热门标签
热门文章
- 1解决git秘钥过期_git error: your ssh key has expired.
- 2安阳旅游地图规划(未完成)
- 3基于PHP后台微信网上书城图书购物商城小程序系统设计与实现(安装部署+源码
- 4基于FPGA的数字信号处理3.7开平方运算分析_fpga开根号
- 5Python语法基础在线实验闯关_头歌实践教学平台
- 6解决使用SpringSecurity产生的跨域接口调用失败问题_使用springsecurity为啥一直拦截
- 7Windows和Linux环境下忘记MySQL密码的解决办法_linux mysql忘记root密码
- 8信息系统项目管理师教材重点汇总--信息系统治理_内部构建外部采购和实施
- 9探索利用 Unity 的稳定扩散创建实时、自适应虚拟世界的秘密_unity stablediffusion
- 10Redis核心技术-数据结构1-底层(动态字符串、双向链表、压缩列表、跳表)结构_redis list 双向列表和压缩列表
当前位置: article > 正文
【Vue全家桶实现电商系统】— VSCode配置Git(二)_vscode怎么导入git项目
作者:羊村懒王 | 2024-04-15 12:06:51
赞
踩
vscode怎么导入git项目
【Vue全家桶实现电商系统】— VSCode配置Git(二)
当我们在VScode中编写代码后,需要提交到git仓库时,但是我们又不想切换到git的命令行窗口,我们可以在
VScode中配置git,然后就可以很方便快捷的把代码提交到仓库中。
第一步:安装Git命令行工具
点击git官网,然后点击download,来到下面的界面

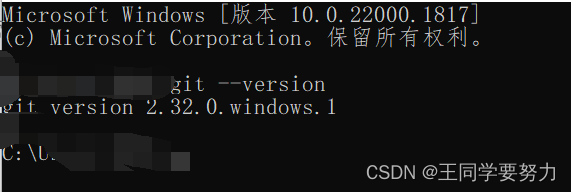
根据自己的电脑,选择相应的版本,我的电脑是 Windows 的,所以我下载的是Windows版,根据自己的电脑来。无脑安装。不会的自己百度,这里就不详细介绍了。检查是否安装好了可以输入以下命令 Windows+R 输入cmd 回车:git --version 出现以下界面说明安装成功。


