热门标签
热门文章
- 1spark学习笔记3(使用spark Sql进行离线数据分析项目数据的可视化、yarn运行、优化)_spark yarn 算子可视化
- 2深度学习中经典的时间序列预测项目
- 3vue-cron
- 4深度学习基础知识-误差反向传播+训练技巧(无代码仅用来理解)_反向传播训练
- 5MySQL中七个查询命令的优先级及特点_mysql分组排序条件查询谁先谁后
- 6生成对抗网络(GAN)在AI去衣技术中的创新应用与探索
- 7Selenium——基于Web的UI自动化测试工具(一)
- 8Word 2016 交叉引用 章节的题注与交叉引用_交叉引用找不到引用的题注
- 9C语言------冒泡法排序
- 104. Yolov8 Mosaic数据增强详解_yolov8数据增强
当前位置: article > 正文
MAC 搭建vue开发环境,配置环境变量_mac vue搭建本地环境
作者:羊村懒王 | 2024-04-18 13:21:10
赞
踩
mac vue搭建本地环境
1.官网下载nodejs安装包
http://nodejs.p2hp.com/
下载完成后安装,一直点击下一步即可

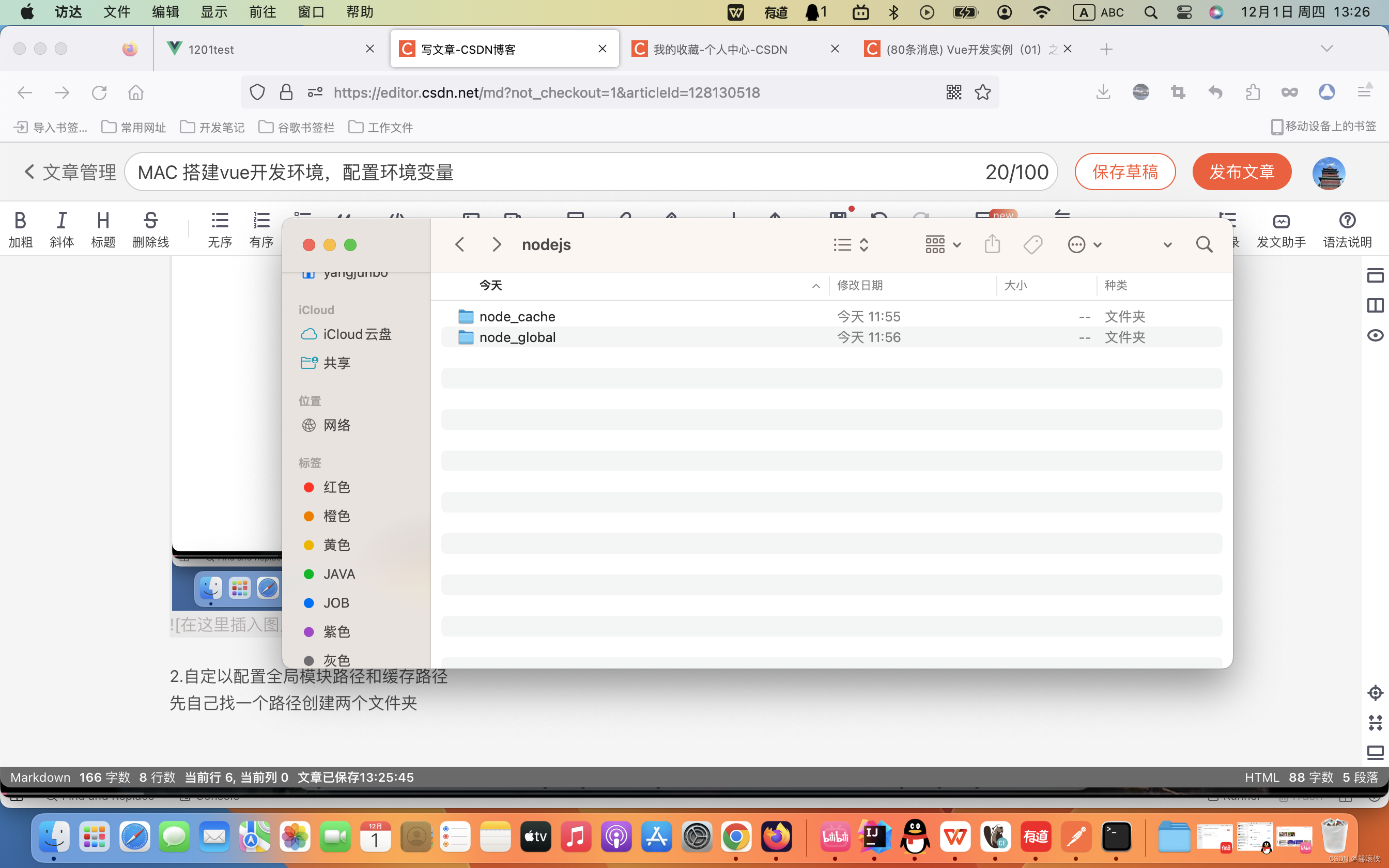
2.自定以配置全局模块路径和缓存路径
先自己找一个路径创建两个文件夹,node_cache 和 node_global

打开终端,执行一下俩条命令,注意引号中的路径要换成你创建的文件夹所在的路径
npm config set prefix “/Users/yangjunbo/kaifa/nodejs/node_global”
npm config set cache “/Users/yangjunbo/kaifa/nodejs/node_cache”
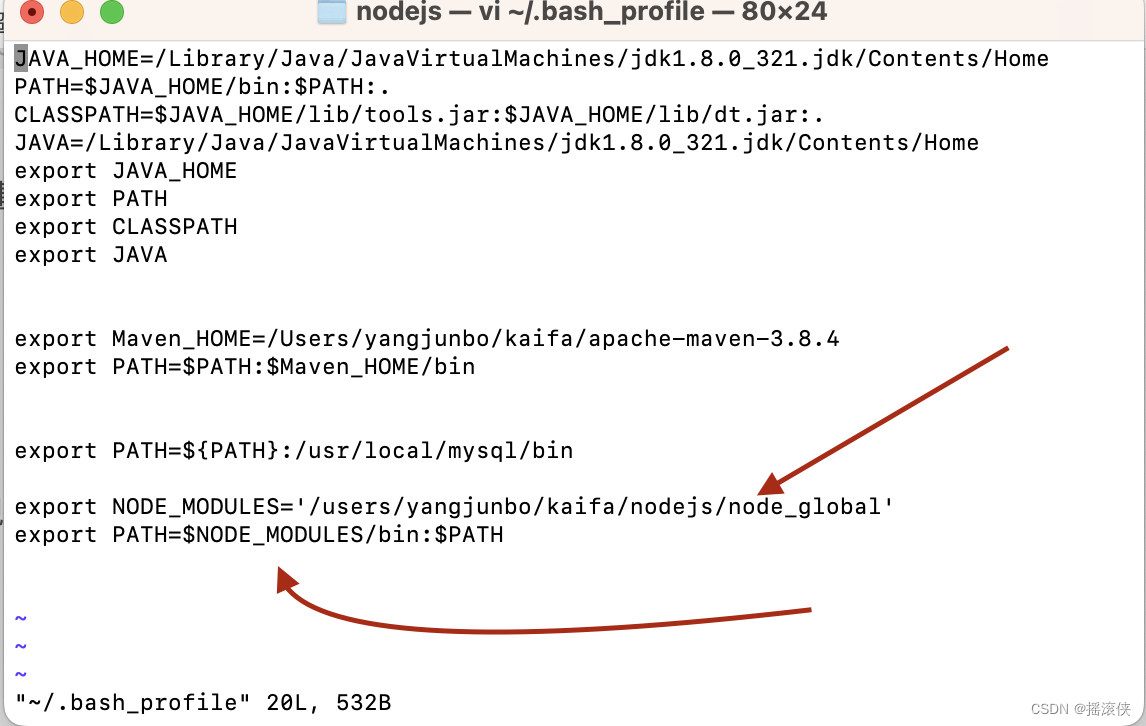
3.配置环境变量
因为改变了全局安装路径,所以需要配置环境变量,不然出现新安装的工具命令找不到的问题。
在终端输入:vi ~/.bash_profile,按i进入编辑模式,加入箭头所指两行配置。
按esc,输入:wq保存退出。
 输入source ~/.bash_profile使配置生效。
