热门标签
热门文章
- 1【Java基础教程】(三十)Java新特性篇 · 第十讲: Stream流——释放流式编程的效率与优雅,狂肝万字只为透彻讲清 Stream流!~_parallelstream应用场景
- 2软件测试基础笔记总结_软件测试笔记总结
- 3OpenCV基础介绍
- 4如何使用 ONLYOFFICE API 转换办公文档格式_onlyoffice docs 格式转化
- 5激活函数ReLU和SiLU的区别
- 6消息队列基本原理和选型对比_消息队列选型对比
- 7堆排序(C实现)_堆排序算法实现,形成一个小堆
- 8Hadoop伪分布与完全分布式的安装_centos的hadoop下载安装教程伪分布式
- 9精度丢失-解决方法(BigDecimal-加减乘除)_ts 数字加减精度失真
- 10如何免费使用ChatGPT中的GPT-4o模型?附简单上手教程_gpt-4o 免费使用
当前位置: article > 正文
VScode如何连接gitee仓库_vscode gitee仓库
作者:羊村懒王 | 2024-05-30 18:14:42
赞
踩
vscode gitee仓库
目录
一、gitee是什么?
简单来说,gitee是基于Git的代码托管和研发协作的平台,上面可以托管个人或者公司的代码和开源项目。
二、前期步骤
1.注册
进入gitee官网https://gitee.com/点击注册,填写相应的信息,填写名字后,个人空间地址会生成
对应的空间地址,如果爆红,说明名字被占用了,重新修改一个新的名字。

2.安装软件
(1)需要安装Git,直接去官网https://git-scm.com/下载就好了。选择自己电脑的版本下载,安装选择均为默认,路径可以修改为自己想要的。

下载完之后选择任何文件右击鼠标都出现下面的选项,说明安装成功。(显示Git GUI here 和Git Bash here是正确的,因为下载了一个TortoiseGit软件来协助Git操作,所以显示会不一样)

3.配置
选中任何一个文件夹,点击打开git GUI here,在界面中输入以下命令配置自己的用户名和邮箱
- git config --global user.name "用户名"
- git config --global user.email "邮箱地址"
-
- git config --list //查看设置是否成功
4.创建一个仓库
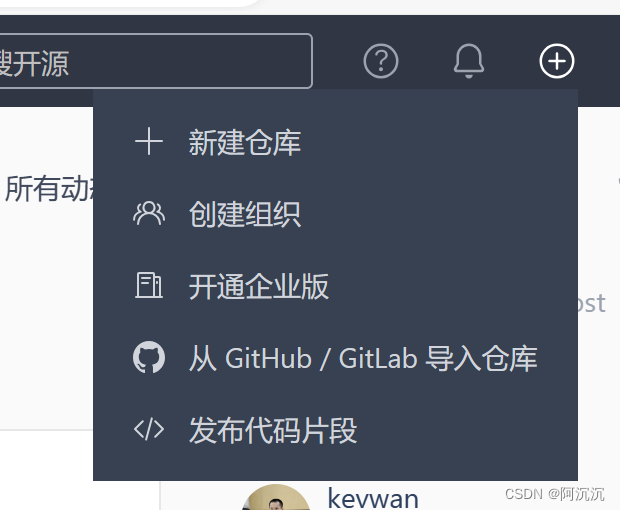
来到gitee网页,点击上方的加号,点击新建仓库。

