热门标签
热门文章
- 1利用Eigen库实现最小二乘拟合平面_eigen最小二乘拟合直线
- 2如何利用pandas对现有的excel(非CSV)进行追加数据_pandas excel append
- 3最好7B模型再易主!打败700亿LLaMA2,苹果电脑就能跑|开源免费
- 4一篇文章搞懂Docker、DockerCompose_docker和docker-compose
- 5《大学科普丛书》(第一辑)入选2020年度全国优秀科普作品名单
- 6element ui---中文官网_element ui中文官网
- 7第十四届蓝桥杯第三期模拟赛 【python】_蓝桥杯模拟赛第三期python
- 8R语言数据处理——基础篇 data.frame基本操作
- 9微信小程序事件和页面跳转_微信小程序跳转事件
- 10JS、Vue、React阻止事件冒泡及阻止默认事件_react 阻止默认行为
当前位置: article > 正文
vue项目文件夹介绍
作者:羊村懒王 | 2024-02-14 23:28:47
赞
踩
vue项目文件夹
目录
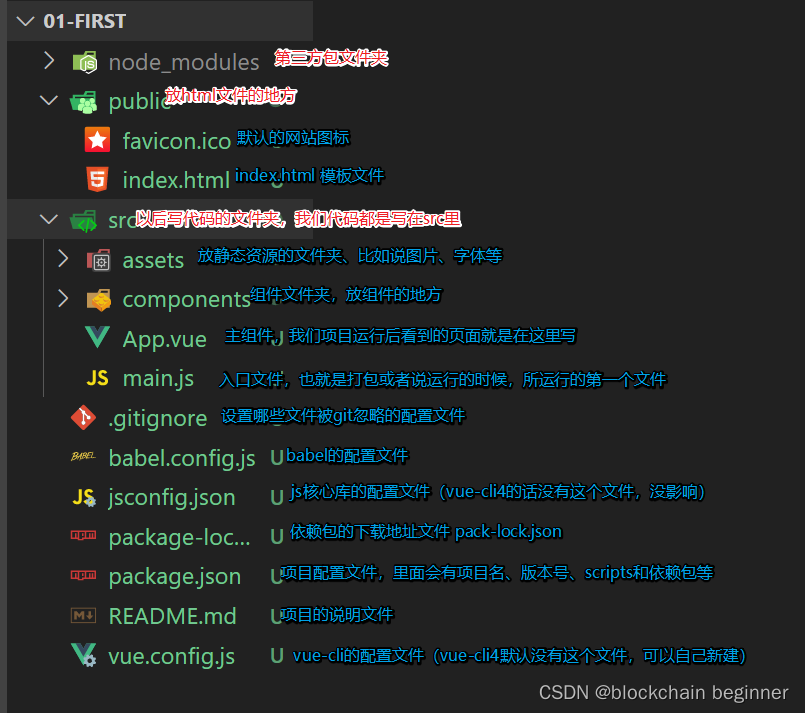
