- 1launch文件_launcha文件都是arg name
- 2前端接收后端传递字符串数组时的坑_后端定义了一个集合 前端传字符串
- 3计算机毕业设计(附源码)python租车信息管理系统_python车辆出租管理系统
- 4idea2020进行git操作特别慢、卡顿的问题解决_为什么idea中使用git解决冲突特别慢
- 5[git]Window下git生成SSH Key和TortoiseGit添加putty秘钥免密配置_git生成ssh秘钥 window
- 6微软打破Decoder-Only架构!大幅降低GPU内存需求,网友:把Llama3 70B弄20GB GPU上运行...
- 7QT串口助手开发1之绘制界面_qt串口数据接收及图形绘制
- 8图数据库-1-【Neo4j】的安装及使用_please choose path where you want to store applica
- 9Android语音识别教程:实现语音识别功能_google 语音识别 adnroid
- 10老母鸡教学 在本地Windows 11电脑上运行本地大模型【千问】
indexDB & localForage_pinia indexdb
赞
踩
一、前言
前端本地化存储算是一个老生常谈的话题了,我们对于 cookies、Web Storage(sessionStorage、localStorage)的使用已经非常熟悉,在面试与实际操作之中也会经常遇到相关的问题,但这些本地化存储的方式还存在一些缺陷,比较明显的缺点如下:
- 存储量小:即使是web storage的存储量最大也只有 5M
- 存取不方便:存入的内容会经过序列化,当存入非字符串的时候,取值的时候需要通过反序列化。
当我们的存储量比较大的时候,我们一定会想到我们的 indexedDB,让我们在浏览器中也可以使用数据库这种形式来玩转本地化存储,然而 indexedDB 的使用是比较繁琐而复杂的,有一定的学习成本,但第三方库 localForage 的出现几乎抹平了这个缺陷,让我们轻松无负担的在浏览器中使用 indexedDB。
二、indexedDB
IndexedDB是一种底层 API,用于在客户端存储大量的结构化数据(也包括文件/二进制大型对象)该 API 使用索引实现对数据的高性能搜索。IndexedDB 是一个事务型数据库系统,类似于基于 SQL 的 RDBMS。
1.存取方便
IndexedDB 是一个基于 JavaScript 的面向对象数据库。IndexedDB 允许你存储和检索用键索引的对象;可以存储结构化克隆算法支持的任何对象。
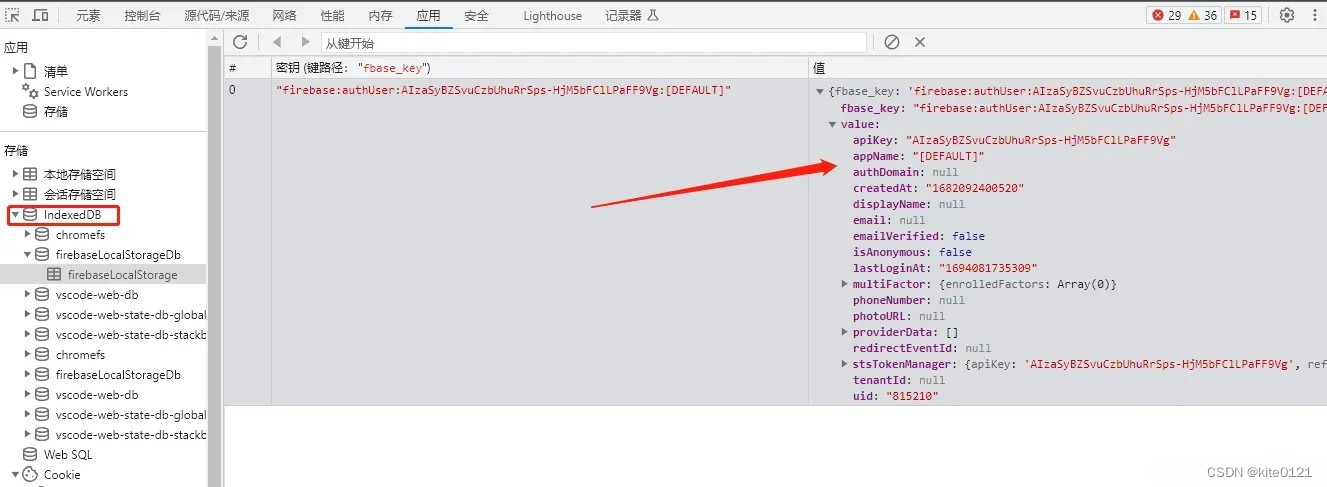
之前我们使用 webStorage 存储对象或数组的时候,还需要先经过先序列化为字符串,取值的时候需要经过反序列化,那indexedDB就比较完美的解决了这个问题,可以轻松存取对象或数组等结构化克隆算法支持的任何对象。以 stackblitz.com/ 网站为例,我们来看看对象存到 indexedDB 的表现:
2.异步存取
我相信你肯定会思考一个问题:localStorage如果存储内容多的话会消耗内存空间,会导致页面变卡。那么 IndexedDB 存储量过多的话会导致页面变卡吗?不会有太大影响,因为 IndexedDB 的读取和存储都是异步的,不会阻塞浏览器进程。
3.庞大的存储量
IndexedDB 的储存空间比LocalStorage 大得多,一般可达到500M,甚至没有上限。
三、 localForage
localForage 是基于 indexedDB 封装的库,通过它我们可以简化 IndexedDB 的使用。
兼容性
想必你一定很关注兼容性问题吧,我们可以看下 localStorage 与 indexedDB 兼容性比对,两者之间还是有一些小差距。

