热门标签
热门文章
- 1Intel SDM 之 APIC Virtualization and Virtual Interrupts
- 2SQL学习(1)——表相关操作_sql对表的操作
- 3OHIF Viewers:下一代医学影像查看器的技术解析与应用
- 4ubuntu下安装wordpress博客系统网站的详细讲解_ubuntu wordpress官网
- 5AppsFlyer 研究(五)延迟深度链接&客户端获取归因数据_appsflyer:there was an error getting deep link dat
- 6微软Edge浏览器深度解析:功能、同步、隐私与安全
- 7mysql5.7安装audit审计插件
- 8网络安全到底是什么?一篇概念详解(附学习资料)
- 9《微信小程序-基础篇》带你了解小程序中的生命周期(二)_小程序声明周期
- 10Threejs实现立体3D园区解决方案及代码_threejs3d智慧园区
当前位置: article > 正文
vue ui 创建项目_vue ui创建项目
作者:羊村懒王 | 2024-06-09 14:17:17
赞
踩
vue ui创建项目
注意:首先要确定安装了 node.js ,并且全局安装了脚手架 vue-cli 。然后才能继续以下步骤:
1、在你要创建项目的文件夹里打开 cmd ,输入 vue ui:

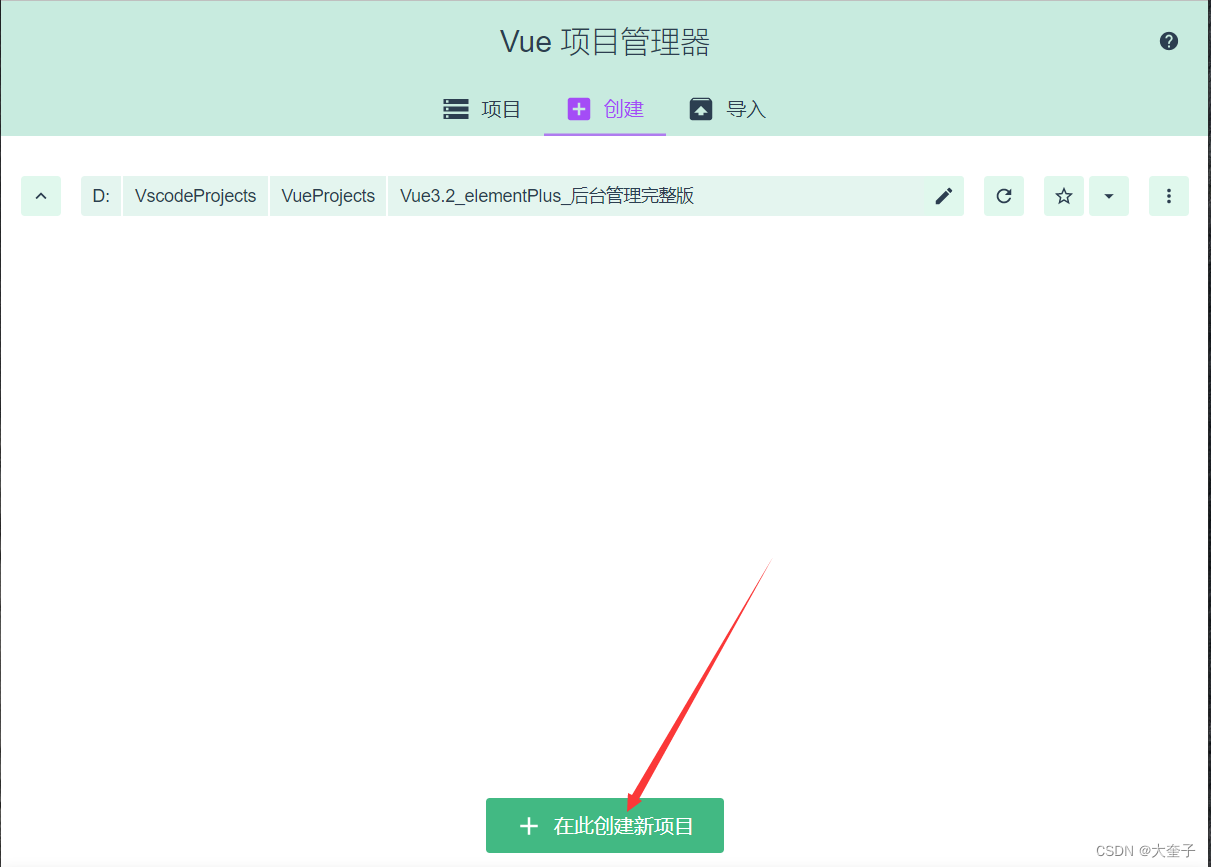
2、跳转到下面的页面,点击“在此创建新项目”:

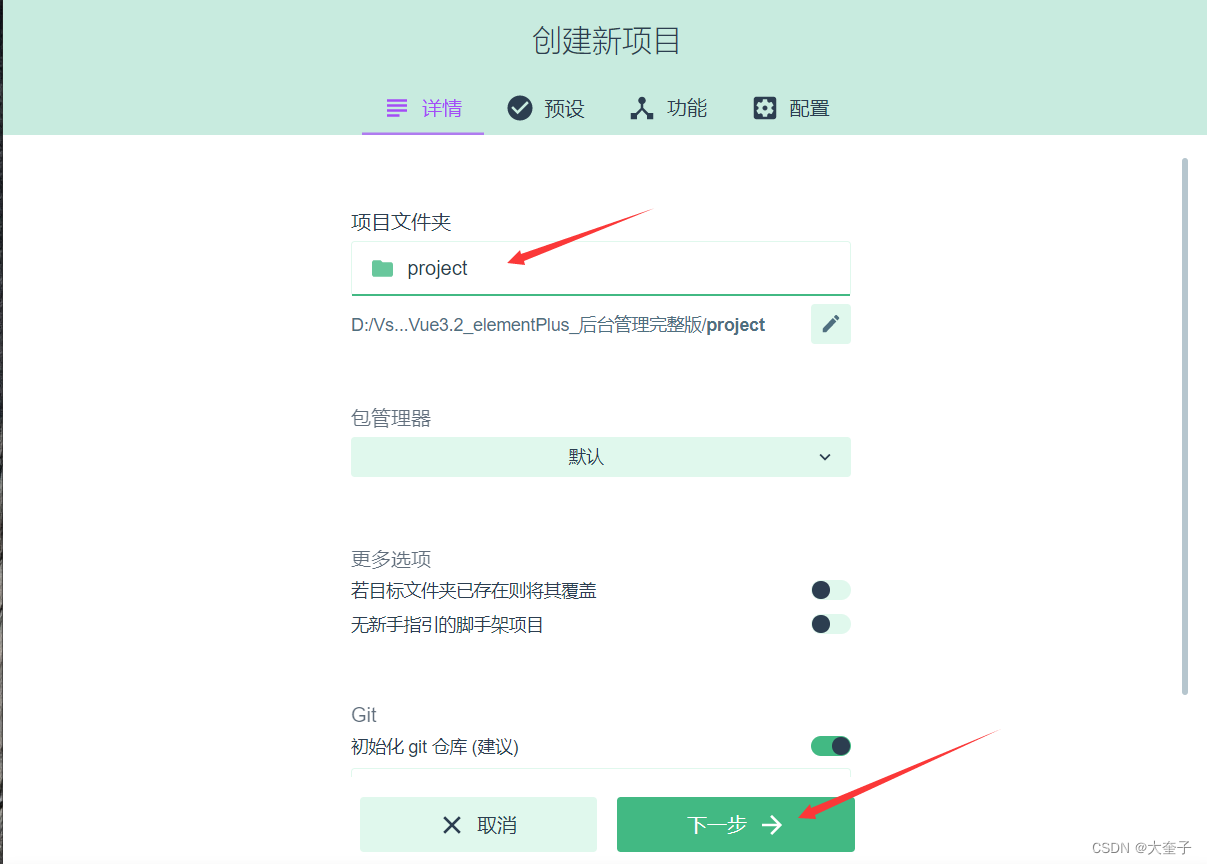
3、输入项目名,点击“下一步”:

4、选择手动配置,下一步:

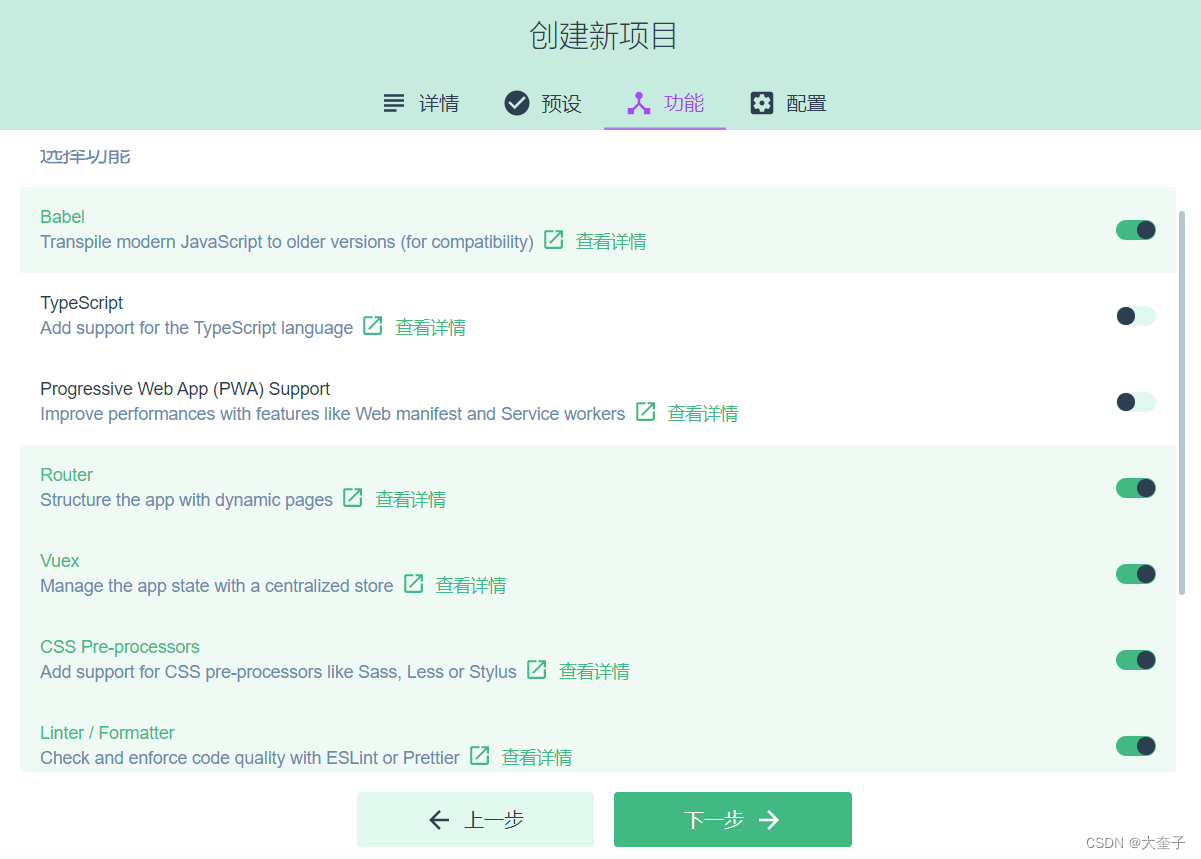
