热门标签
热门文章
- 1C语言实现判断单链表中是否有环_给定如下单链表l,l为头指针,判断该链表是否局部存在环
- 2创建PostGIS数据库_pgadmin4创建postgis数据库带图说明
- 3漫聊科技发展史——1. 人工智能的发展史_奥利弗 · 塞尔福里奇 人工智能
- 4强制ubuntu登陆用户退出_ubuntu 账户强制登出
- 5步进电机基础知识_步进电机技术指标
- 6UD SOM系列兼容性_jfm9vu13p
- 7Docker部署homeassitant实战!!_portainer安装hacs
- 8【更新】中国上市公司供应链集中度数据集(2000-2022年)_国泰安数据库的地理临近标识
- 9JDK1.8ConcurrentHashMap源码解析第二部分(添加元素、删除元素、扩容、查找元素)_concurrenthashmap修改元素怎么做
- 10大数据——分布式数据库HBase
当前位置: article > 正文
JavaFx Scene Builder关于ListView用法 一 (包括双击可修改数据)_scene builder写listview
作者:羊村懒王 | 2024-05-05 06:52:26
赞
踩
scene builder写listview
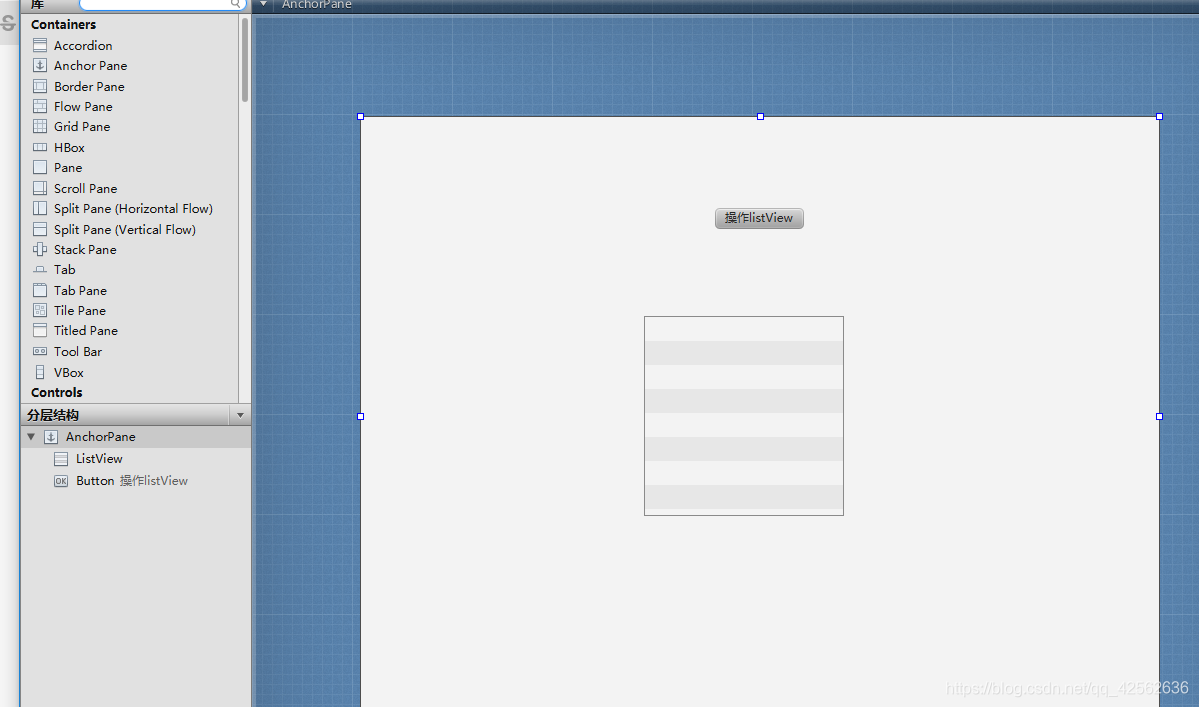
1.首先先拖拽一个button 一个 listView组件 过来 然后分别设置id

