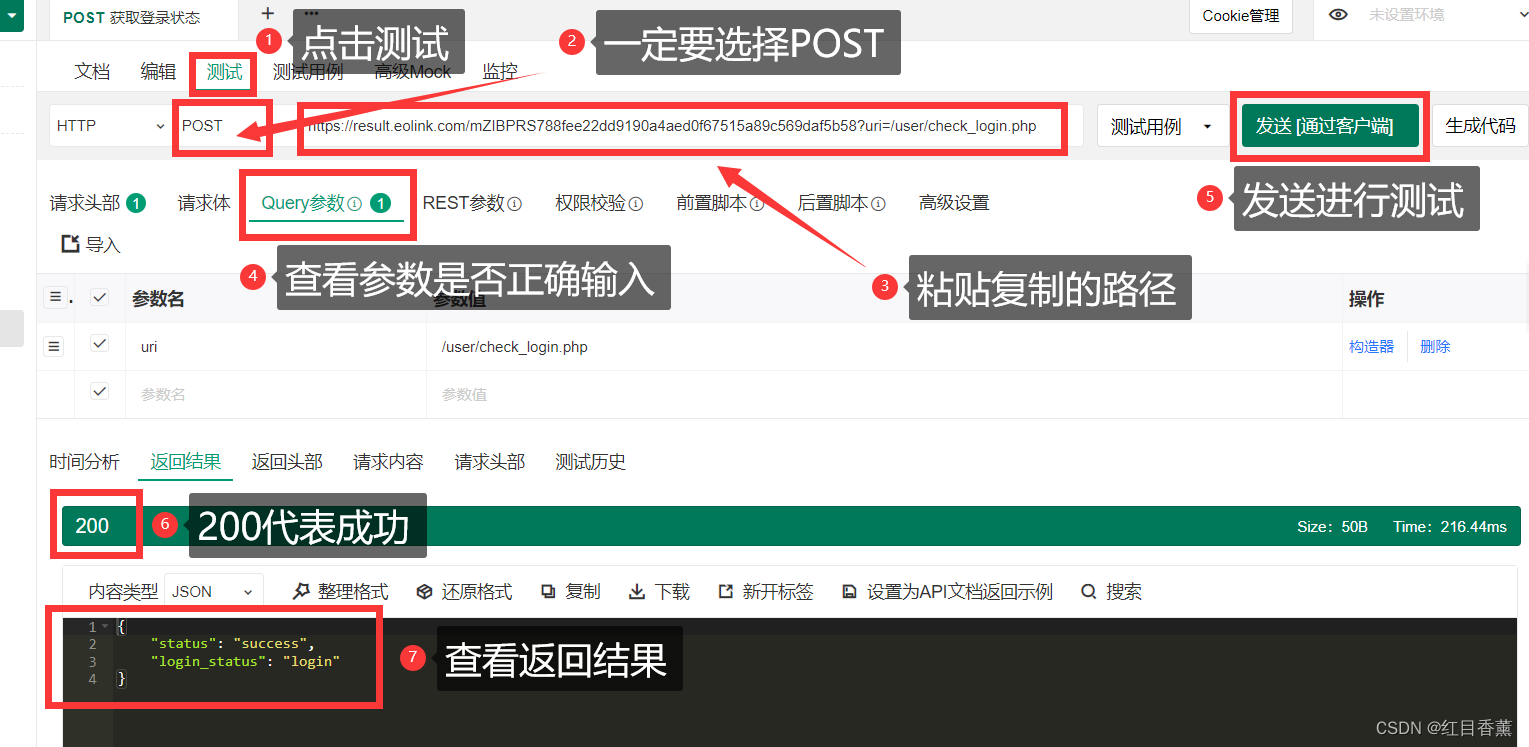
完整POST请求示例:

POST访问测试路径:
https://result.eolink.com/mZIBPRS788fee22dd9190a4aed0f67515a89c569daf5b58?uri=/user/check_login.php POST测试:
POST测试:

GET与POST测试完毕了,接下来我们要测试【PUT】与【DELETE】的API,这里案例中未提供,我来写两个接口用于测试。
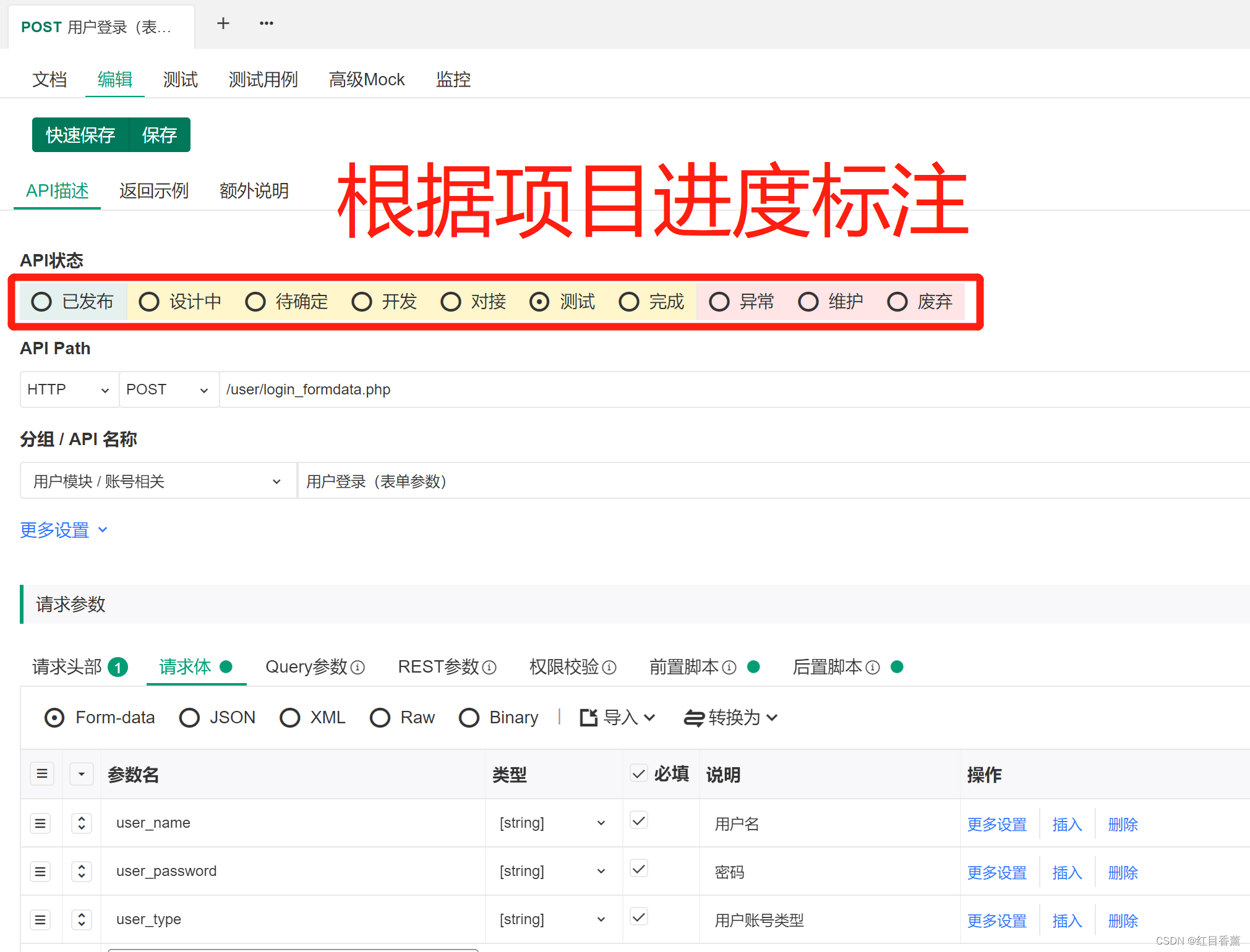
API状态标注:
我很喜欢这个功能,比其它工具要好得多,相当于项目管理了,这些工具里也就禅道有,这综合了很多功能,方便很多。

二、自建接口测试【PUT】|【DELETE】
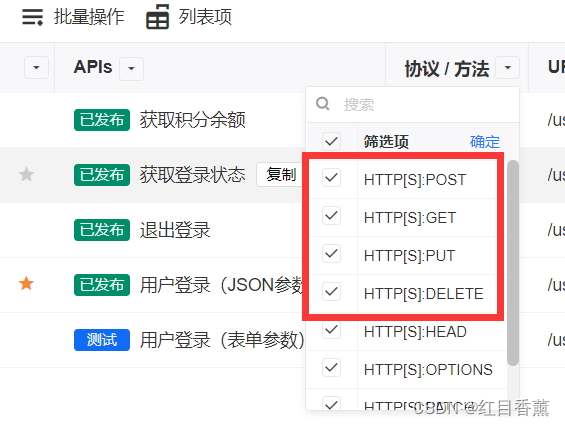
RESTful协议/方法
在这个下拉菜单中我们可以看到支持的协议,完全支持RESTful的【POST】【GET】【PUT】【DELETE】四种风格。

