热门标签
热门文章
- 1LLM大模型服务器端部署_llm studio 在linux的安装
- 2FLINKSQL自定义UDF函数1之collect_list&collect_set_flink sql collect
- 3[ROS2基础]launch 文件和多节点进程_ros2 launch namespace
- 403_led_horse_run_v1 跑马灯
- 5MYSQL union 联合查询_mysql union使用场景
- 6docker-compose启动项目时报错Version in “./docker-compose.yml“ is unsupported._docker-compose.yml: `version` is obsolete
- 72024第十五届蓝桥杯 C/C++B组真题题解_蓝桥杯2024b组c语言答案
- 8多尺度:传统高斯金字塔,拉普拉斯金字塔及SIFT算法多尺度金字塔_高斯拉普拉斯金字塔 细节增强
- 9格子达AI高风险:如何识别与应对_格子达ai风险判定标准是什么
- 10Android Binder服务的获取与使用
当前位置: article > 正文
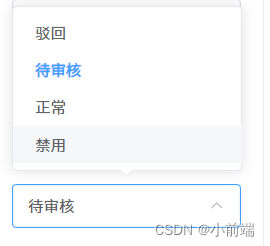
关于el-select值的回显问题 : 框内显示label值还是value值_el-select 回显label
作者:羊村懒王 | 2024-05-16 08:45:44
赞
踩
el-select 回显label
<el-form-item label="状态" prop=""> <el-select v-model="roleForm.state" class="m-2" size="large" style="width: 240px" placeholder="请选择状态" value-key="value"//value-key 与下面的key保持一致,且必须是value对象中的一个属性 > <el-option v-for="sub in stateList" :key="sub.value" //value-key 与下面的key保持一致,且必须是value对象中的一个属性 :label="sub.label" :value="sub.value" /> </el-select> </el-form-item> </el-form> <script setup> const stateList=ref( [ {label:'驳回',value:'-1'}, {label:'待审核',value:'0'}, {label:'正常',value:'1'}, {label:'禁用',value:'2'} ] );//角色列表 </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/577835
推荐阅读
相关标签



