热门标签
热门文章
- 1tensorflow(00)——CPU版与GPU版安装教程_安装cpu版本的tensorflow
- 2力扣每日一题填坑系列——二叉树基础oj题合集_二叉树基本运算oj
- 3ZooKeeper 负载均衡和 Nginx 负载均衡有什么区别?_zookeeper和nginx的区别
- 4jwt使用详解_jjwt使用
- 5浏览器报net:err::connection--reset,链接重置的异常解决_net::err_connection_reset
- 6linux下ps命令 和 grep命令用法(原文http://blog.chedushi.com/archives/4007)_ps -ef|grep 命令
- 7html转markdown在线工具_在线html转md
- 8StackEdit中文版-支持ChatGPT协助生成内容的云笔记工具_stackedit 在线 markdown 编辑器
- 9ZLog——一个自己复现的C++快速日志框架_zlog 应用于c++程序
- 10QtRO(Qt Remote Objects)分布式对象远程通信
当前位置: article > 正文
turn.js 模版简单使用_turnjs4
作者:菜鸟追梦旅行 | 2024-02-19 23:04:04
赞
踩
turnjs4
turn.js 不修改添加原功能仅 替换、修改图片格式使用模版
HTML文件
turn.js官网:http://www.turnjs.com/#
第一步
1.点击链接去到官网
2.点击下载按钮 下载左侧示例压缩包
3.解压完成拿到示例文件 turnjs4

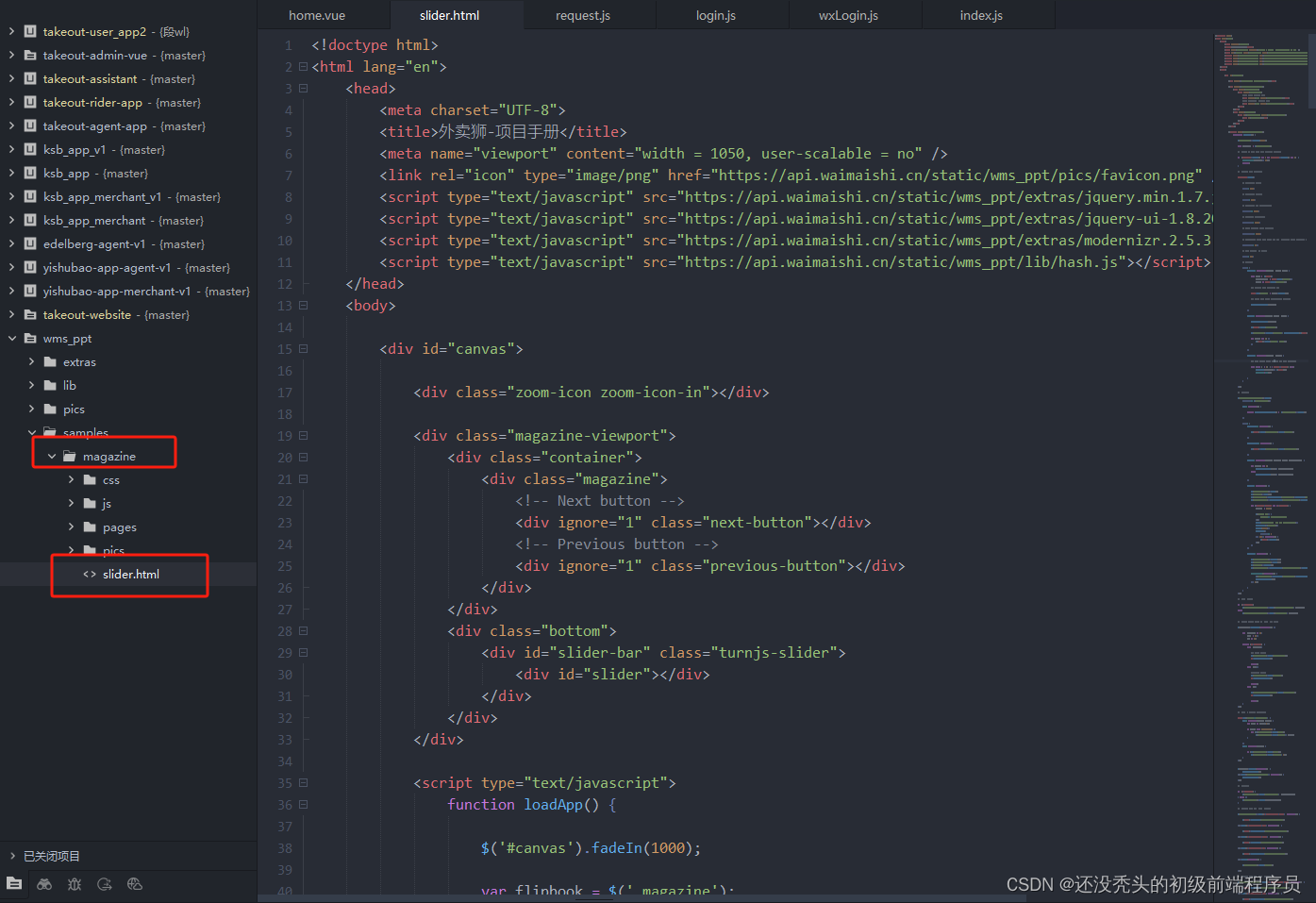
4.在samples目录下案例中查看意向使用的模版样式
注:点击进入文件后里面的html文件可以直接访问

