- 1主机虚拟机互Ping问题详解以及原理、解决互ping不通方案_虚拟网卡ping物理网卡
- 2pycharm+坚果云+git远程仓库_pycharm关联git远程仓库
- 3云原生架构(微服务、容器云、DevOps、不可变基础设施、声明式API、Serverless、Service Mesh)_容器 微服务 devops 声明式api
- 4第十八篇【传奇开心果短博文系列】Python的OpenCV库技术点案例示例:图像修复和恢复
- 5vue3 + typescript 部分类型声明(refs, route)_vue3+ts type '(to: routelocationnormalized, from:
- 62024最新版Guitar Pro8软件特点和功能介绍_guitar pro 8.4
- 7Linux 学习之基本命令_ls以竖排显示
- 8学习 | Git 的几种回退方法_git 回退
- 9浙政钉(专有钉钉)_浙政钉和专有钉钉一样吗
- 10《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(7)-Charles苹果手机手机抓包知否知否?_charles iphone
【博主推荐】HTML5实现520表白、情人节表白模板源码_520祝福源码
赞
踩
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/139001741
HTML5实现520表白、情人节表白模板源码,520告白程序,情人节表白程序,html爱情表白,html记事本,html表白日记,html书中的爱情,html爱情日记,为爱打造属于自己的爱情小屋,实现书本翻页效果,写上自己的爱情表白日记,每一帧记录彼此的甜蜜瞬间,每一帧都是彼此为爱付出的幸福。背景夜空下的萤火虫,诺言的背景音乐,漂浮的爱情誓言文字,独一份的浪漫,快来为你那个他(她),建立属于自己的爱情纪念册。代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
5月20日是公历一年中的第140天(闰年第141天),离全年结束还有225天。因为“520”谐音“我爱你”,所以每年的5月20日也成了数以亿万的网友们自发兴起的节日——网络情人节。以爱为名,有此系统。
1.1 表白首页
表白首页,就是界面刚进入的效果,背景夜空中的心。黑夜里你就是我的光,萤火虫是你我的桥梁,这里记录着我们的过往,酸甜苦辣咸。每一帧都是满满的回忆。
- 点击页面任何地方会出现心动的爱心 ,五颜六色的爱心,满满的爱,下面的视频效果,可以看到。
- 鼠标样式为心动的爱心 ,下面的视频效果,可以看到。
- 右上角为背景音乐,歌曲:诺言,对应你我的诺言。
- 点击右侧开启520,每一帧都有一个彼此的甜蜜瞬间。
- 内置11个封皮图片风格,可随意切换。











1.2 甜蜜瞬间1
甜蜜瞬间1,分为两种方式展示纪念图片,并加以文字描述,格式可以自定义,文字背景可以随意调动。可以支持放多张照片,也可以在此基础上进行超链接,进入全局图片库,可以根据自己的喜好变动。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

1.3 甜蜜瞬间2
甜蜜瞬间2,分为两种方式展示纪念图片,并加以文字描述,格式可以自定义,文字背景可以随意调动。可以支持放多张照片,也可以在此基础上进行超链接,进入全局图片库,可以根据自己的喜好变动。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

1.4 甜蜜瞬间3
甜蜜瞬间3,分为两种方式展示纪念图片,并加以文字描述,格式可以自定义,文字背景可以随意调动。可以支持放多张照片,也可以在此基础上进行超链接,进入全局图片库,可以根据自己的喜好变动。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

1.5 甜蜜瞬间4
甜蜜瞬间4,分为两种方式展示纪念图片,并加以文字描述,格式可以自定义,文字背景可以随意调动。可以支持放多张照片,也可以在此基础上进行超链接,进入全局图片库,可以根据自己的喜好变动。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

1.6 甜蜜瞬间5
甜蜜瞬间5,分为两种方式展示纪念图片,并加以文字描述,格式可以自定义,文字背景可以随意调动。可以支持放多张照片,也可以在此基础上进行超链接,进入全局图片库,可以根据自己的喜好变动。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

1.7 甜蜜瞬间6
甜蜜瞬间6,分为两种方式展示纪念图片,并加以文字描述,格式可以自定义,文字背景可以随意调动。可以支持放多张照片,也可以在此基础上进行超链接,进入全局图片库,可以根据自己的喜好变动。
点击日记内容的左边,往前翻页,点击日记内容的右边往后翻页。