2.在Controller中实例化

3.在initiallize类下添加数据
listView.getItems().add("1111");
listView.getItems().add("2222");
listView.getItems().add("3333");
listView.getItems().add("4444");
listView.getItems().add("5555");
listView.getItems().add("6666");
listView.getItems().add("7777");
listView.getItems().add("8888");
listView.getItems().add("9999");
listView.getItems().add("1010");
listView.getItems().add("1111");
listView.getItems().add("1212");
listView.getItems().add("1313");
listView.getItems().add("1414");
listView.getItems().add("1515");
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
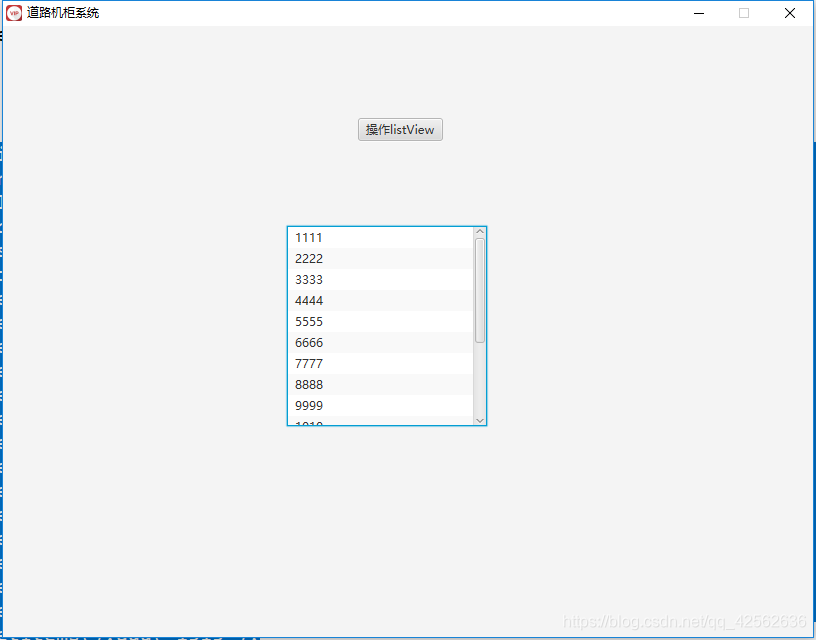
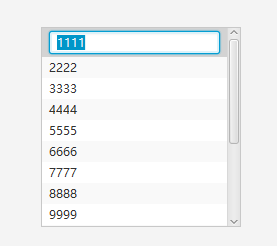
效果如下图:

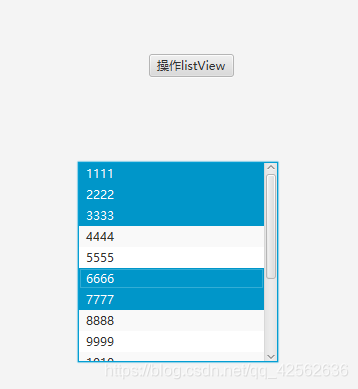
4.数据多选 按住ctrl键可多选
listView.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);//按住Ctrl 可以多选 SelectionMode.SINGLE单选(默认)
- 1

5.双击 可修改数据
/**
* 双击可编辑
*/
listView.setEditable(true);//可编辑状态
listView.setCellFactory(TextFieldListCell.forListView());
- 1
- 2
- 3
- 4
- 5

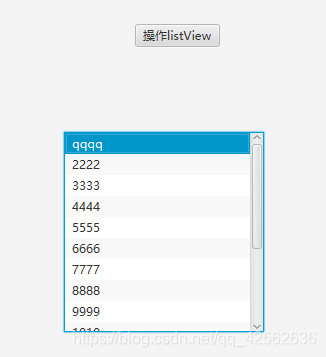
输入新数据后 按回车键即可

6.选中指定下标
listView.getSelectionModel().select(1);//选中下标1
listView.getSelectionModel().selectIndices(0, 2);//选中下标0,2
- 1
- 2
7 .双击编辑的第二种方式ComboBoxListCell
在添加个ListView组件 泛型 为对象Data

添加dataList数据
Data d1=new Data("A", 0);
Data d2=new Data("B", 1);
Data d3=new Data("C", 2);
dataList.getItems().add(d1);
dataList.getItems().add(d2);
dataList.getItems().add(d3);
- 1
- 2
- 3
- 4
- 5
- 6
添加编辑状态
/** * 编辑状态2 */ Callback<ListView<Data>, ListCell<Data>>call=ComboBoxListCell.forListView(new StringConverter<Data>(){ @Override public Data fromString(String string) { return new Data(string, 0); } @Override public String toString(Data object) { return object.getName(); } },new Data("qwe", 1),new Data("asd", 0),new Data("zxc", 2)); dataList.setEditable(true); dataList.setCellFactory(call);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
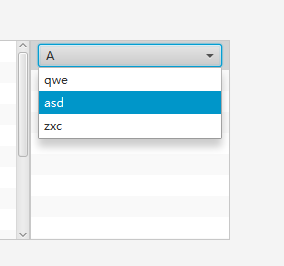
效果如图

8.双击编辑第三种方式ChoiceBoxListCell
前面一样 创建组件 添加数据
Callback<ListView, ListCell>call1=ChoiceBoxListCell.forListView(new StringConverter(){
@Override
public Data fromString(String string) {
return new Data(string, 0);
}
@Override
public String toString(Data object) {
return object.getName();
}
},new Data("qwe", 0),new Data("asd", 1),new Data("zxc", 2));
dataList1.setEditable(true);
dataList1.setCellFactory(call1);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
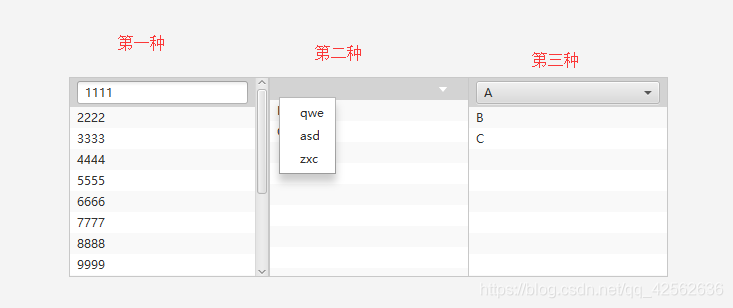
三种效果如图

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/537720
推荐阅读
相关标签