5.将整个turnjs4拖拽到编辑器中 多余的文件最好等修改完以后再删除

6.在页面最下方 找到引用的js文件

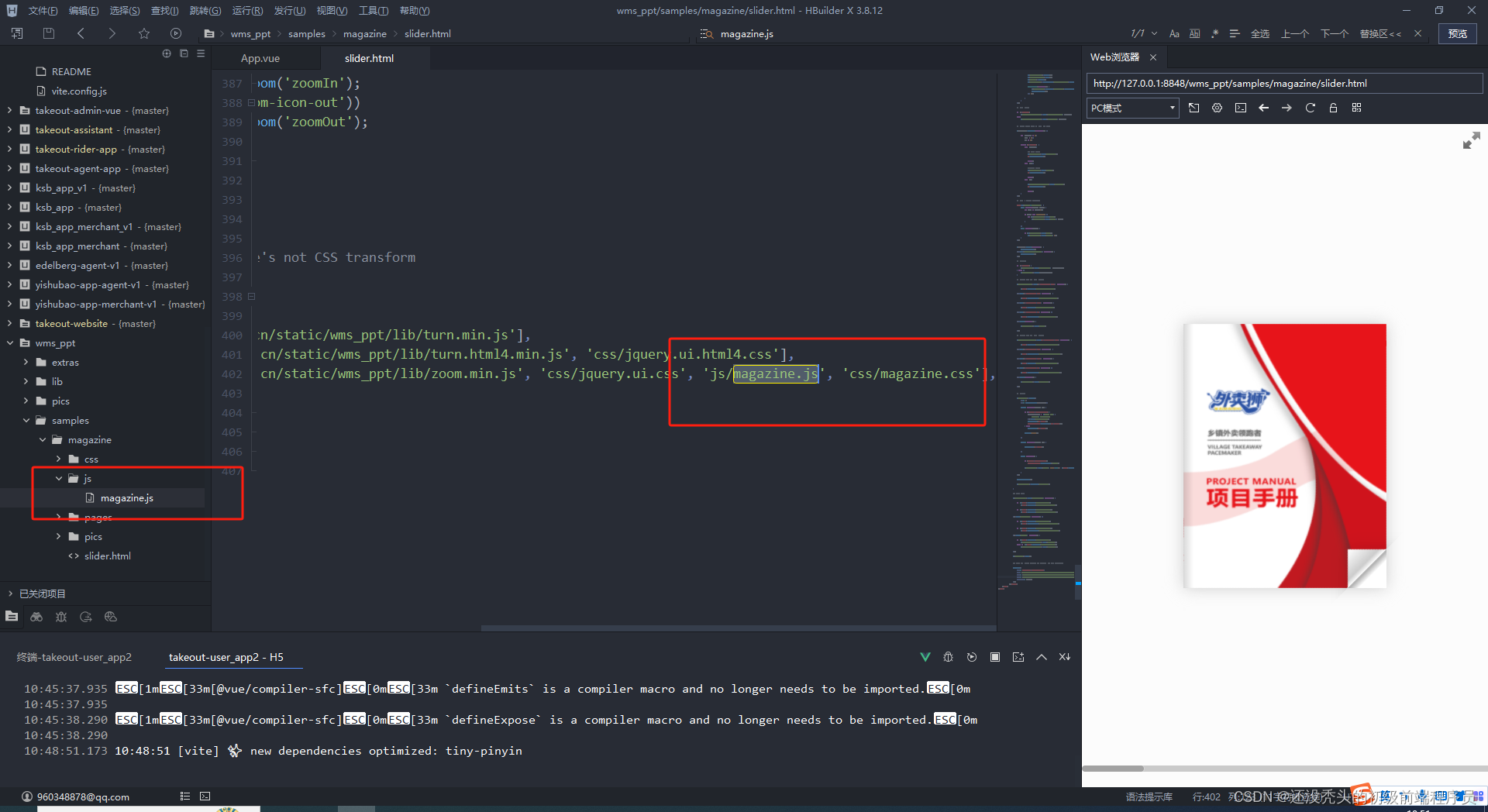
7. 只替换图片不做太大改动的话 到js文件里面 直接搜jpg 模版默认用的是jpg图片
将图片格式修改为自己图片的格式 这个地方就是图片引用的代码 动态渲染的

