热门标签
热门文章
- 1SegmentAnything官网demo使用vue+python实现
- 2【AI视野·今日NLP 自然语言处理论文速览 第七十八期】Wed, 17 Jan 2024
- 3租一台服务器多少钱决定服务器的价格因素有哪些
- 4oracle数据库为什么需要监听?_数据库监听是什么意思
- 5我的世界Java版账号迁移至微软账号及相关注意事项_微软mc与javamc 绑定
- 6C语言简易小游戏_c语言小游戏
- 7系统架构设计笔记(88)—— 身份认证与访问控制_身份认证与访问控制是在
- 8PyQt5学习笔记--加载Qt Designer设计的ui文件_from pyqt5 import uic
- 9OpenStack的部署(three)--glance镜像_no project with a name or id of 'glance-cirros' ex
- 10Vue + Element UI+Scss + Vuex一键换肤 , 一键换字体大小 ,动态替换全局主题颜色_【vue element ui scss vuex一键换肤 , 一键换字体大小 ,动态替换全局主题颜
当前位置: article > 正文
Step4:Angular调试方法_angular debug
作者:羊村懒王 | 2024-02-16 05:42:20
赞
踩
angular debug
1.方法一:
采用VSCode编译器,下载插件debugger for chrome;

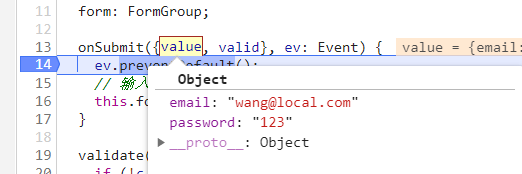
选择调试,然后再选择chrome浏览器,在运行中输入npm start执行,就可以在代码中打断点了

2.方法二:
在浏览器中按F12打开开发者工具,Sources->Open File,然后在输入框中输入需要调试的文件,直接打断点即可。



声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/91142
推荐阅读
相关标签


