热门标签
热门文章
- 1使用Axure RP9关于鼠标模式问题_axure切换鼠标样式
- 2spring boot中集成jedis操作redis_spring.redis.pool.testonborrow
- 3由于系统缓冲区空间不足或队列已满 mysql,zabbix 由于系统缓冲区空间不足或队列已满,不能执行套接字上的操作...
- 4基于 Spring boot + MyBatis 的在线音乐播放系统_springboot mp3文件怎么上传
- 5Nightingale 夜莺监控系统 - 部署篇(1)_夜莺v6.7.2部署
- 6关于使用core文件进行故障定位分析_core文件怎么分析
- 7Linux-Shell编程
- 8用云服务器windows环境下来搭建一个Minecraft服务器教程以及客户端使用教程java版_winserver2012安装mc服务器
- 9基于django的图片推荐系统-可视化大屏分析_django图片推荐系统
- 10如何使用ChatGPT构建一个Web应用程序?_chatgpt如何开发网站
当前位置: article > 正文
H5套壳微信小程序跳转H5以及配置服务器接口域名和业务域名
作者:花生_TL007 | 2024-02-26 22:17:53
赞
踩
h5套壳微信小程序
一、H5套壳微信小程序跳转H5
基本语法:
<web-view src="https://你的域名"></web-view>
1.
其中,url必须在管理后台加进业务域名,并且是https开头的。
使用了web-view,页面将不能放置其他元素,因为web-view会铺满整个页面
电脑端调试,需要在开发者工具的项目设置里把基础库版本改为最新的(1.6.4)
常见的注意事项:
1. 首先,web-view 组件的 src属性 指向的网页链接必须是 https 开头的。
2. 其次,h5 页面内的 js 和 ajax 请求也必须是 https 的。
微信小程序提供的 web-view 组件在嵌入 h5 页面时, h5 页面内的请求是否必须都是 https 的呢?
1.web-view 组件嵌套的 h5 页面内的所有请求,都必须都是 https 开头的,否则就会出错。