创建PUT&DELETE的API接口:
为了方便,我就直接创建Core来搞个PUT和DELETE接口了:

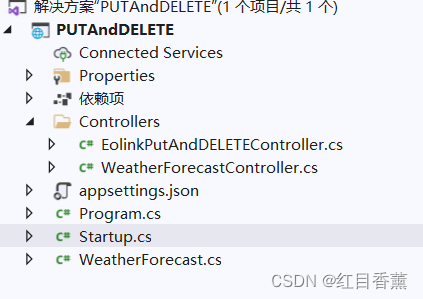
结构层次:

创建了一个【EolinkPutAndDELETEController】控制器
- using Microsoft.AspNetCore.Http;
- using Microsoft.AspNetCore.Mvc;
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Threading.Tasks;
-
- namespace PUTAndDELETE.Controllers
- {
- [Route("api/[controller]/[action]")]
- [ApiController]
- public class EolinkPutAndDELETEController : ControllerBase
- {
- [HttpPut]
- public Object PutInfo(string userName,string introducce) {
- Dictionary<string, Object> map = new Dictionary<string, object>();
- map.Add("state",true);
- map.Add("userName",userName);
- map.Add("introducce", introducce);
- map.Add("msg", "Put请求成功");
- return map;
- }
- [HttpDelete]
- public Object DeleteById(string id) {
- Dictionary<string, Object> map = new Dictionary<string, object>();
- map.Add("state", true);
- map.Add("msg", "Delete请求成功");
- map.Add("result","成功删除id:"+id);
- return map;
- }
- }
- }

跨域配置,直接替换掉【Startup.cs】里面的编码即可。
- using Microsoft.AspNetCore.Builder;
- using Microsoft.AspNetCore.Hosting;
- using Microsoft.AspNetCore.Mvc;
- using Microsoft.Extensions.Configuration;
- using Microsoft.Extensions.DependencyInjection;
- using Microsoft.Extensions.Hosting;
- using Microsoft.Extensions.Logging;
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Threading.Tasks;
-
- namespace PUTAndDELETE
- {
- public class Startup
- {
- public Startup(IConfiguration configuration)
- {
- Configuration = configuration;
- }
- //声明跨域策略名称
- readonly string MyCorsPolicy = "CorsPolicy";
- public IConfiguration Configuration { get; }
-
- // This method gets called by the runtime. Use this method to add services to the container.
- public void ConfigureServices(IServiceCollection services)
- {
- //引入跨域服务
- services.AddCors(options => options.AddPolicy(MyCorsPolicy, builder =>
- {
- builder.AllowAnyOrigin().AllowAnyHeader().AllowAnyMethod();
- services.AddControllers();
- }));
- services.AddControllers();
- }
-
- // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
- public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
- {
- if (env.IsDevelopment())
- {
- app.UseDeveloperExceptionPage();
- }
-
- app.UseRouting();
-
- app.UseAuthorization();
-
- //允许跨域请求
- app.UseCors();
- app.UseEndpoints(endpoints =>
- {
- endpoints.MapControllers().RequireCors(MyCorsPolicy);
- });
- }
- }
- }

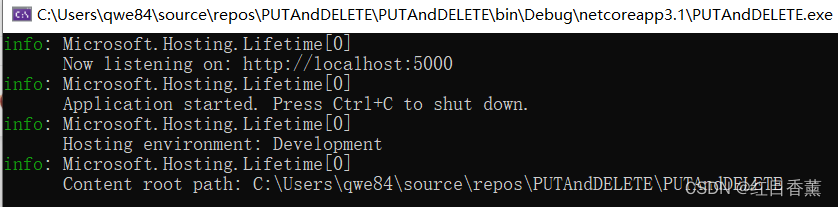
跨域了就能随便访问了,我这里本地测试的【localhost】,电脑跑服务不方便的就架设到服务器上。

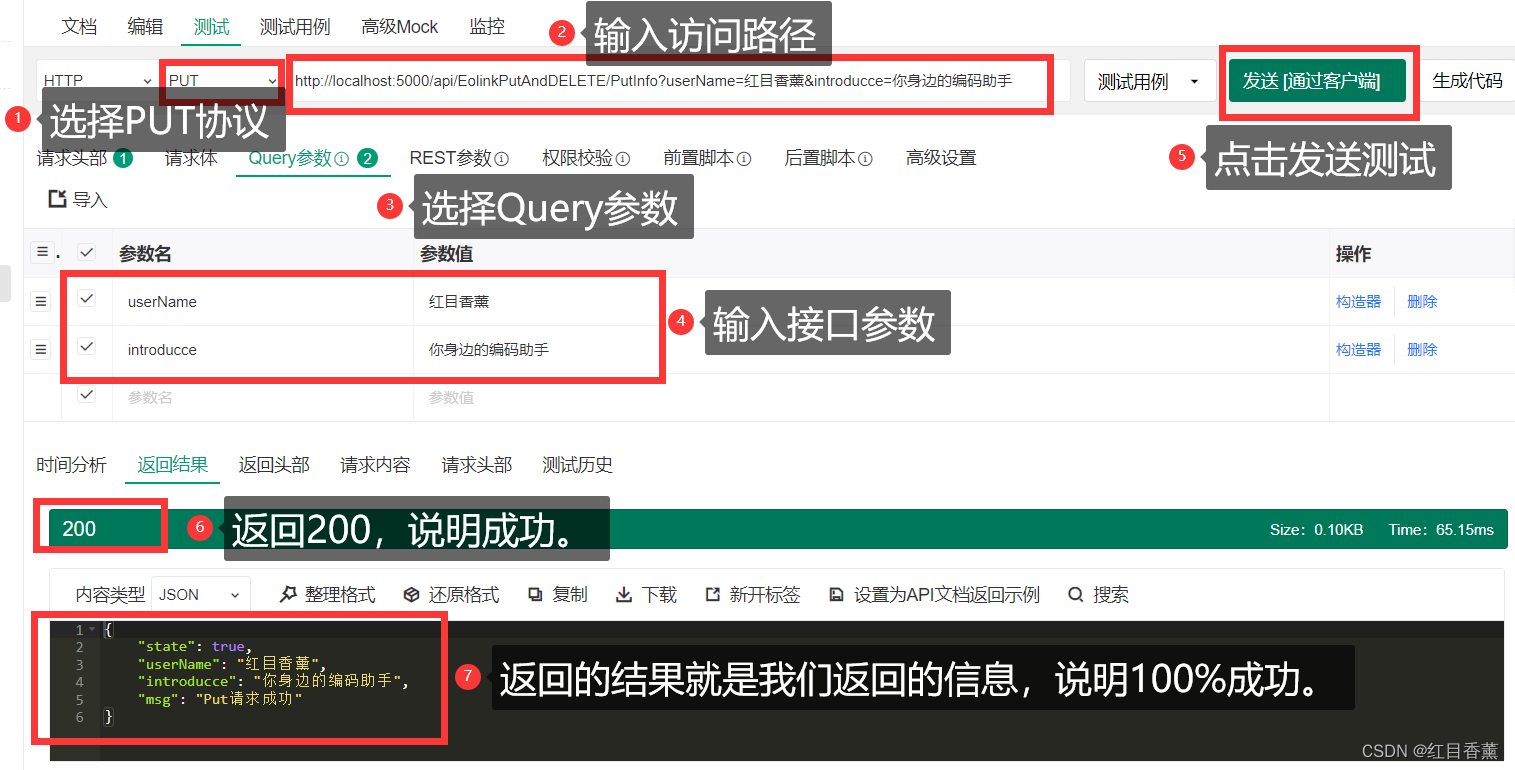
PUT协议API接口访问示例:
PUT访问url:
http://localhost:5000/api/EolinkPutAndDELETE/PutInfo?userName=红目香薰&introducce=你身边的编码助手我这里提供了整个操作步骤的图片流程:

