- 1Docker容器中的OpenCV:轻松构建可移植的计算机视觉环境_容器中显示cv::imshow
- 2贪吃蛇完整代码(史上最详细)_贪吃蛇代码
- 3基于51单片机的智能晾衣架(课设)
- 4VMware vSphere 服务器虚拟化之二十二桌面虚拟化之创建View Composer链接克隆的虚拟桌面池...
- 5Java中对于字节流的读取方式
- 6git使用常用操作(Linux版)_linux查看git版本
- 7基于Python的仓库出入库管理系统【论文、源码、开题报告】_自己做一个入库出库系统
- 8map()函数的使用简介、举例说明、注意事项、常见错误_map函数
- 9趣学算法【第一章:算法之美】感悟(上)_趣学算法和算法图解的区别
- 10Pyflink教程(六):窗口函数_pyflink aggregatefunction在哪个包下面
【Unity2022】Unity实现在两个物体之间连出一条线_unity在两个物体间连线
赞
踩
Line Renderer组件
我们可以使用LineRenderer组件来实现连线,该是Unity中的一个内置组件,它允许我们在场景中绘制线条。特别适用于创建路径、轨迹、激光或任何需要绘制直线的情况。

添加Line Renderer组件
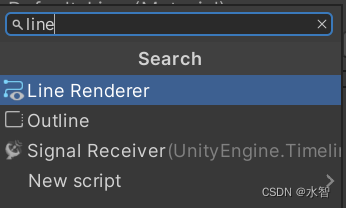
要在游戏对象上添加Line Renderer组件,我们需要选择目标物体,然后在Inspector窗口中点击"Add Component"按钮,并搜索Line Renderer。在添加之后,我们可以调整各种属性来控制线条的外观和行为。

重要属性
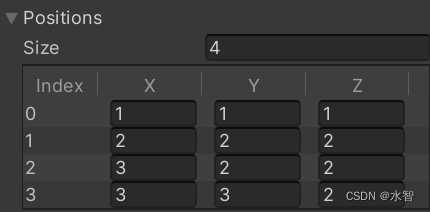
Positions(位置)
这是一个Vector3数组,它定义了绘制线条所需的点的位置。我们可以手动添加或移除点,也可以使用代码动态更新它们。

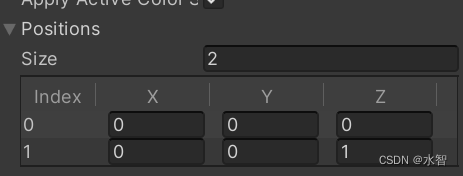
这里的Size表示绘制线条的点位数,Line Renderer 会将相邻的两个点位相连在一起,也就是将0和1之间,连接一条线。这表示,如果你的点位只有两个,那么绘制而出的,就是一条直线,如果你有三个点位,那么0和1相连,1和2相连,0和2是不相连的,绘制而出的直线可以带一个拐角。
这么说可以还不明朗,接下来我们通过设置两个点位,来创造一条直线。
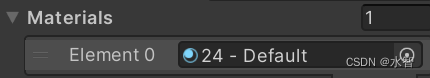
在创造之间,需要先为其Material赋值,默认该字段是没有赋值的。

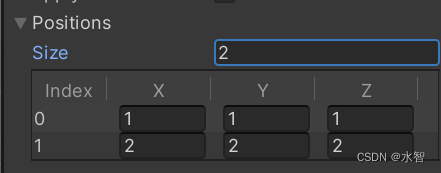
然后我们修改Position变量,为其添加两个点。

注意,0和1的点位置不可以相同,否则线段将显示不出来。
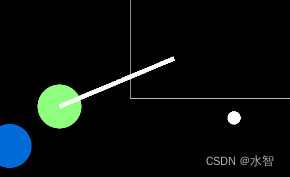
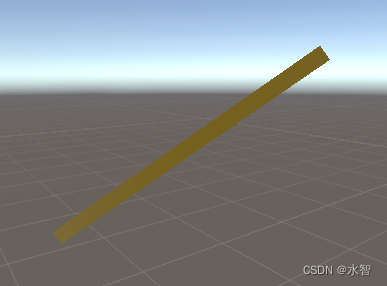
运行后的结果如图所示。

