热门标签
热门文章
- 1《微信小程序》入门小程序-商城小demo的实现_微信小程序商城代码
- 2Flask中的JWT认证构建安全的用户身份验证系统(2)_flask jwt
- 3【Git学习笔记(二)】Git的基本操作_git本地仓库创建
- 4FAILED Execution Error, return code 2 from org_failed: execution error, return code 2 from org.ap
- 517_c/c++开源库 easylogging日志库_c语言日志库
- 6考了PMP证书能涨薪吗?_pmp证书能加薪吗
- 7小程序商城|基于Spring Boot的智能小程序商城的设计与实现(源码+数据库+文档)_小程序商城 库表接口设计
- 8Rust UI开发(四):iced中如何添加菜单栏(串口调试助手)_rust iced
- 92020(第十六届)北京汽车展览会-以Tesla为参考标的分析_北累无e4995a
- 10VMware环境(CentOS7.6)下Zabbix5.0自动注册实践_centos7 zabbix5自动注册
当前位置: article > 正文
Vue03-HelloWord
作者:羊村懒王 | 2024-06-13 05:18:14
赞
踩
Vue03-HelloWord
一、Hello World
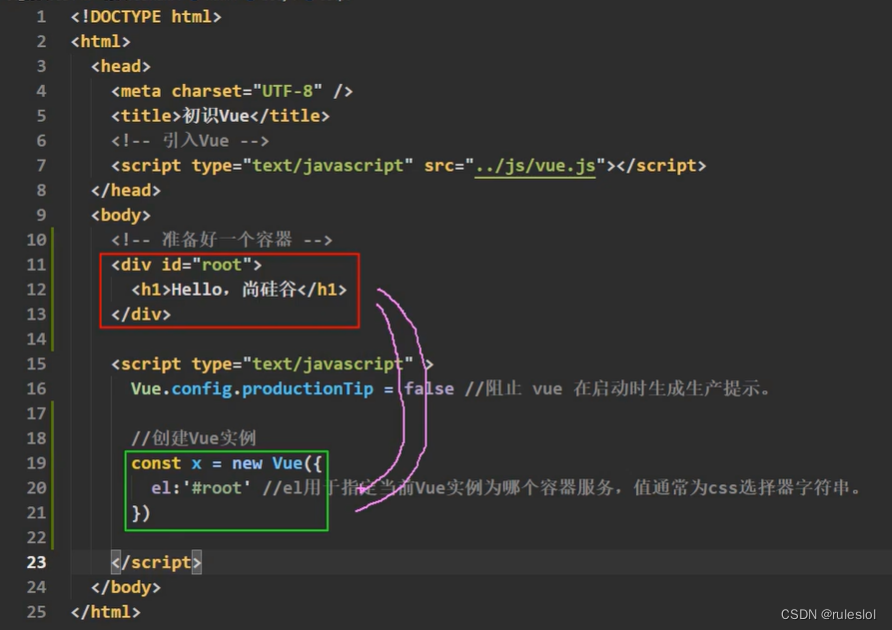
1-1、示例1

1、现有html容器;
2、再有vue实例。
new Vue({});中的{}是配置对象。配置对象是:key:value的格式。
el:element元素。id对应#,class对应.
把容器中变化的数据,交给Vue实例去保管:

const x多余,去掉即可。
1-2、示例2
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
-
- <!--VUEde 引入 cdn方式-->
- <!-- 开发环境版本,包含了有帮助的命令行警告 -->
- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
- </head>
- <body>
-
- <!-- view层 模板 视图层 -->
- <div class="app">
- {{message}}
- </div>
-
- <script>
- // 创建一个Vue的实例
- var vm = new Vue({
- el: ".app",
- // model层:数据模型
- data:{
- message: "hello world!"
- }
- });
- </script>
-
- </body>
- </html>

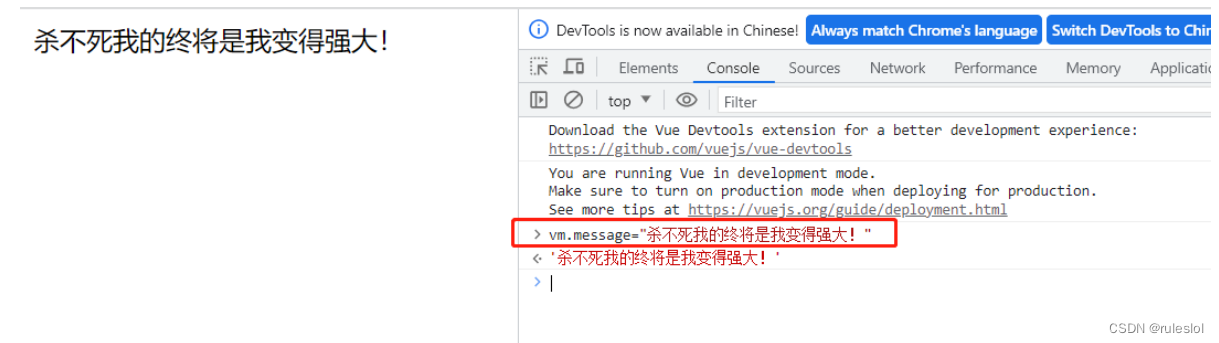
浏览器展示:

双向绑定:ViewModel层

不用刷新页面,就能展示页面信息的变化。vue不改变DOM对象,是虚拟DOM。
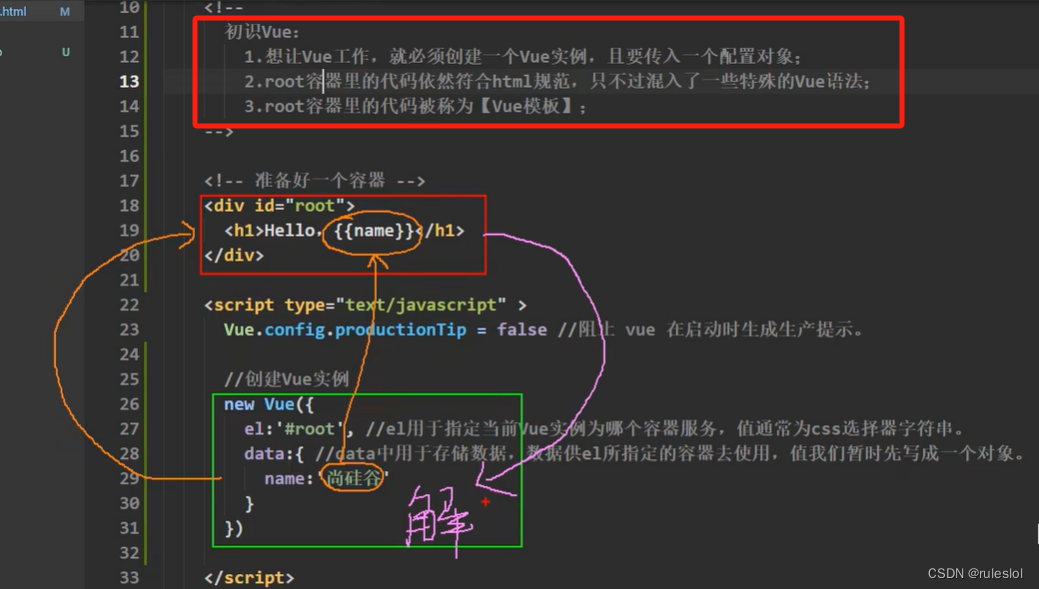
1-3、小结

Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
二、Hello 案例分析
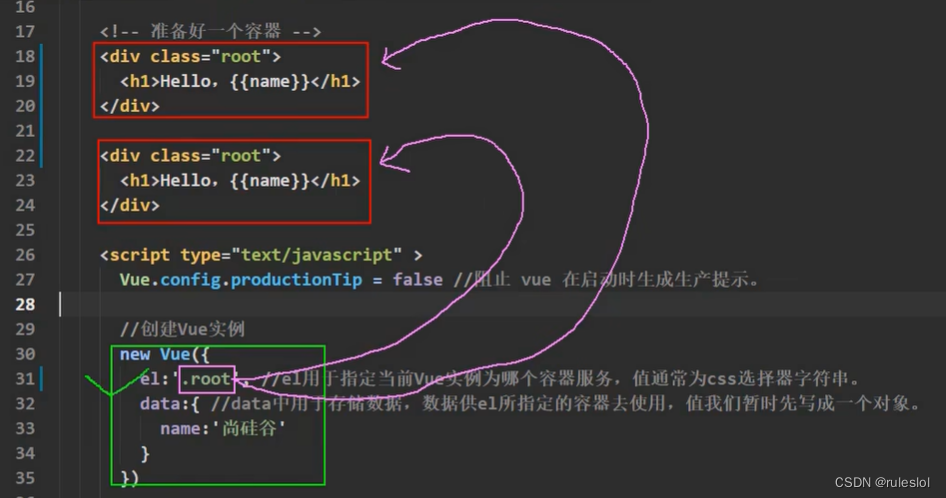
2-1、一个Vue实例,不能同时接管两个实例

页面展示:

只接管第一个实例。
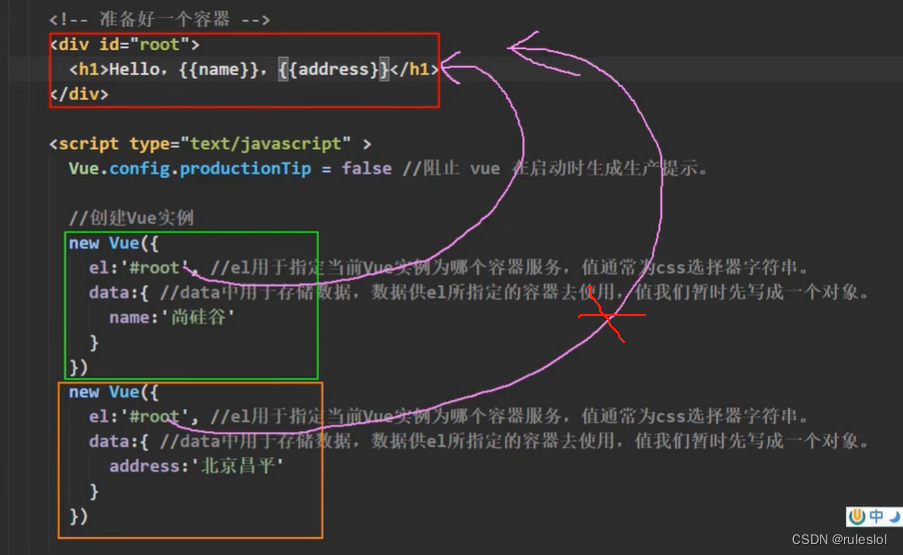
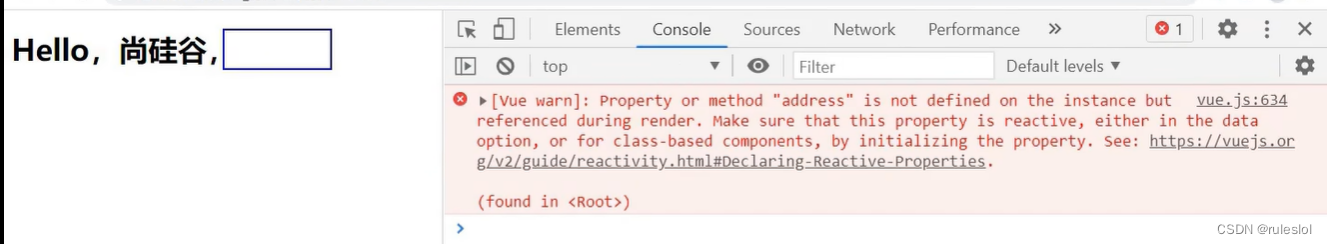
2-2、多个实例不能对应一个容器


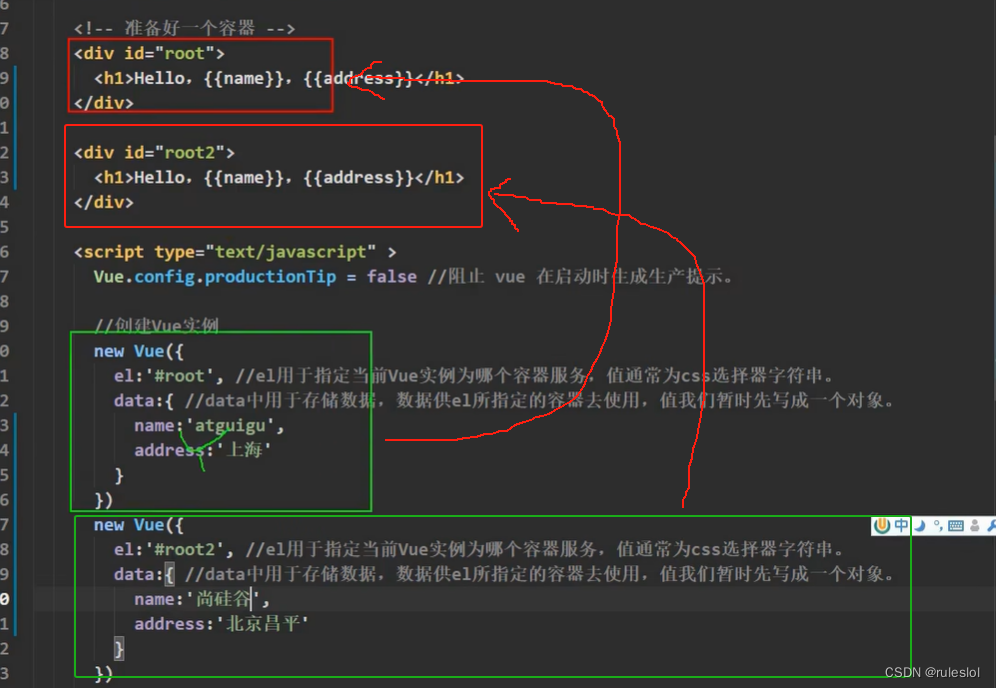
2-3、一个Vue实例对应一个容器
容器和Vue实例的关系是:一一对应!