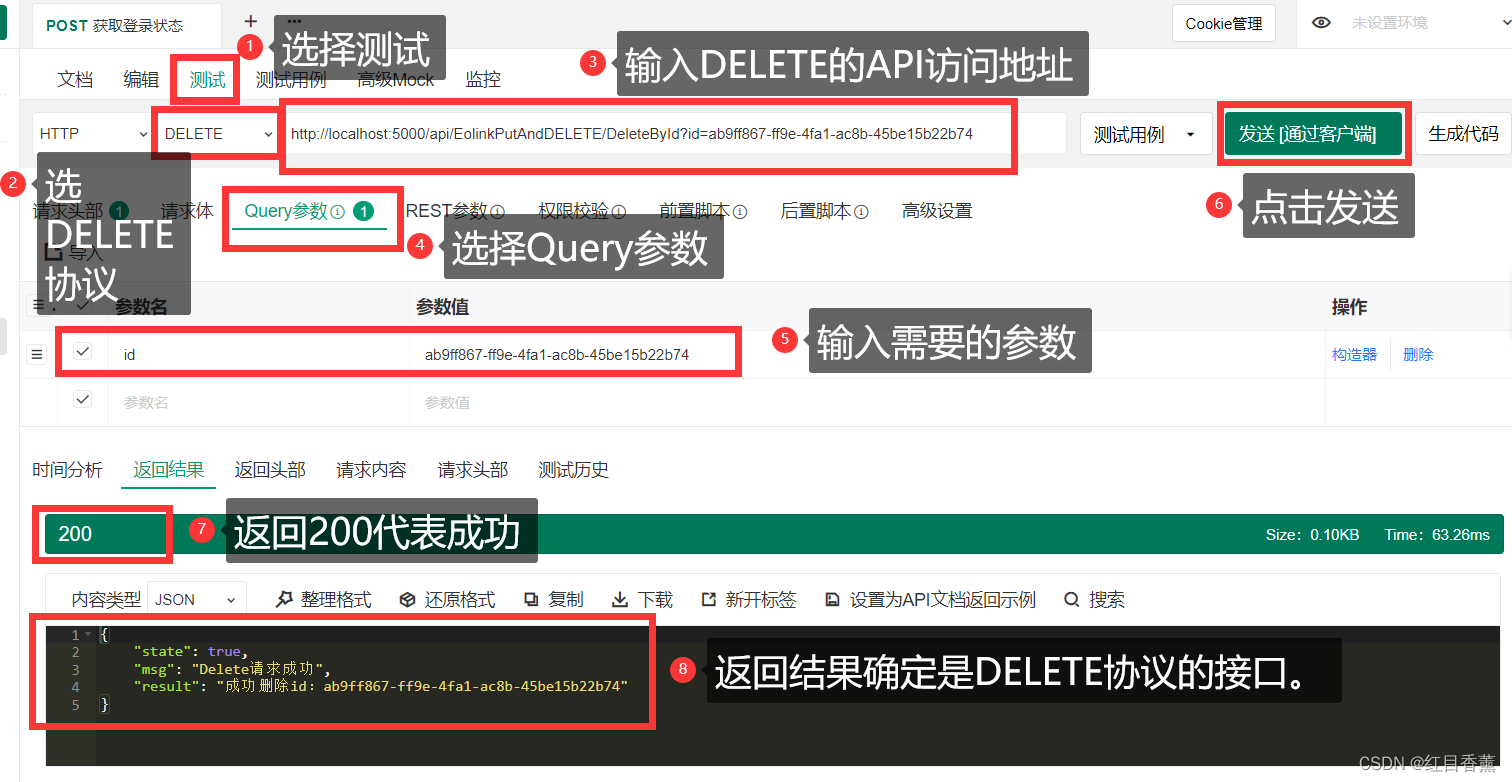
DELETE协议API接口访问示例:
DELETE访问url:
http://localhost:5000/api/EolinkPutAndDELETE/DeleteById?id=ab9ff867-ff9e-4fa1-ac8b-45be15b22b74整个操作流程:

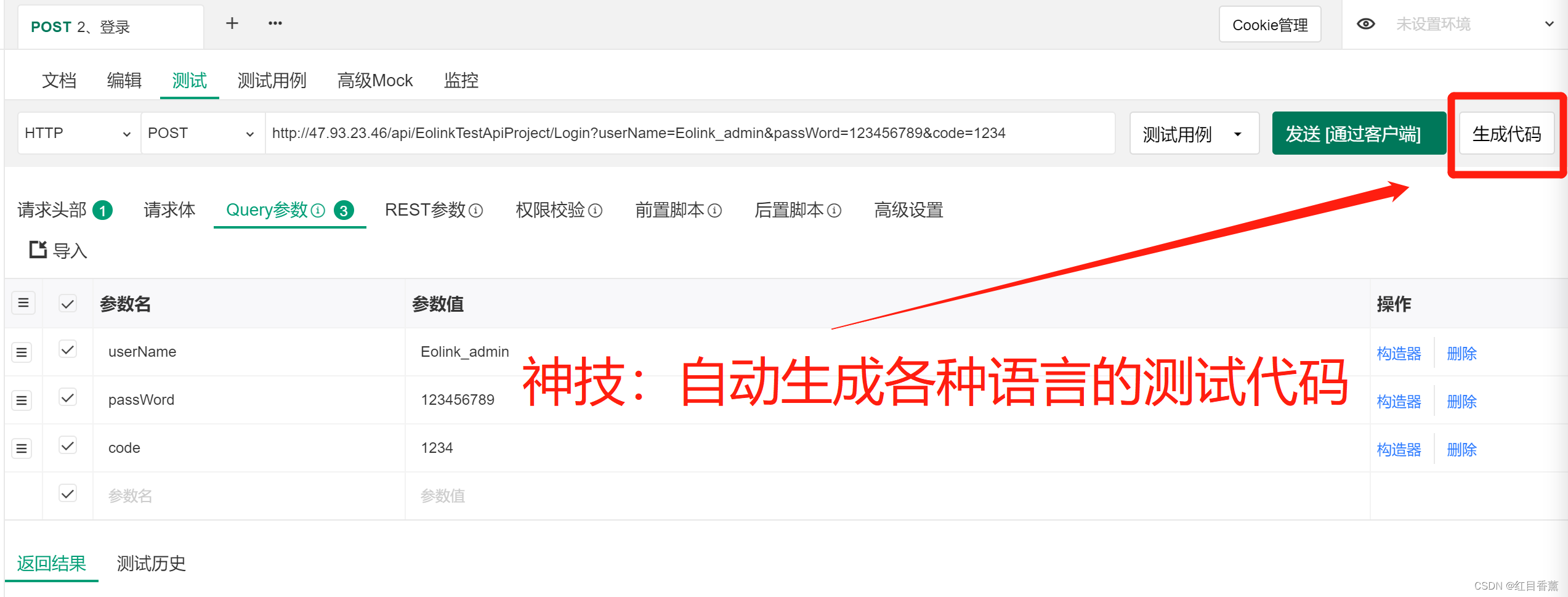
代码测试(非常棒的功能)
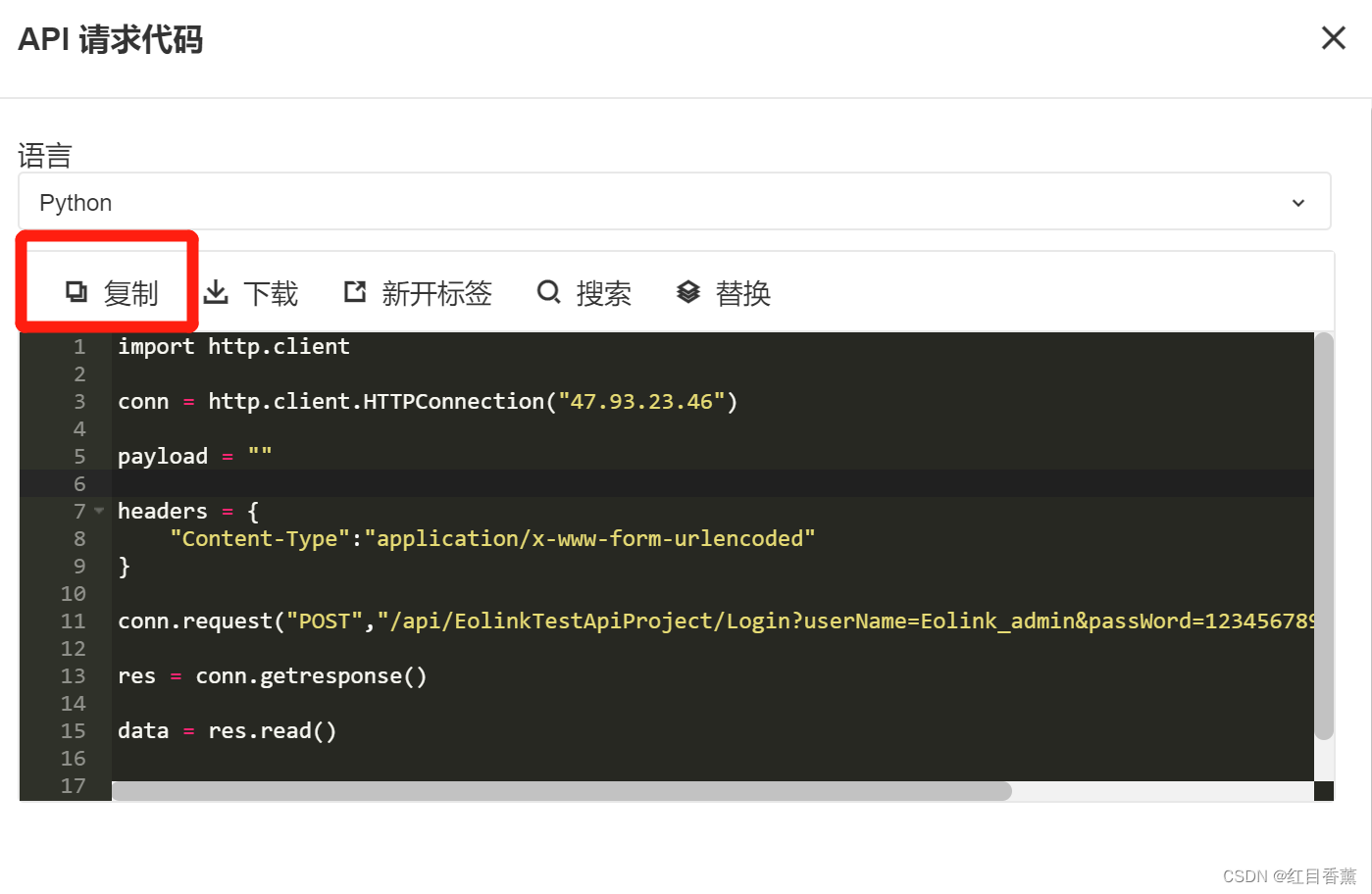
每个API的【测试】功能选项中的最右侧有一个【生成代码】的功能,这是个神技。

