热门标签
热门文章
- 1超详细!Deeplab v3+ 源码运行记录,从环境配置到创建自己的数据集再到完成训练_deeplab代码运行
- 2Docker下安装MySQL Server镜像
- 3软件项目-1.5_逐层剖析系统开发的三层架构(经典)_软件项目1.5 三层
- 4Github Gitee Java开发 热门中后台开源项目_github java开源项目
- 5中国兽药市场营销创新策略与投资方向建议报告2022版_兽药企业品牌策略
- 6leetcode239. 滑动窗口最大值(双向队列)
- 7Axure元件库(内含pc端,ios,安卓,微信小程序)_微信小程序axure元件库
- 8【雕爷学编程】MicroPython手册之 ESP32-CAM 智能家居_micropython esp32
- 9【小程序】小程序云开发之数据库相关操作_微信小程序云开发数据库怎么使用
- 10Android13关于获取外部存储文件的相关问题及解决方案记录_android 13 manage_external_storage
当前位置: article > 正文
vue报错:Do not mutate vuex store state outside mutation handlers.
作者:羊村懒王 | 2024-04-26 09:14:42
赞
踩
vue报错:Do not mutate vuex store state outside mutation handlers.
vue报错:Do not mutate vuex store state outside mutation handlers.

原因:在vuex store的state外部直接修改了state的值,但是Vuex要求所有的state的修改必须在vuex中,不允许直接咋组件中修改store中的状态,除非通过mutation来进行。
解决方法:通过提交一个mutation来修改store中的状态。首先在store中定义一个mutation来触发这个mutation。例如:
在store中定义mutation:
mutations: {
removeTab(state, tabName) {
state.mainTabs = state.mainTabs.filter(item => item.name !== tabName)
}
}
- 1
- 2
- 3
- 4
- 5
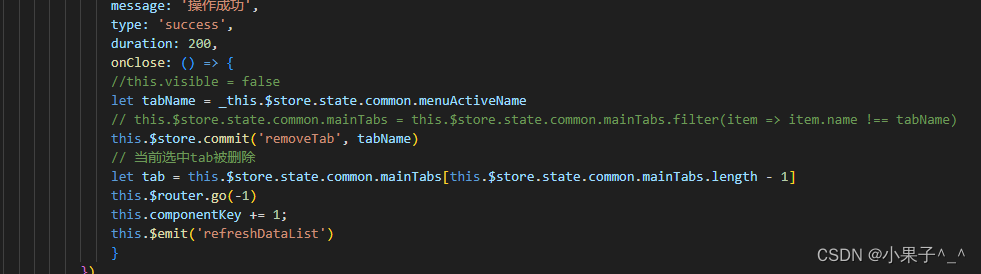
在组件中提交mutation:
let tabName = _this.$store.state.common.menuActiveName
this.$store.commit('removeTab', tabName)
- 1
- 2
这样就可以避免直接修改store中的状态而引发的错误。通过mutation来修改store中的状态是VueX的最佳实践,可以确保状态的改变是可追踪和可控的。
在上面示例中,组件定义了一个removeTab方法,该方法通过this.$store.commit('removeTab', tabName)来提交名为'removeTab'的mutation,并传递了要删除的tab的名称tabName。这样就能够在vuex store中正确地修改mainTabs的状态,而不会触发"Do not mutate vuex store state outside mutation handlers"错误
代码:
.vue文件中的代码:

/store/index.js代码:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/490136
推荐阅读
相关标签