输入source ~/.bash_profile使配置生效。
4.更改镜像源
npm config set registry https://registry.npm.taobao.org
5.安装vue脚手架
npm install -g @vue/cli
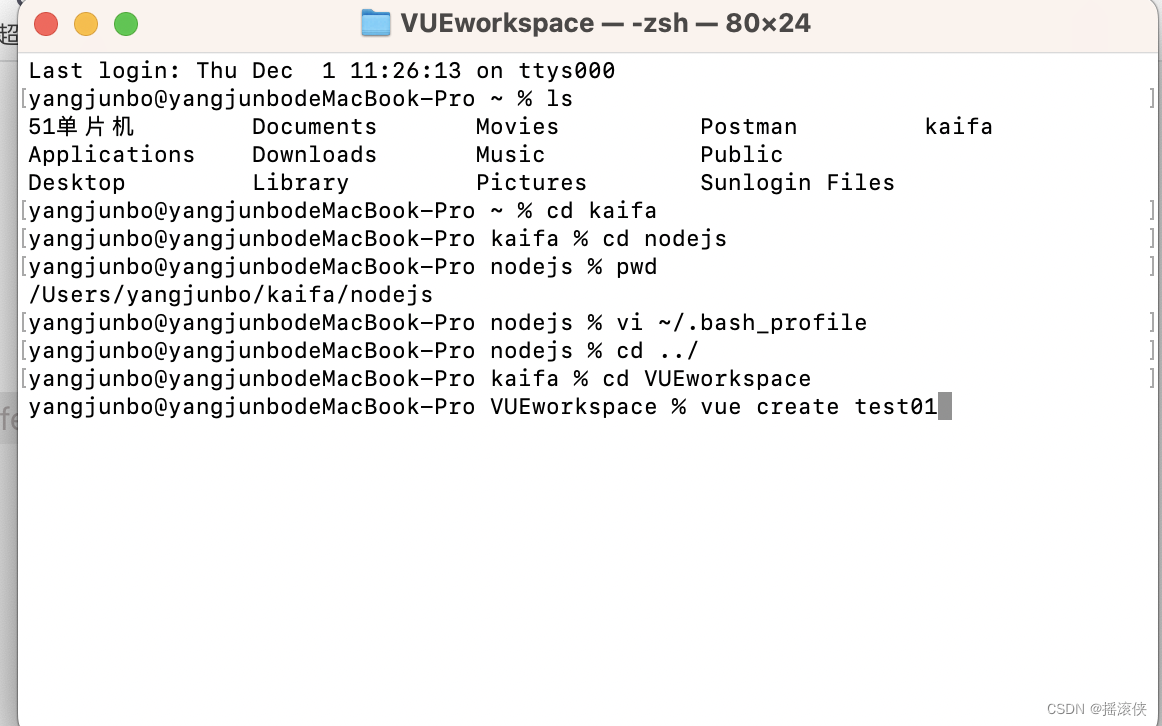
6.创建vue项目
创建一个存放vue项目的目录
 在终端中进入这个目录,输入vue create 项目名,创建一个vue项目,项目名不能包括大写字母和中文等
在终端中进入这个目录,输入vue create 项目名,创建一个vue项目,项目名不能包括大写字母和中文等
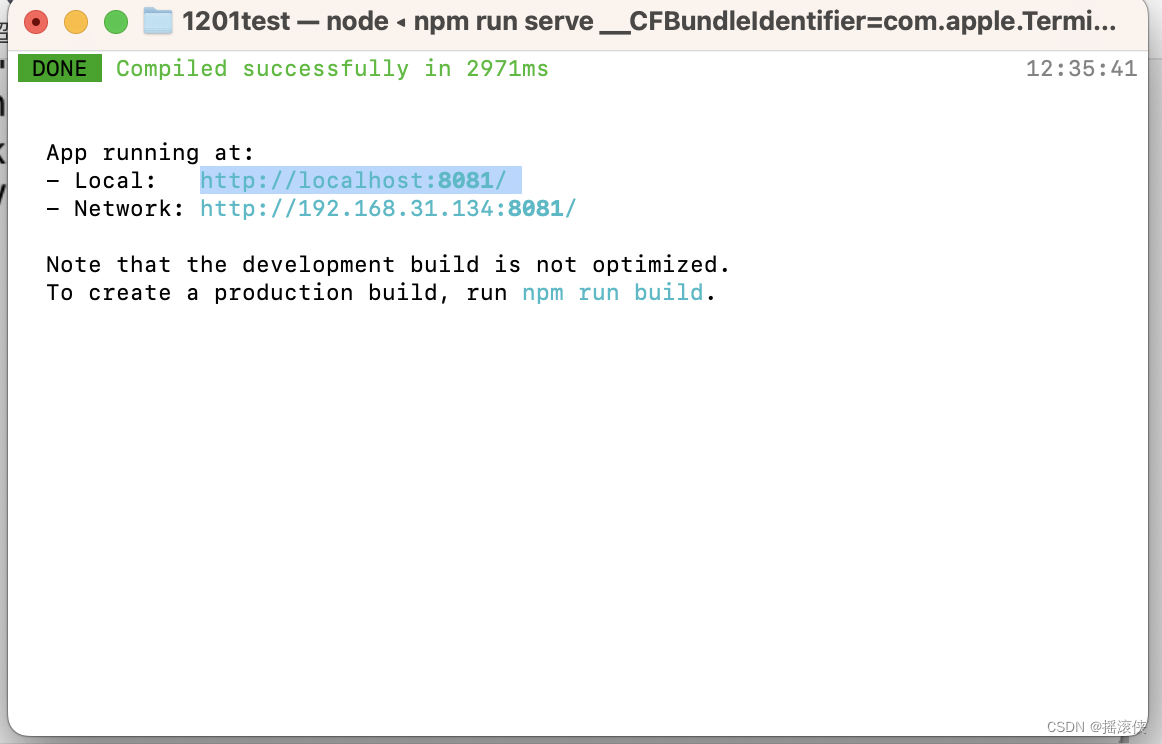
 创建好后,根据提示的命令,启动项目。
创建好后,根据提示的命令,启动项目。
启动项目后,根据提示的地址,访问,可以看到下图界面,表示启动成功


声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