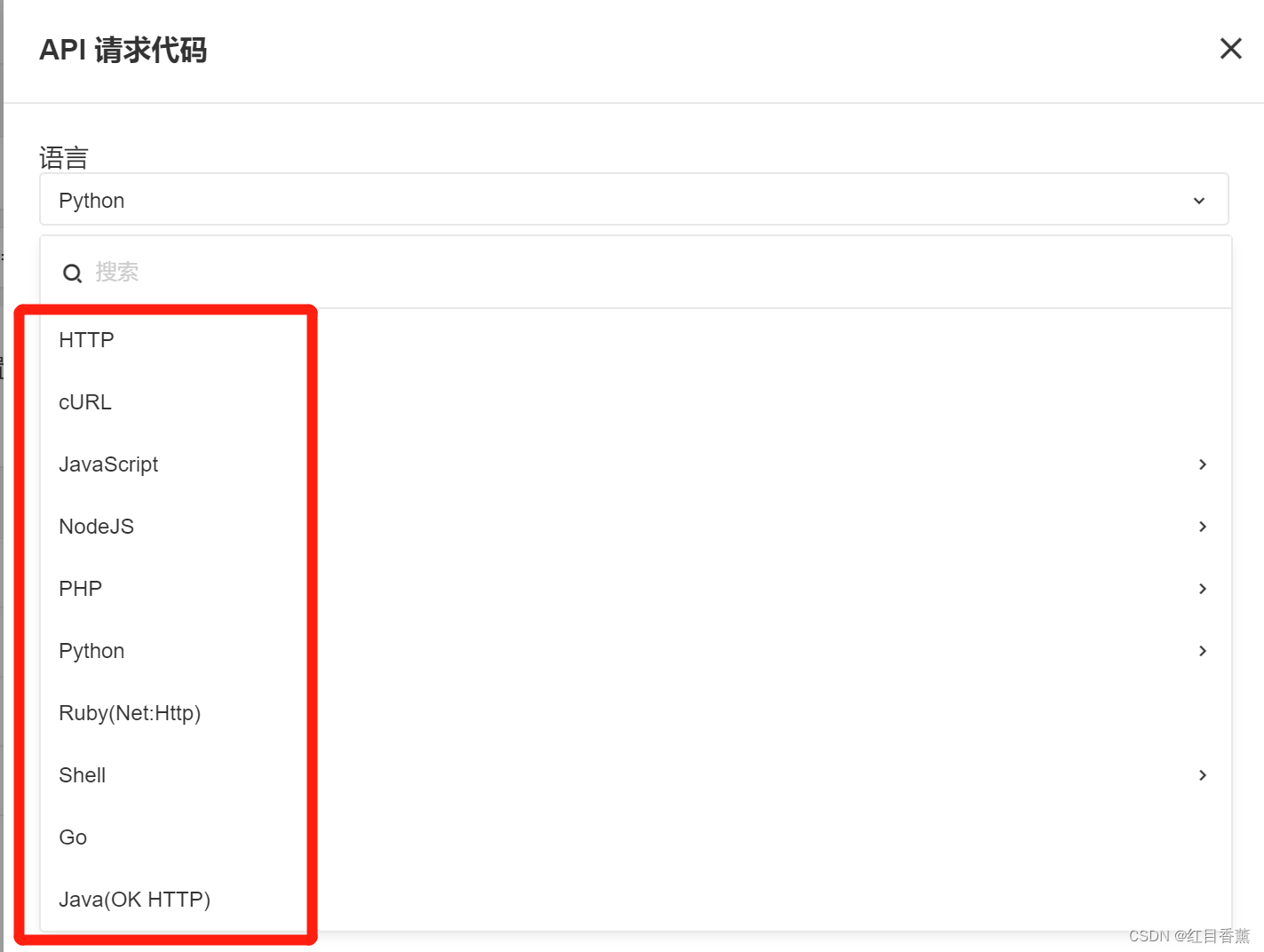
常用的语言都有:

我们使用python测试一下:

复制测试代码:

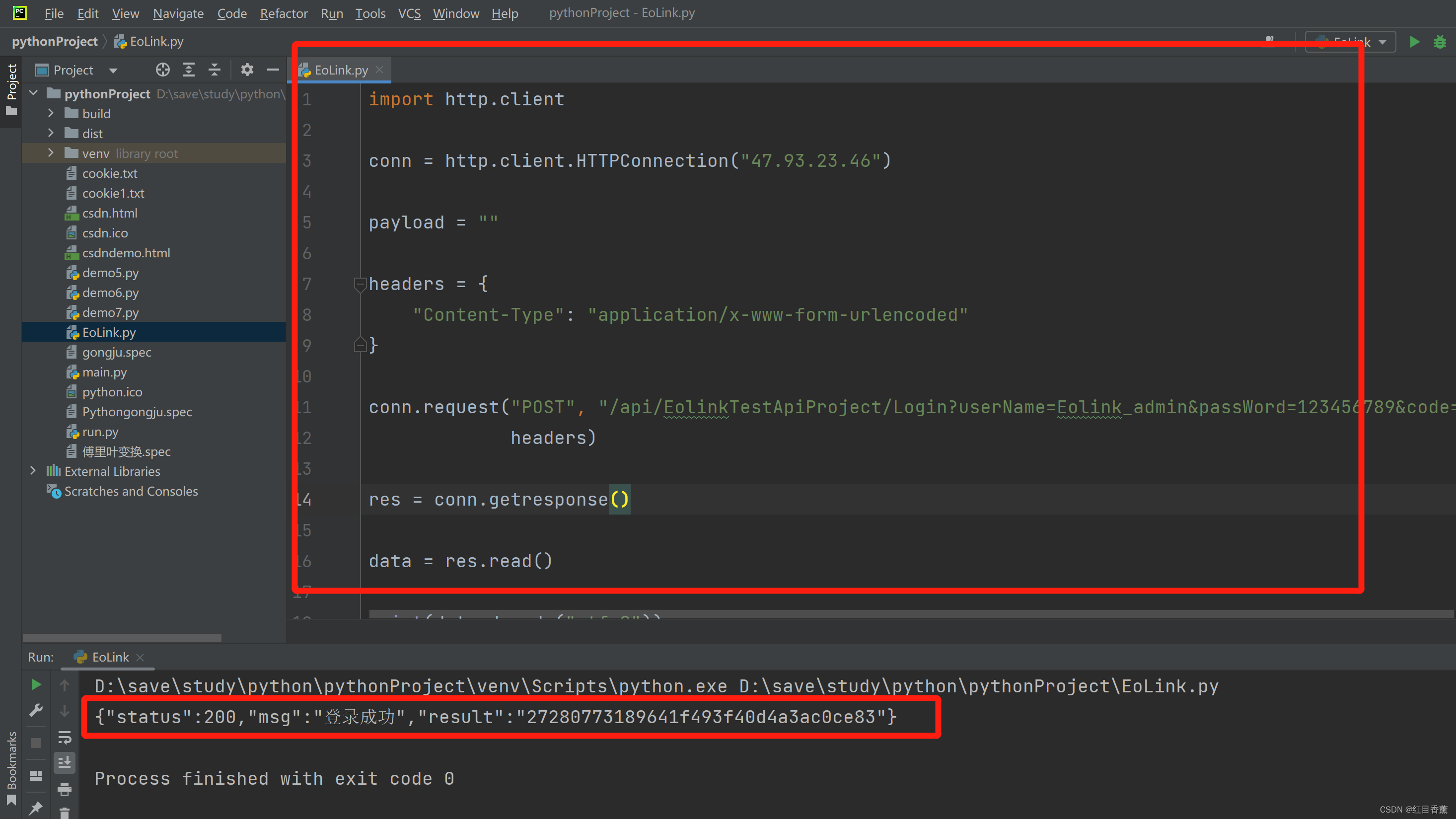
直接复制到开发工具当中测试结果如下:

