热门标签
热门文章
- 1Python3实现三菱PLC串口通讯(附源码和运行图)
- 2linux环境下使用pycharm安装额外的包(numpy,pandas)出错:No module named ‘distutils.cmd‘_no module named 'distutils.cmd
- 3VSCODE 提示Please install clang or check configuration ‘clang.executable‘_please install clang or check configuration `clang
- 4队列的几种实现方式_队列的实现
- 5从AI 大模型到 AGI 通用人工智能 “世界模型”的演进路径_agi发展路径
- 6【融合ChatGPT等AI模型】Python-GEE遥感云大数据分析、管理与可视化及多领域案例应用_geemap是什么
- 7SparkMLlib机器学习库与应用
- 8【python 的各种模块】(8) 在python使用matplotlib和wordcloud库来画wordcloud词云图_wordclound背景怎么设置
- 9大数据毕业设计基于Hadoop的微博网络舆情分析系统_舆情分析系统 毕业设计
- 10mybatis批量插入时判断是否存在 如果存在就更新或忽略_mybatis批量插入时校验
当前位置: article > 正文
C#WPF 配置使用MaterialDesign_wpf materialdesign
作者:羊村懒王 | 2024-05-17 08:46:58
赞
踩
wpf materialdesign
一、安装工具包
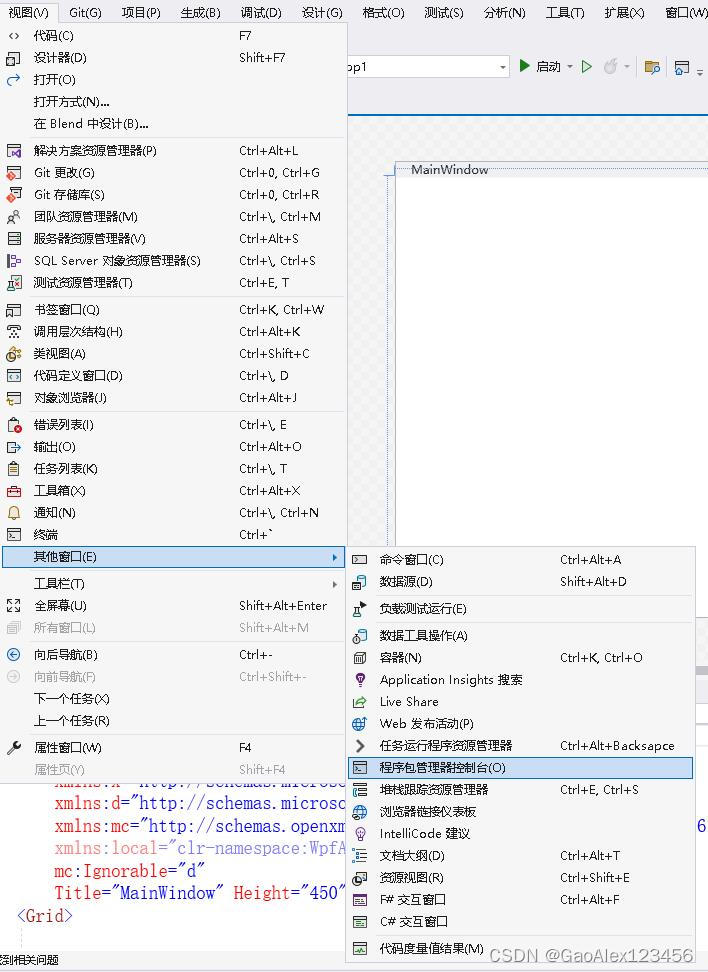
1、打开程序包管理器控制台
视图 > 其他窗口 > 程序包管理器控制台