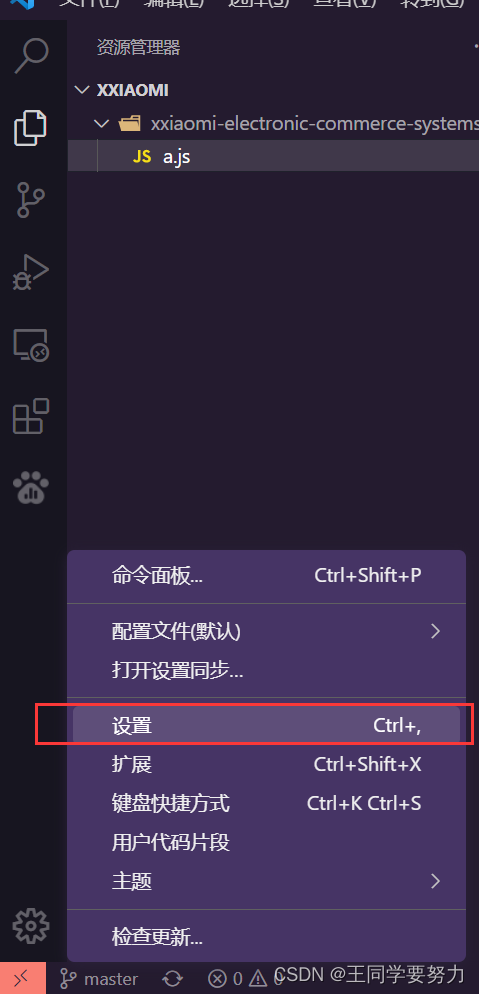
第二步:配置VScode中的git
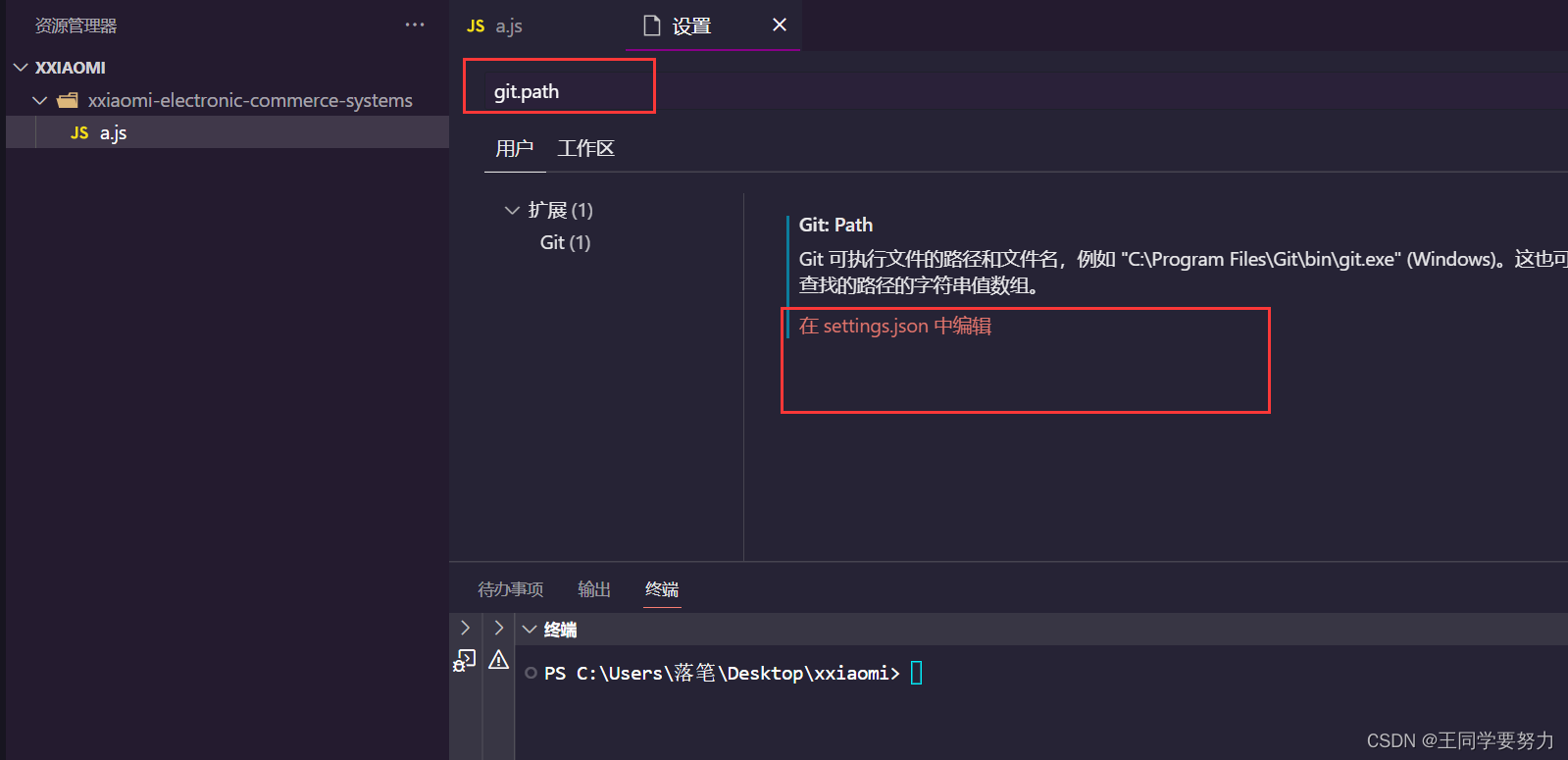
打开VScode,依次点击下图中的地方

