热门标签
热门文章
- 1使用x86架构+Nvidia消费显卡12G显存,搭建智能终端,将大模型本地化部署,说不定是未来方向,开源交互机器人设计_12g显存能部署大模型
- 2地图开发_地图开发dituk
- 3nosql--07MongoDB数据的备份和恢复_第2关:数据恢复头歌
- 4flink-connector-mysql-cdc
- 5Facebook 应用机器学习团队专访:人工智能在 Facebook 中的应用
- 6Java显示smart3d数据_Smart3D系列教程 | smart3d空三错乱的解决办法
- 7高级语言与低级语言的区别_为什么语言信号更为高级
- 8m基于FPGA的OFDM系统中降PAPR技术的实现,包含testbench测试文件和MATLAB辅助测试_通过子载波功率分配能否降低ofdm波形的papr
- 9VMware 安装Ubuntu1404虚拟机 + Hadoop2.6.1 安装_vmware下载hadoop2.6.1
- 10VMware17Pro虚拟机安装macOS教程(超详细)
当前位置: article > 正文
Git拉代码到本地并运行Vue/springboot项目代码(以内网gitlab为例)_gitlab怎么拉代码
作者:羊村懒王 | 2024-04-29 10:11:28
赞
踩
gitlab怎么拉代码
因本人是开发小白,所以将开发过程中所需要的关键地方都记载在此处以备复盘,同时也希望给大家可以提供一些帮助。
目录
一、安装Git
二、登录GitLab账号
(如果没有需要申请一下,这里领导会问你要你的账号,你登录后会看到需要拉取的代码)
三、拉取代码
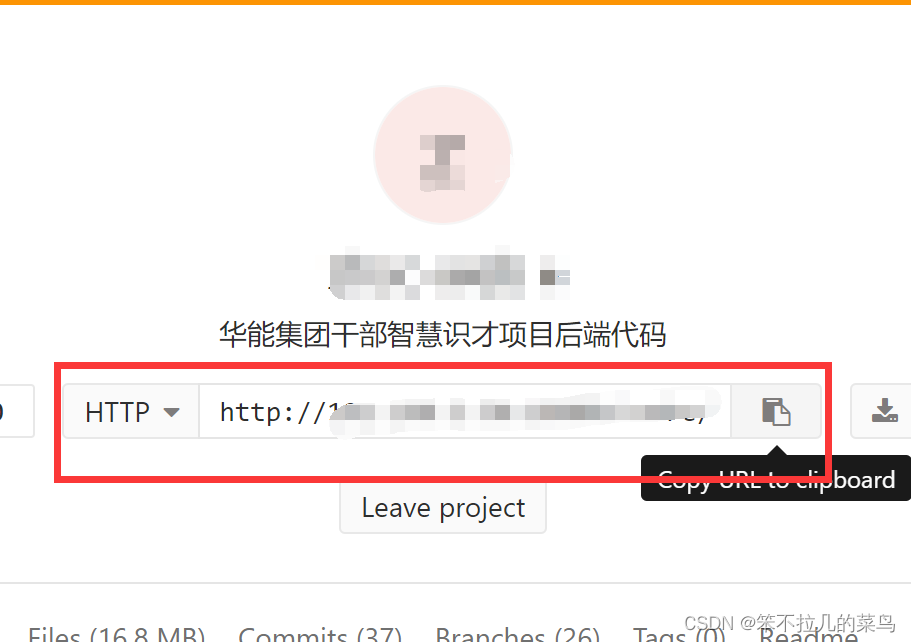
1.直接通过http拉取代码
①复制http

