热门标签
热门文章
- 1C/C++ 程序设计——容器 map_map会自动排序吗
- 2合合信息引领AI场景化革新,供应链金融智能化审核全面升级!
- 3mq的使用方法_mq使用
- 4Win10搭建Flask开发环境_flask win 生产环境
- 5沪深websocket level2/level1行情推送接入示例
- 6Stable-Diffusion最新版本Anaconda虚拟环境配置_stable diffusion更新到新版本
- 7数据结构--线性表之顺序表
- 8GSYVideoPlayer - 视频播放器(IJKplayer、ExoPlayer、MediaPlayer)
- 9Stable diffusion,AI绘画入门,秋叶大佬整合包(附网盘链接)_秋叶 stable 资源
- 10第84步 时间序列建模实战:Xgboost回归建模_xgboost回归模型
当前位置: article > 正文
使用IIS部署Vue项目
作者:羊村懒王 | 2024-05-07 23:45:59
赞
踩
使用IIS部署Vue项目
前提
使用IIS部署Vue项目,后端必须跨域,不要在Vue中用proxy跨域,那个只在dev环境中有用!
IIS安装,不用全部打勾,有些他默认就是方块 ■ 选择性安装的,就维持原样就可以。
添加网站配置
右键Sites - Add Website,路径填写 dist那个文件夹,特别注意这个文件夹要给IIS_IUSERS Full control的权限,如果还是打开网页显示没有权限,试试把每一级文件夹的权限都加上。
端口号就选平时不用的,我这里用的是8081,Host name可以不填。



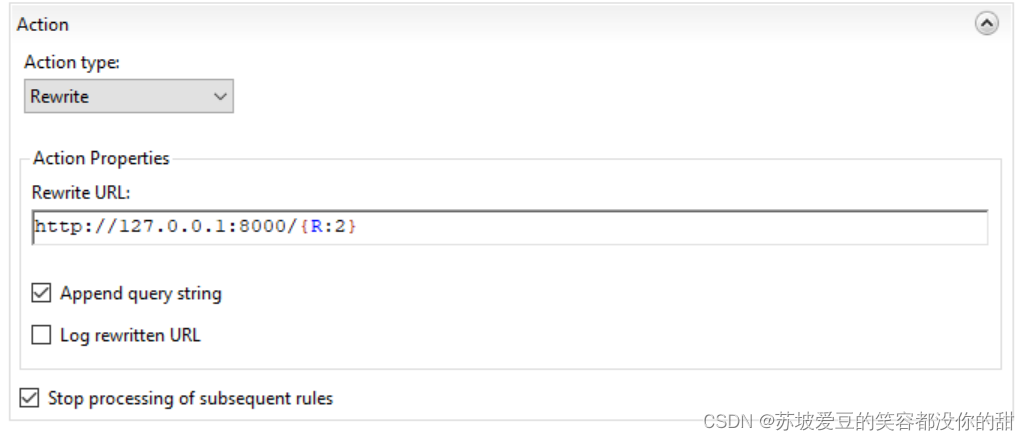
URL Rewrite配置
安装URL Rewrite,在微软官网上可下载。 不安装的话网页打开应该是全白的。
在URL Rewrite中添加规则,应该就能显示网页了。

接下来解决后端通信的问题,事实证明只要后端跨域没问题了,IIS就不会有连接问题。vue需要直接写后端的端口

如果后端跨域有问题,那以下的操作也无效。
^(.*?)api/(.*)$


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/551811
推荐阅读
相关标签


