- 1如何通过LAC(TAC)和CID进行手机定位_lac和cellid如何定位
- 2使用 pip 安装serial 串口通讯模块_pip serial
- 3PyTorch深度学习实战(37)——CycleGAN详解与实现_pytorch使用cyclegan
- 4虚拟机建立FTP服务_在虚拟机或者云服务上搭建ftp服务,使用另一个终端来进行登录
- 5【计算机网络笔记】计算机网络性能(2)——时延带宽积、丢包率、吞吐量/率_100g 吞吐量、时延、过载丢包率
- 6华为OD机试Golang解题 - 事件推送 | 含思路_华为机考事件推送
- 7Anaconda创建虚拟环境及离线迁移至生产服务器_anaconda3离线添加新虚拟环境
- 8低代码开发如何助力数字化企业管理系统平台构建
- 9CentOS7下配置java环境及安装tomcat9_/usr/local/tomcat9/bin/catalina.sh:行464: /usr/java
- 10微信小程序添加npm模块_packnpmrelationlist
第十六节 springboot 打包vue代码实现前后端统一部署_springboot vue 前后端一次性部署
赞
踩
svbadmin学习日志
本学习日志是使用Springboot和Vue来搭建的后台管理系统:
演示地址:http://118.31.68.110:8081/index.html
账号:root
密码:123
所有代码可以在gitbub上找到,切换到相应分支即可。【代码传送门】
正篇
第一节 spring boot 模块化构建项目
第二节 整合mybatisplus完成用户增删改查
