热门标签
热门文章
- 1物联网数据处理技术课程设计——基于python实现的智能图书馆借阅管理系统(OpenCV+MySQL)_图书管理系统python
- 2码云Gitee 上传代码出现的错误(一)_error: cannot pull with rebase: you have unstaged
- 3Flink:详细的不能再详细的安装步骤(三)[安装步骤]
- 4『现学现忘』Git基础 — 36、标签tag(一)_python git tag
- 5什么是PSD(功率谱密度)_psd谱
- 6重装操作系统win10+重装sqlserver+数据库可视化工具_sql server可视化工具
- 7TransE模型的简单介绍&TransE模型的python代码实现
- 8微信小程序自定义tabbar导航栏,中间凸出样式_微信小程序底部tab栏特殊样式
- 9程序员如何通过被动收入实现“暴富”_程序员 被动收入
- 10ChatGPT爆火网络背后的故事?_chatgpt 故事背景
当前位置: article > 正文
Fastadmin 日常项目常见用法整理
作者:羊村懒王 | 2024-05-06 06:51:56
赞
踩
Fastadmin 日常项目常见用法整理
ps:自己使用笔记备用,不间断更新,常见功能点
一,数据库后缀
| 结尾字符 | 示例 | 类型要求 | 字段说明 |
|---|---|---|---|
| time | refreshtime | bigint/datetime | 识别为日期时间型数据,自动创建选择时间的组件 |
| image | smallimage | varchar | 识别为图片文件,自动生成可上传图片的组件,单图 |
| images | smallimages | varchar | 识别为图片文件,自动生成可上传图片的组件,多图 |
| file | attachfile | varchar | 识别为普通文件,自动生成可上传文件的组件,单文件 |
| files | attachfiles | varchar | 识别为普通文件,自动生成可上传文件的组件,多文件 |
| avatar | miniavatar | varchar | 识别为头像,自动生成可上传图片的组件,单图 |
| avatars | miniavatars | varchar | 识别为头像,自动生成可上传图片的组件,多图 |
| content | maincontent | text/mediumtext/longtext | 识别为内容,自动生成富文本编辑器(需安装富文本插件) |
| _id | user_id | int/varchar | 识别为关联字段,自动生成可自动完成的文本框,单选 |
| _ids | user_ids | varchar | 识别为关联字段,自动生成可自动完成的文本框,多选 |
| list | timelist | enum | 识别为列表字段,自动生成单选下拉列表 |
| list | timelist | set | 识别为列表字段,自动生成多选下拉列表 |
| data | hobbydata | enum | 识别为选项字段,自动生成单选框 |
| data | hobbydata | set | 识别为选项字段,自动生成复选框 |
| json | configjson | varchar | 识别为键值组件,自动生成键值录入组件,仅支持1.2.0+ |
| switch | siteswitch | tinyint | 识别为开关字段,自动生成开关组件,默认值1为开,0为关,仅支持FastAdmin 1.2.0+ |
| range | daterange | varchar | 识别为时间区间组件,自动生成时间区间组件,仅支持FastAdmin 1.3.0+ |
| tag | articletag | varchar | 识别为Tagsinput,自动生成标签输入组件,仅支持FastAdmin 1.3.0+ |
| tags | articletags | varchar | 识别为Tagsinput,自动生成标签输入组件,仅支持FastAdmin 1.3.0+ |
二,下拉联动
- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('所属品牌')}:</label>
- <div class="col-xs-12 col-sm-8">
- <input id="c-brand_type_id" data-rule="required" data-source="goods/brandlist/index" data-field="brand_name" class="form-control selectpage" name="row[brand_type_id]" type="text" value="" data-field="brand_name">