Vue项目目录结构

项目介绍:
node_modules 文件及子目录
这个文件夹里面全部都是node的一些基础的依赖包,当我们拓展的安装一些别的插件时 也会装在这个文件夹里。
src目录
这个文件夹 是 整个项目的主文件夹 , 我们的代码大部分都在这里完成
assets 文件夹
主要放置一些资源文件。比如js 、css 之类的文件
components 文件夹
vue 的 灵魂 ,组件文件全部都可以放到这里面,一个vue项目就是由一个个的组件拼装起来的
App文件:整个项目的入口文件,相当于包裹整个页面的最外层的div
main.js文件:项目的主js,全局的使用的各种变量、js、插件 都在这里引入 、定义
package 文件:整个项目用的到的所有的插件的json的格式 比如 这个插件的 名称 , 版本号。 当在项目里使用npm install 时 ,node 会自动安装这个文件里的所有插件
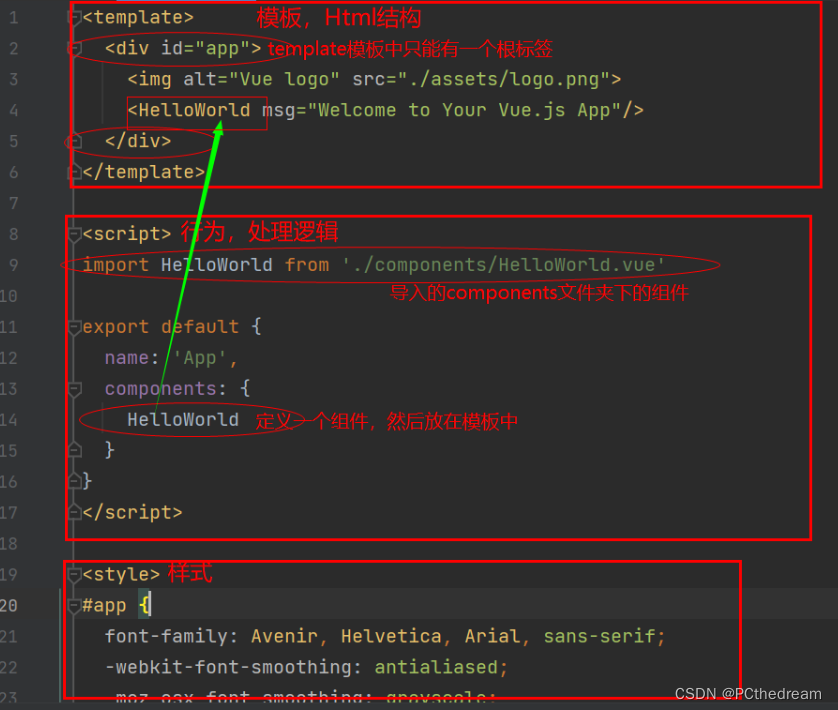
实例:简单的注册并使用组件
1.
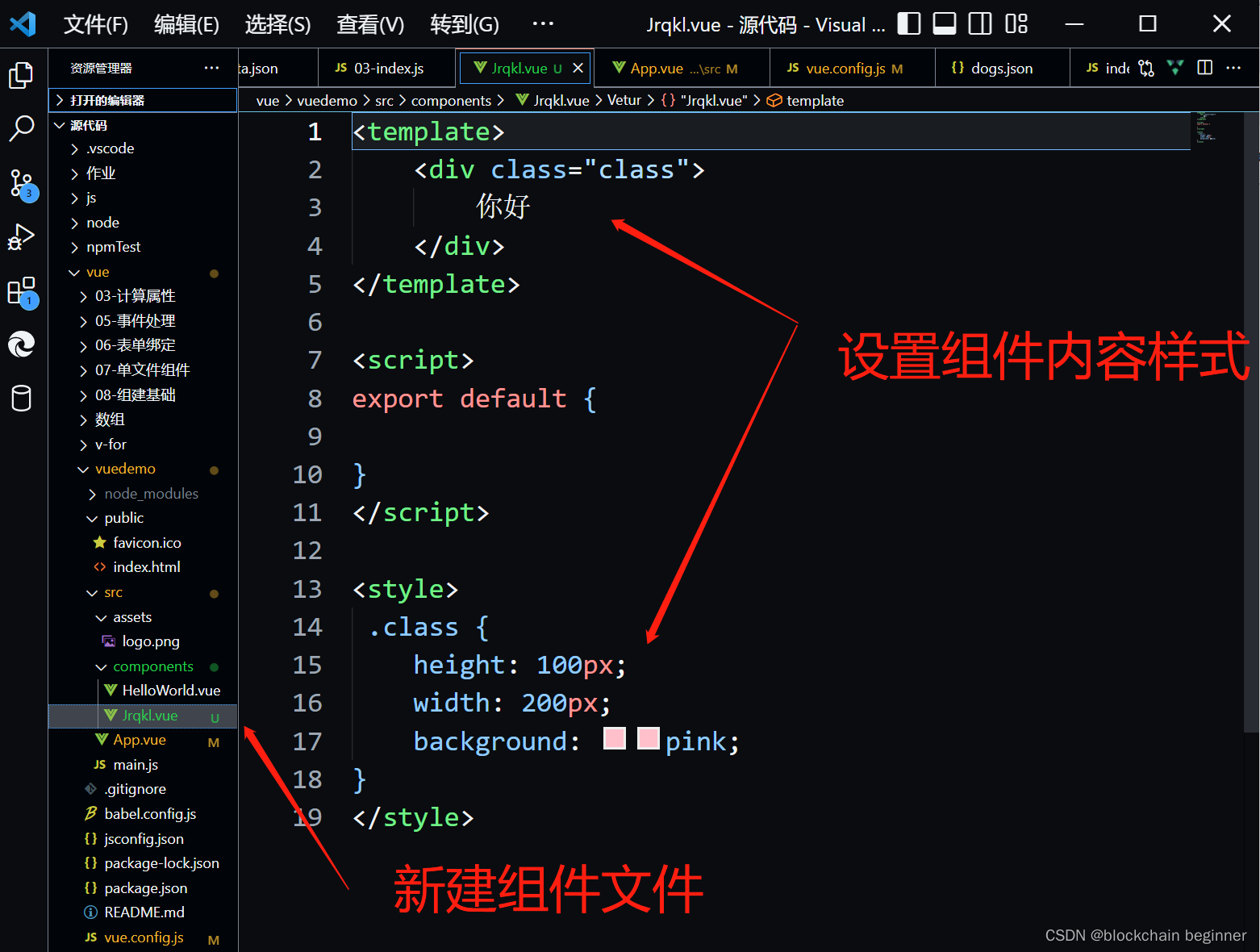
2.