8.这个地方的png是 点击下方滚动条显示的小图片 里面的宽高是控制小图片大小的

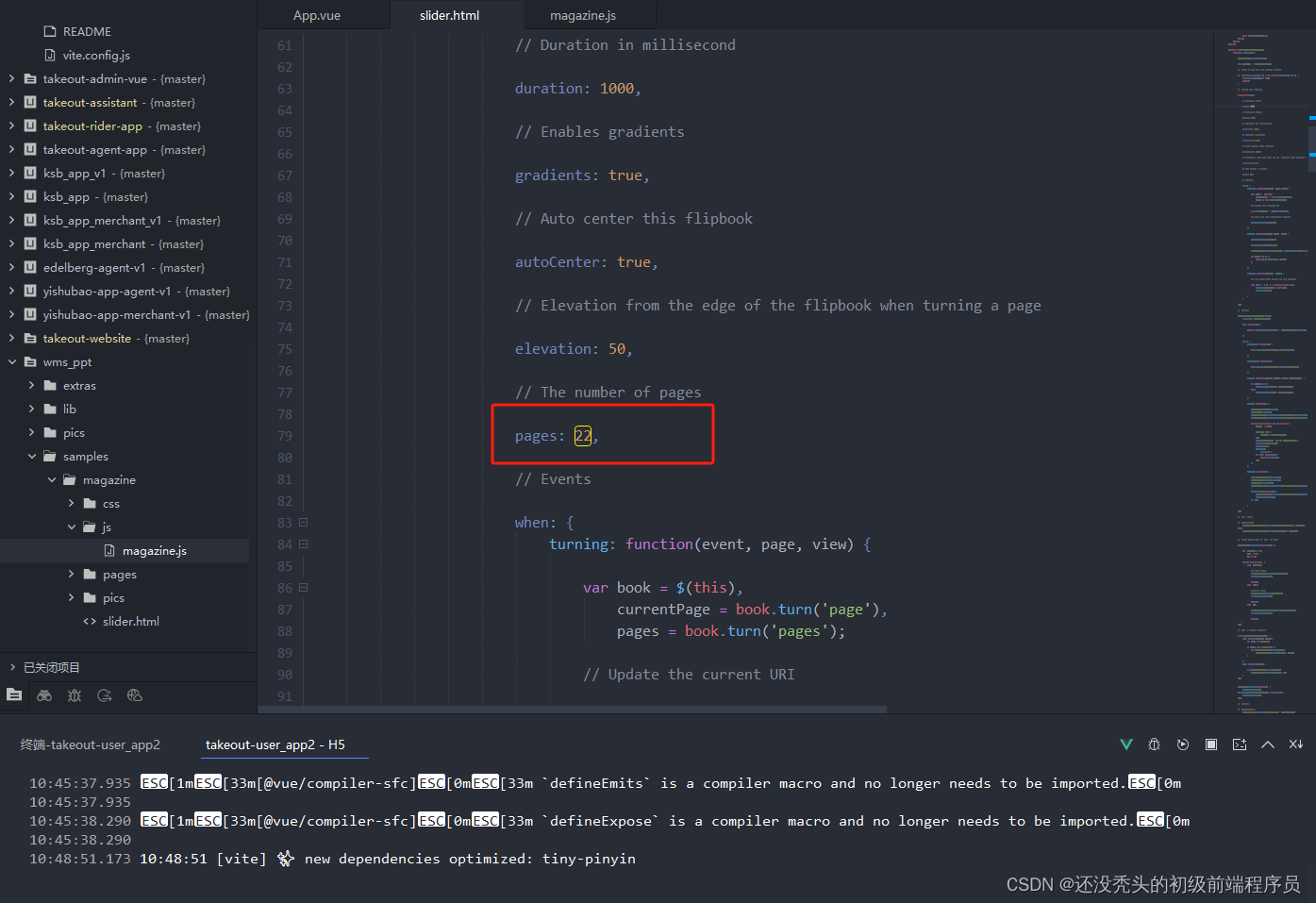
9.总共有多少个单张页面 从1开始 多少张单张页面在这个地方循环遍历 动态加入

就这几个地方改一下就行了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/117222?site
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


