- 1逻辑回归 Logistics Regression 两种分类实例(Matlab)_matlab逻辑回归分类案例
- 2C++中如何声明并定义全局变量_c++定义全局变量
- 3k8s基础:static pod(静态pod)_静态pod是什么意思
- 4用C写蓝牙通讯程序:扫描、读取、发送_ble蓝牙扫描c语言
- 5虚拟机安装CentOS-Linux网卡及静态IP设置_怎恶修改虚拟机里 ifcfg-eth0
- 62011年认证杯SPSSPRO杯数学建模C题(第二阶段)你的爱车入保险了吗全过程文档及程序
- 7腾讯员工:找工作1个月,投100份简历,没拿到一个Offer,心情崩溃,职业生涯就到40岁?
- 8Linux操作系统简介
- 9Spring定时任务 Could not find default TaskScheduler bean异常处理
- 10Web服务(Web Service)
飞书API(5):查看多维表 28 种数据类型的数据结构
赞
踩
一、引入
前面我们用于测试的数据集其实都是比较常用的数据,比如说文本、数字、单选等,但飞书多维表并不仅仅只有这些数据,截止发文,飞书多维表应用上支持28种数据类型,在数据层面飞书官方只提供了23种数据类型,5种合并了,如下表格:多行文本、条码、Email邮箱三种数据类型都合并到编码 1,都用文本表示,数字、进度、货币、评分都合并到编码 2,都用数字表示。
| 数据类型编码 | 数据类型中文描述 | 数据类型对应英文描述 |
|---|---|---|
| 1 | 多行文本、条码 | Text,Barcode |
| 1 | Email邮箱 | |
| 2 | 数字、进度、货币、评分 | Number,Progress,Currency,Rating |
| 3 | 单选 | SingleSelect |
| 4 | 多选 | MultiSelect |
| 5 | 日期 | DateTime |
| 7 | 复选框 | Checkbox |
| 11 | 人员 | User |
| 13 | 电话号码 | Phone |
| 15 | 超链接 | Url |
| 17 | 附件 | Attachment |
| 18 | 单向关联 | SingleLink |
| 19 | 查找引用 | Lookup |
| 20 | 公式 | Formula |
| 21 | 双向关联 | DuplexLink |
| 22 | 地理位置 | Location |
| 23 | 群组 | GroupChat |
| 24 | 流程 | Stage |
| 1001 | 创建时间 | CreatedTime |
| 1002 | 最后更新时间 | ModifiedTime |
| 1003 | 创建人 | CreatedUser |
| 1004 | 修改人 | ModifiedUser |
| 1005 | 自动编号 | AutoNumber |
| 3001 | 按钮 | Button |
本文就来认识一下这些数据类型读取到的数据都长什么样,以便后期的数据处理。
二、了解字段类型数据结构
由于类型太多,这里分类来查看,先简单分为几类:
- 文本类:1(多行文本、条码、Email)、3(单选)、4(多选)、13(电话号码)、1005(自动编号)
- 数字类:2(数字、进度、货币、评分)