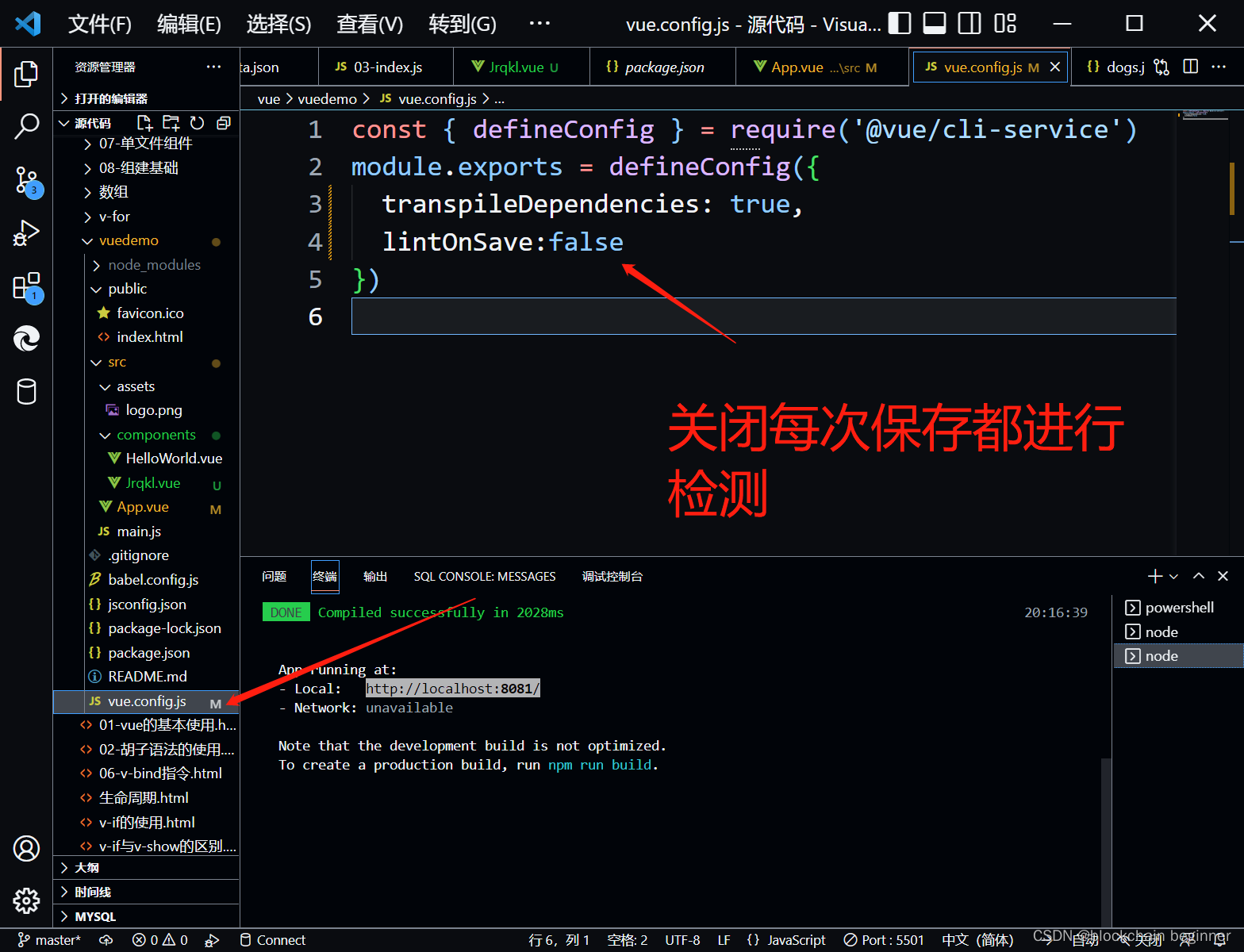
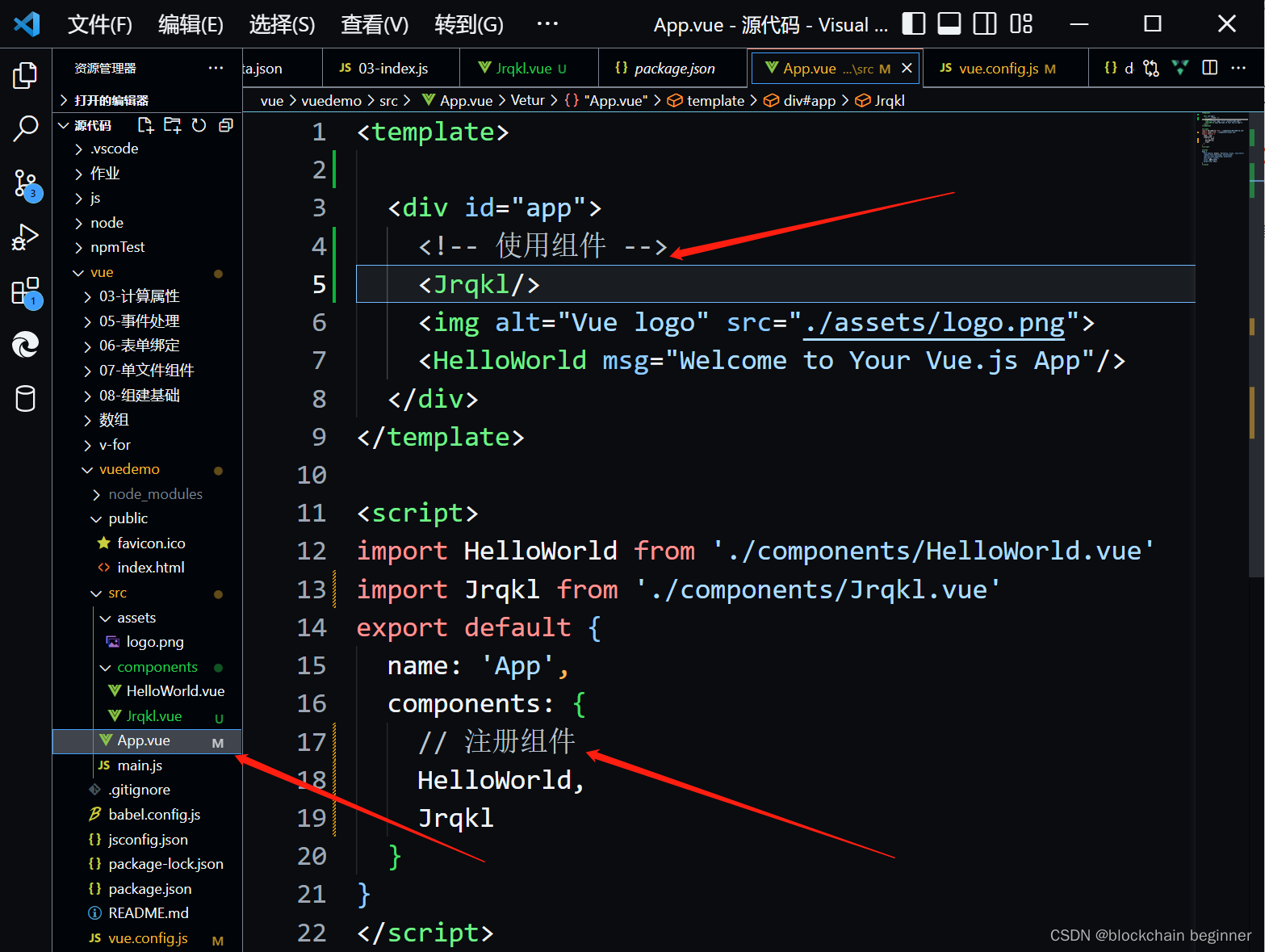
3.
效果
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/82627
推荐阅读
相关标签