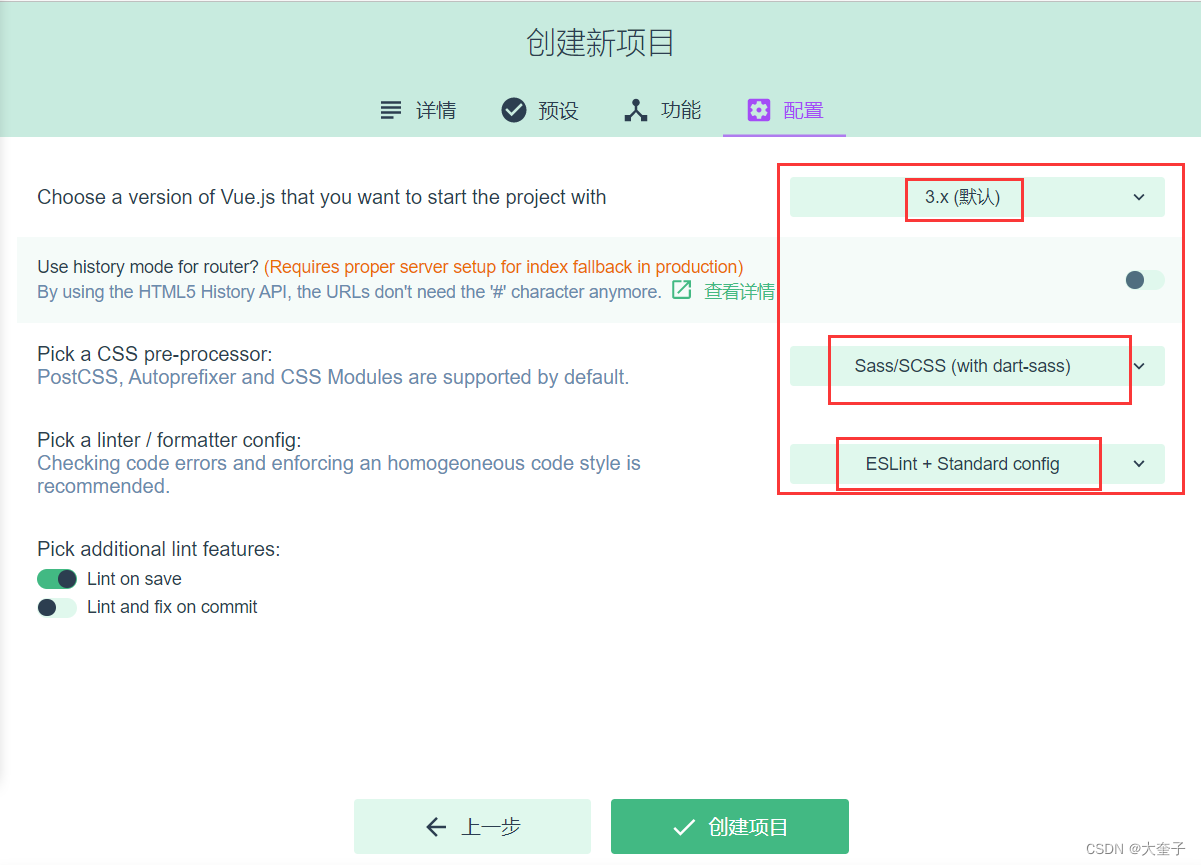
5、选择以下的配置,然后下一步:


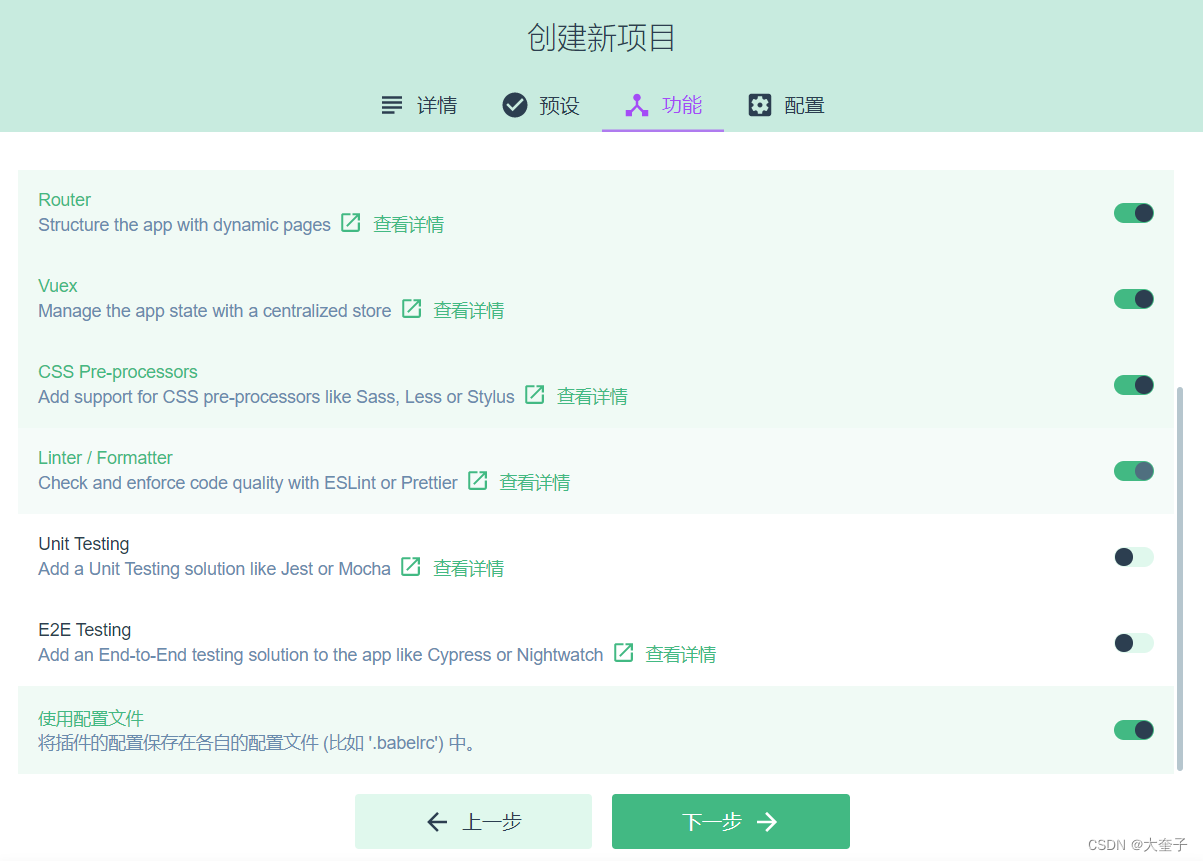
6、按照如下配置,点击创建项目:

