热门标签
热门文章
- 1初识人脸识别---人脸识别研究报告(概述篇)_机器视觉的人脸识别报告
- 2专科程序员VS本科程序员,如何摆脱学历「魔咒」?_大专选择程序员摆脱了蓝领
- 3基于Java的连连看游戏设计与实现_java数字连连看程序设计项目背景
- 4交换二叉树的左右子树——非递归方式_非递归实现二叉树左右子树交换
- 5Hbase伪分布式搭建时HQuorumeer启动不成功_hquorumpeer进程没起来是什么原因
- 6git命令删除缓存区(git add)的内容_git删除缓冲区文件
- 7使用MacOS M1(ARM)芯片系统搭建CentOS虚拟机,并基于kubeadm部署搭建k8s集群_m1 vmware centos
- 8[python] 使用scikit-learn工具计算文本TF-IDF值(转载学习)_tf-idf算法调用
- 9android radiobutton 设置选中问题_android recyclerview把第一个item的radiobutton设置成选中状态
- 10Java技能点--switch支持的数据类型解释_java 类常量和接口常量 switch
当前位置: article > 正文
创建第一个Vue2项目-----HelloWorld_创建vue2 helloword
作者:花生_TL007 | 2024-06-13 05:36:14
赞
踩
创建vue2 helloword
创建第一个Vue项目
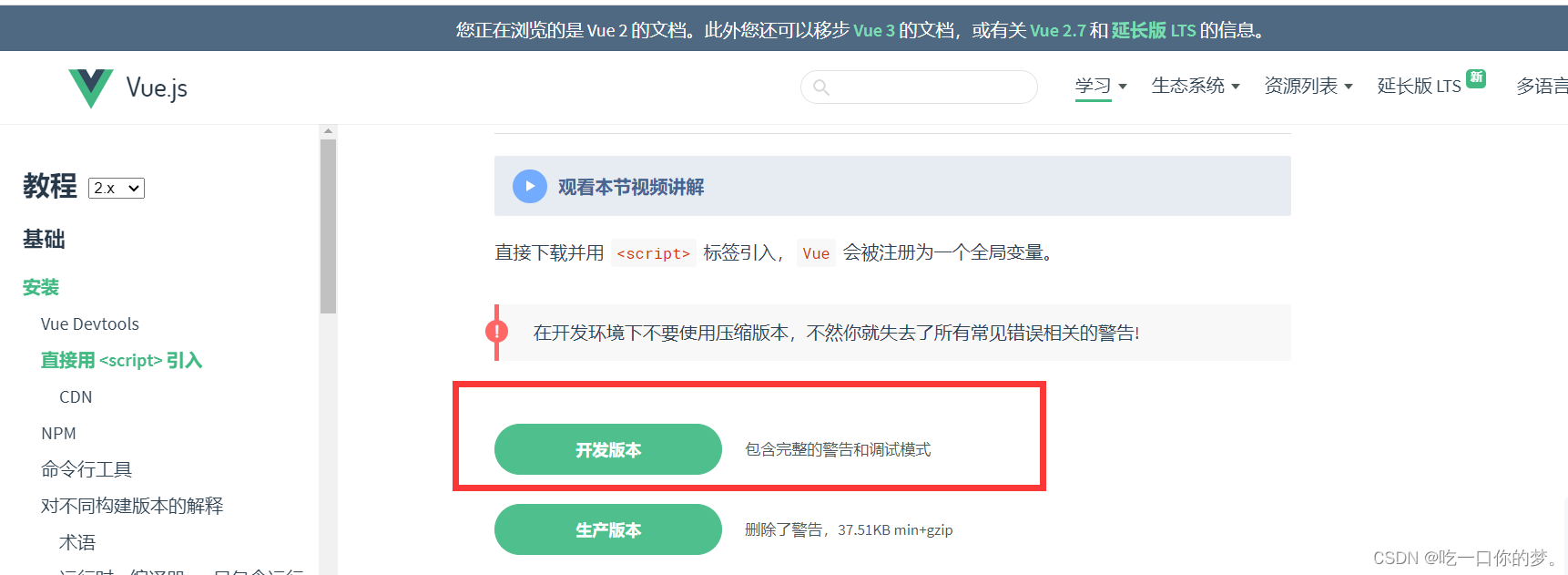
- 第一步先去安装Vue,一共有两种安装方式,这里使用
点击这里下载:Vue.js