- 日期类:5(日期)、1001(创建时间)、1002(最后更新时间)
- 人员和群组类:11(人员)、23(群组)、1003(创建人)、1004(修改人)
- 关联和引用类:15(超链接)、17(附件)、18(单向关联)、19(查找引用)、21(双向关联)
- 其他:7(复选框)、20(公式)、22(地理位置)、24(流程)、3001(按钮)
飞书官方也有提供一个数据结构文档,可以查看字段参数的说明,不过缺少一些数据示例的展示,可以结合使用。
2.1 文本类
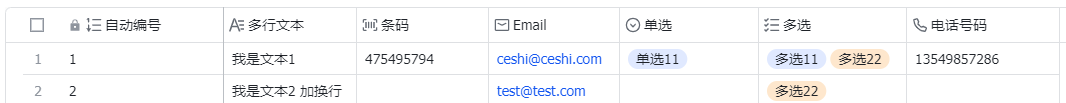
文本类:1(多行文本、条码、Email)、3(单选)、4(多选)、13(电话号码)、1005(自动编号)
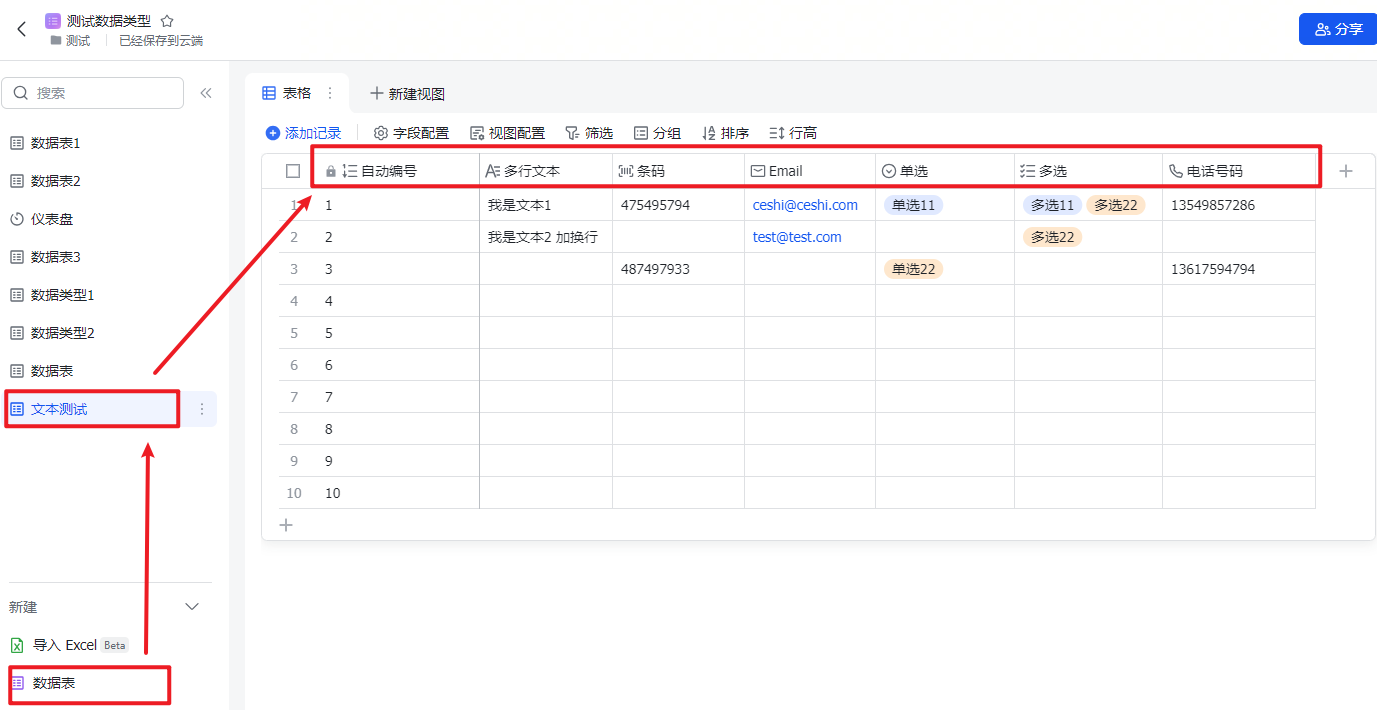
新建一个数据表,按上一行的数据类型创建字段,如下图,然后填充一些测试值。
为了方便查看读取的数据,建议列名和数据类型保持一致,避免后续需要来回核对某个字段的数据类型,而且不容易出错。
接下来使用 API 调试台来读取表单数据看看各个数据类型返回的数据结构。
打开 API 调试台,在左侧的 API 列表依次打开:云文档>多维表格>记录,找到查询记录,打开该 API。
温馨提示:
1、不清楚怎么查找参考《飞书API(2):通过 Python 读取多维表数据》中的“1.1 获取 demo”小节;
2、前面已经把文档授权给应用,所以应用可以直接读取。如果是新建的文档,需要授权,参考《飞书API(1):读取飞书多维表数据》中的“3、创建多维表,并设置应用操作多维表的权限”小节。
我的表单链接为:
https://xxx.feishu.cn/base/PtRdbPjCFa5Og5sry0lcD1yPnKg?table=tblKPtVpk0xLDmAD&view=vew4gNVM5T
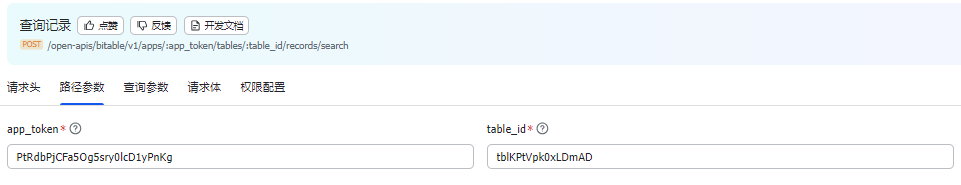
其中,“PtRdbPjCFa5Og5sry0lcD1yPnKg”为“app_token”,“tblKPtVpk0xLDmAD”为“table_id”。
分别将参数填写到路径参数。
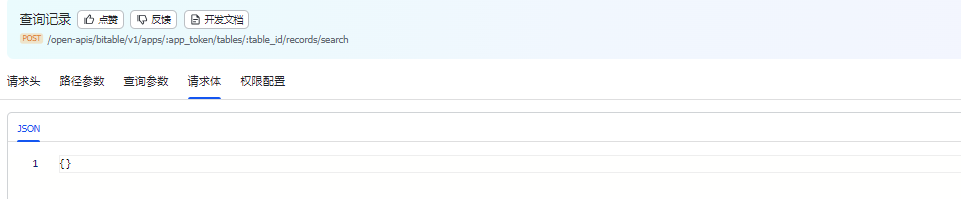
注意请求体中的内容把它清楚掉,保留一对大括号即可:{}。
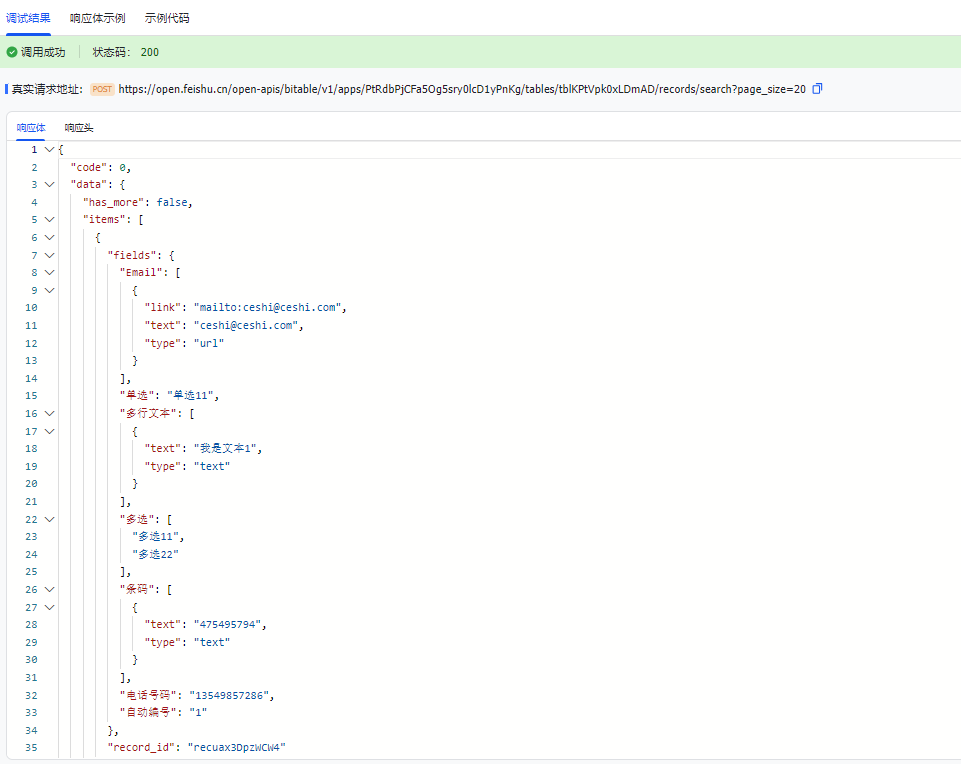
配置好了,发起请求:点击开始调试。可以看到返回的数据结构如下:
简单介绍一下整一个响应体的数据结构,将整个结构抽象一下,基本如下。
- 最外层是三组键值对构成,键分别是“code”、“data”和“msg”。当“code”为 0 时表示请求成功,如果请求失败时,则没有“data”键。
- “data”的值又嵌套三组键值对,键分别是“has_more”、“items”和“total”。“has_more”用于判断是否有翻页,如果有,该值为“true”,并在同级下会多一组键值对,键是“page_token”,该参数的值是用于获取下一页的标识(可将查询参数中的“page_size”设置小一些,重新发起请求查看结果)。
- “items”的值是一个列表结构,每个元素都是一条数据记录,每条数据记录有两组键值对,键分别是“fields”和“record_id”。前者存放真实的数据,以键值对“字段名:值”的形式记录数据,后者是每一行的唯一标识。