1.8 永久珍藏
永久珍藏,最后,左边为日记的结尾封皮,右边为漂浮的文字,演示渐变,可以自己灵活定义。
点击日记内容的左边,往前翻页。

2.效果和源码

2.1 页面动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的爱情表白神器。
HTML5实现520表白、情人节表白模板源码
2.2 页面源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我的爱情日记</title> <link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" href="./css/style.css"> <script src="js/prefixfree.min.js"></script> <link href="images/favicon.png" rel="icon"> </head> <body οncοntextmenu="return false" οndragstart="return false" onselectstart="return false" οnselect="document.selection.empty()" οncοpy="document.selection.empty()" onbeforecopy="return false" οnmοuseup="document.selection.empty()"> <div> <iframe class="frameBg" src="bg/index.html"></iframe> <div id="maic"> <img id="imgdh" src="images/music.gif"> <img id="img" src="images/music_off.png"> <audio src="images/marshmallow.mp3" autoplay loop></audio> </div> </div> <div> <div class="myfont" style="width: 50%;"> <span >洛希极限</span>,至近至远都不好,<br /><br />两人保持着适当的距离,彼此吸引,相互欣赏最好。 </div> <div class="myfont" style="width: 50%;"> <span>与你相爱</span>,幸福握在交缠指缝间。<br /><br />遇见了你,是我一辈子的幸运。 </div> </div> <div class="scene"> <article class="book"> <section class="page active"> <div class="front loveimg"> <h1>我的爱情日记</h1> <div>点击开启甜蜜</div> </div> <div class="back loveimg"> <h1>初遇</h1> <p> 2022年02月14号,天气晴,今天是情人节,本想宅在家里,奈何被室友各种哄骗,出去逛街去了,今天的街道上,充满了幸福的味道,甜蜜随处可见。我也遇到了生命中的贵人。 </p> <p>这个是日记模板,摘抄的网上文章。自己可以按这种格式写,也可以改变自己喜欢的。这种模式是左边文字形式日记,右边是图片形式日记。</p> <p> 如果你不爱一个人,请放手,好让别人有机会爱他。如果你爱的人放弃了你,请放开自己,好让自己有机会爱别人。生活中到处都存在着缘份,缘聚缘散好象都是命中注定的事情;有些缘份一开始就注定要失去,有些缘份永远都不会有好结果;可是我确偏偏渴望创造一种奇迹。爱一个人不一定是要拥有,但拥有一个人就要好好的去爱他。话说着容易,可一旦做时就很难。如果真诚是一种伤害,请选择谎言。如果谎言是一种伤害,请选择沉默。 </p> <div class="pagetext">1</div> </div> </section> </article> </div> <script src="js/jquery-1.11.0.min.js" type="text/javascript"></script> <script src='js/myself.js'></script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
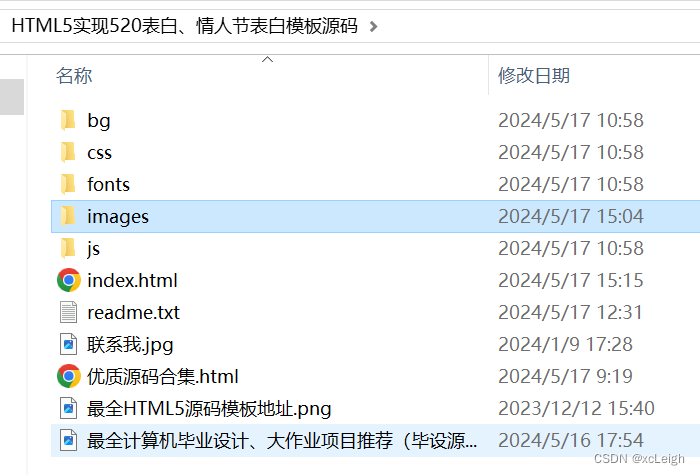
2.3 源码目录

2.4 更多为爱表白源码
我能从一万个人的脚步声中听到你の脚步声,因为别人的脚步踏在地上,而你の脚步踏在我の心上。
3.源码下载地址
【博主推荐】HTML5实现520表白、情人节表白模板源码 点击下载

Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



