热门标签
热门文章
- 1推荐一款开源的RTSP服务器:rtsp-server
- 2Specified key was too long; max key length is 767 bytes解决方案_specified key was too long; max key length is 767
- 3第一个网页设计-奶茶店页面
- 4git忽略文件不生效_git忽略文件不起作用
- 5【消息队列】RocketMQ 消息的 topic 和 tag 区别以及使用方式_rocketmq topic tag
- 6AI人工智能和边缘技术结合的应用
- 7like多个值_SQL基础知识——LIKE运算符
- 8一个自定义调查问卷的数据表结构,可以自由创建调查问卷_java自定义问卷表结构
- 9stm32-DHT11原理及代码解读_stm32拉低dq是什么意思
- 10GitHub开源项目
当前位置: article > 正文
uniapp移动端横竖屏打包后在IOS上无效_uni-ui打包横竖屏不自动切换
作者:羊村懒王 | 2024-05-23 01:56:09
赞
踩
uni-ui打包横竖屏不自动切换
hi!今天给各位记录一下在unapp中,当有界面需要横屏显示的时候,在默认开发模式下,是正常的,但打包API后,就不能横屏或者竖屏了。
很简单的两步配置:
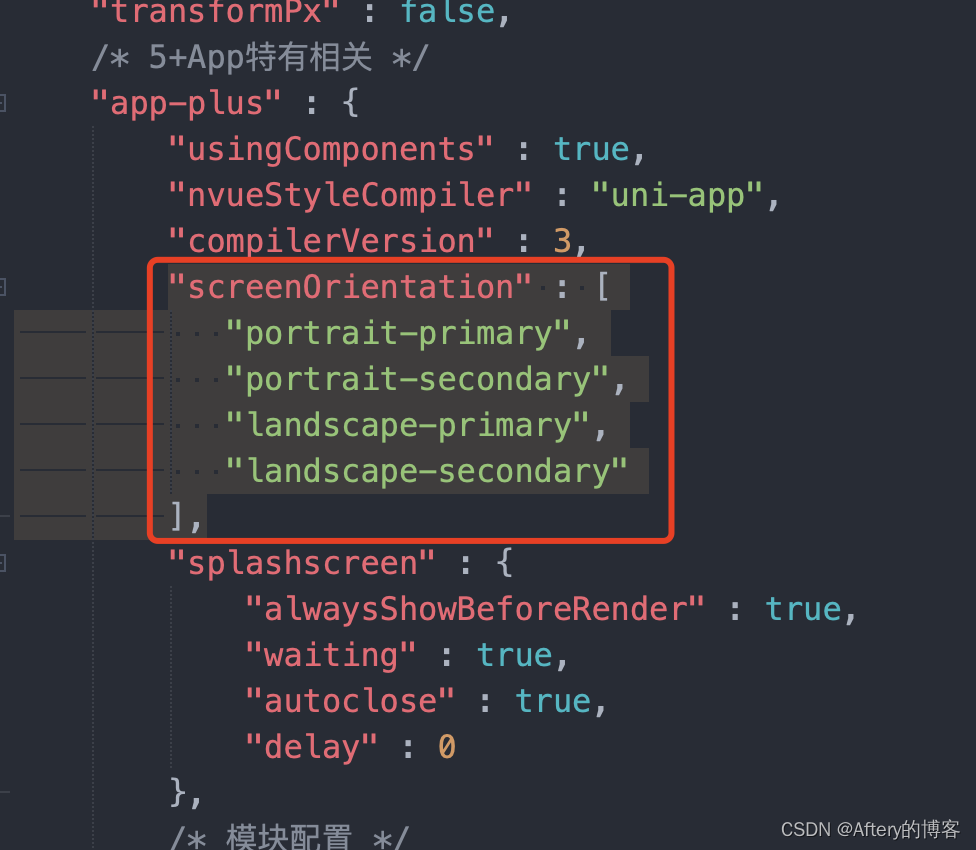
一:打开manifest.json~源码视图,在app-plus下进行配置:
"screenOrientation" : [
"portrait-primary",
"portrait-secondary",
"landscape-primary",
"landscape-secondary"
],
- 1
- 2
- 3
- 4
- 5
- 6
附图:

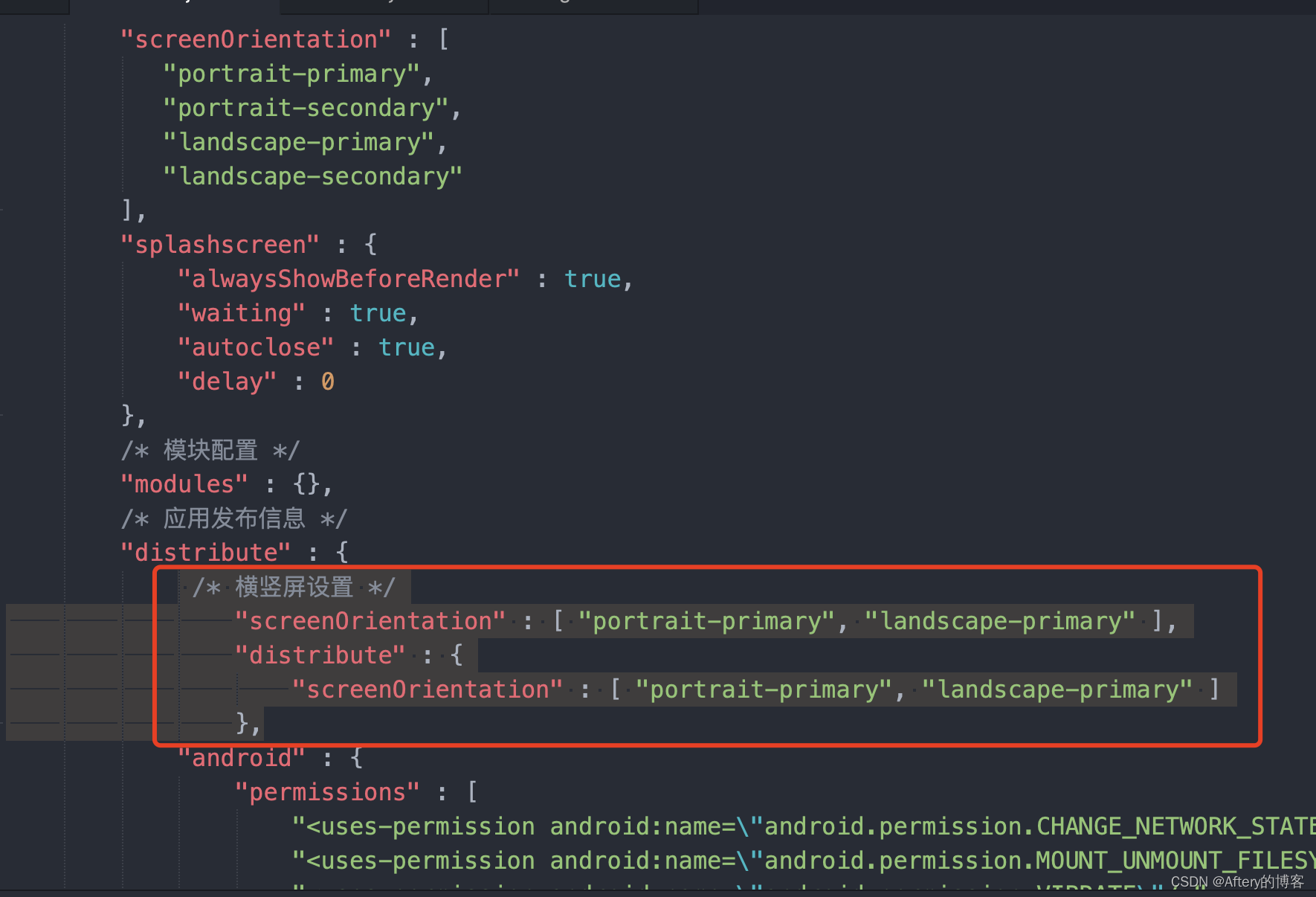
第二步:,配置distribute(应用发布信息),distribute也是在app-plus下:
/* 横竖屏设置 */
"screenOrientation" : [ "portrait-primary", "landscape-primary" ],
"distribute" : {
"screenOrientation" : [ "portrait-primary", "landscape-primary" ]
},
- 1
- 2
- 3
- 4
- 5
附图:

好了,再次运行项目,打包个新的API,就可以自动根据屏幕的横竖状态,自动切换了;
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/610847
推荐阅读
相关标签