{
"code": 0,
"data": {
"has_more": false,
"items": [
{
"fields": {字段名:值,字段名:值},
"record_id": "recuax3DpzWCW4"
},
{
"fields": {字段名:值,字段名:值},
"record_id": "recuax3DpzdSXv"
},
{
"fields": {字段名:值,字段名:值},
"record_id": "recuax3Dpz1dTA"
}
],
"total": 10
},
"msg": "success"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
了解完大致结构,接下来单独抽取“fields”,查看每个字段返回的值。
{
"多行文本": [{"text": "我是文本1","type": "text"}],
"条码": [{"text": "475495794","type": "text"}],
"Email": [{"link": "mailto:ceshi@ceshi.com","text": "ceshi@ceshi.com","type": "url"}],
"自动编号": "1"
"电话号码": "13549857286",
"单选": "单选11",
"多选": ["多选11","多选22"],
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
结合原多维表数据可以看出:
- “多行文本”、“条码”和“Email”的字段值是使用一个列表包裹,首个元素值的“text”键的值才是多维表上用户输入的信息,只不过“Email”的首个元素多了一个“link”键;
- “自动编号”、“电话号码”和“单选”的字段值都是一个字符串,记录的都是用户输入的信息;
- “多选”的字段值是一个列表,里面每个元素都是用户输入的信息。

2.2 数字类
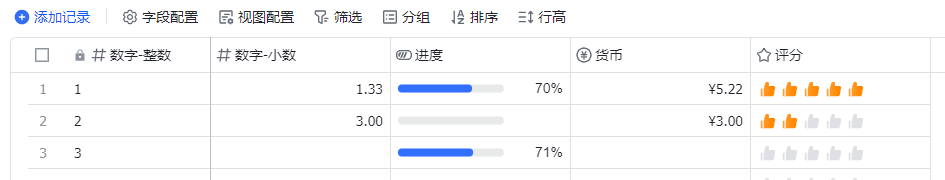
数字类:2(数字、进度、货币、评分)
用和《1.1 文本类》类似的方法查看数字类的返回信息。
新建表单数据如下:
调接口返回数据如下:
{
"数字-小数": 1.33,
"数字-整数": 1,
"评分": 5,
"货币": 5.22,
"进度": 0.7
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
结合多维表数据和返回数据可以看出:“数字”、“进度”、“货币”和“评分”的字段值都是一个数值,记录的都是用户输入的信息。
2.3 日期类
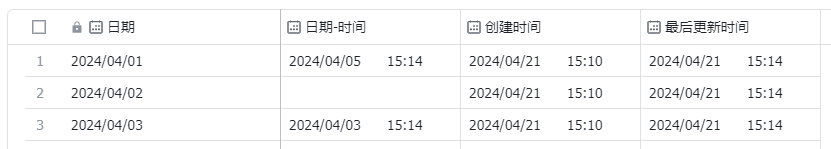
日期类:5(日期)、1001(创建时间)、1002(最后更新时间)
用和《1.1 文本类》类似的方法查看数字类的返回信息。
新建表单数据如下:
调接口返回数据如下:
{
"创建时间": 1713683411000,
"日期": 1711900800000,
"日期-时间": 1712301240000,
"最后更新时间": 1713683658000
}
- 1
- 2
- 3
- 4
- 5
- 6
