- 1chatgpt赋能python:Python创建工作簿:掌握轻松操作Excel的技巧_python新建sheet表格
- 2基于Unity和Meta XR SDK的Meta Quest开发入门_unity 导入 meta xr sdk
- 3安装Vue3.0_vue3对node的要求
- 4MindSpore在创建卷积层时设置权重参数精度问题_怎么给卷积层添加权重
- 5核主成分分析(Kernel-PCA)
- 6电脑常用快捷键大全(收藏)_电脑助手快捷键是哪个
- 7C++编程语言的应用方向有哪些?_c++方向
- 8平时常用的Android批处理脚本_安卓批处理命令
- 9MySQL安装与配置
- 10Vivado SDK报错Error while launching program: Memory write error at 0x100000. AP transaction timeout.
Turn.js实现翻书效果
赞
踩
Turn.js是一个JavaScript库,它集合了HTML5的所有优点,可以使我们的内容看起来像一本书 或杂志,有真实的翻阅的效果。
它使用HTML5和CSS3来执行效果,所以它可以在iOS设备(iPad,iPhone,iPod)和Android设备等触摸设备上很好地工作~
Turn.js具有比Flash内容拥有真实HTML内容的所有优势,除了感觉到本机内容(可选内容,没有第三方上下文菜单)之外,还可以添加广告代码,HTML5视频,工具提示,图像,地图,表单,跟踪每个页面并将它们与数百个精巧的库组合在一起用于网络。
2 trun.js 版本支持
需要
JQuery 1.7或更高版本
浏览器支持
Safari for iOS (iPad, iPhone, iPod)
Safari 5
Chrome 11
Chrome for Android
Firefox 9
IE 9
IE 8 (需要使用 turn.html4.js)
3 trun.js 安装
trun.js 官网 Turn.js: The page flip effect in HTML5
首先需要安装并引入jQuery,安装完成后引入turn.js
如果使用npm安装引用turn.js会报错
安装jQuery

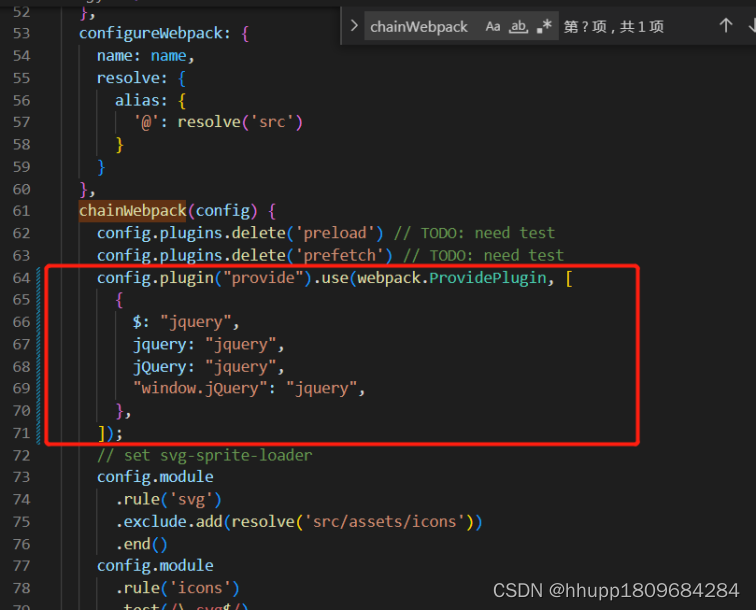
vue.config.js中配置
![]()

项目中使用

4.trun.js准备HTML
Turn.js使用DOM元素作为所有页面的容器。这DOM元素通常是书。有三种方法可以添加书页。
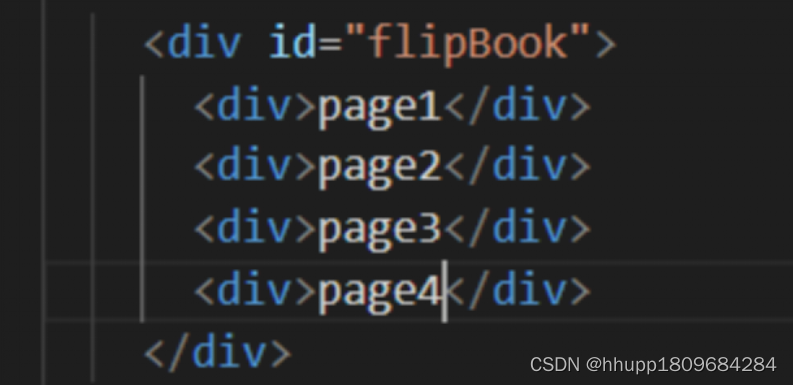
(一) 直接添加
直接在容器中添加页面。HTML包含所有书页
(二)通过API动态添加
HTML仅包含容器,并且所有页面都将是动态的通过Ajax请求获取数据后添加

