前言:
微信小程序开发中,后端提供了接口设计文档,前端可以先mock数据模拟api请求进行开发调试,而且可以根据需要设计mock文件的格式和内容,这样在后端接口开发完成之前,前端可以最大限度的完成前端的开发。
编写mock数据文件:
//mocklist.js var mocklist = { //创建订单 createOrder: { order_id: "201904011503001", use_voucher: "1", timeStamp: "1554102168", nonceStr: "v21ebt7mty52r2", package: "", signType: "", paySign: "", }, //订单列表 orderList: { order_list: [{ order_id: "201904011503001", goods_name: "商品a", is_receive: "0", goods_small_img_url: "xxxx.jpg", expire_time: "有效期至2019年07月01日" }, { order_id: "201904011503002", goods_name: "商品b", is_receive: "0", goods_small_img_url: "xxxx.jpg", expire_time: "有效期至2019年07月01日" }, { order_id: "201904011503003", goods_name: "商品c", is_receive: "1", goods_small_img_url: "xxxx.jpg", expire_time: "有效期至2019年07月01日" }] } } module.exports.mocklist = mocklist;
封装网络请求文件:
//utils.js ...... //错误提示 const errorToast = function() { wx.showToast({ title: "系统繁忙,请稍后再试~", icon: "none" }) } /** * 封装http 请求方法 */ const apiUrl = "https://m.xxx.cn"; //服务器api地址 const http = (params) => { //返回promise 对象 return new Promise((resolve, reject) => { wx.request({ url: apiUrl + params.url, data: params.data, header: params.header || { "Content-Type": "application/x-www-form-urlencoded", "token": wx.getStorageSync("token") }, method: params.method || 'POST', dataType: params.dataType, responseType: params.responseType, success: function(res) { //console.log("params.url::", params.url) //接口访问正常返回数据 if (res.statusCode == 200) { //控制台输出接口路径及返回状态码 if (res.data.retCode != "000000") console.log(res.data) resolve(res.data) } else { //2. 操作不成功返回数据 errorToast(); console.log(res.data) } }, fail: function(e) { errorToast(); reject(e) } }) }) } /** * mock数据模拟http请求 */ var mocklist = require("../mocklist.js").mocklist; //定义api列表,key与mocklist.js中的key对应 var apilist = { ...... paymentOrder: "/order/add", //下单接口 orderList: "/order/list", //我的卡券列表接口 ...... } const http2 = (params) => { return new Promise((resolve, reject) => { //根据请求url字段匹配出mocklist文件中对应的数据 for (var key in apilist) { if (apilist[key] == params.url) { resolve(mocklist[key]) } } }) } module.exports = { formatTime: formatTime, http: http, http2: http2 }
封装真实请求:
import { http,//真实请求 http2//mock模拟请求 } from '../utils/util.js' var url = { ...... paymentOrder: "/order/add", //下单接口 orderList: "/order/list", //我的卡券列表接口 ...... } module.exports = { ...... paymentOrder(params) { return http({ url: url.paymentOrder, data: { openid: params.openid, goods_id: params.goods_id } }) }, orderList() { return http2 ({ url: url.orderList, data: { openid: wx.getStorageSync("openid") } }) }, ...... }
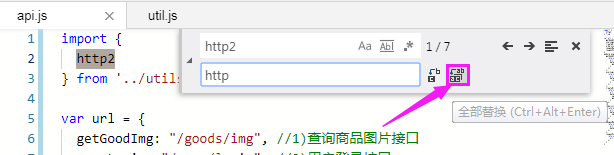
如上,开发的时候,只需要调用 http2 就可以使用mock数据了。待后端提供真实接口,将api.js中的http2全部替换为http即可。等开发完成,删掉mocklist.js文件,utils中关于mock相关代码也删掉就可以了。当然,如果想留着以后调试用,保留部分关键代码就好。
注:本例中沿用了之前项目的测试环境,所以由部分接口还是可以用现有的接口进行调试开发的,这里就出现了真实请求和模拟请求共存的现象。也可以只保留一种请求,通过工具的一键替换功能,在http<==>http2之间进行切换,这样更方便:

注意事项:
上边的mocklist.js中只给出了接口的关键数据,并没有提供api请求响应的的状态码以及返回消息等其他辅助数据,可以根据实际需要结合接口文档进行调整扩展。
var mocklist = { createOrder: { retCode:"000000", retMsg:"下单成功", data:{ order_id: "201904011503001", use_voucher: "1", timeStamp: "1554102168", nonceStr: "v21ebt7mty52r2", package: "", signType: "", paySign: "" } }, ...... } module.exports.mocklist = mocklist;