结合多维表数据和返回数据可以看出:“日期”、“创建时间”和“最后更新时间”的字段值都是一个毫秒级别的时间戳,需要转换为时间格式才能获取到用户输入的信息。
2.4 人员和群组
人员和群组类:11(人员)、23(群组)、1003(创建人)、1004(修改人)
用和《1.1 文本类》类似的方法查看数字类的返回信息。
新建表单数据如下:
调接口返回数据如下:
{
"人员": [
{
"email": "",
"en_name": "user1",
"id": "ou_4007a8a82cc6e0874524edda12ce94b1",
"name": "user1"
}
],
"人员-允许多个": [
{
"email": "",
"en_name": "user2",
"id": "ou_ff61f5c95f505aa9a9e724a43f81e8c9",
"name": "user2"
},
{
"email": "",
"en_name": "user1",
"id": "ou_4007a8a82cc6e0874524edda12ce94b1",
"name": "user1"
}
],
"修改人": [
{
"email": "",
"en_name": "user1",
"id": "ou_4007a8a82cc6e0874524edda12ce94b1",
"name": "user1"
}
],
"创建人": [
{
"email": "",
"en_name": "user1",
"id": "ou_4007a8a82cc6e0874524edda12ce94b1",
"name": "user1"
}
],
"序号": "1",
"群组": [
{
"avatar_url": "https://s1-imfile.feishucdn.com/static-resource/avatar/default-avatar_9fb72564-d52a-49b0-9de8-f79071a02286_96.webp",
"id": "oc_8b6ac124bd908dce5c5facfb41c4dd4e",
"name": "(无主题)"
}
],
"群组-允许多个": [
{
"avatar_url": "https://s1-imfile.feishucdn.com/static-resource/avatar/default-avatar_9fb72564-d52a-49b0-9de8-f79071a02286_96.webp",
"id": "oc_8b6ac124bd908dce5c5facfb41c4dd4e",
"name": "(无主题)"
},
{
"avatar_url": "https://s3-imfile.feishucdn.com/static-resource/avatar/default-avatar_44ae0ca3-e140-494b-956f-78091e348435_96.webp",
"id": "oc_da64ef01c4c85a02e4f1198a45d57e85",
"name": "二人组"
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
结合多维表数据和返回数据可以看出:
- “人员”、“创建人”和“修改人”的字段值都是一个列表,列表的每个元素记录每个人员的“email”、“en_name”、“id”和“name”,其中“en_name”为英文名字,“name”为昵称,“id”是用户唯一标识,可用于飞书机器人在飞书群聊中 @ 对应的用户。不同点在于“人员”支持多个值,而“创建人”和“修改人”只能支持一个值。当“人员”拥有多个值时,每个用户的信息都记录在一个列表的元素;
- “群组”的字段值结构和“人员”的差不多,只是记录的信息不一样,“name”记录群名,“avatar_url”是群的头像。
2.5 关联和引用
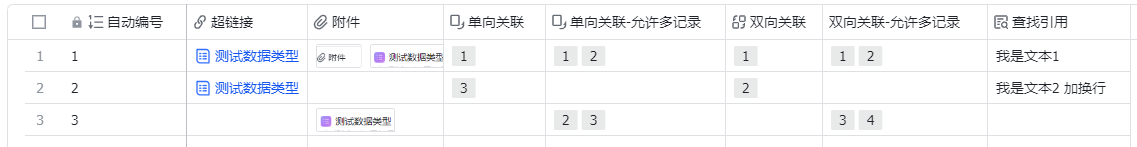
关联和引用类:15(超链接)、17(附件)、18(单向关联)、19(查找引用)、21(双向关联)
用和《1.1 文本类》类似的方法查看数字类的返回信息。
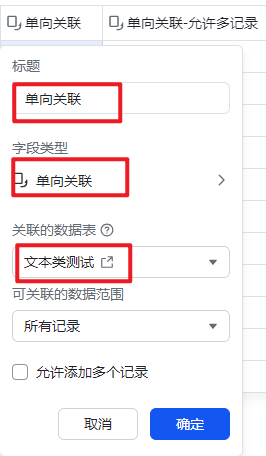
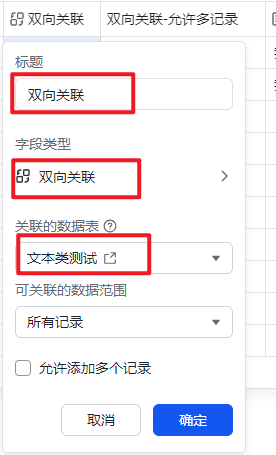
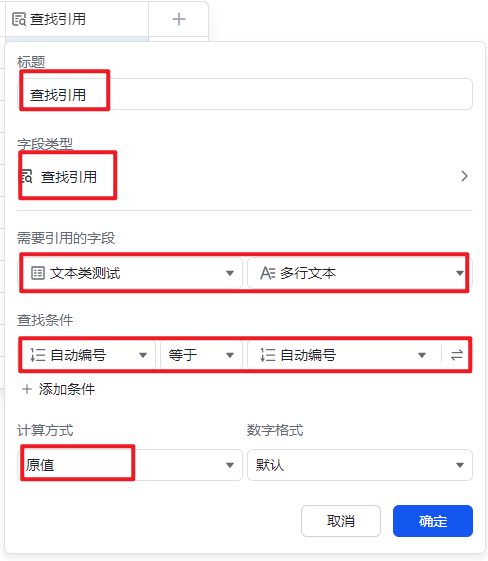
新建表单数据如下:
相关值的配置:
- 单向关联:关联《1.1 文本类》的数据表,“单向关联-允许多记录”则是在下图的“允许添加多个记录”前面打勾。

- 双向关联:关联《1.1 文本类》的数据表,“双向关联-允许多记录”则是在下图的“允许添加多个记录”前面打勾。

- 查找引用:关联《1.1 文本类》的数据表,根据“自动编号”字段进行匹配,然后返回列“多行文本”的“原值”。

调接口返回数据如下:
{
"单向关联": {
"link_record_ids": [
"recuax3DpzWCW4"
]
},
"单向关联-允许多记录": {
"link_record_ids": [
"recuax3DpzWCW4",
"recuax3DpzdSXv"
]
},
"双向关联": {
"link_record_ids": [
"recuax3DpzWCW4"
]
},
"双向关联-允许多记录": {
"link_record_ids": [
"recuax3DpzWCW4",
"recuax3DpzdSXv"
]
},
"查找引用": {
"type": 1,
"value": [
{
"text": "我是文本1",
"type": "text"
}
]
},
"自动编号": "1",
"超链接": {
"link": "https://vl933ry4wy.feishu.cn/base/PtRdbPjCFa5Og5sry0lcD1yPnKg?table=tbl3cvd797CmyEnN&view=vewdFnsmWn",
"text": "测试数据类型"
},
"附件": [
{
"file_token": "Cm3Vb8fe4oLPw4xgChZcOa2Mnhe",
"name": "image.png",
"size": 956,
"tmp_url": "https://open.feishu.cn/open-apis/drive/v1/medias/batch_get_tmp_download_url?file_tokens=Cm3Vb8fe4oLPw4xgChZcOa2Mnhe",
"type": "image/png",