(三)两者相结合
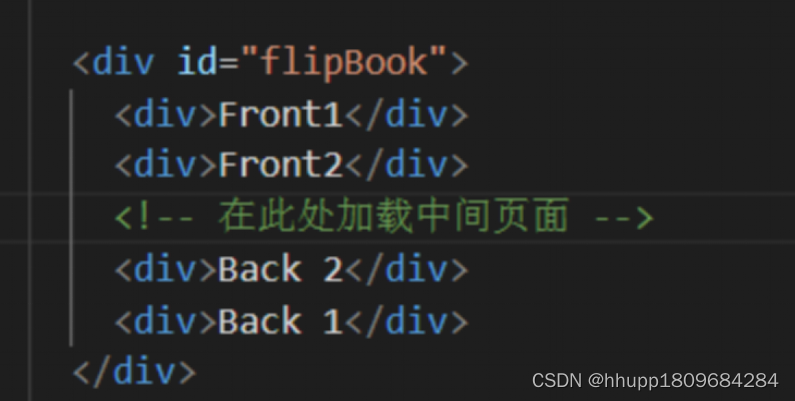
有时候最好是HTML中的一些页面已经加载然后动态加载的其他的界面

5.trun.js 情况
Turn.js可以处理很长的动画书。也就是说不需要限制关于它可以包含的页面数量。这是因为turn.js只在DOM中保留最后6页,虽然会有对先前引用内容进行再次加载,但是可以减少缓存以便于释放存储器。
6.IE8/7 支持
turn.js库包括turn.html4.js,它针对IE 8进行了优化以及任何其他不支持CSS3特性的浏览器比如变换。您可以使用CSS技巧来包含turn.html4.js适用于旧版本的IE,但建议使用Modernizr库和资源加载器(如YepNope.js)可以在modernizr.com上找到。
7.CSS一览
odd/even: 用来显示设置为双显示时的奇数页/偶数页
fixed :指示不从DOM中删除页面即使页面超出了范围
hard:设置页面的硬过渡效果。通过将所有页面设置为硬页面
p[0-9]+ :此类描述特定页面。例如,.p1表示到第一页、.p2到第二页,依此类推。您可以在中更改页码,无论其顺序如何
shadow:描述了动画书的可见区域。它围绕着活页夹,所以适合做阴影
sheet:使页面看起来像一张纸。这是所有页面的默认样式
8.控制书的大小
有三种方法可以控制书的大小
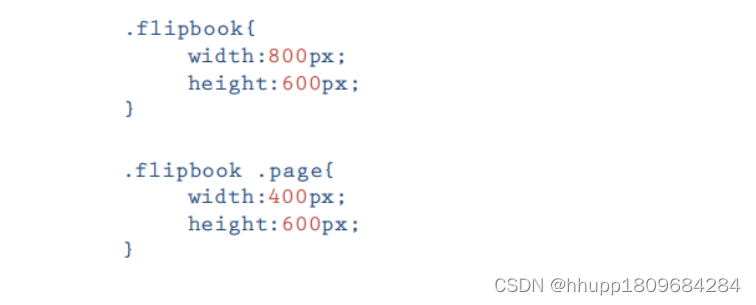
8.1 使用css