2.如果 ajax 请求仍然使用 http 形式开头的,那么该请求就会被小程序阻塞(即blocked),无法发出请求。
3.所以,还是乖乖按照小程序的硬性规定,使用 https 形式的接口进行请求吧。毕竟微信也是为了统一开发以及安全方面考虑的。
在微信开发者工具上的模拟器中,可以在 <web-view/> 组件内嵌套的 h5 页面上通过 “右键鼠标 - 调试”,打开 <web-view/> 组件所嵌入的 h5 页面的调试功能,这样就能直观的在控制台内看到具体的报错信息和位置,方便定位问题。
二、配置小程序服务器数据接口域名和业务域名
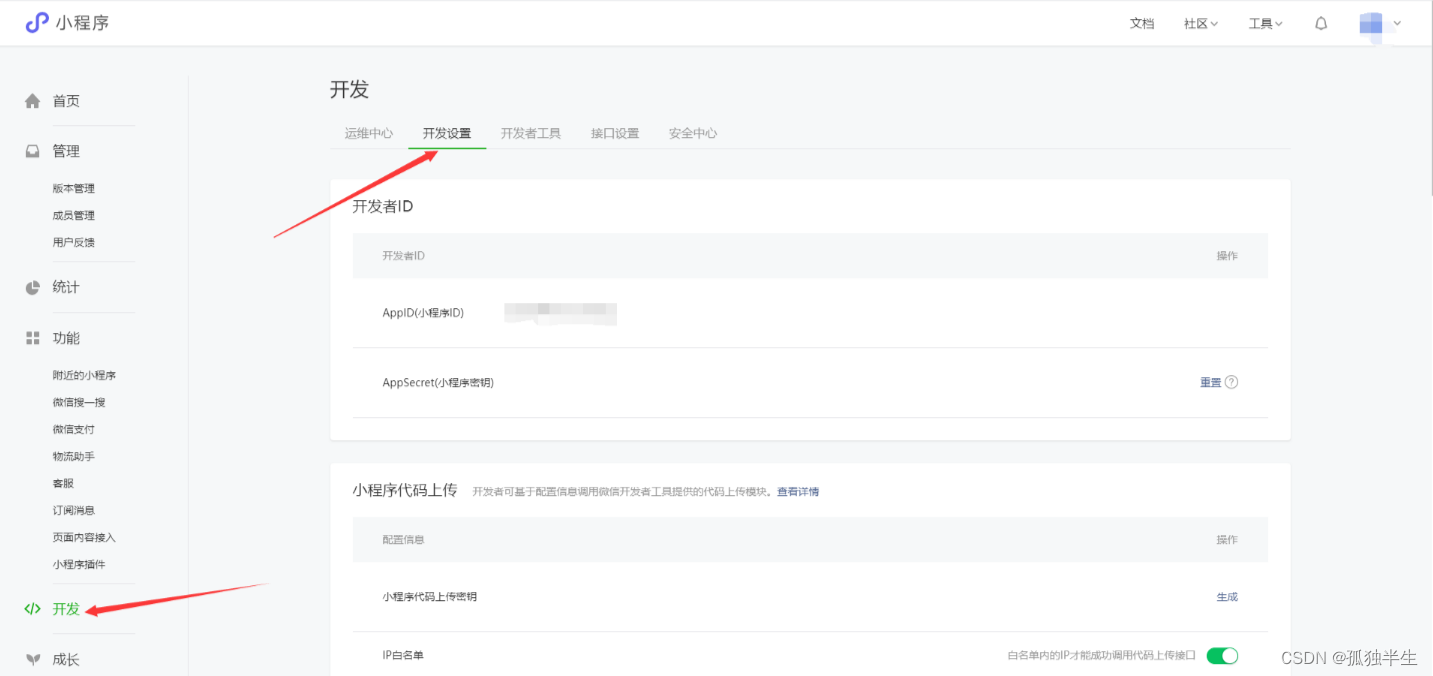
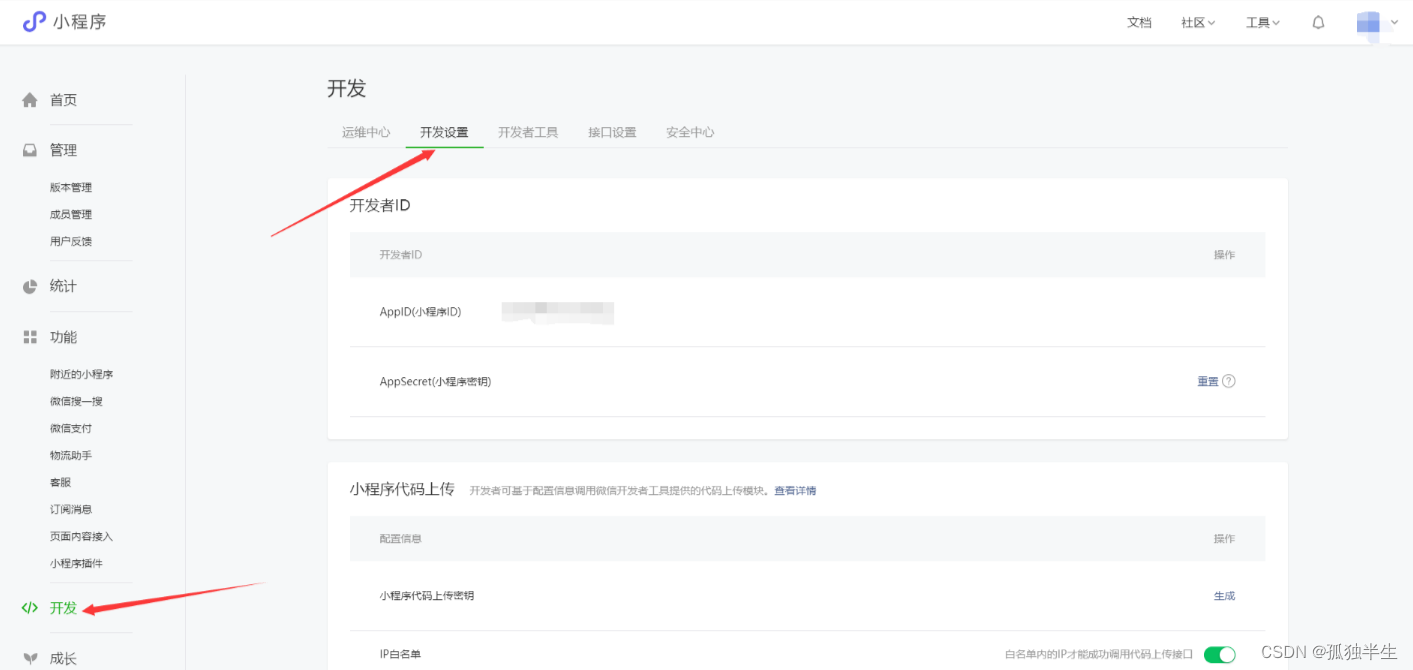
登录微信小程序管理后台
配置服务器接口域名



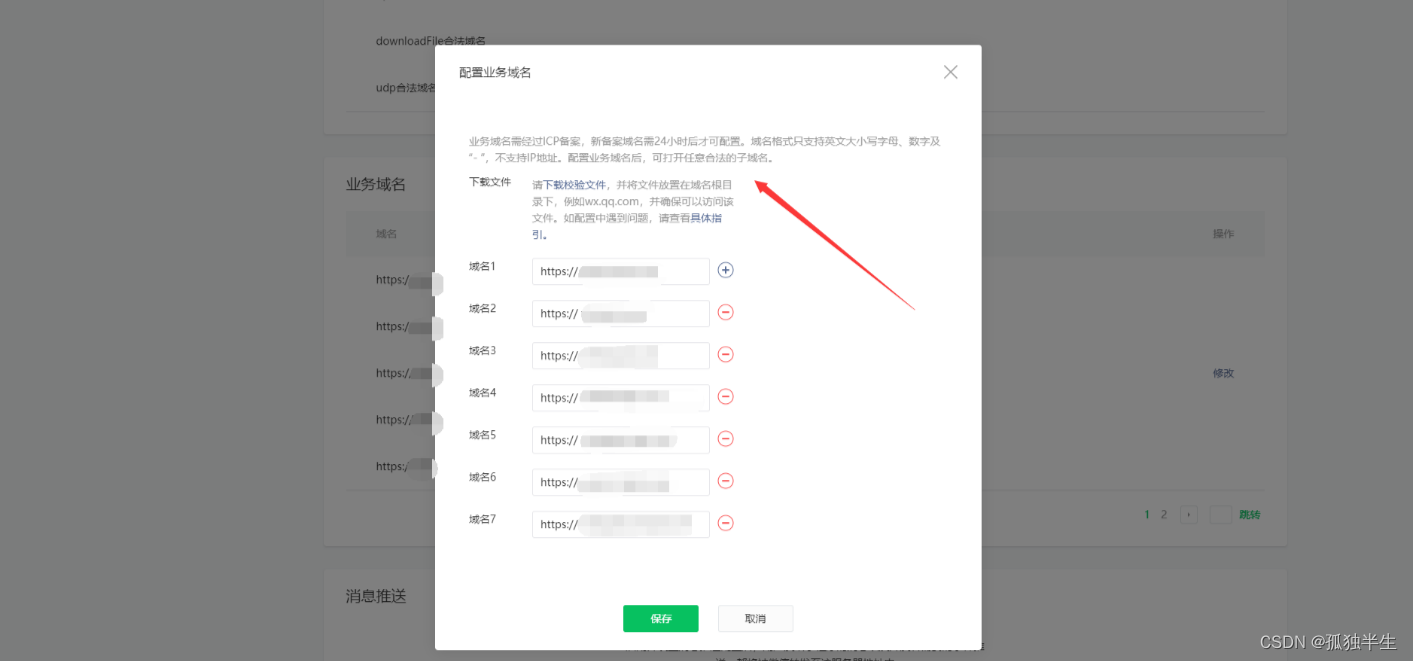
配置业务域名



声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/147672
推荐阅读
相关标签