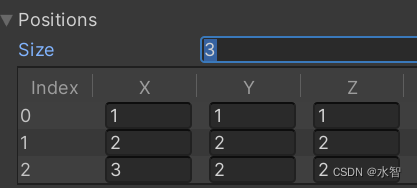
接下来我们再试一下三个点位的效果。

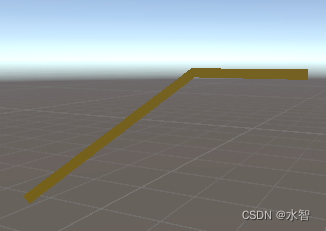
运行效果如下,0和1之间连线,1和2之间连线,但是0和2之间是不连线的。

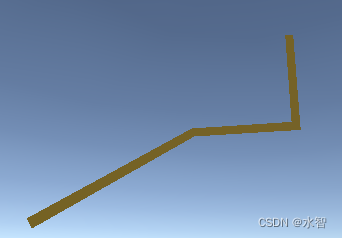
如果还没看懂,那我们再制造一个四个点的。

运行效果如图所示,能明显看出四个点相连的线段,和四个点所在的位置。

如果想动态的绘制线段,我们只需要在代码中实时的变更Line Renderer中的Position里的点的位置,就可以实现动态的绘制线段。
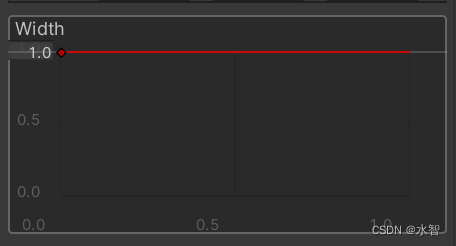
Width (宽度)
我们可以通过设置宽度曲线属性来控制线条的宽度。它是一个AnimationCurve对象,我们可以通过在曲线编辑器中操作关键帧来定义宽度随时间变化的方式。

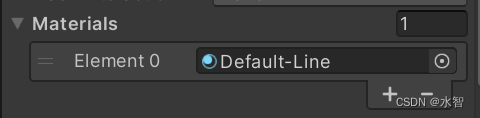
Material(材质)
Line Renderer使用一个材质来渲染线条。我们可以选择内置的材质,也可以创建自定义的材质。材质的属性可以控制线条的颜色、纹理、渐变等

其他属性
除了以上这些属性之外,还有其他一些用于控制线条的属性,如Alignment(对齐方式)和Texture Mode(纹理模式)等。
一旦我们设置了Line Renderer组件的属性,就可以在游戏运行时看到线条的效果。如果我们希望动态地绘制线条,可以使用代码在每一帧更新Line Renderer的位置属性。下面就用一个简单的例子来演示一下如何使用代码绘制线条。
使用脚本绘制直线绳子
创建一个RopeController脚本,并为其编写如下代码:
using UnityEngine;
public class RopeController : MonoBehaviour
{
public LineRenderer lineRenderer;
public Transform startPoint;
public Transform endPoint;
public float ropeWidth = 0.1f;
public float ropeResolution = 0.5f;
private void Start()
{
lineRenderer.startWidth = ropeWidth;
lineRenderer.endWidth = ropeWidth;
}
private void Update()
{
DrawRope();
}
private void DrawRope()
{
int numPoints = Mathf.CeilToInt(Vector3.Distance(startPoint.position, endPoint.position) * ropeResolution);
lineRenderer.positionCount = numPoints;
for (int i = 0; i < numPoints; i++)
{
float t = i / (float)(numPoints - 1);
Vector3 pointPosition = Vector3.Lerp(startPoint.position, endPoint.position, t);
lineRenderer.SetPosition(i, pointPosition);
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
在Start方法中,我们设置了Line Renderer组件的起始宽度。在Update方法中,我们调用DrawRope方法来更新绳子的绘制。
DrawRope方法通过计算起点和终点之间的距离,并通过设置Line Renderer的位置数目来确定绳子上的点的数量。然后,我们在循环中使用Lerp函数在起点和终点之间插值来获取每个点的位置,最后将其设置为Line Renderer的位置。
接下来,我们将其附加到包含Line Renderer组件的空游戏对象上。在脚本中,我们需要将Line Renderer组件、起点和终点的Transform引用分配到相应的公共变量中。
同时要为Line Renderer组件的Materials属性提供一个Material,如下图所示,不然默认是没有Material的,所以线条会呈现紫色。

运行结果
最后的运行结果如下所示;



