热门标签
热门文章
- 1【弱监督显著目标检测论文】Weakly-Supervised Salient Object Detection via Scribble Annotations_weakly-supervised camouflaged object detection wit
- 2FreeRTOS学习笔记(10)——中断管理_portenter_critical
- 3使用fastjson实现对象的深复制_fstjson 拷贝对象
- 4Dockerfile COPY指令和ADD指令的区别_docker add cp
- 5crossover mac好用吗 mac用crossover损害电脑吗
- 6① 尚品汇的前台开发笔记【尚硅谷】【Vue】_尚品汇笔记
- 7H3C认证无线互联网络专家_华三wlanie
- 8Qt Designer怎样加入资源文件_qt designer 添加资源
- 9C语言中实现两个变量值交换的三种方法
- 10代码实例讲解:卷积神经网络程序细节(附完整代码)_num_classes
当前位置: article > 正文
【工作学习 day04】 9. uniapp 页面和组件的生命周期
作者:羊村懒王 | 2024-02-13 02:33:42
赞
踩
【工作学习 day04】 9. uniapp 页面和组件的生命周期
问题描述
uniapp常用的有:页面和组件,并且页面和组件各自有各自的生命周期函数,那么在页面/组件请求数据时,是用created呢,还是用onLoad呢?
先说结论:
组件使用组件的生命周期,页面使用页面的生命周期。
例如:组件使用created请求数据,页面使用onLoad请求数据。
参考文章:
uni-app子组件onLoad、onReady事件无效_uniapp 组件 onload-CSDN博客

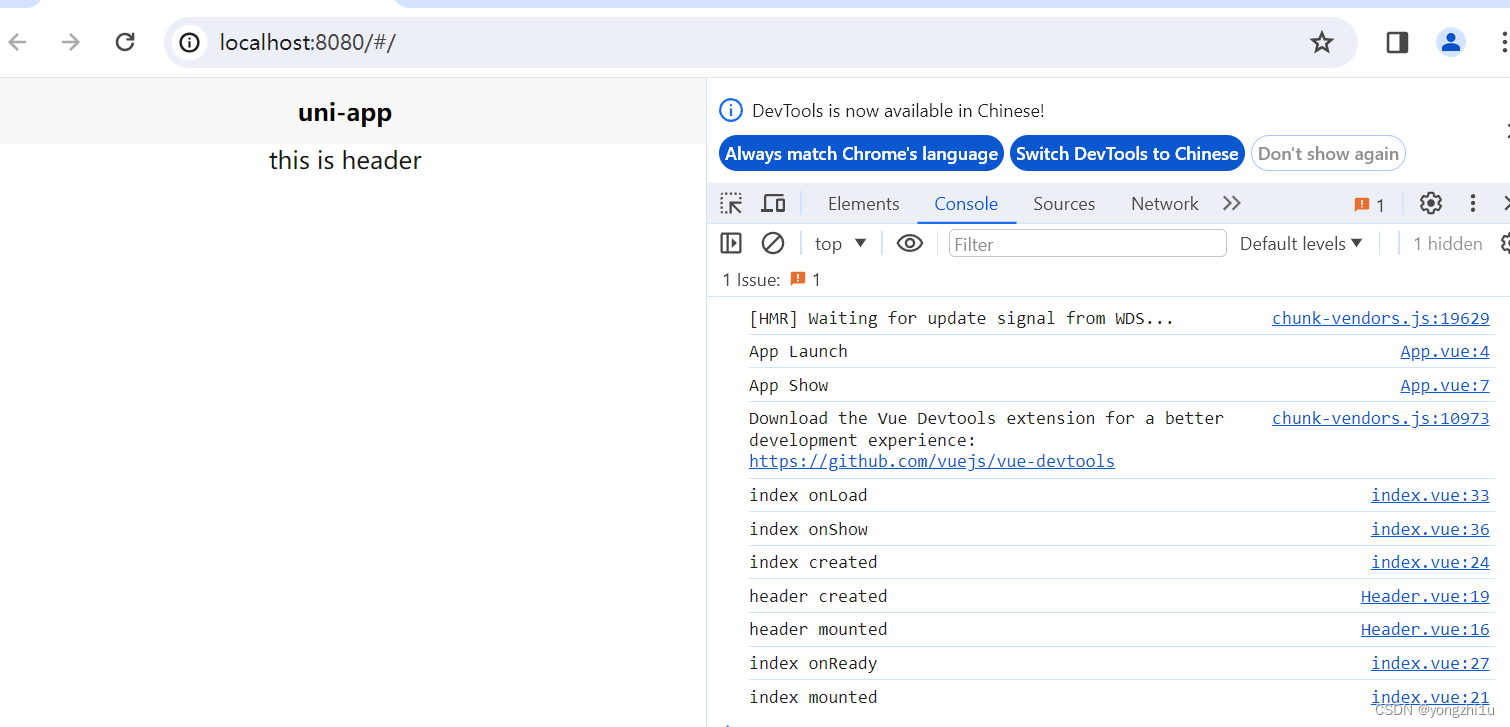
可以看到,Header组件并没有触发onLoad和onReady函数,所以组件中不要使用页面的生命周期。
- <template>
- <view class="content">
- <Header />
-
- </view>
- </template>
-
- <script>
- import Header from '../../components/Header/Header.vue'
- export default {
- components: {
- Header
- },
- data() {
- return {
- title: 'Hello'
- }
- },
-
- mounted() {
- console.log('index mounted');
- },
- created() {
- console.log('index created');
- },
- onReady() {
- console.log('index onReady');
- },
- onInit() {
- console.log('index onInit');
- },
- onLoad() {
- console.log('index onLoad');
- },
- onShow() {
- console.log('index onShow');
- },
- methods: {
-
- }
- }
- </script>

- <template>
- <view>
- this is header
- </view>
- </template>
-
- <script>
- export default {
- name:"Header",
- data() {
- return {
-
- };
- },
- mounted() {
- console.log('header mounted');
- },
- created() {
- console.log('header created');
- },
- onReady() {
- console.log('header onReady');
- },
- onInit() {
- console.log('header init');
- },
- onLoad() {
- console.log('header load');
- },
- onShow() {
- console.log('header show');
- }
- }
- </script>
-
- <style lang="scss">
-
- </style>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/79436
推荐阅读
相关标签