填写好基本信息(可以仓库选择开源也可以选择私有),然后点击创建。

5.上传
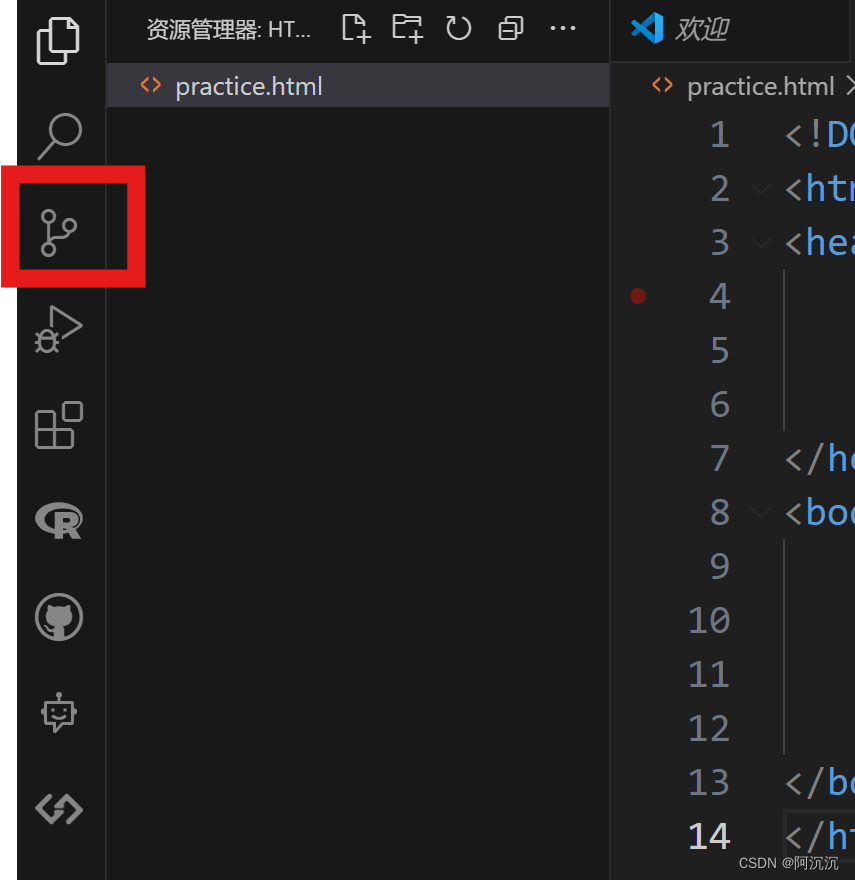
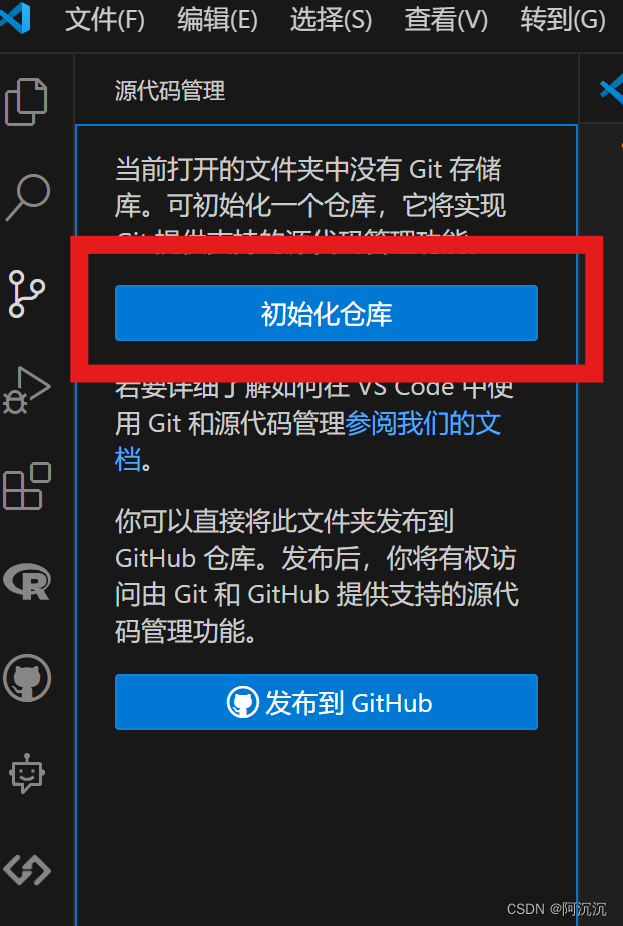
(1)打开VScode的项目,点击以下图标,进入后点击初始化仓库。



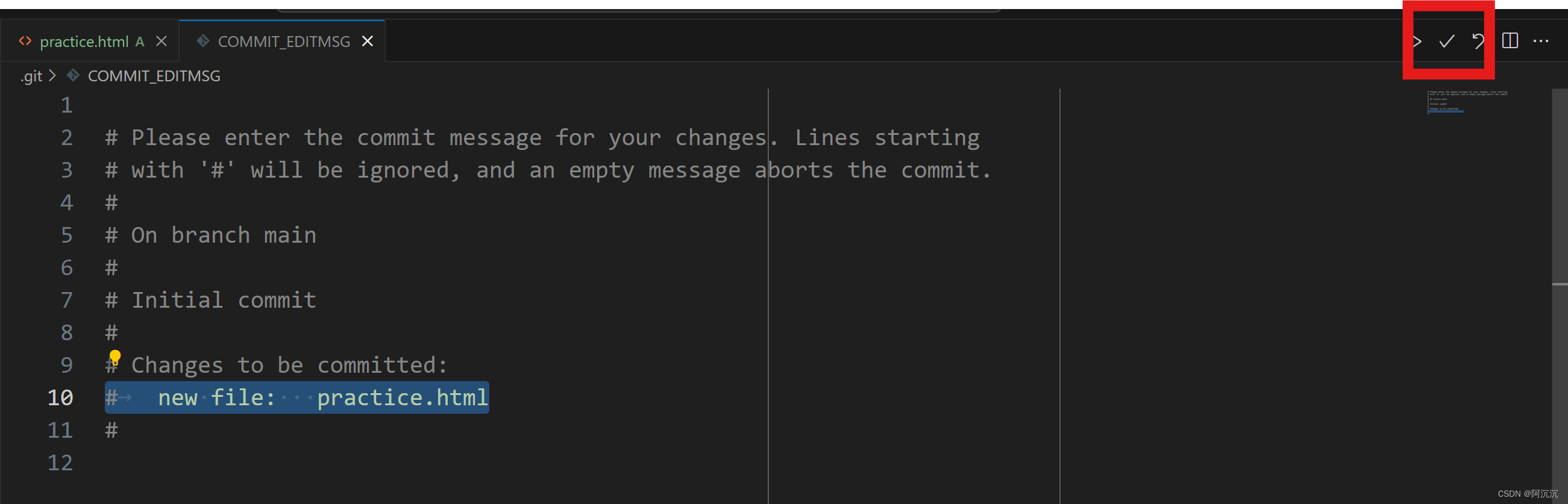
点击提交,然后把出现的文件中把你要提交的文件的前面注释取消掉,点击右上的勾,此时就会暂存文件。

打开你在git创建的仓库,把页面的以下代码复制到VScode的终端运行。

然后点击发布Branch

此时刷新你的仓库页面,就会出现你提交的代码文件啦。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/648050
推荐阅读
相关标签