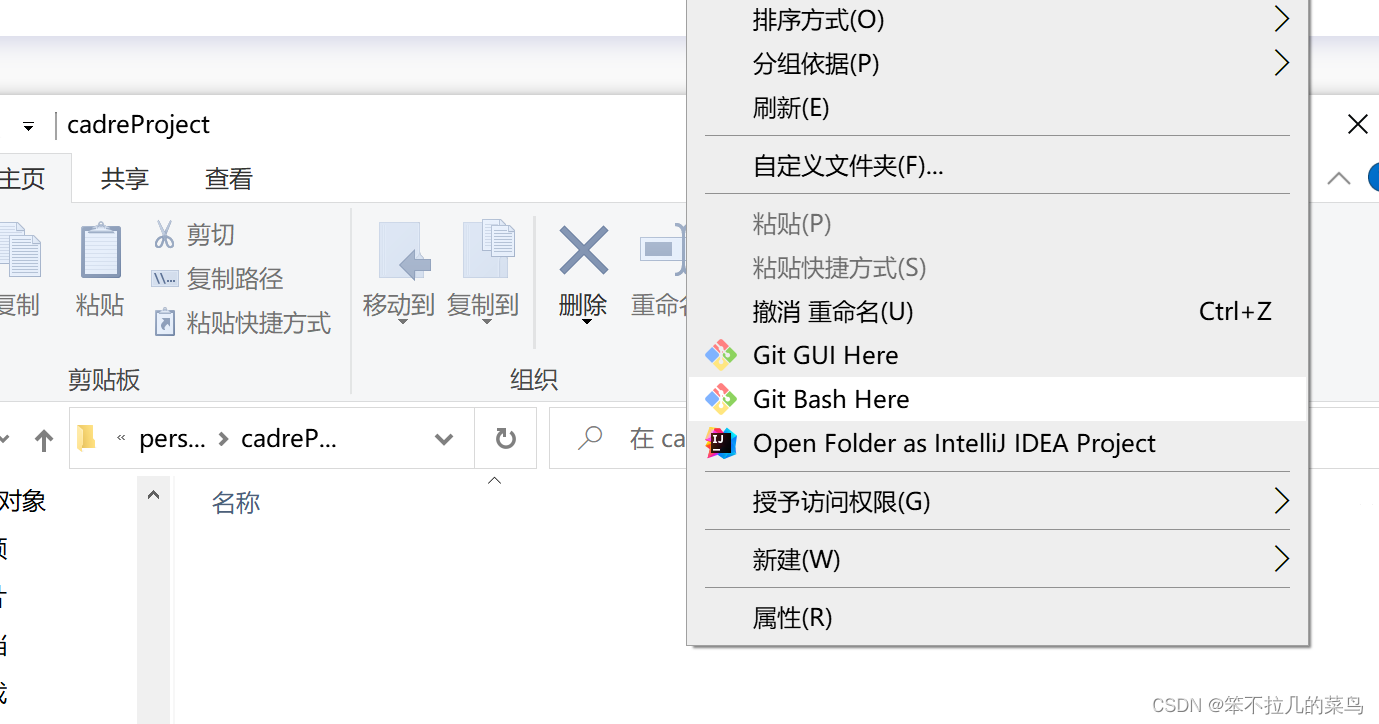
②新建空文件夹,右击鼠标Git Bash Here

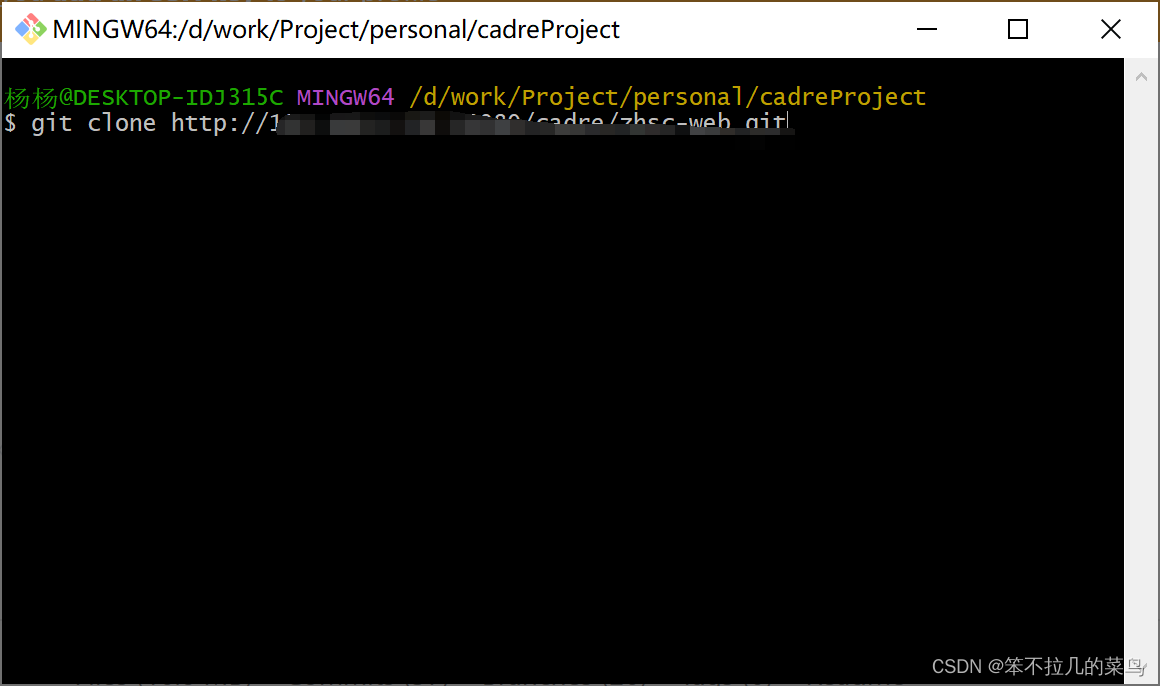