2、安装程序包
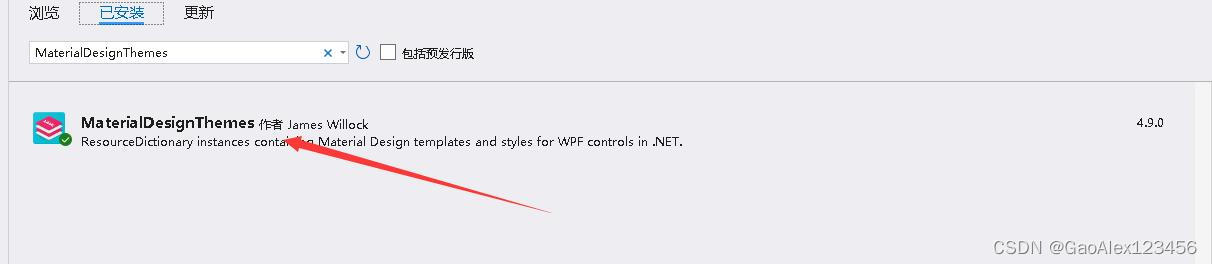
打开管理NuGet程序包,搜索MaterialDesignThemes,进行安装

打开 视图 .> 其他窗口 > 程序包管理控制台

在程序包管理控制台中输入:
- PM> Install-Package MaterialDesignThemes
- PM> Install-Package ShowMeTheXAML.MSBuild
二、修改配置App.xaml
App.xaml文件
- <Application x:Class="WpfApp3.App"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="clr-namespace:WpfApp3"
- StartupUri="MainWindow.xaml">
-
- <Application.Resources>
- <ResourceDictionary>
- <ResourceDictionary.MergedDictionaries>
- <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
- <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
- <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
- <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
- </ResourceDictionary.MergedDictionaries>
- </ResourceDictionary>
- </Application.Resources>
- </Application>

三、在WPF窗口Xaml中引入命名控件
在MainWindow.xaml中的Window标签中添加
- <Window [...]
- xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
- [...] >
四、使用MaterialDesign控件
- <Grid>
- <materialDesign:PopupBox Closed="PopupBox_OnClosed"
- IsEnabled="{Binding DataContext.ControlsEnabled, RelativeSource={RelativeSource FindAncestor, AncestorType=Window}}"
- Opened="PopupBox_OnOpened"
- PlacementMode="BottomAndAlignCentres"
- Style="{StaticResource MaterialDesignMultiFloatingActionPopupBox}"
- ToolTip="PopupBox, Style MaterialDesignMultiFloatingActionPopupBox"
- ToolTipService.Placement="Right">
- <StackPanel>
- <Button
- Content="1"
- Opacity="0.5"
- ToolTip="One with custom opacity" />
- <Button
- Content="2"
- ToolTip="Two" />
- <Button
- Content="3"
- ToolTip="Three" />
- </StackPanel>
- </materialDesign:PopupBox>
- </Grid>

此时代码报错,因为缺少一些引用。上述代码中使用了PopupBox控件,继续在App.xaml中添加
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.PopupBox.xaml" />引用的程序集不全,有一些控件需要单独在App.xaml中引用一下程序集。
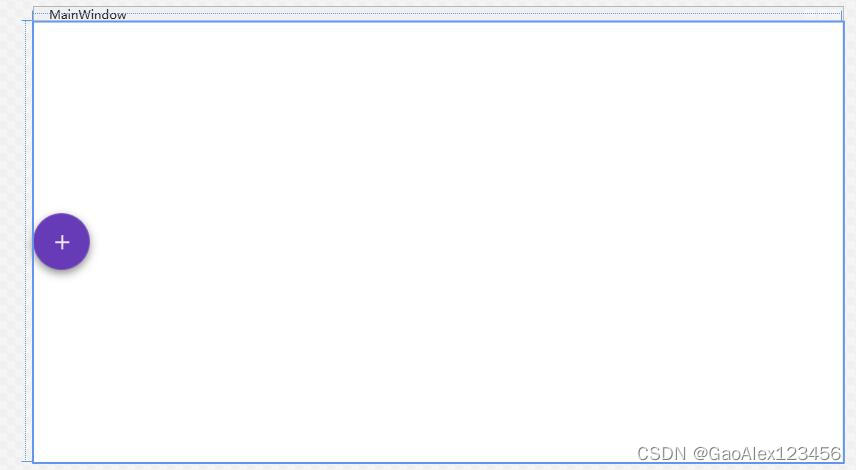
五、效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/582794
推荐阅读
相关标签