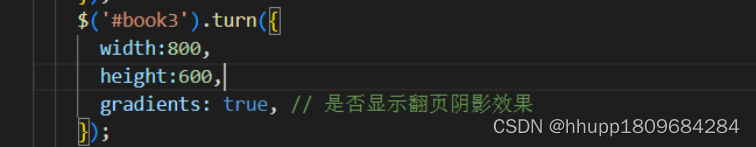
8.2 使用属性

8.3 使用size方法
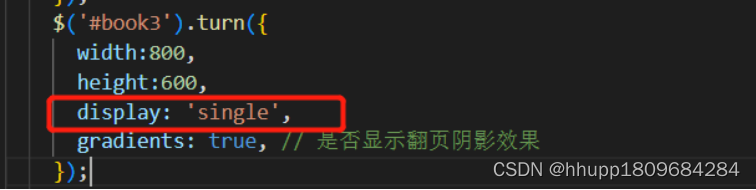
9.display属性
该显示定义了动画书中可见的页面数量。在iPad或iPhone上使用turn.js时,会有一些如果设备的方向是纵向的,翻页会出现问题。因此,turn.js引入了一个名为single的新视图。那里有两个视图:double,显示两个页面;single,显示仅显示一页

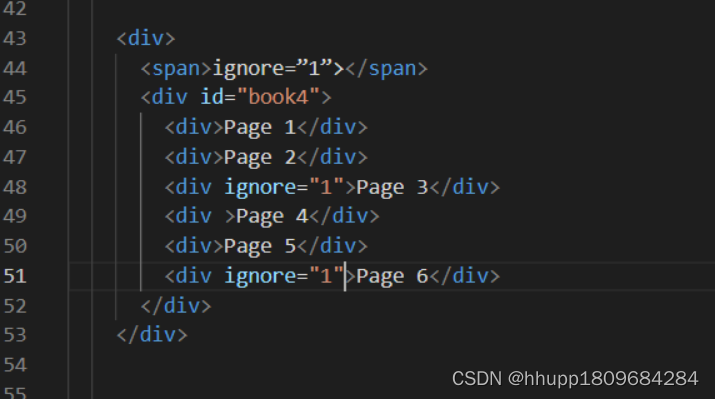
10.ignoring属性
Turn.js中的元素会保留一个名为ignore的HTML属性,该属性可以添加对于动画书中的某些元素,不要将它们选为页面。
ignore标记的页面在display :‘double’时会展示在左侧第一页
dispaly:single 时正常展示

11.构造器
构造函数是将容器转换为书。为turn.js使用一个实例,所以没有必要对其进行外部引用,注意构造函数只有一个名为options的参数而且它是可选的
options可选参数
| 选项 | 类型 | 默认值 | 描述 |
| acceleration | Boolean | true | 设置硬件加速模式,用于触摸设备此值必须是真的 |
| autoCenter | Boolean | false | 是否居中 |
| display | String | single | single 单页书,double 双页书 |
| duration | Number | 600 | 设置翻页动画时间,单位:毫秒 |
| gradients | Number | true | 置翻页时是否显示翻页跟阴影 |
| height | Number | null | 设置高度 |
| page | Number | 1 | 返回当前页数 |
| pages | Number | Dom的页数 | 页码总数 |
| when | Object | {} | 监听事件 |
| width | Number | null | 设置宽度 |
12.when常用监听事件
| 监听事件名 | 介绍 | 返回值 |
| turning | 翻页前触发 | event--事件对象 整个动画书, page-- 翻页后的页码, view-- 翻页后的dom |
| turned | 翻页后触发 | event--事件对象 page-- 翻页后的页码, view-- 翻页后的dom |
| start | 页面开始时触发 | event--事件对象 page-- 页码, pageObject -- 页面数据 |
| end | 页面停止时触发 | event--事件对象 page-页码, pageObject -- 页面数据 |
| first | 第一页触发 | event--事件对象 |
| last | 最后一页触发 | event--事件对象 |
| zooming | 当缩放改变时触发此事件 | event--事件对象 newFactor -- 新的缩放比例 current -- 当前缩放比例 |
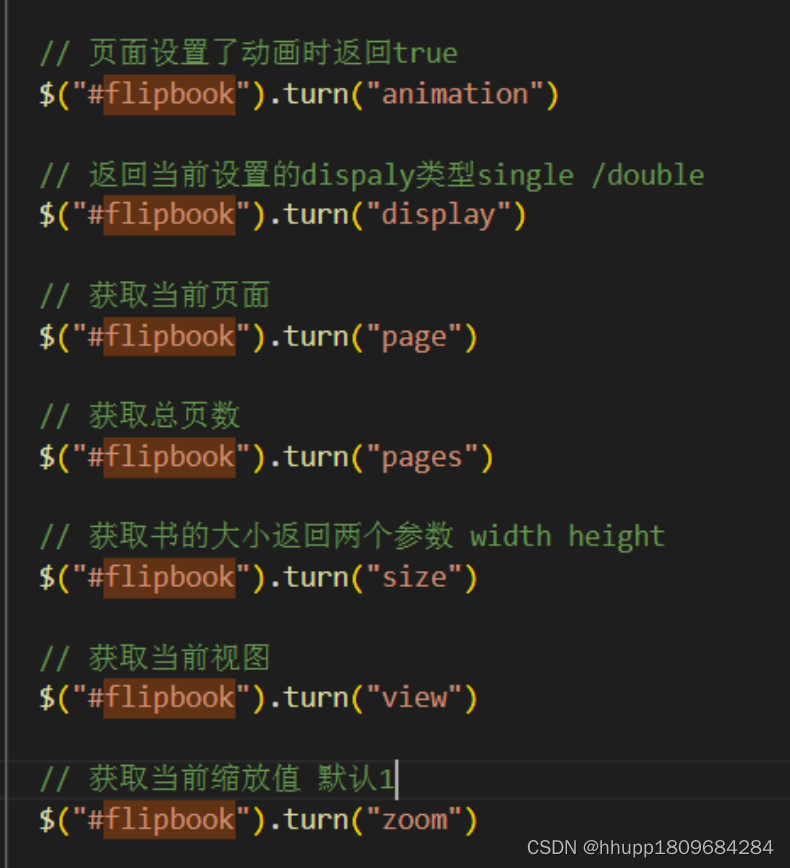
13.属性

