热门标签
热门文章
- 1Pod详解-生命周期-初始化容器_podinitializing
- 2数据结构—串的模式匹配_描述brute-force算法思想和时间复杂度
- 32021年9月24日所学(个人笔记)_2021年9月个人学习笔记
- 4大数据职业技能大赛样题(数据采集与实时计算:使用Flink处理Kafka中的数据)_编写scala代码,使用flink消费kafka中topic为order的数据并进行相应的数据统计计
- 5ZK 选举步骤_zk的observer节点怎么确定的
- 6深度学习中的注意力机制_注意力机制的强化学习
- 7【存储】超融合(HCI)和云是什么以及区别|超融合和虚拟化的区别
- 8uniapp的微信小程序如何跳转h5页面,h5页面跳转回小程序_uniapp微信小程序打开h5页面
- 9铜三铁四,3轮技术面,总包50W,定级字节2-1
- 10锂电池SOH预测 | 基于CNN-GRU的锂电池SOH预测(matlab)
当前位置: article > 正文
使用NVM实现多版本Node.js的版本共存和无缝切换_nodejs多版本共存
作者:羊村懒王 | 2024-05-07 09:36:39
赞
踩
nodejs多版本共存
一. 前言
我的node.js版本是最新版本

在使用vue-admin-template前端框架时报错,发现原来是node.js版本太高,它不支持,为此需要更换至16版本
二.卸载node.js
如果你已经安装了node,那么你需要先卸载node,如果你没有安装那直接跳过这一步到下一步。
打开控制面板 -> 打开程序和功能 -> 右上角搜索输入node -> 右键卸载
为了确保彻底删除node在看看你的node安装目录中还有没有node文件夹,有的话一起删除。再看看C:\Users\用户名 文件夹下有没有.npmrc以及.yarnrc等等统统删除。再去看看你的环境变量有没有node相关的,有的话也一起删除了。

三.安装NVM
手动配置,进入项目发布地址下载,此处最好魔法上网

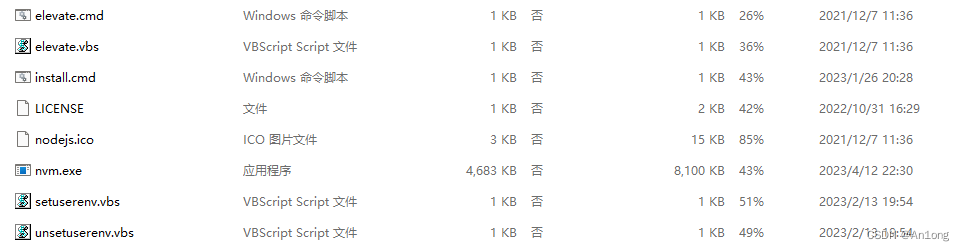
下载后的文件

配置环境变量
- 参数一:NVM_HOME:NVM地址目录

- 参数二:NVM_SYMLINK :NVM配置node.js的软链接,该目录需指向并不存在的目录(NVM使用时会自动创建)

注意:当前这个文件夹是不存在的
追加到Path

配置国内源
在安装nvm的目录下添加settings.txt文件,记得配置以下两个参数
- root参数就是nvm安装的路径
- path参数就是node.js软链接路径
- root: D:\JavaWeb\WebTool\nvm
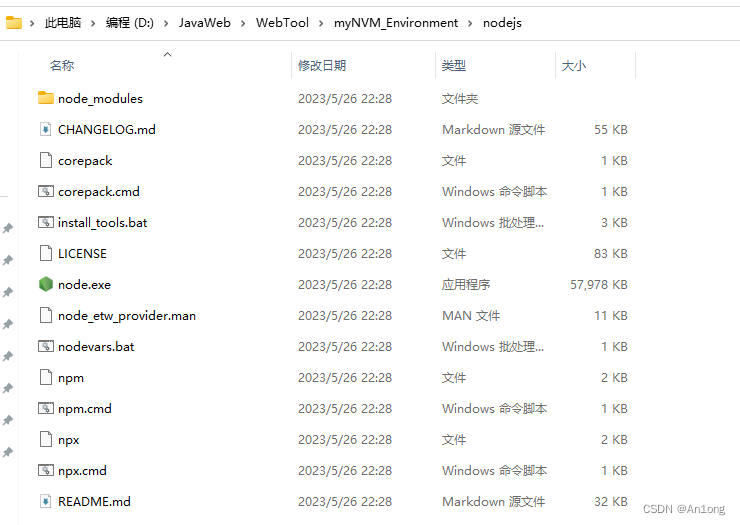
- path: D:\JavaWeb\WebTool\myNVM_Environment\nodejs
- arch: 64
- proxy: none
-
- node_mirror: https://npm.taobao.org/mirrors/node/
- npm_mirror: https://npm.taobao.org/mirrors/npm/
在cmd中测试一下
查看nvm版本
nvm -v

安装成功
四.安装node.js
查看当前可下载的node.js版本
nvm list available
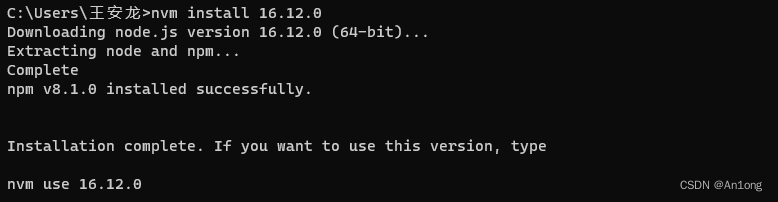
下载16.12.0版本
nvm install 16.12.0

我们来看看之前的那个空文件夹


切换16.12.0版本
nvm use 16.12.0

安装成功
五、配置node.js
更改数据包安装的数据源


更改安装的路径(可选)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/548504
推荐阅读
相关标签