添加到自己的项目中

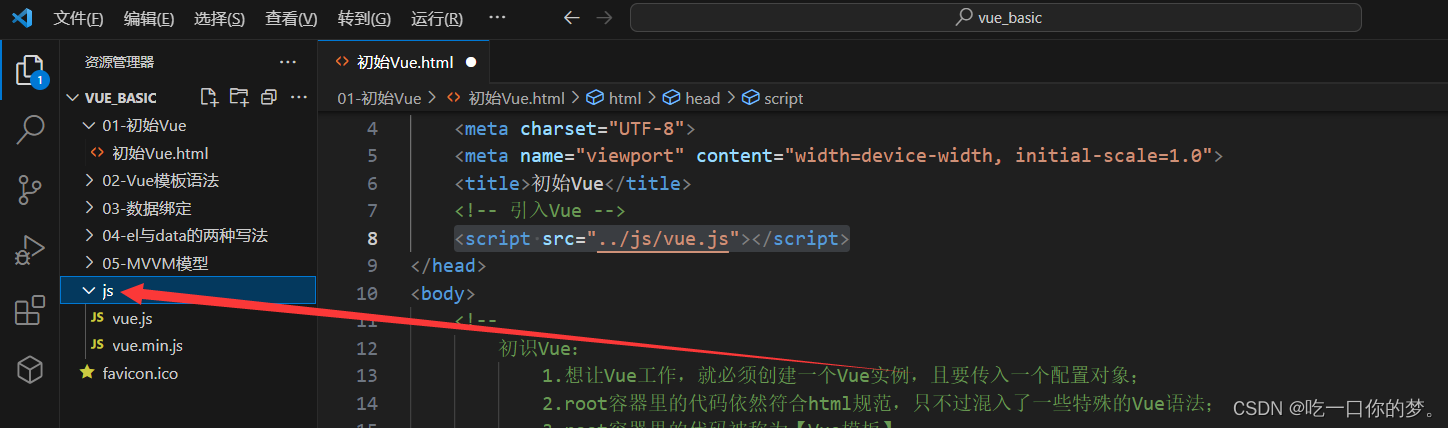
在使用的页面引入<script src="../js/vue.js"></script>
2. 准备好一个容器
<div id="root">
<h1>hello{{name}}</h1>
</div>
- 1
- 2
- 3
- 创建一个Vue实例
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成产生提示。
// 创建Vue实例
new Vue({
el:'#root', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。
data:{
//data用于存储数据,数据供el指定的容器使用,暂时写成一个对象
name:'World'
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
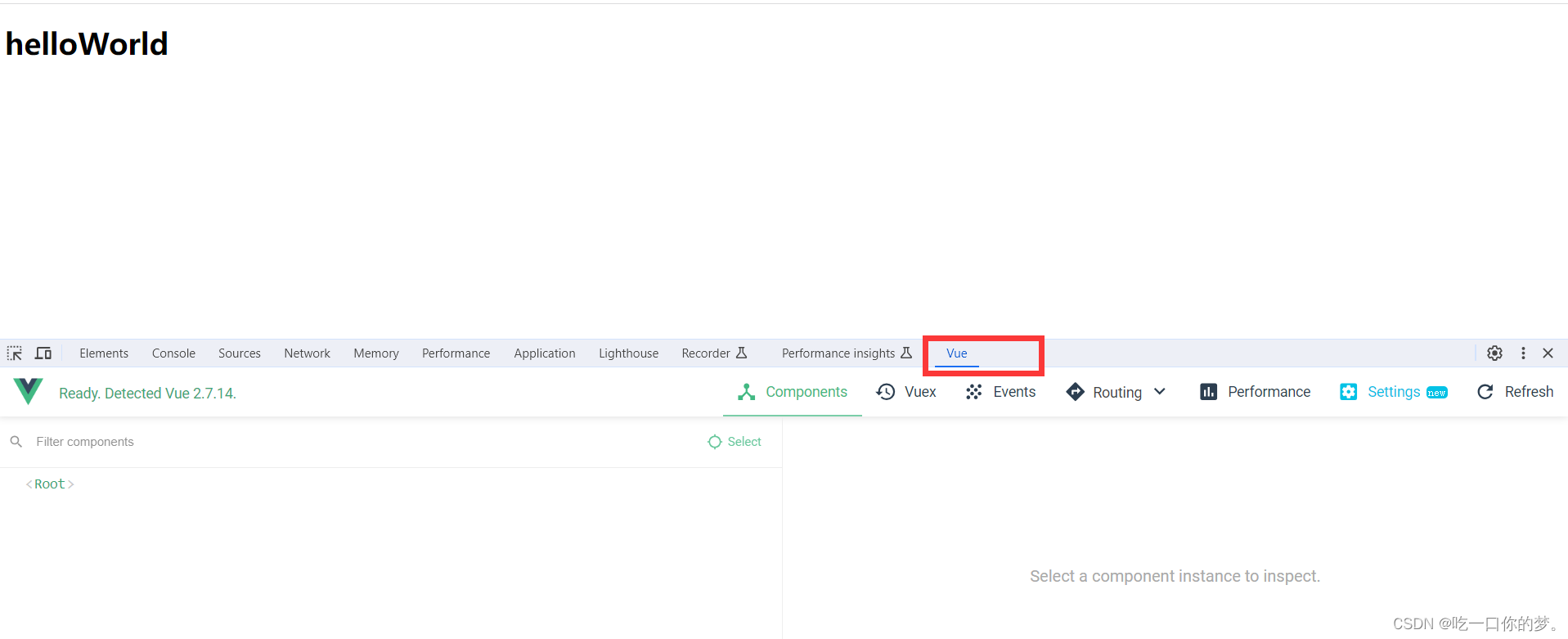
- 运行时浏览器还需安装vue的开发者工具
链接:https://pan.baidu.com/s/1JzHx27vZ5_c8F9gHA5gzgg?pwd=0622
提取码:0622 - 打开浏览器的设置中的拓展程序,打开开发者模式直接将文件拖入浏览器中下载即可

最后回到vscode中运行html页面,运行没问题且看到Vue后就代表安装成功了

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/711108
推荐阅读
相关标签