但是你也不必太过担心,因为 localforage 已经帮你消除了这个心智负担,它有一个优雅降级策略,若浏览器不支持 IndexedDB 则使用 WebSQL ,如果不支持 WebSQL 则使用 localStorage。在所有主流浏览器中都可用:Chrome,Firefox,IE 和 Safari(包括 Safari Mobile)。
localForage 的使用
import localforage from 'localforage'- 创建一个 indexedDB
const myIndexedDB = localforage.createInstance({ name: 'myIndexedDB', })- 存值
myIndexedDB.setItem(key, value)- 取值
由于indexedDB的存取都是异步的,建议使用 promise.then() 或 async/await 去读值
- myIndexedDB.getItem('somekey').then(function (value) {
- // we got our value
- }).catch(function (err) {
- // we got an error
- });
or
- try {
- const value = await myIndexedDB.getItem('key');
- // This code runs once the value has been loaded
- // from the offline store.
- console.log(value);
- } catch (err) {
- // This code runs if there were any errors.
- console.log(err);
- }
- 删除某项
myIndexedDB.removeItem('key')- 重置数据库
myIndexedDB.clear()细节及其他使用方式请参考官方中文文档localforage.docschina.org/#localforag…
VUE 推荐使用 Pinia 管理 localForage
如果你想使用多个数据库,建议通过 pinia 统一管理所有的数据库,这样数据的流向会更明晰,数据库相关的操作都写在 store 中,让你的数据库更规范化。
- // store/indexedDB.ts
- import { defineStore } from 'pinia'
- import localforage from 'localforage'
-
- export const useIndexedDBStore = defineStore('indexedDB', {
- state: () => ({
- filesDB: localforage.createInstance({
- name: 'filesDB',
- }),
- usersDB: localforage.createInstance({
- name: 'usersDB',
- }),
- responseDB: localforage.createInstance({
- name: 'responseDB',
- }),
- }),
- actions: {
- async setfilesDB(key: string, value: any) {
- this.filesDB.setItem(key, value)
- },
- }
- })

我们使用的时候,就直接调用 store 中的方法
- import { useIndexedDBStore } from '@/store/indexedDB'
- const indexedDBStore = useIndexedDBStore()
- const file1 = {a: 'hello'}
- indexedDBStore.setfilesDB('file1', file1)