"url": "https://open.feishu.cn/open-apis/drive/v1/medias/Cm3Vb8fe4oLPw4xgChZcOa2Mnhe/download"
},
{
"file_token": "UgSYbwu7oo4XNrxsikVchUPxndg",
"name": "image.png",
"size": 2187,
"tmp_url": "https://open.feishu.cn/open-apis/drive/v1/medias/batch_get_tmp_download_url?file_tokens=UgSYbwu7oo4XNrxsikVchUPxndg",
"type": "image/png",
"url": "https://open.feishu.cn/open-apis/drive/v1/medias/UgSYbwu7oo4XNrxsikVchUPxndg/download"
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
结合多维表数据和返回数据可以看出:
- “超链接”的数据结构是两组键值对,键“link”记录者链接内容,“text”记录链接的名称。
- “附件”的数据结构是一个列表,当有多个附件时,一个附件作为一个元素。每个元素中都有六组键值对,键“file_token”记录附件的唯一标识,该值可用于将图片插入多维表的附件列;键“name”记录附件名称;键“size”记录附件大小,单位:B;键“tmp_url”记录临时链接,访问之后会返回一个公网可访问的图片网址供下载图片(注意:访问“tmp_url”需要 access token 鉴权);键“type”记录附件类型,比如图片、文件等;键“url”记录图片的 API 链接,访问该链接返回一个二进制流数据,可直接写入本地图片(注意:访问时需要 access token 鉴权)。
- “单向关联”和“双向关联”的字段值结构基本一致,都是返回一个简直对,键“link_record_ids”的值是一个列表,列表中的每个元素是我们引用的数据行的“record_id”。
- “查找引用”的字段值由两组键值对构成,键“type”记录数据类型,键“value”记录引用的值。该字段有点套娃的意思,将目标字段返回的数据结构在键“value”中重新记录一遍。
2.6 其他
其他:7(复选框)、20(公式)、22(地理位置)、24(流程)、3001(按钮)
位置、按钮、流程
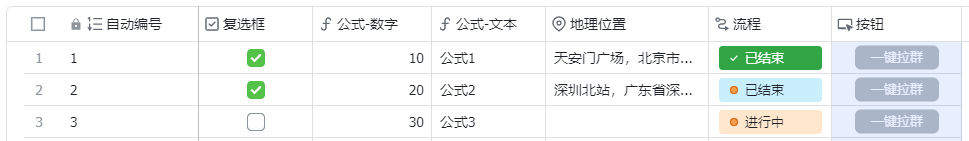
用和《1.1 文本类》类似的方法查看数字类的返回信息。
新建表单数据如下:
调接口返回数据如下:
{
"公式-数字": {
"type": 2,
"value": [
10
]
},
"公式-文本": {
"type": 1,
"value": [
{
"text": "公式1",
"type": "text"
}
]
},
"地理位置": {
"address": "东长安街",
"adname": "东城区",
"cityname": "北京市",
"full_address": "天安门广场,北京市北京市东城区东长安街",
"location": "116.397755,39.903179",
"name": "天安门广场",
"pname": "北京市"
},
"复选框": true,