第三节 整合springsecurity实现基于RBAC的用户登录
第四节 springsecurity结合jwt实现前后端分离开发
第五节 使用ResponseBodyAdvice格式化接口输出
第六节 springboot结合redis实现缓存策略
第七节 springboot结合rabbitmq实现队列消息
第八节 springboot结合rabbitmq实现异步邮件发送
第九节 利用springboot的aop实现行为日志管理
第十节 利用Quartz实现数据库定时备份
第十一节 springboot配置log输出到本地文件
第十二节 使用flyway对数据库进行版本管理
第十三节 springboot配合VbenAdmin实现前端登录
第十四节 springboot配合VbenAdmin实现用户CURD
第十五节 基于RBAC的权限管理VbenAdmin前端实现
第十六节 springboot 打包vue代码实现前后端统一部署
番外
2.1 数据库设计原则
3.1 配置apifox自动获取登录的token
13.1 springboot 全局捕捉filter中的异常
14.1 springsecurity整合mybatisplus出现isEnable的问题和解决方案
前言
本节将会正篇的最后一篇文章了,经过了前十五节的coding,基本是使用Springboot和Vue来搭建了一个基础的后台管理系统。当然目前的代码还是比较粗糙的,有很多还没做,比如jwt里面的各种处理,数据库的事务处理等。
接下来我会对这个项目做两个方面的深入:
- 继续将其打造成一个开箱即用的前后台框架,方便以后我自己做项目,或者分享给大家使用