③输入git clone + http网址,回车(可能会有弹窗出现,输入用户名和密码即可)
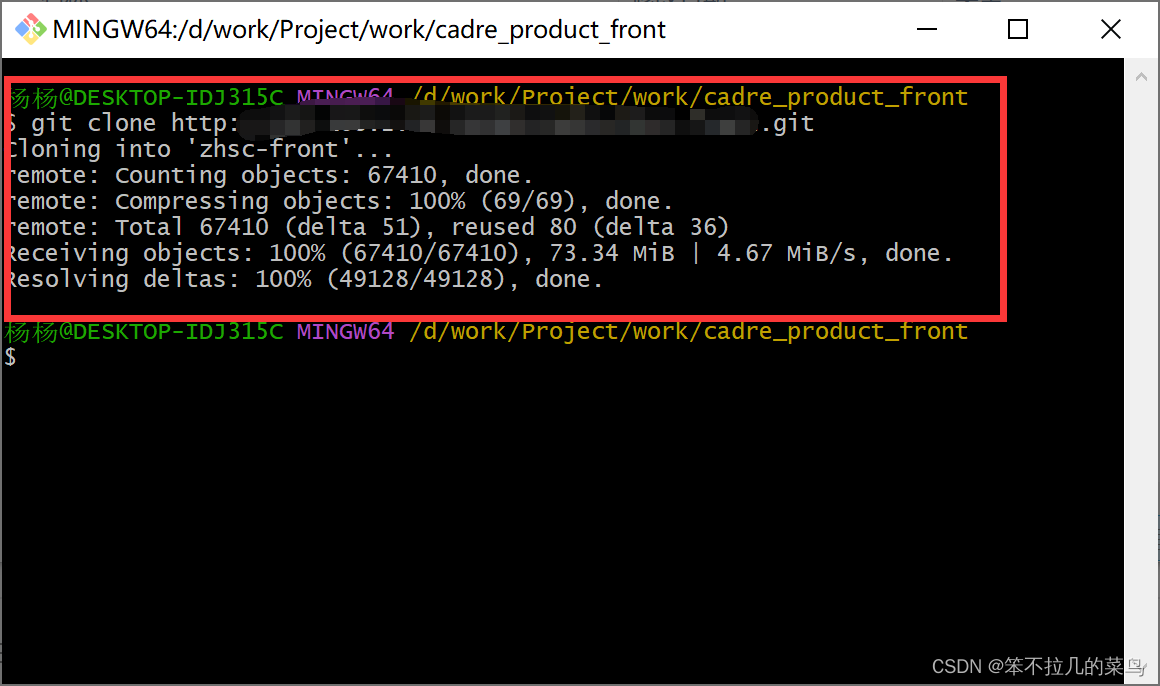
④这样就是成功了,此时可以看到新创建的文件夹里已经存在需要的项目代码