神技,仅这个功能来说Eolink就是非常实用的。
三、综合批量接口测试
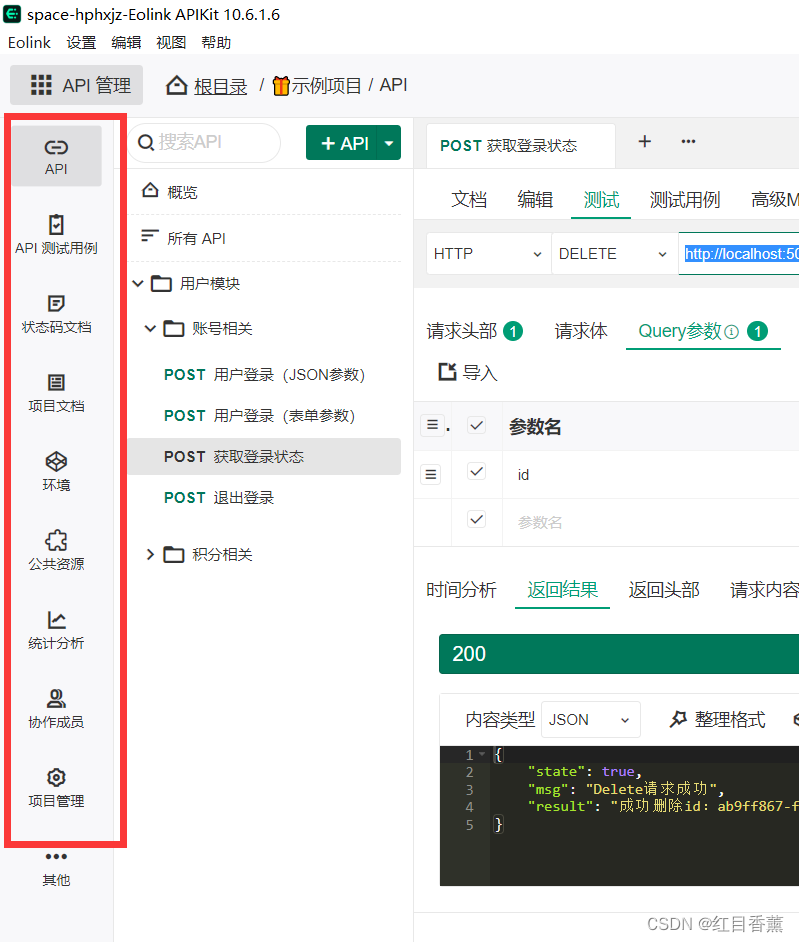
功能列表:
下图中我们能看到很多的功能。

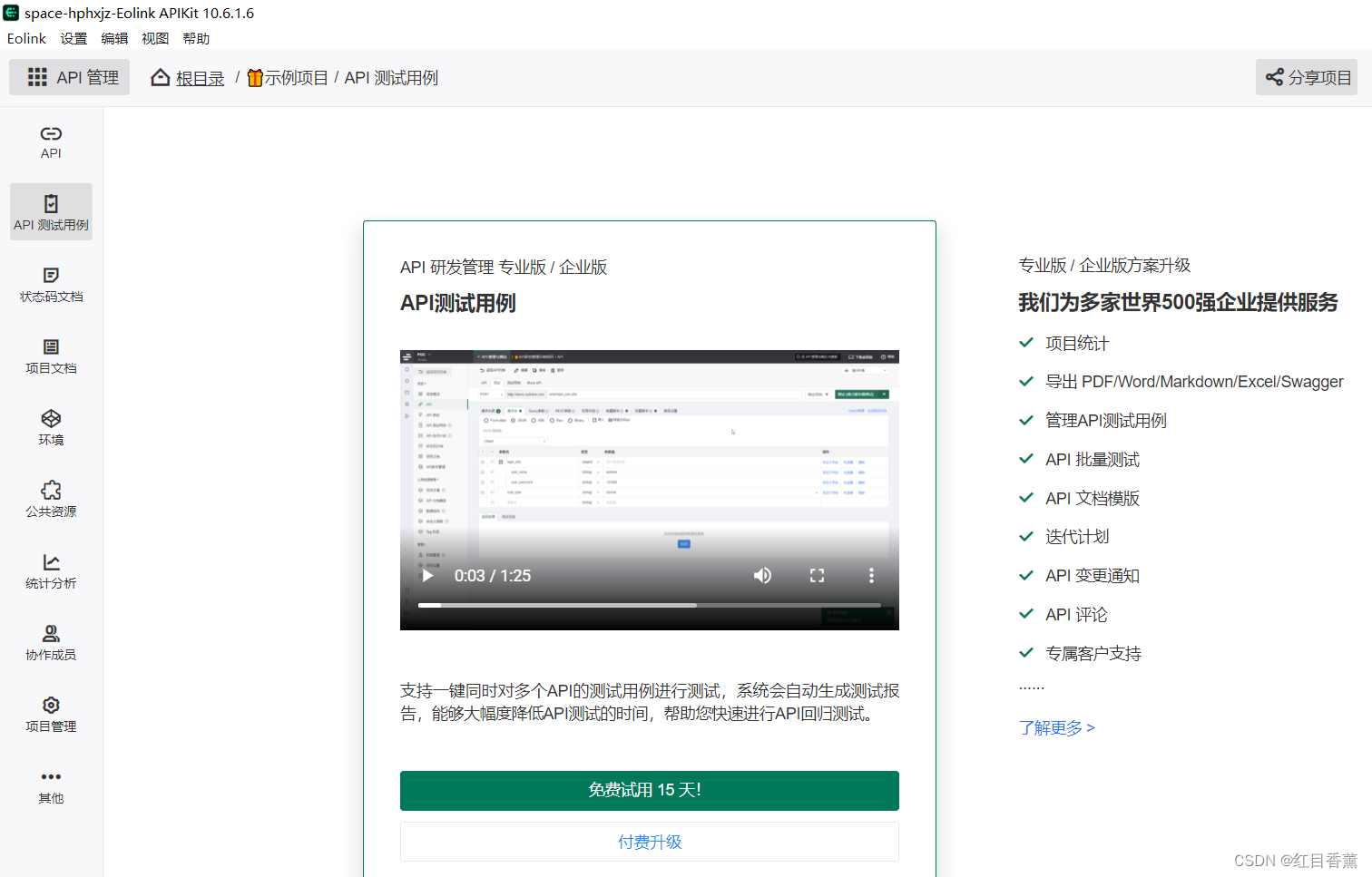
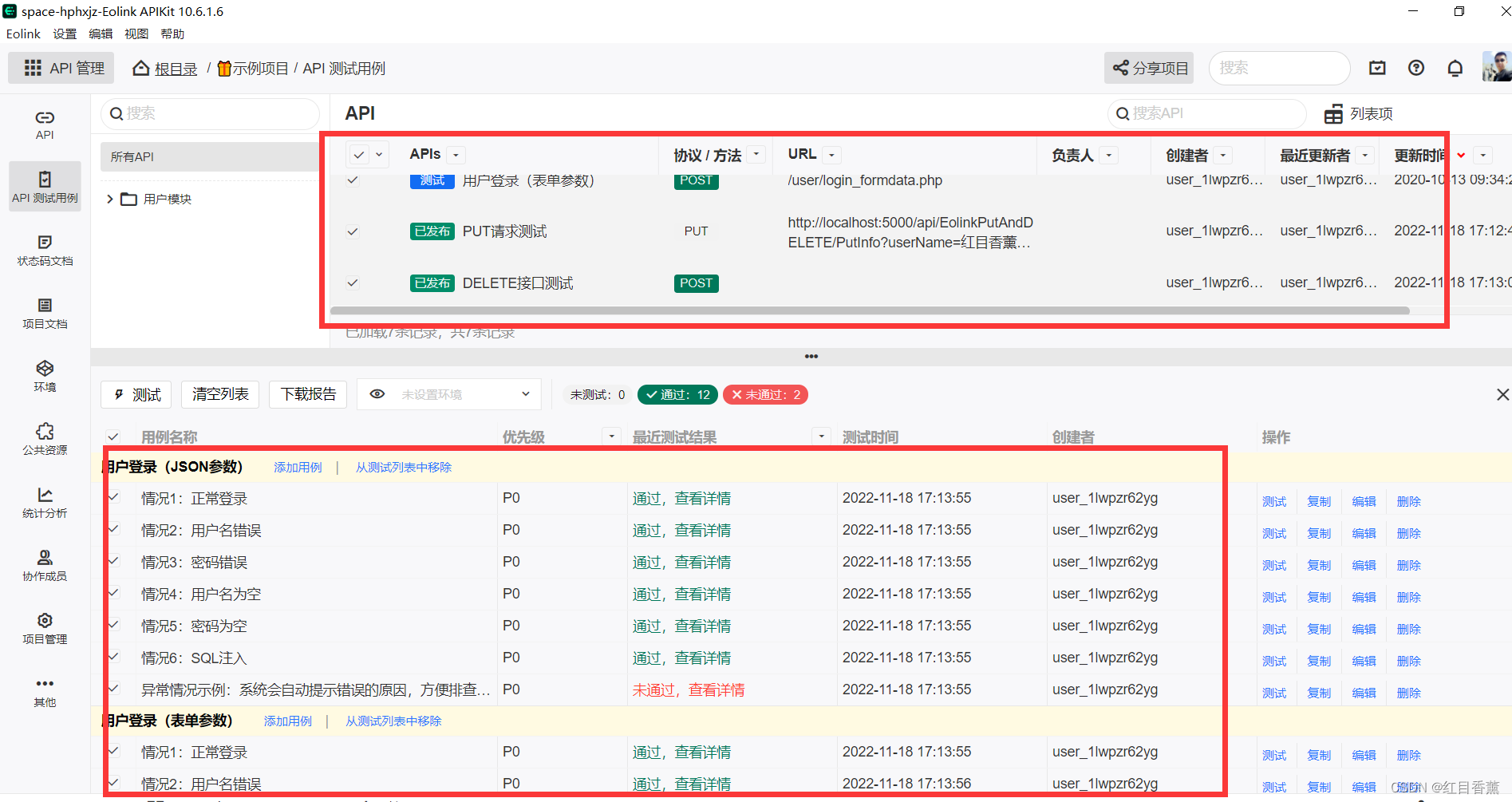
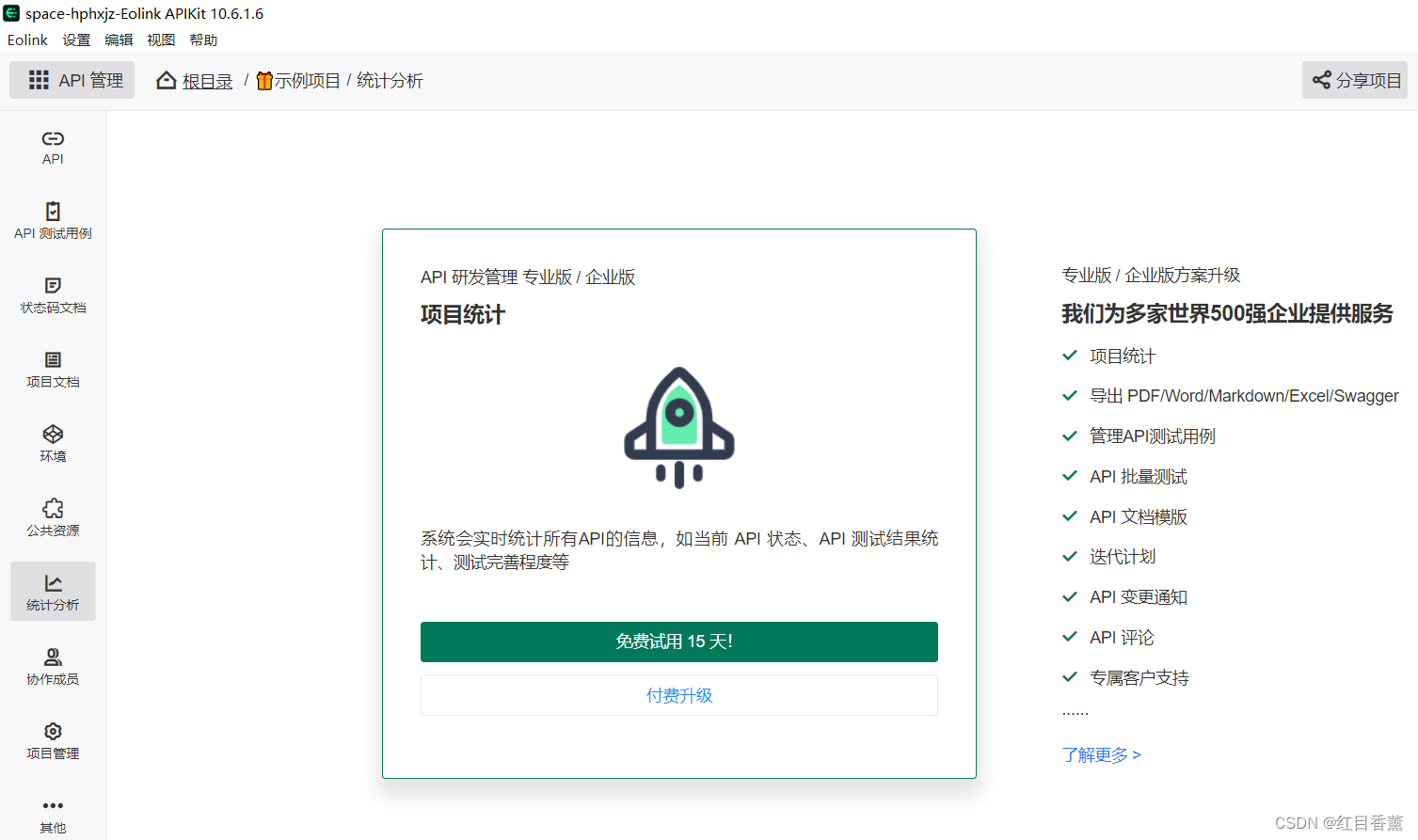
API测试用例:
这里提供了15天的免费使用,在右侧能看到其提供的服务内容。