- 使用目前的代码去实现一个实际的项目,在实际项目过程中,来完善这个框架
接下来先完结此次专题,将目前的功能打包到服务器。搞完我会分享出链接和账号,当然得对账号做点约束,不然可能把系统玩坏了,还好我们已经实现了RBAC了。那就开搞吧。
一、springboot打包
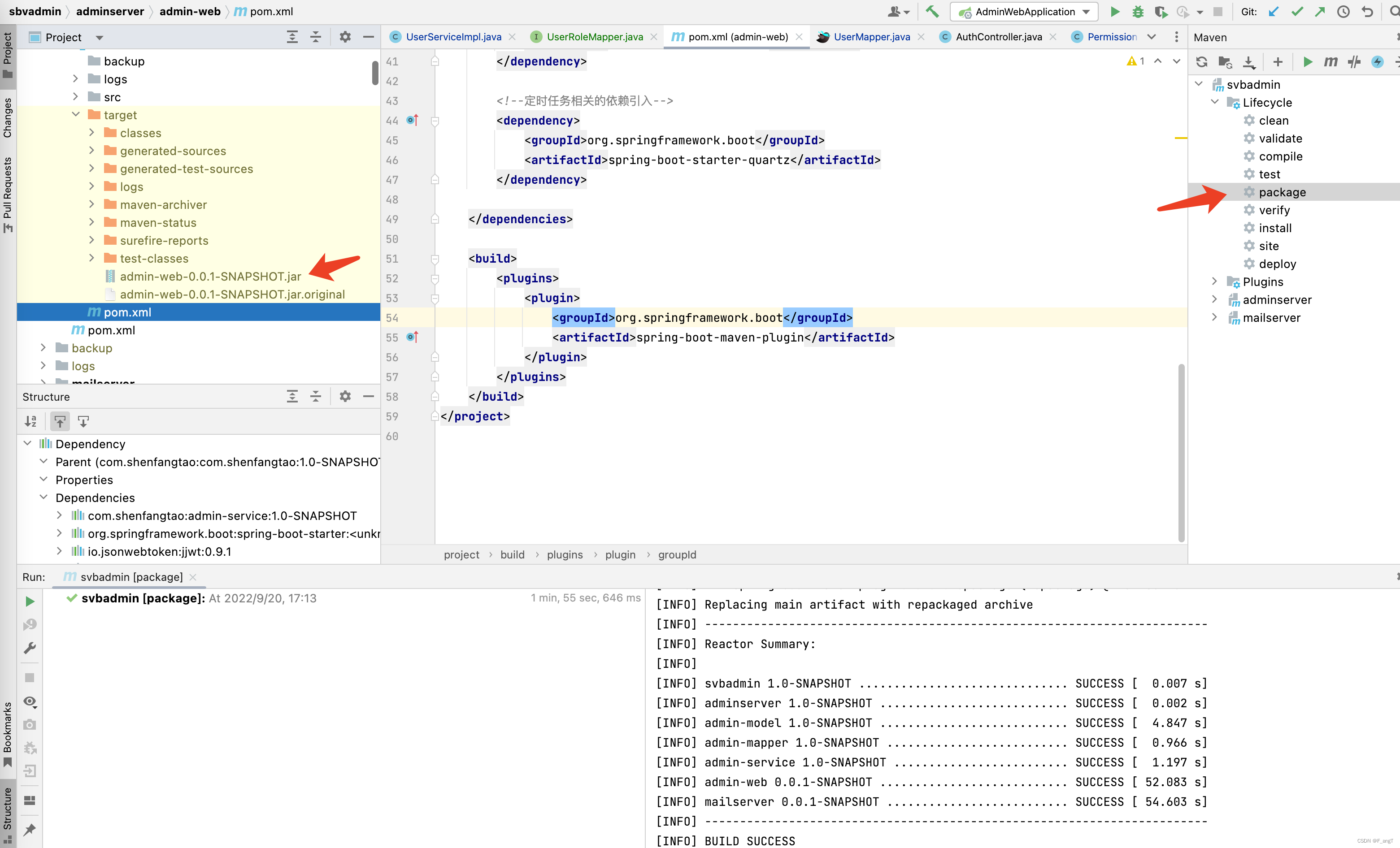
在admin-web中加入打包插件
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
点击Maven模块的package按钮即可。

然后到admin-web-0.0.1-SNAPSHOT.jar所在的目录中执行
java -jar admin-web-0.0.1-SNAPSHOT.jar
- 1
然后我们可以用接口去访问测试即可。
二、vue打包
这里的打包部署方式有两种
1.部署在后端代码的resources/static下
这个方案没有跨域问题,单个包部署即可,但代码需要合并到后端。下面开始打包部署:
- 在Vben中执行
yarn build,生成dist文件夹 - 在resources新建static文件夹,然后把dist中的内容复制到该文件夹下
- 然后构建后端项目后访问
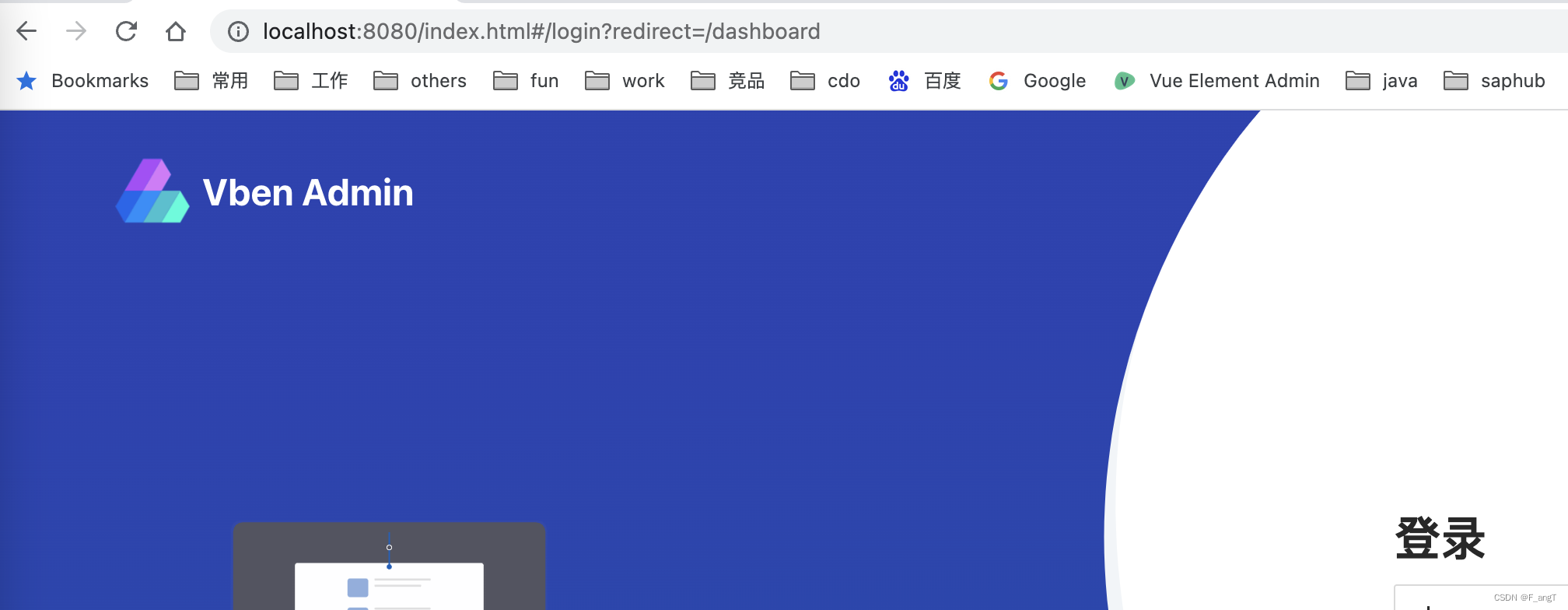
http://localhost:8080/index.html

由于使用spring security,为了能访问一些静态资源,需要加入WebSecurityCustomizer的配置,如下:
/**
* 配置要忽略的路径