⑥运行代码前,记得看一下要求使用哪个分支
打开项目文件夹(含有.git文件夹的这个界面,如果看不到.git尝试搜索一下如何显示隐藏的文件夹)
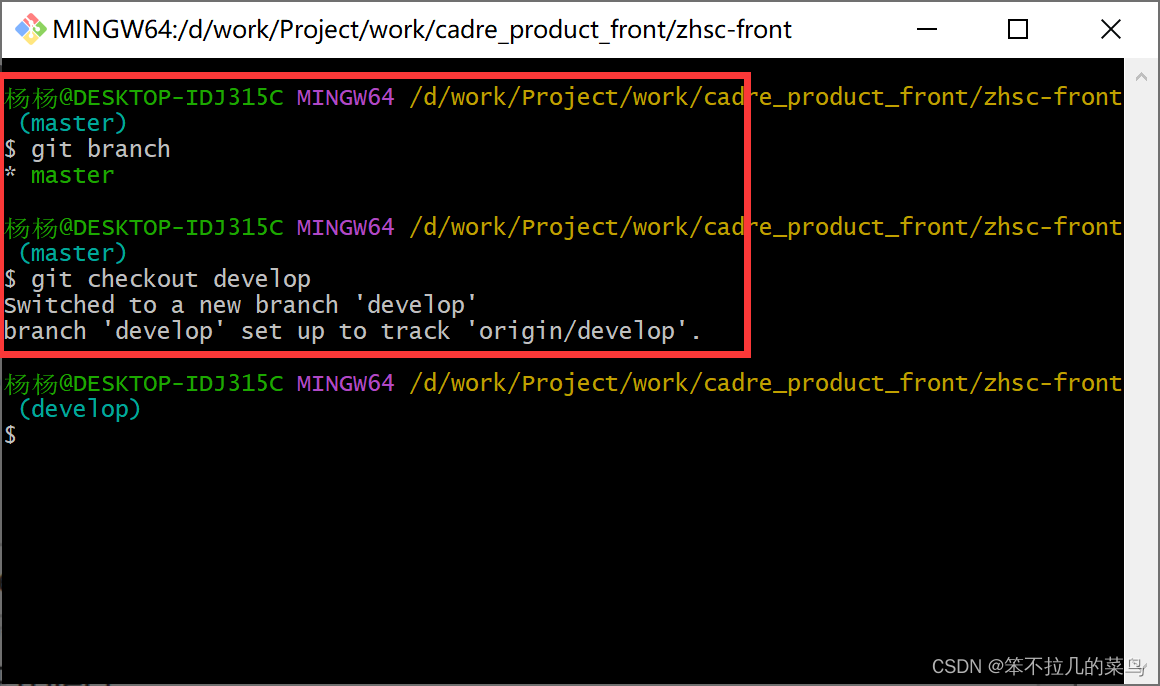
--> 右击鼠标点击Git Bash Here

git branch --查看当前分支
git checkout + 分支名称 --转换到所需要的分支上

修改后,无论是idea还是webstorm都可以看到界面右下角的分支变为修改后的分支
四、运行项目代码
1.运行后端代码(以idea为例)
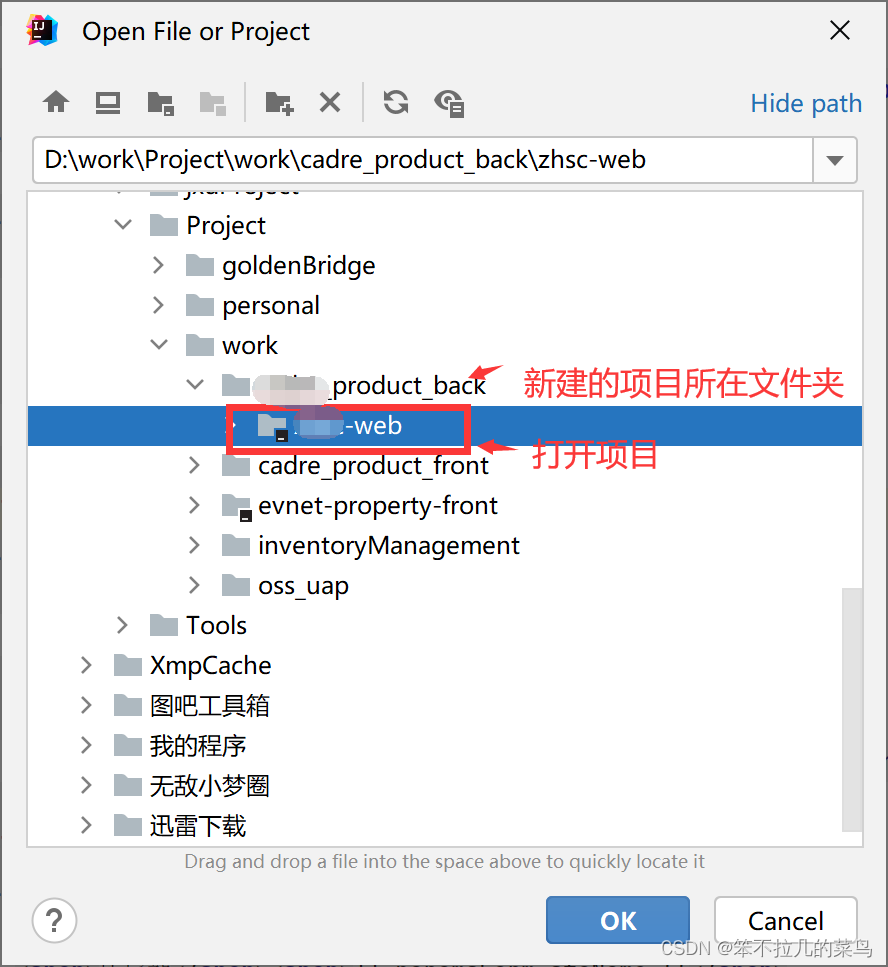
①打开idea,file-open-选择项目(记得提前设置好maven)