三、注意
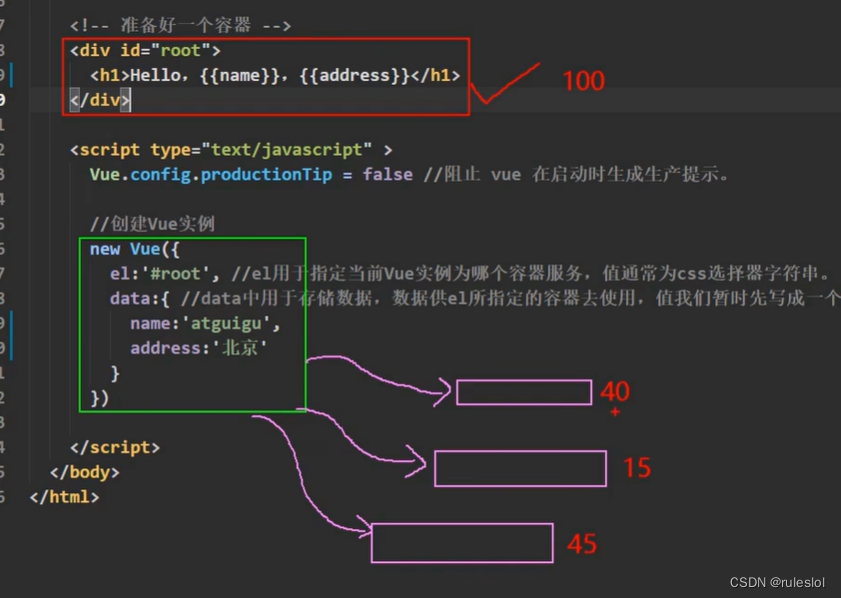
3-1、Vue的组件简介
以后开发的时候,一个.Vue文件中,只有一个容器,和一个Vue实例。当容器中需要维护的数据很多时,可以如下分配:
用多个组件管理。
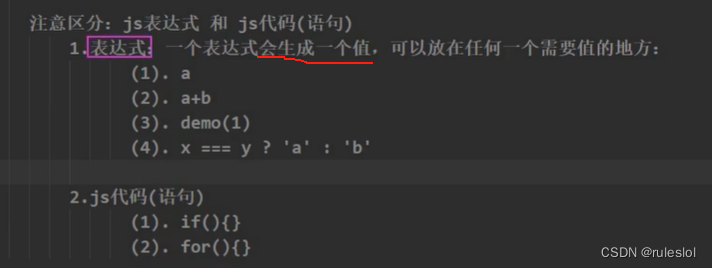
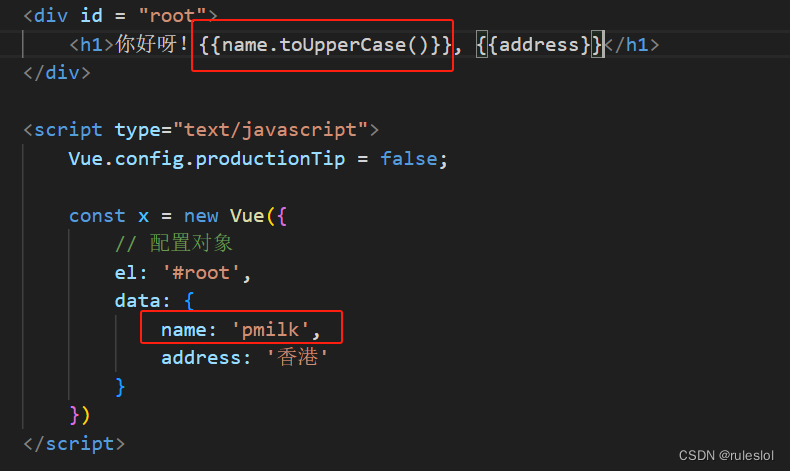
3-2、JS表达式 VS JS代码
HTML容器中,并不是Vue实例有什么,容器才能放什么。

页面展示:



页面展示:

3-3、小结

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/711023
推荐阅读
相关标签