API测试用例批量测试:
在点击免费使用15天后就能看到这个功能,这个功能可以快速的批量测试接口。下面返回测试结果:

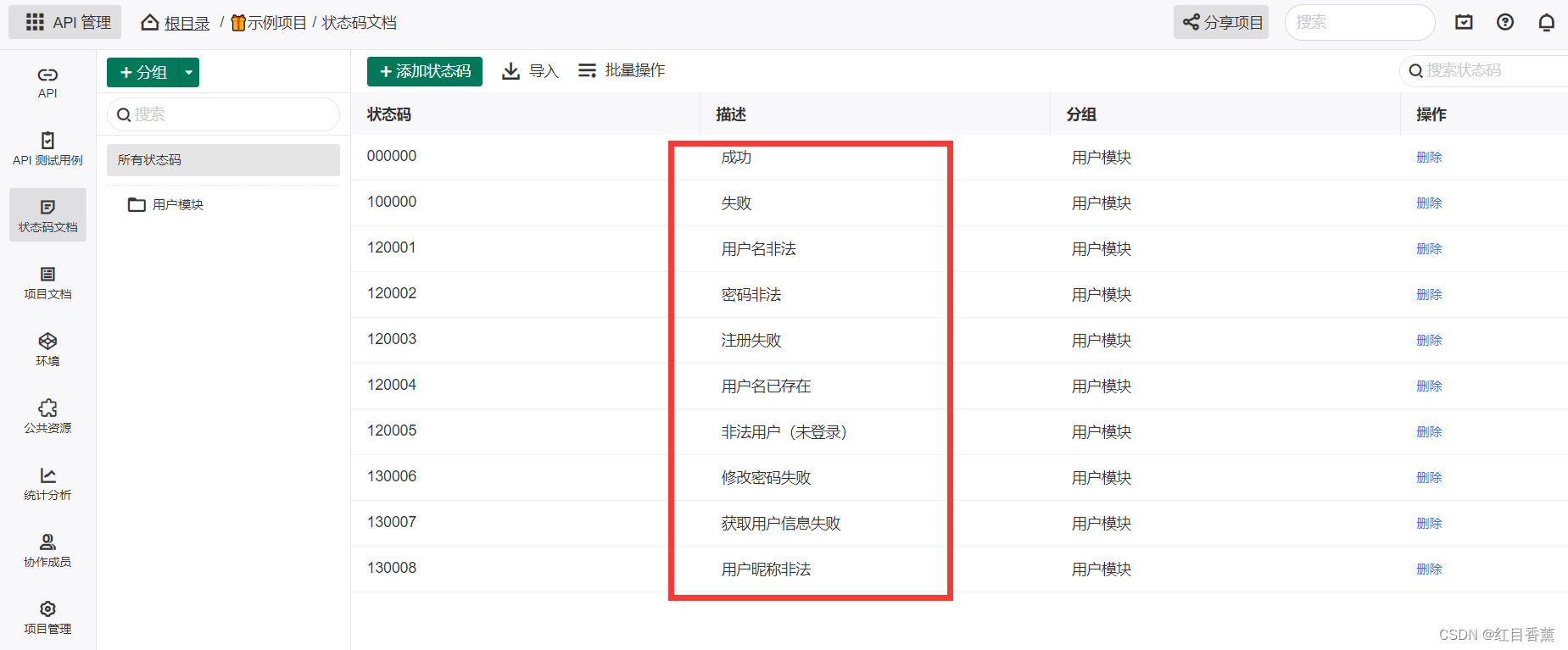
状态码文档
状态码文档提供了很多默认的回执状态码和对应的描述。当然,这个可以自定义添加的。