14.方法
| 方法名 | 参数1 | 参数2 | 描述 |
| addPage | element 需要添加的dom元素 | pageNumber 可选,你希望插入页面的位置,默认值为当前的总页数+1(最后一页) | 将页面添加到动画书中 |
| display | displayMode display 的类型 single,double 默认值为double | 无 | 控制书是单页书还是双页书 |
| disable | disable (Boolean) True表示禁用效果,false表示启用 | 无 | 禁用和启用效果。如果它被禁用,用户将不能够更改当前页面(效果,所有书页不允许翻动,鼠标移动到书角不会有翻页动画) |
| destroy | $(‘#flipbook’).turn(‘destroy’); 只销毁书页,不销毁容器 | $(‘#flipbook’).turn(‘destroy’).remove(); 容器也销毁 | 销毁动画书。它将删除DOM和内存 |
| hasPage | pageNumber 要查询的是第几页 | 无 | 如果页在内存中,则返回true |
| next | $(‘#flipbook’).turn(‘next’); | 无 | 将视图转到下一个视图(翻到下一页) |
| is | if (!$(‘#flipbook’).turn(‘is’)) { $(‘#flipbook’).turn(); } | 无 | 检测选择器是否有turn.js实例(检查当前选中的dom元素是否已经转化为动画书了) |
| page | page 需要跳转到的界面 | 无 | 跳转到指定界面 |
| pages | pages 页面总数 | 无 | 设置动画书的页数。如果数字的页面数小于当前页面数,它将删除这些超出范围的页面 |
| peel | corner 可选值tl(左上), tr(右上), bl, br, r, l. | 无 | 显示一个剥落的角落--(展示一个书角的翻页hover) |
| previous | $(‘#flipbook’).turn(‘previous’ | 无 | 将视图转换为上一个视图-(跳转到翻页前的页面) |
| range | pageNumber 范围内的页码。此参数 是可选的,默认值是当前的DOM上下标 | 无 | 它返回一个由两个值组成的数组,第一个数值表示当切换到pageNumber页时DOM中存在的第一页的下标,第二个数值表格DOM中存在的最后一页的下标,为了动态添加新页面,使用这个方法是必须的。 |
| removePage | pageNumber 要删除的页码数 | 无 | 从DOM中删除页面及其所有引用 |
| resize | 无 | 无 | 重新计算所有页面的位置 |
| size | width 宽度 | height 高度 | 设置书的尺寸 |
| stop | 无 | 无 | 停止当前动画。例如,可以直接跳转到指定页面,(不带动画) |
| zoom | factor 倍数2能增大一倍 0.5则缩小一倍 | duration 缩放动画持续时间(毫秒)默认值为500 | 按比例缩书的大小 |
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。