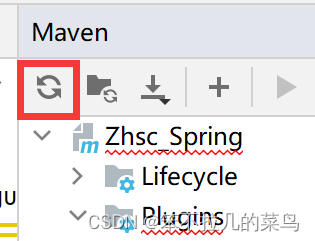
②如果项目代码报红,可以尝试点击

2.运行前端Vue代码
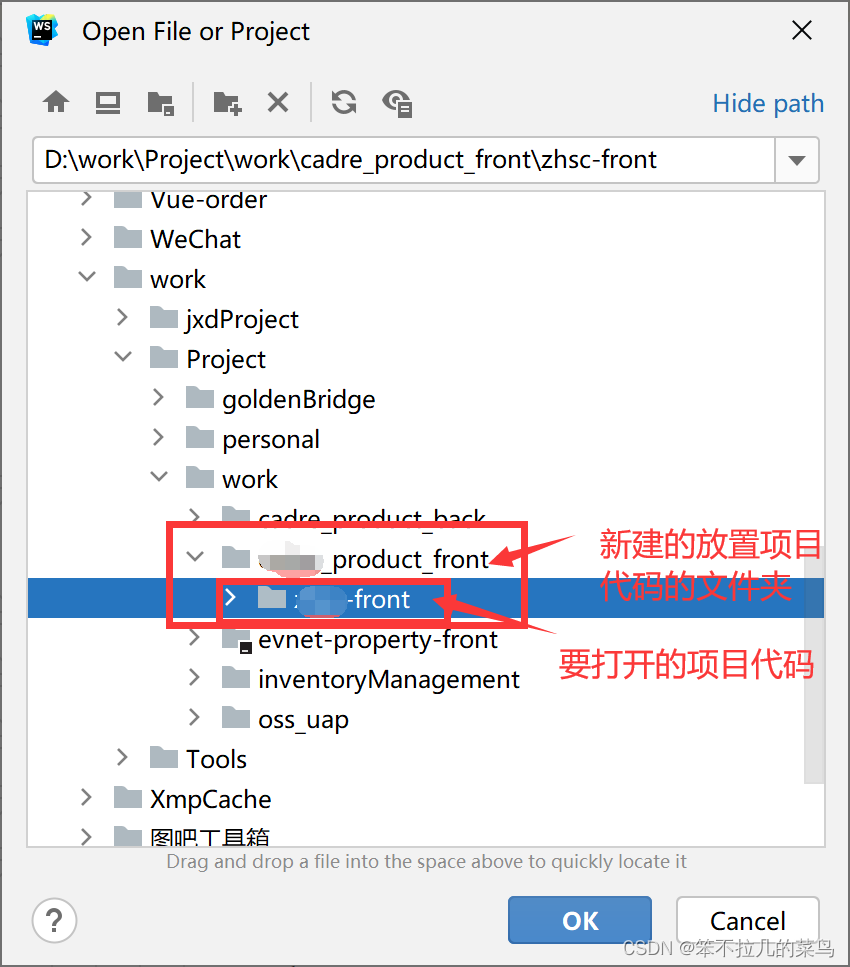
①打开webstorm,file-open-要打开的文件
 ②下载项目所需依赖
②下载项目所需依赖
点击webstorm左下角的Terminal

执行npm install命令

回车,疯狂下载中......

本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