- </div>
- </div>
- <div class="form-group">
- <label class="control-label col-xs-12 col-sm-2">{:__('型号')}:</label>
- <div class="col-xs-12 col-sm-8">
- <input id="c-model_id" data-rule="required" data-source="goods/modellist/index" class="form-control selectpage" name="row[model_id]" type="text" value="" data-field="model_name">
- </div>
- </div>
js 部分:
- add: function () {
- //每次选择的时候重置下型号选择框为空
- $(document).on("change", "#c-brand_type_id", function(){
- $("#c-model_id").selectPageClear();
- });
-
- //选择产品品牌后给产品信号新增一个brand_id参数
- $("#c-model_id").data("params", function (obj) {
- return {custom: {brand_id: $("#c-brand_type_id").val()}};
- });
-
- //需放在系统api之前
- Controller.api.bindevent();
- },
三,tab选项卡切换
- <div class="panel-heading">
- <ul class="nav nav-tabs">
- <li class="active">
- <a href="#base" data-toggle="tab">基础设置</a>
- </li>
- <li data-toggle="tooltip"">
- <a href="#set_cn" data-toggle="tab">中文说明</a>
- </li>
- <li data-toggle="tooltip"">
- <a href="#set_en" data-toggle="tab">英文说明</a>
- </li>
- </ul>
- </div>
- <div class="tab-pane fade active in" id="base">
- </div>
- <div class="tab-pane fade" id="set_cn">
- </div>
- <div class="tab-pane fade" id="set_en">
- </div>

四,后台table去除不必要的字段关联查询输出(前端同样适用)
项目说明:关联查询品牌模型和型号模型,不需要输出品牌表的诸如createtime这些字段,则直接在foreach里面指明要输出的字段即可
- if ($this->request->request('keyField')) {
- return $this->selectpage();
- }
- list($where, $sort, $order, $offset, $limit) = $this->buildparams();
-
- $list = $this->model
- ->with(['brand','model'])
- ->where($where)
- ->order($sort, $order)
- ->paginate($limit);
-
- foreach ($list as $row) {
- $row->getRelation('brand')->visible(['brand_name']);
- $row->getRelation('model')->visible(['model_name']);
- }
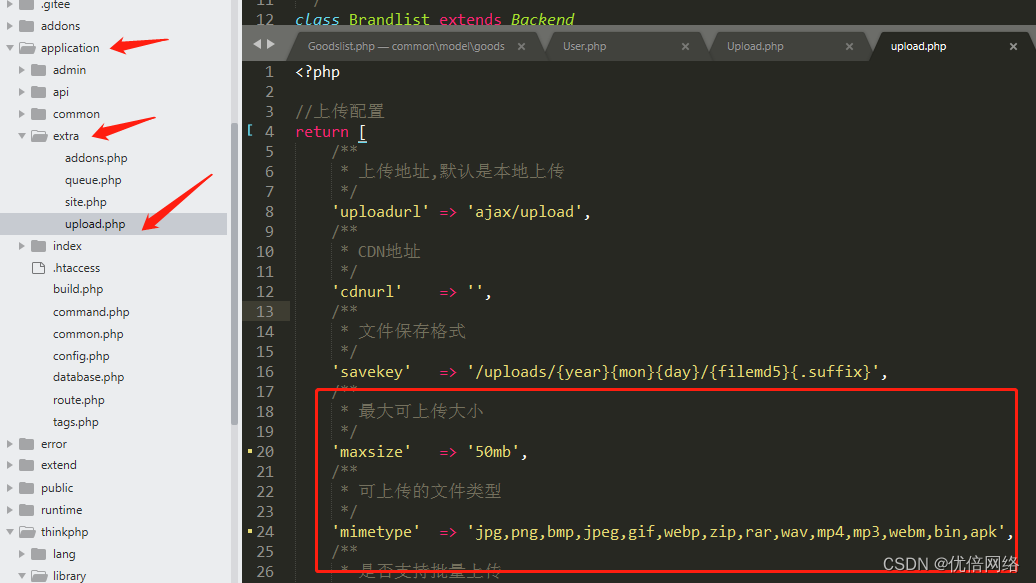
五,后台文件上传提示文件扩展名不对以及上传大小不符
目前需要我们手工去application/extra/upload.php中去手动修改并保存

注意:修改这里仅限于在本框架设置了最大上传大小,像php.ini默认上传上限是8M,如何修改环境上传上限自行处理
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/542979
推荐阅读
相关标签


