热门标签
热门文章
- 1python sql语句生成_python Django 生成sql语句
- 2DevOps介绍
- 3淘宝扭蛋机小程序:扭动未来,乐享购物新纪元
- 4主机虚拟机互Ping问题详解以及原理、解决互ping不通方案_虚拟网卡ping物理网卡
- 5mac电脑修改终端zsh显示的用户名_mac 终端前缀名怎么改
- 6程序员交接文档_一个.NET程序员 "2019" 跳槽3次的悲惨故事
- 7Java设计模式 _行为型模式_迭代器模式
- 8基于python+django的图书借阅网站-图书借阅管理系统_基于django的图书管理系统
- 9如何将repo projects推到自己的Gerrit Server_git repo和gerrit可以继承吗
- 10架构师之路 -- 虚拟化技术与容器Docker_docker容器什么时候触发超分功能
当前位置: article > 正文
使用 Python 进行数据可视化之Bokeh(2)
作者:羊村懒王 | 2024-05-29 21:09:40
赞
踩
使用 Python 进行数据可视化之Bokeh(2)
例子:
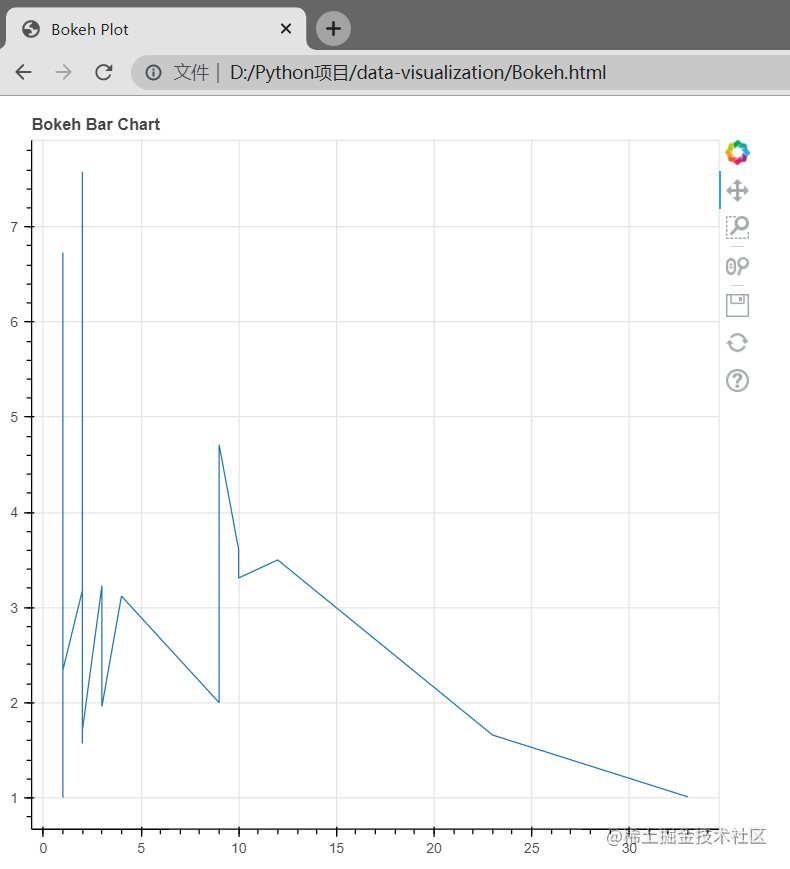
# 导入模块 from bokeh.plotting import figure, output_file, show import pandas as pd # 实例化图形对象 graph = figure(title = "Bokeh Bar Chart") # 读取数据库 data = pd.read_csv("tips.csv") # 提示列的每个唯一值的计数 df = data['tip'].value_counts() # 绘制图形 graph.line(df, data['tip']) # 展示模型 show(graph)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
输出:

条形图可以有水平条和垂直条两种类型。 每个都可以分别使用绘图界面的 hbar() 和 vbar() 函数创建。
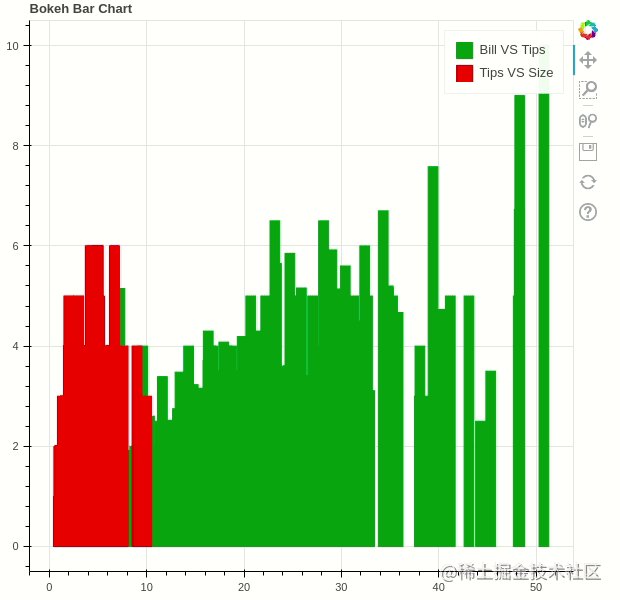
例子:
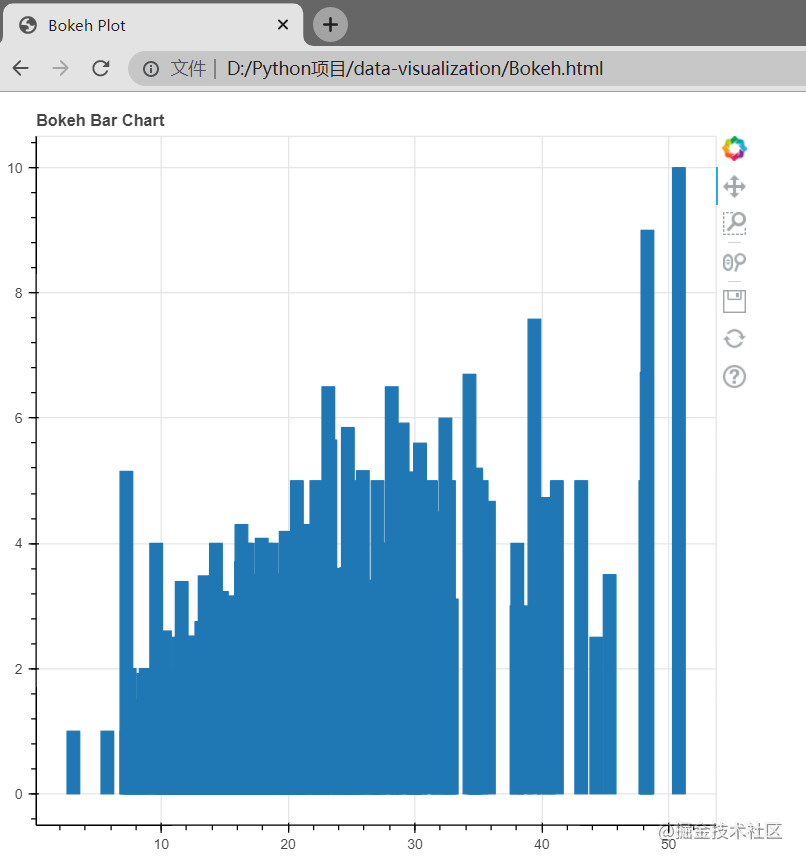
# 导入模块 from bokeh.plotting import figure, output_file, show import pandas as pd # 实例化图形对象 graph = figure(title = "Bokeh Bar Chart") # 读取数据库 data = pd.read_csv("tips.csv") # 绘制图形 graph.vbar(data['total_bill'], top=data['tip']) # 展示模型 show(graph)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
输出:

交互式数据可视化
Bokeh 的主要功能之一是为绘图添加交互性。 让我们看看可以添加的各种交互。
Interactive Legends
click_policy 属性使图例具有交互性。 有两种类型的交互
-
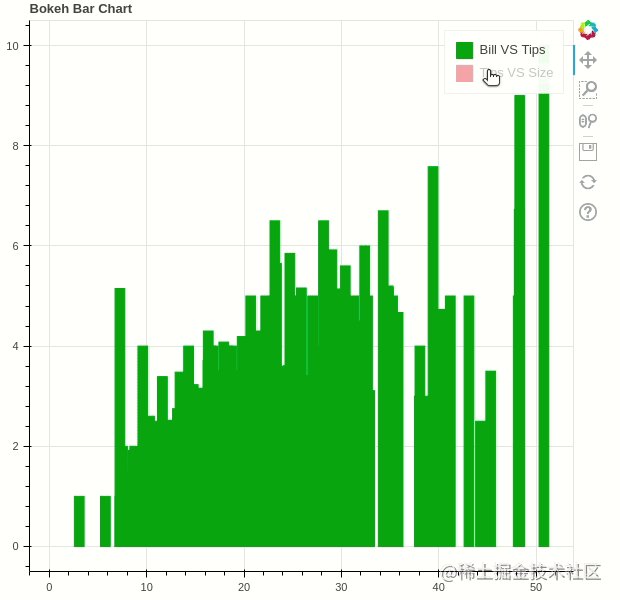
隐藏:隐藏字形。
-
静音:隐藏字形使其完全消失,另一方面,静音字形只是根据参数去强调字形。
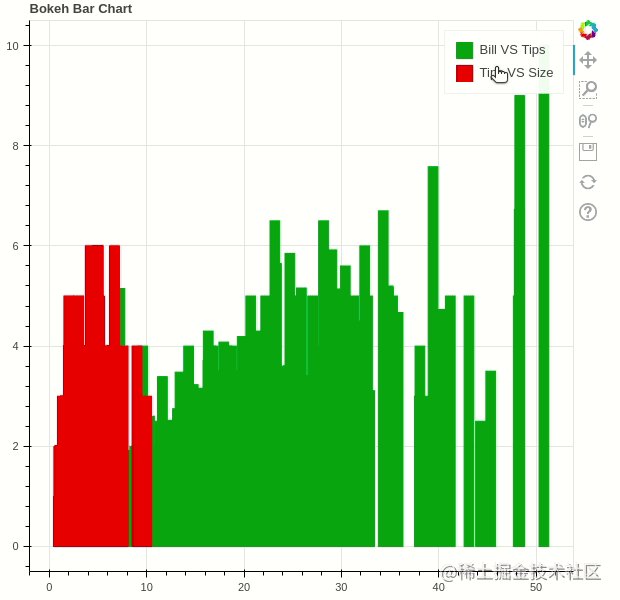
例子:
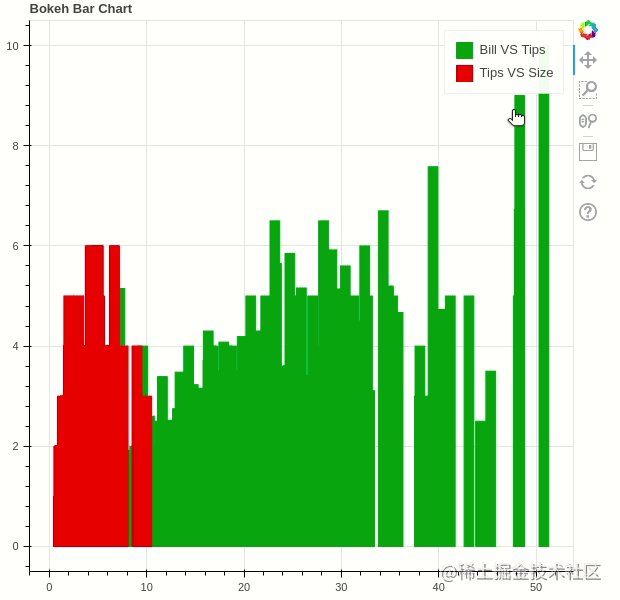
# 导入模块 from bokeh.plotting import figure, output_file, show import pandas as pd # 实例化图形对象 graph = figure(title = "Bokeh Bar Chart") # 读取数据库 data = pd.read_csv("tips.csv") # 绘制图形 graph.vbar(data['total_bill'], top=data['tip'], legend_label = "Bill VS Tips", color='green') graph.vbar(data['tip'], top=data['size'], legend_label = "Tips VS Size", color='red') graph.legend.click_policy = "hide" # 展示模型 show(graph)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
输出:

添加小部件
Bokeh 提供了类似于 HTML 表单的 GUI 功能,如按钮、滑块、复选框等。这些为绘图提供了一个交互界面,允许更改绘图参数、修改绘图数据等。让我们看看如何使用和添加一些常用的小部件。
按钮
这个小部件向绘图添加了一个简单的按钮小部件。 我们必须将自定义 JavaScript 函数传递给模型类的 CustomJS() 方法。
复选框
向图中添加标准复选框。与按钮类似,我们必须将自定义 JavaScript 函数传递给模型类的 CustomJS() 方法。
单选按钮
添加一个简单的单选按钮并接受自定义 JavaScript 函数。
例子:
from bokeh.io import show from bokeh.models import Button, CheckboxGroup, RadioGroup, CustomJS button = Button(label="GFG") button.js_on_click(CustomJS( code="console.log('button: click!', this.toString())")) # 复选框和单选按钮的标签 L = ["First", "Second", "Third"] # 活动参数集默认检查选定的值 checkbox_group = CheckboxGroup(labels=L, active=[0, 2]) checkbox_group.js_on_click(CustomJS(code=""" console.log('checkbox_group: active=' + this.active, this.toString()) """)) # 活动参数集默认检查选定的值 radio_group = RadioGroup(labels=L, active=1) radio_group.js_on_click(CustomJS(code=""" console.log('radio_group: active=' + this.active, this.toString()) """)) show(button) show(checkbox_group) show(radio_group)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
输出:



注意: 所有这些按钮都将在新选项卡上打开。
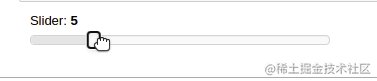
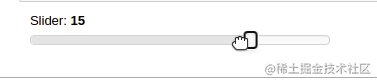
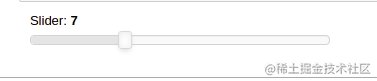
滑块: 向绘图添加一个滑块。 它还需要一个自定义的 JavaScript 函数。
示例:
from bokeh.io import show from bokeh.models import CustomJS, Slider slider = Slider(start=1, end=20, value=1, step=2, title="Slider") slider.js_on_change("value", CustomJS(code=""" console.log('slider: value=' + this.value, this.toString()) """)) show(slider)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
输出:

同样,更多的小部件可用,如下拉菜单或选项卡小部件可以添加。
下一节我们继续谈第四个库—— Plotly
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/643947
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