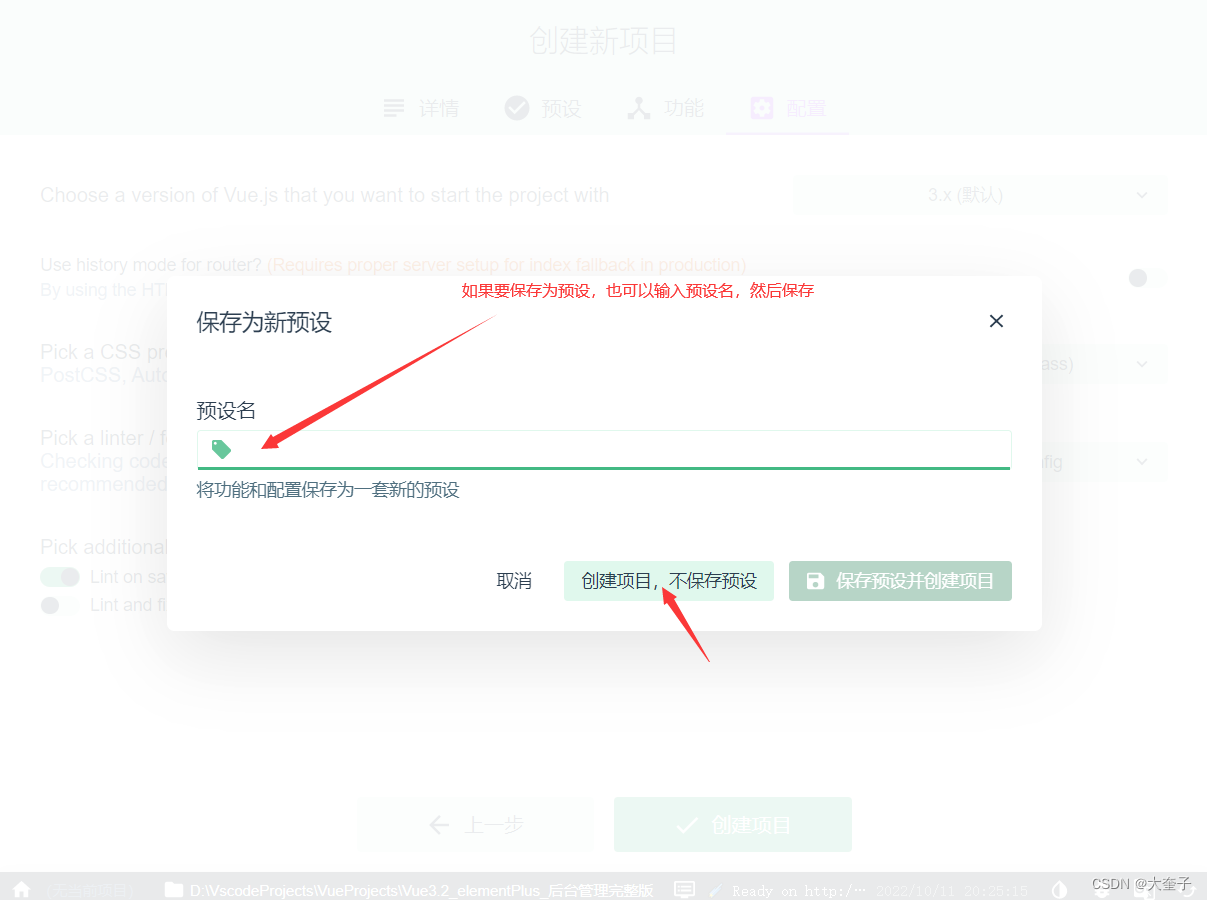
7、 这里我选择不保存为预设:(按照你自己需求)

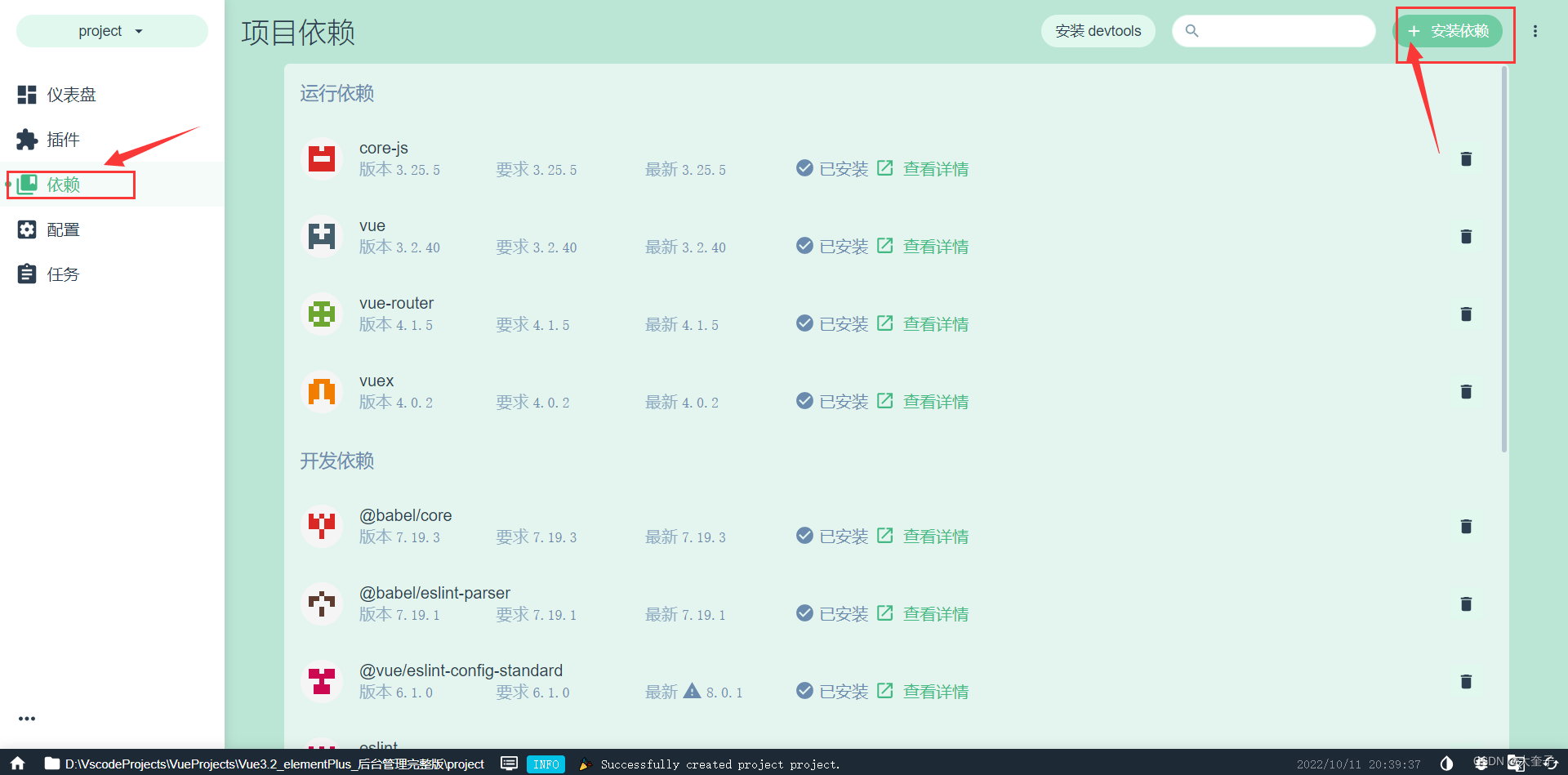
8、安装依赖:

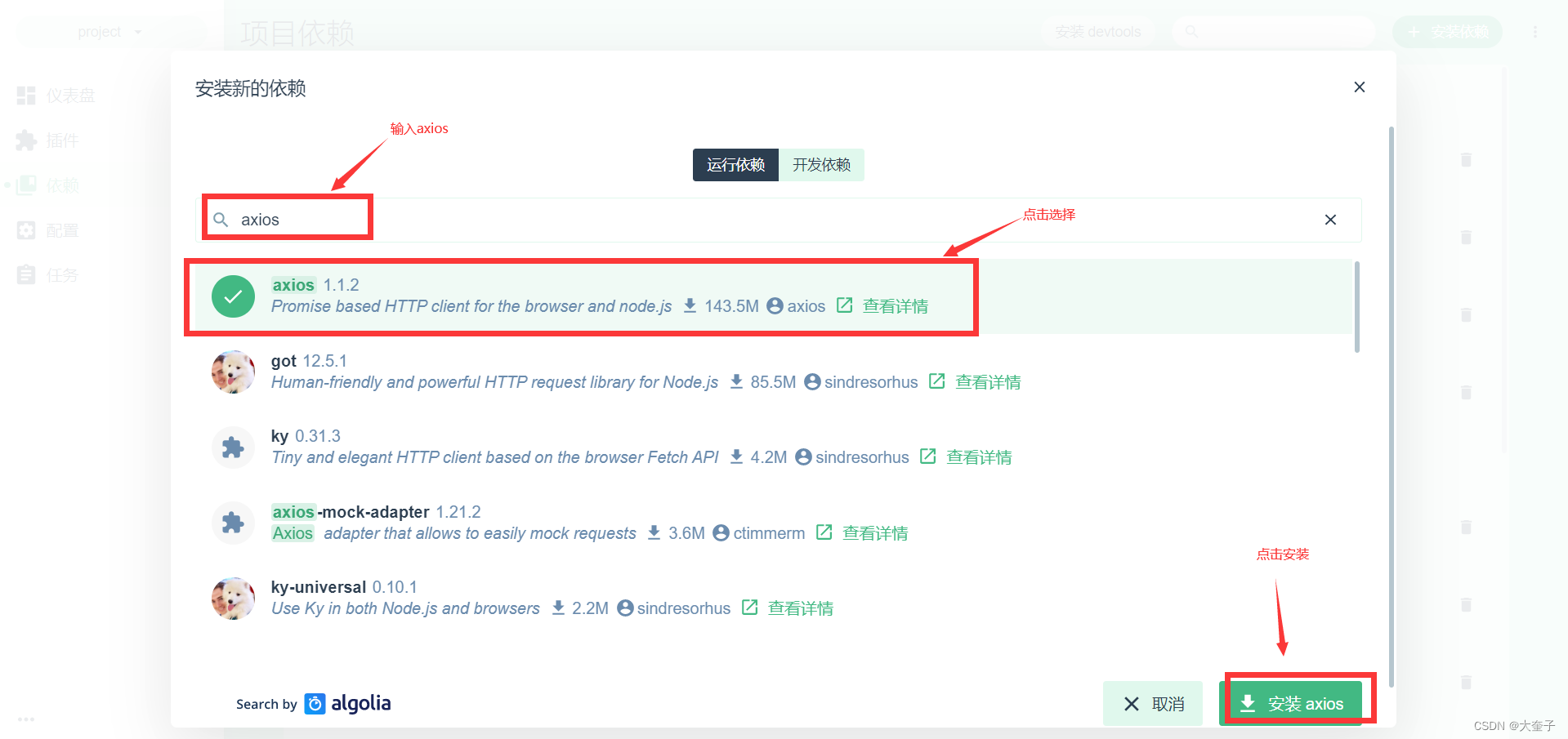
9、安装 axios :