在输入框中输入 git.path ,再点击第二个地方,打开 settings.json 文件

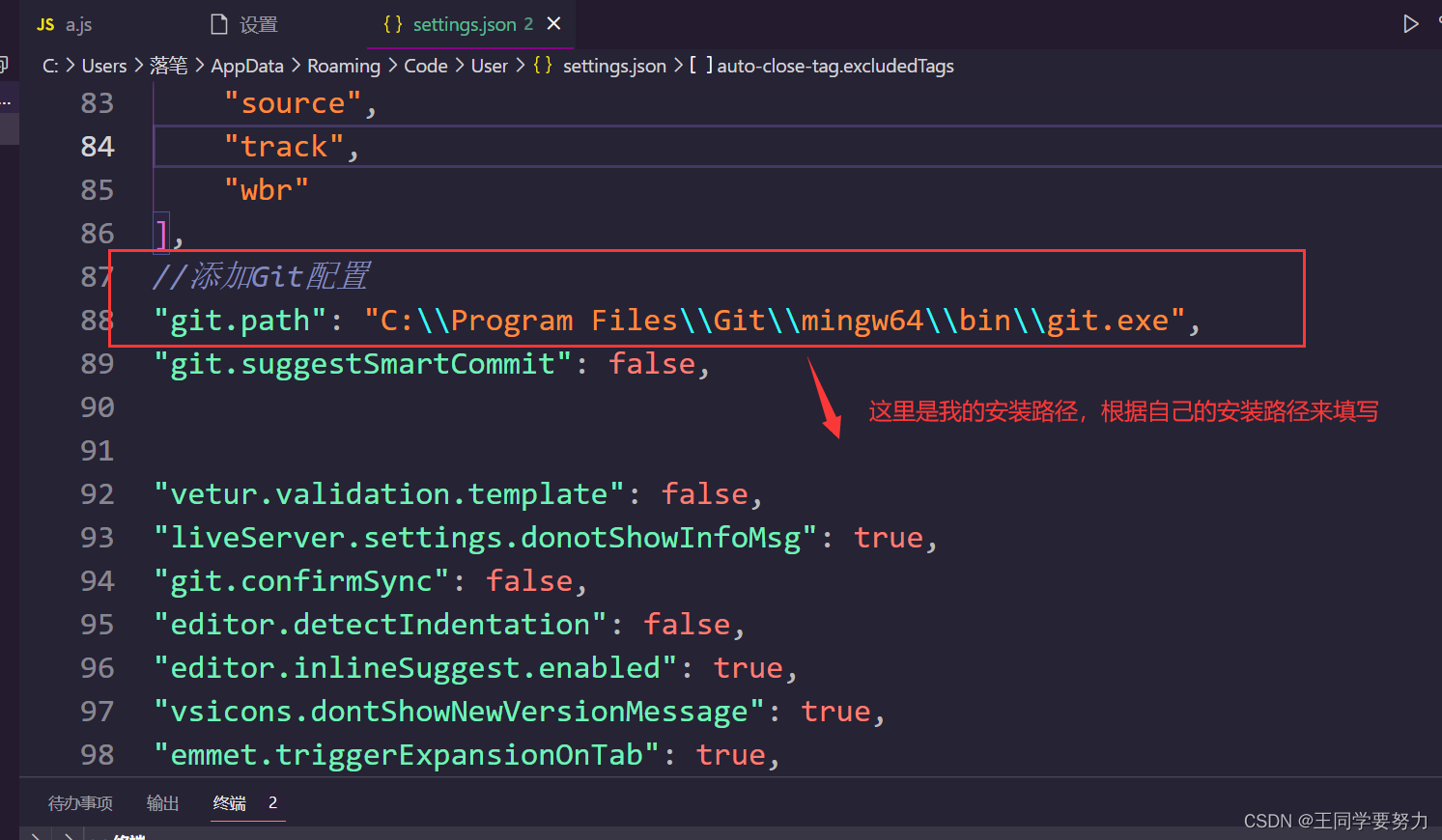
在 settings.json 文件中,添加 git 的安装路径

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/427790
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