"自动编号": "1"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
结合多维表数据和返回数据可以看出:
- “复选框”的字段值是“true”或者“false”;
- “公式”的字段值返回两组键值对,键“type”记录字符类型,另外一个键“value”记录字段值。公式的值一般只有两种:字符串和数字,即使是日期,也是以数字显示,不过“type”类型则是 5;
- “地理位置”的字段值返回七组键值对,分别是详细地址(“address”)、区(“adname”)、城市(“cityname”)、省(“pname”)、完整地址(“full_address”)、经纬度(“location”)和地名(“name”)
- “流程”和“按钮”这两个数据类型暂时没有返回值。
三、小结
整体上,我们可以分两部分来查看整个数据结构:
- 第一部分是外层的结构,如下:
{
"code": 0,
"data": {
"has_more": false,
"items": [
{
"fields": {字段名:值,字段名:值},
"record_id": "recuax3DpzWCW4"
},
{
"fields": {字段名:值,字段名:值},
"record_id": "recuax3DpzdSXv"
},
{
"fields": {字段名:值,字段名:值},
"record_id": "recuax3Dpz1dTA"
}
],
"total": 10
},
"msg": "success"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 第二部分是“fields”的结构,“fields”值的每组键值对可能包含的数据类型示例如下:
| 数据类型编码 | 数据类型中文描述 | 数据类型对应英文描述 | 数据示例 |
|---|---|---|---|
| 1 | 多行文本、条码 | Text,Barcode | “多行文本”: [{“text”: “我是文本1”,“type”: “text”}] |
| 1 | Email邮箱 | “Email”: [{“link”: “mailto:ceshi@ceshi.com”,“text”: “ceshi@ceshi.com”,“type”: “url”}] | |
| 2 | 数字、进度、货币、评分 | Number,Progress,Currency,Rating | “数字”: 1.33 |
| 3 | 单选 | SingleSelect | “单选”: “单选11” |
| 4 | 多选 | MultiSelect | “多选”: [“多选11”,“多选22”] |
| 5 | 日期 | DateTime | “日期”: 1711900800000 |
| 7 | 复选框 | Checkbox | “复选框”: true |
| 11 | 人员 | User | “人员”: [{“email”: “”,“en_name”: “user1”,“id”: “ou_4007a8a82cc6e0874524edda12ce94b1”,“name”: “user1”}] |
| 13 | 电话号码 | Phone | “电话号码”: “13549857286” |