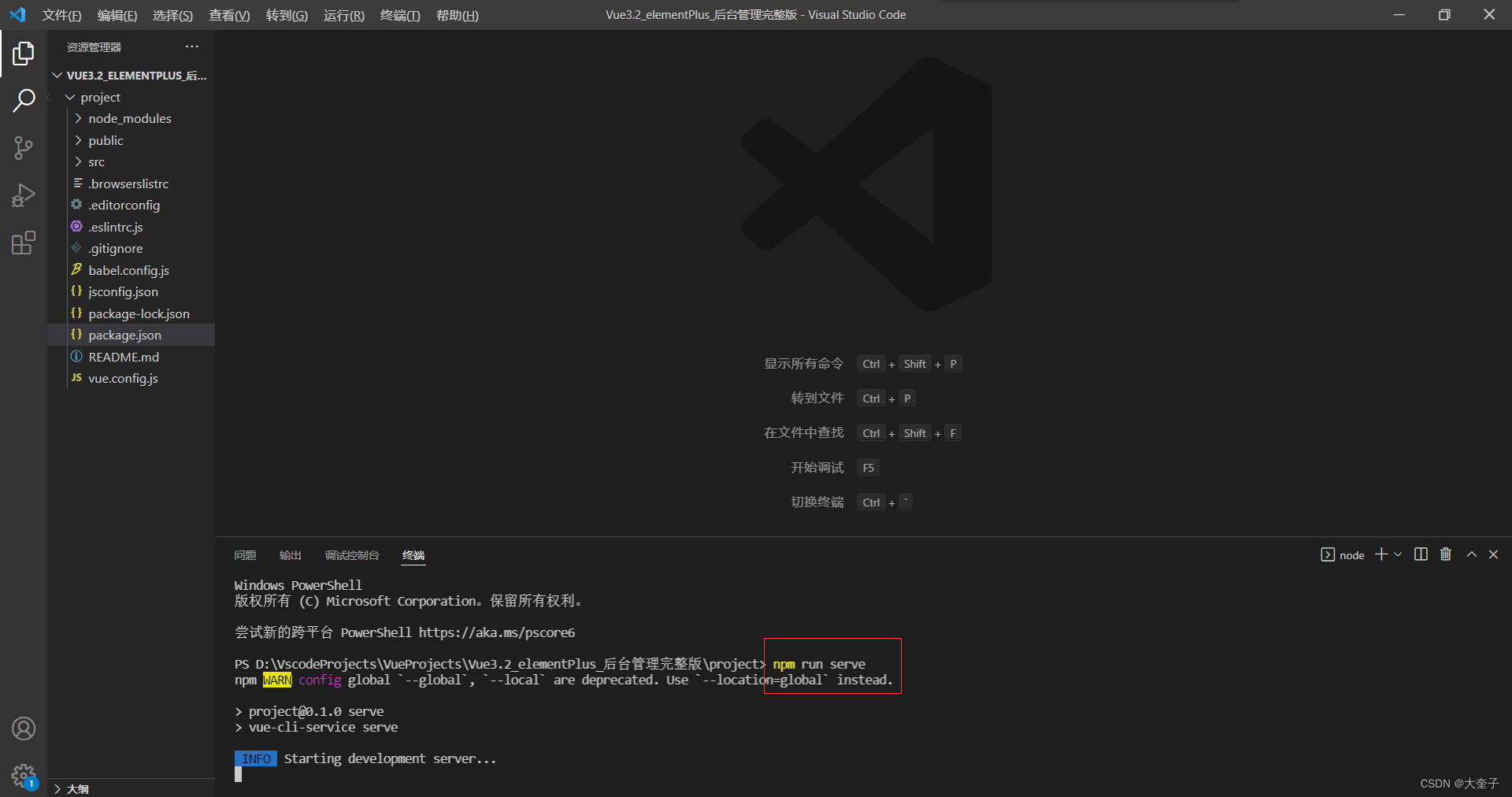
10、可以进入到项目,输入 npm run serve 运行:

11、运行成功:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/694454
推荐阅读
相关标签