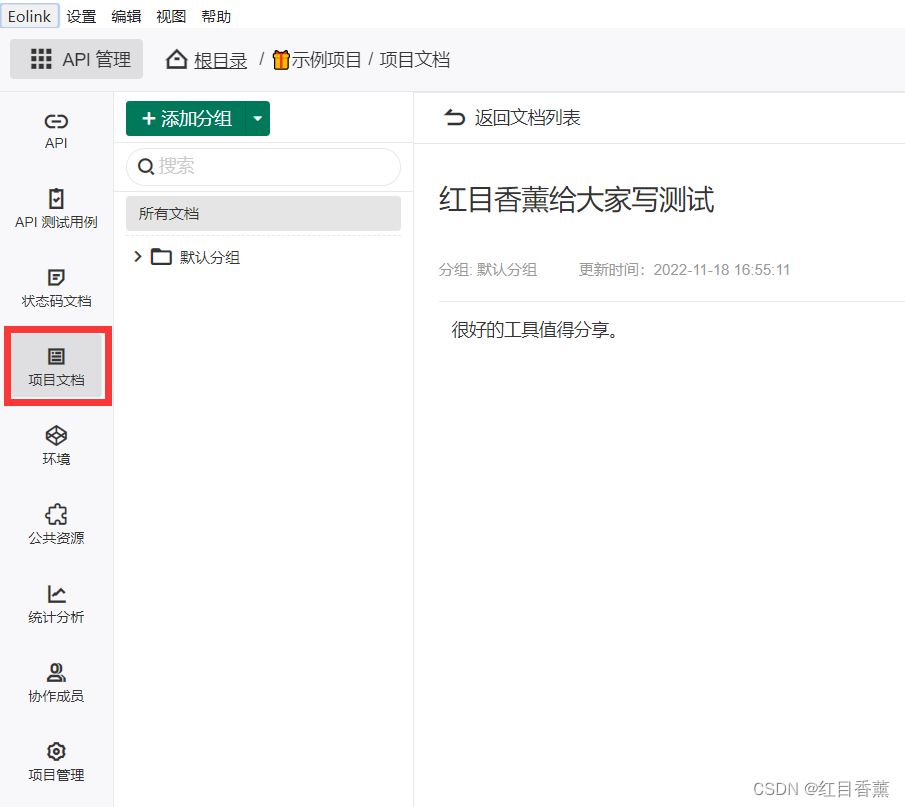
项目文档功能
可以自定义文档,方便大家查阅具体的功能信息。

环境
环境这个功能可以设置一些预置的默认内容,如果是自己家的项目就很好用了,可以私人自定义使用。

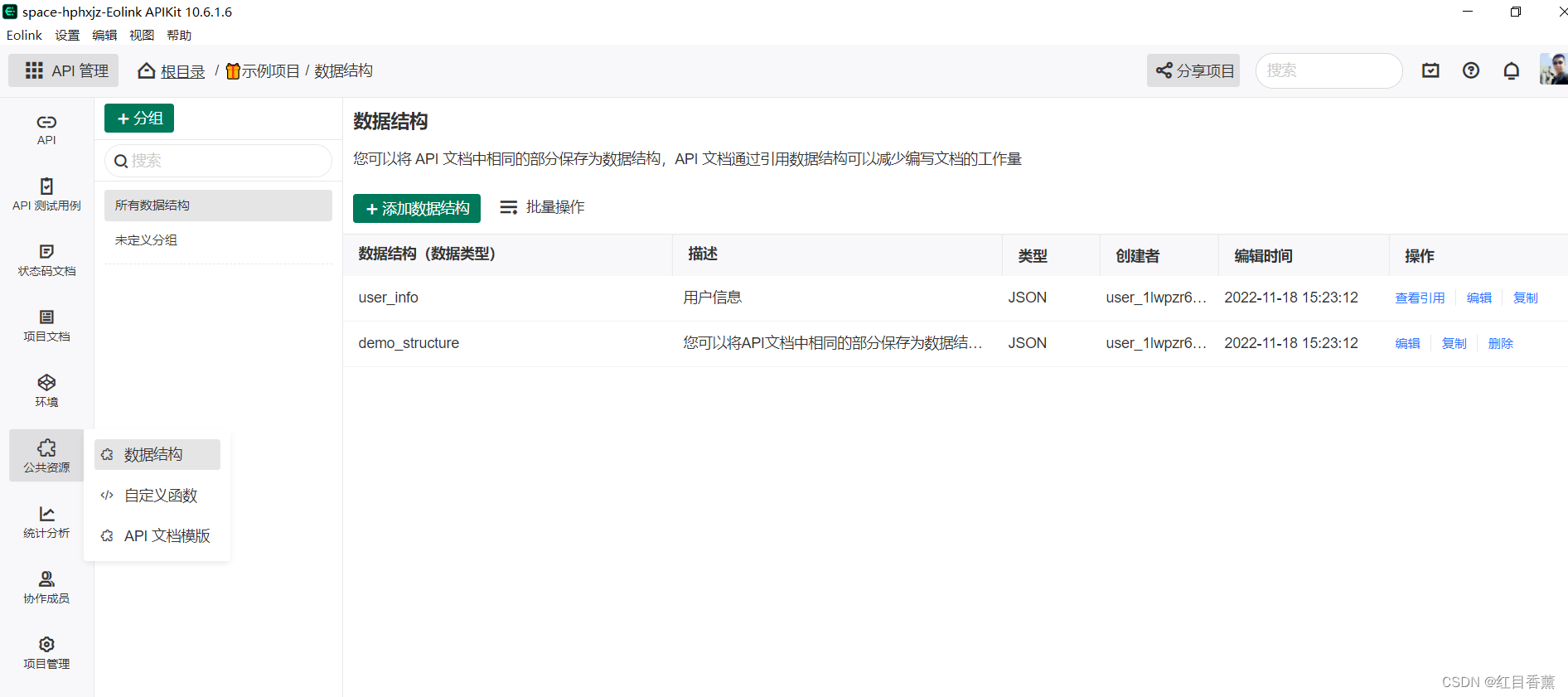
公共资源
公共资源一看就是纯免费的,这里我们能设置对应的数据结构,都是自定义的,非常方便。

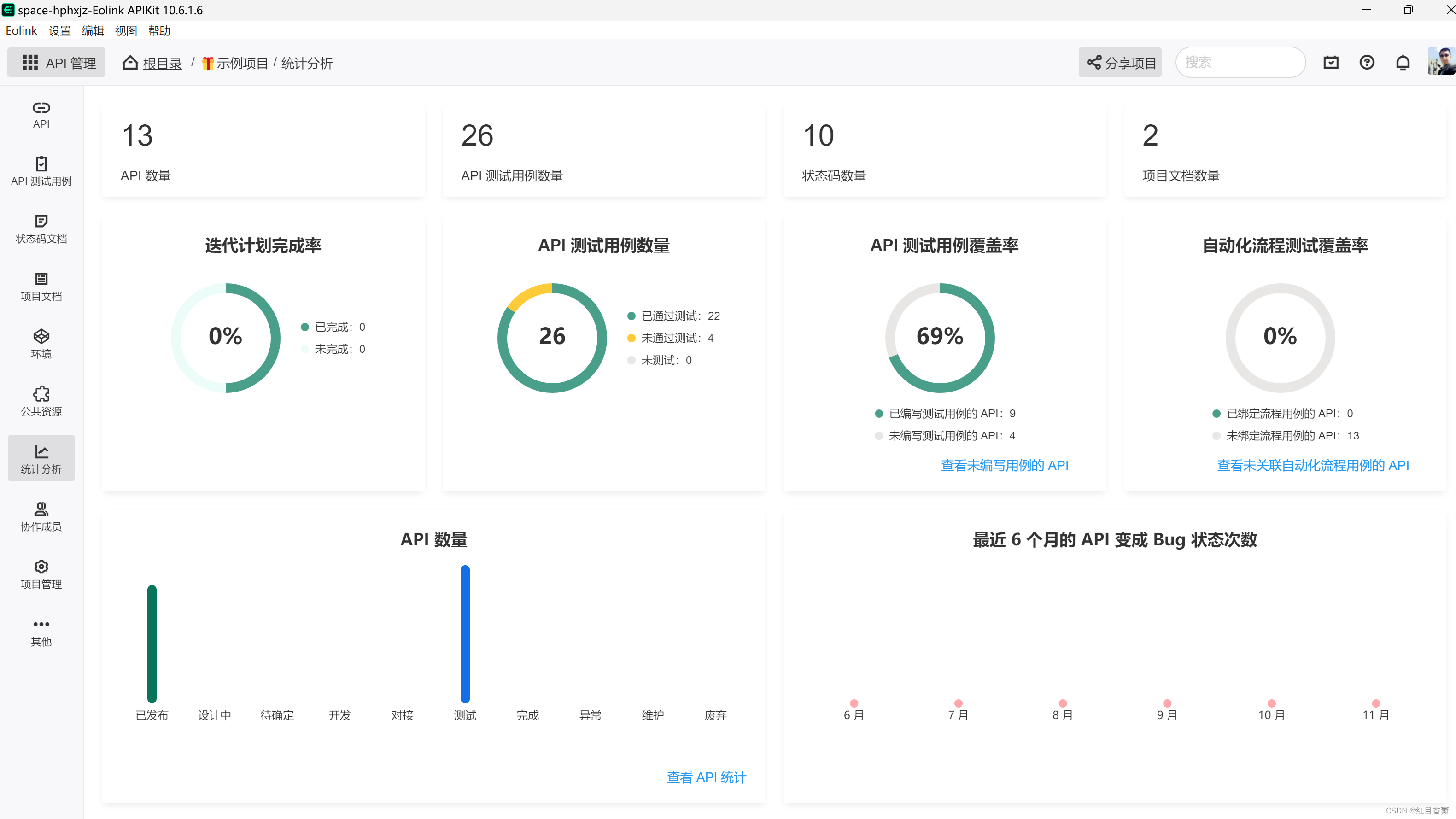
统计分析
一看就是测试信息分析了,如果搞测试,使用这个就能直接看到测试通过率了,多方便。免费使用15天,你值得试试。

