热门标签
热门文章
- 1【模型压缩】(四)——知识蒸馏_def get_mean_and_std(dataset): ''' 可以设计函数获取数据的均值和方
- 2Macbook pro m2适配2k显示器_macbookpro m2和2k显示器
- 3Transmission 3.0-19 如何升级WebUI套件(群晖NAS升级DSM7.0以后)_transmission 3 套件
- 4Jupyter notebook添加与删除kernel_jupyter添加内核
- 5【数据结构与算法】时间复杂度和空间复杂度_空间复杂度和时间复杂度的关系
- 6gitee创建仓库并创建分支_gitee创建分支
- 7Python中使用`replace`函数进行字符串替换操作是一种常见的技巧。本文将详细介绍如何使用`replace`函数来修改字符串,并提供相应的源代码示例。_python replace 通配符
- 8跳槽了,字节测试岗3轮面试,4个小时灵魂拷问,结局透心凉..._字节面试一般几轮
- 9程序员如何打破需求魔咒:为什么人越招越多,活越干越累?_小红书 风笛
- 10【机器学习】异常检测算法速览(Python代码)
当前位置: article > 正文
博客markdown编辑器集成步骤_博客项目中集成 markdwon
作者:羊村懒王 | 2024-05-07 07:57:53
赞
踩
博客项目中集成 markdwon
博客markdown编辑器集成步骤
markdown编辑器集成
- markdown编辑器下载网址https://pandao.github.io/editor.md/
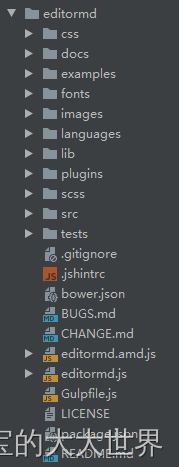
下载后将以下文件夹复制到项目中
导入分四个步骤:
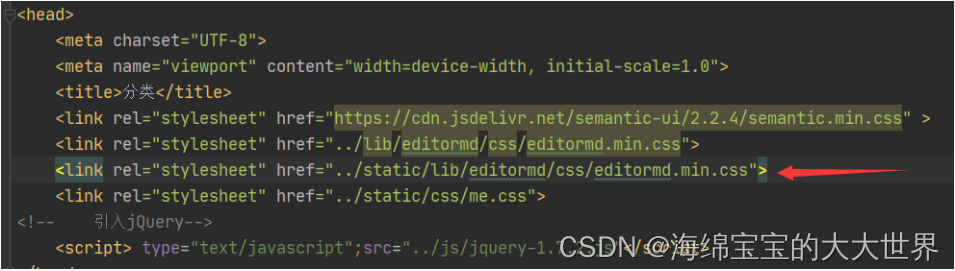
第一步将editormd.min.css文件引入html文件中
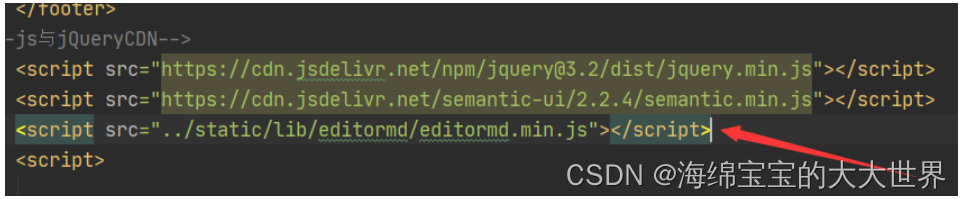
 第二步将js文件导入到html文件中
第二步将js文件导入到html文件中

第三步将文本编辑器的部分换成markdown编辑器,代码如下
<div class="field">
<div id="md-content" style="z-index: 1 !important;">
<textarea placeholder="博客内容" name="content" style="display: none">
[TOC]
#### Disabled options
- TeX (Based on KaTeX);
- Emoji;
- Task lists;
- HTML tags decode;
- Flowchart and Sequence Diagram;
</textarea>
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
第四步初始化markdown编辑器
<script>
//初始化Markdown编辑器
var contentEditor;
$(function() {
contentEditor = editormd("md-content", {
width : "100%",
height : 640,
syncScrolling : "single",
path : "../static/lib/editormd/lib/"
});
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
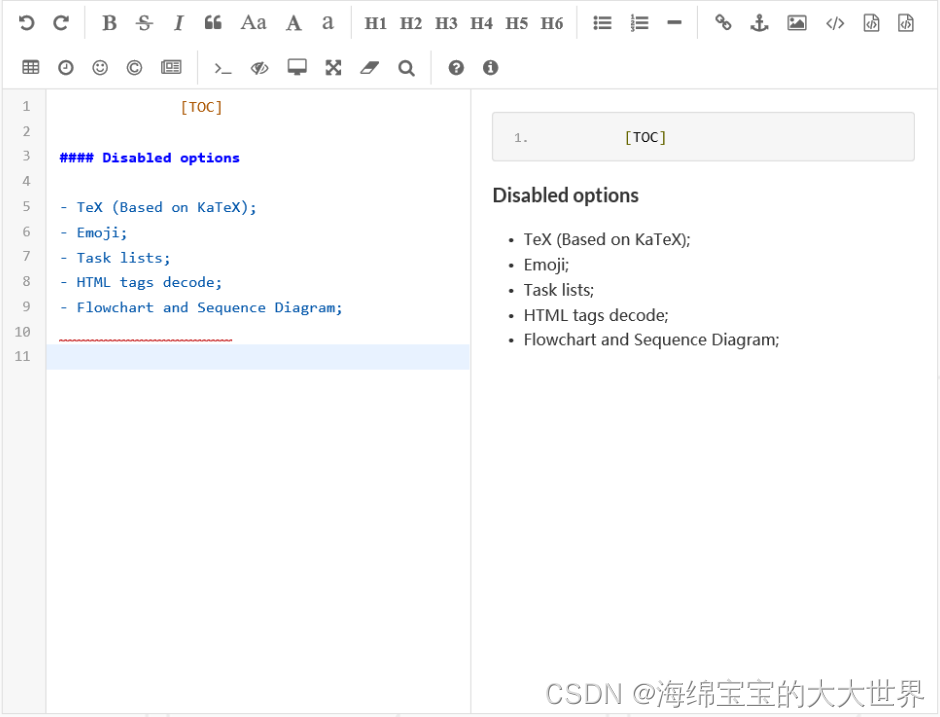
至此完成,结果如下

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/548121
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