| 15 | 超链接 | Url | “超链接”: { “link”: “https://xxx.feishu.cn/base/PtRdbPjCFa5Og5sry0lcD1yPnKg?table=tbl3cvd797CmyEnN&view=vewdFnsmWn”, “text”: “测试数据类型” } |
| 17 | 附件 | Attachment | “附件”: [ { “file_token”: “Cm3Vb8fe4oLPw4xgChZcOa2Mnhe”, “name”: “image.png”, “size”: 956, “tmp_url”: “https://open.feishu.cn/open-apis/drive/v1/medias/batch_get_tmp_download_url?file_tokens=Cm3Vb8fe4oLPw4xgChZcOa2Mnhe”, “type”: “image/png”, “url”: “https://open.feishu.cn/open-apis/drive/v1/medias/Cm3Vb8fe4oLPw4xgChZcOa2Mnhe/download” } ] |
| 18 | 单向关联 | SingleLink | “单向关联”: {“link_record_ids”: [“recuax3DpzWCW4”]} |
| 19 | 查找引用 | Lookup | “查找引用”: {“type”: 1,“value”: [{“text”: “我是文本1”,“type”: “text”}]} |
| 20 | 公式 | Formula | |
| 21 | 双向关联 | DuplexLink | “双向关联”: {“link_record_ids”: [“recuax3DpzWCW4”]} |
| 22 | 地理位置 | Location | “地理位置”: { “address”: “东长安街”, “adname”: “东城区”, “cityname”: “北京市”, “full_address”: “天安门广场,北京市北京市东城区东长安街”, “location”: “116.397755,39.903179”, “name”: “天安门广场”, “pname”: “北京市” } |
| 23 | 群组 | GroupChat | “群组”: [{“avatar_url”: “https://s1-imfile.feishucdn.com/static-resource/avatar/default-avatar_9fb72564-d52a-49b0-9de8-f79071a02286_96.webp”,“id”: “oc_8b6ac124bd908dce5c5facfb41c4dd4e”,“name”: “(无主题)”}] |
| 24 | 流程 | Stage | 无返回值 |
| 1001 | 创建时间 | CreatedTime | 同日期 |
| 1002 | 最后更新时间 | ModifiedTime | 同日期 |
| 1003 | 创建人 | CreatedUser | 同人员 |
| 1004 | 修改人 | ModifiedUser | 同人员 |
| 1005 | 自动编号 | AutoNumber | “自动编号”: “1” |
| 3001 | 按钮 | Button | 无返回值 |