使用后可以看到整个测试的数据,方便进行工作量总结API统计中根据对应的数量查看工作进度。

项目管理
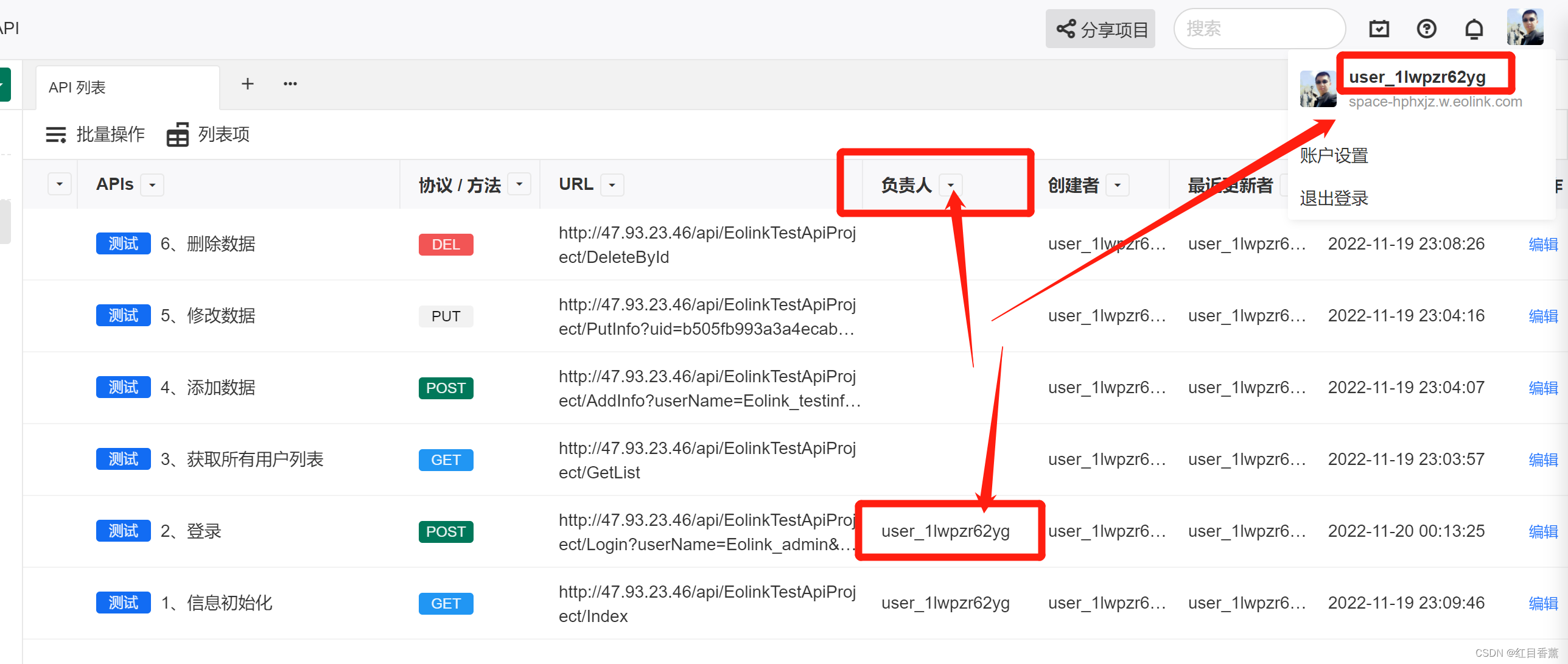
这是一个强大的功能,其中的的预置分类信息甚至可以直接满足CMMI3项目管理流程。

有了在线项目管理就有组织,有纪律了,我们在看API的时候就能按照规划进行人员分组了:

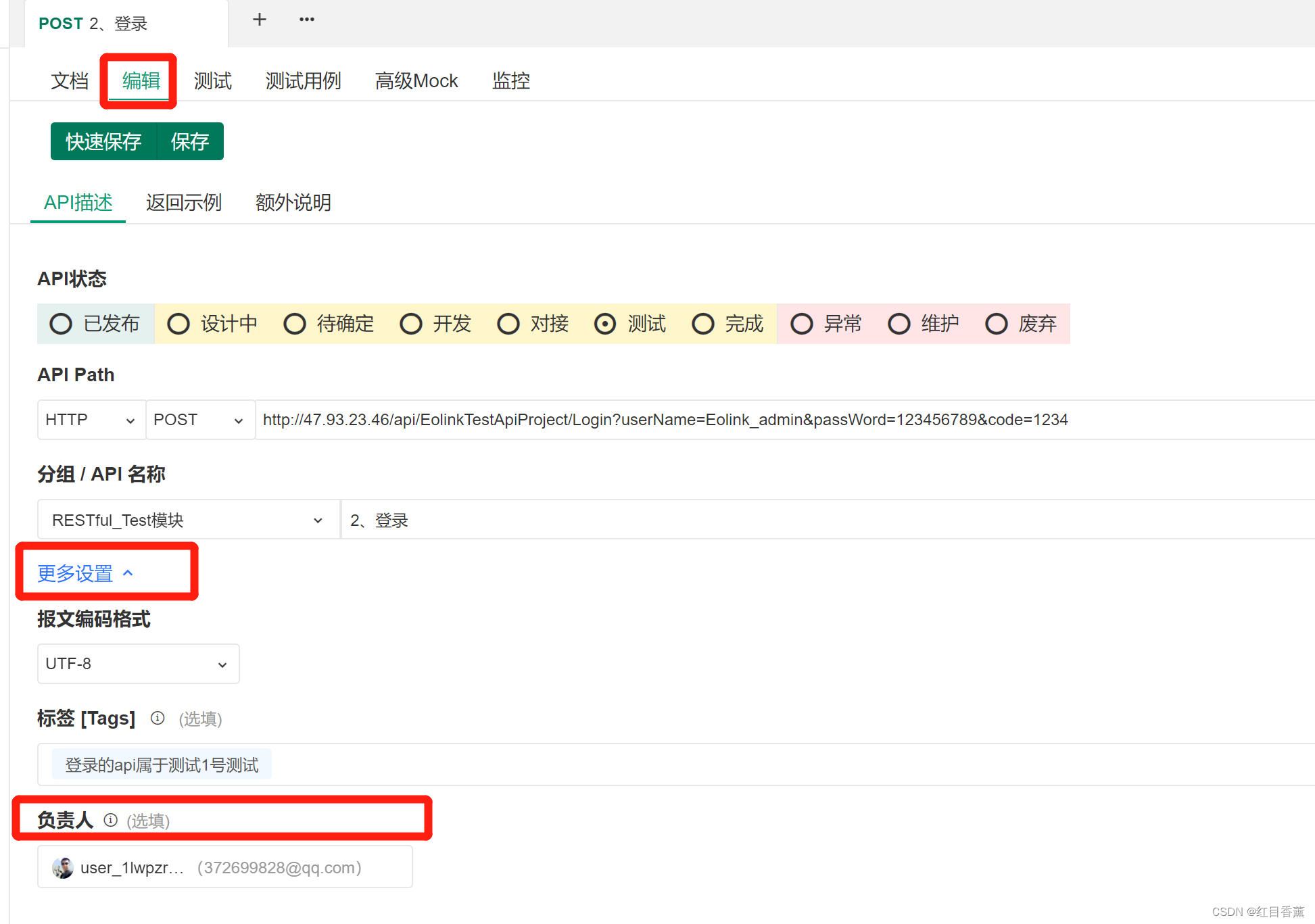
添加负责人方法:

四、Eolink深入体验总结
到这里我们就测试完毕了,优缺点我在这里备注一下,还有希望的添加的产品功能:
优点:
1、全文档中文·有网页端与客户端·跨平台使用方便。
2、支持多种协议HTTP【S】、WS、WSS。
3、项目式的人员分配并且是在线管理的。
4、测试结果一目了然。
5、一个api可以保存多个用例,用起来很方便,并且批量测试按钮哪都有。
6、国内产品,现阶段很多国企都在去外国化,推荐国产。
缺点:
无压力测试。
优化建议:
1、由于测试案例可能会比较多,无论是分组还是标序号都可能出现混乱,没有【排序】功能,如果加上按照名称、字母、添加时间、首数字正序,倒序等等方法就好。毕竟真实环境中是大几十个接口进行测试的。