*/
@Bean
WebSecurityCustomizer webSecurityCustomizer() {
// 忽略 /error 页面
return web -> web.ignoring().antMatchers("/error","/index.html","/assets/**","/_app.config.js","/resource/**")
// 忽略常见的静态资源路径
.requestMatchers(PathRequest.toStaticResources().atCommonLocations());
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
TODO
1.去掉index.html也可访问
2.去掉#符号
2.使用nginx或者其他容器单独部署
这个方案暂时不做了。
2023.02.19更新 :使用nginx单独部署Vben应用
三、上传演示
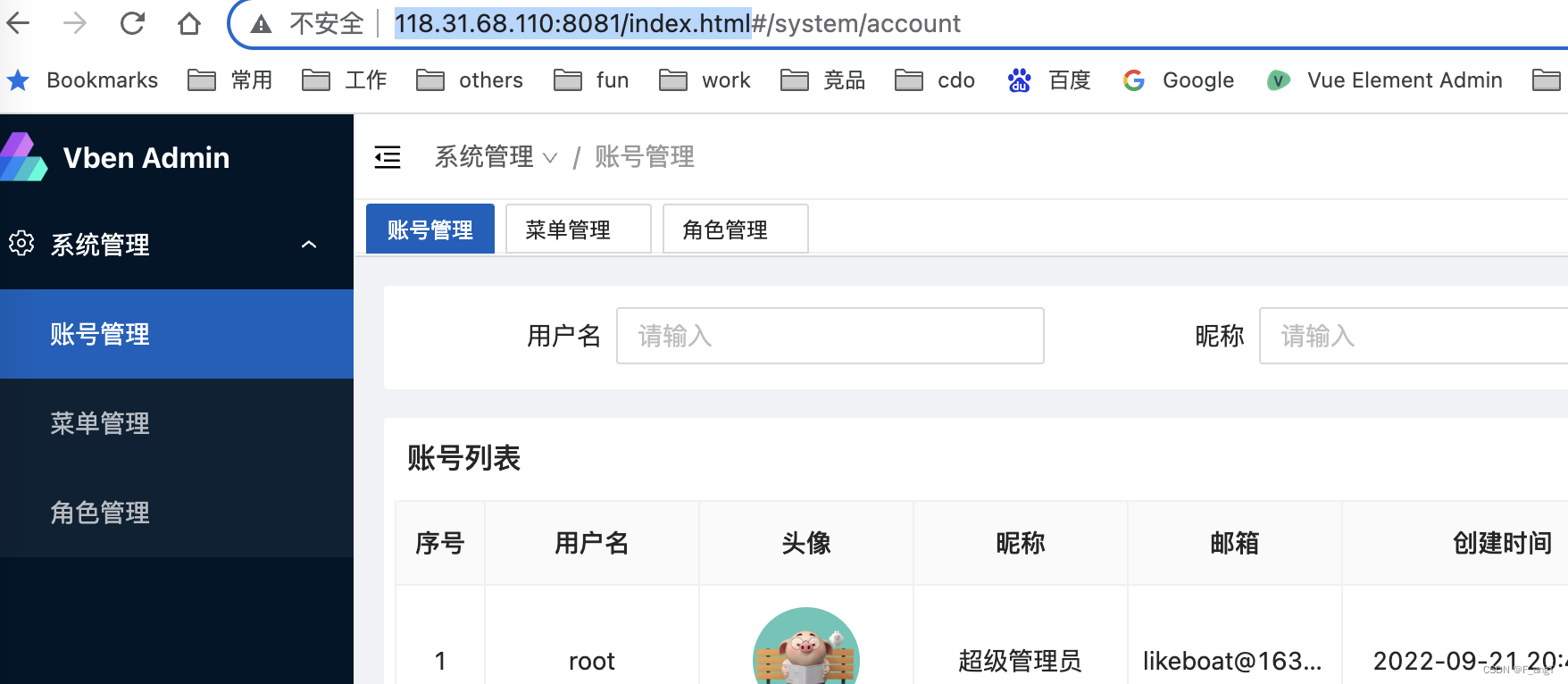
接下来把admin-web-0.0.1-SNAPSHOT.jar上传到服务器,然后在服务器上运行。
这里先对账号做点限制,默认我会创建3个账号,分别是root,admin,user,密码都是123。 然后root账号不能被删除,其他随意测试。
地址:http://118.31.68.110:8081/index.html
账号:root
密码:123

总结
- 改了下用户新增模块,支持用户可以分配多个角色
- 目前这个代码基本可以用,当然还有很多要完善的,我会番外里面不断完善。再见。
问题
- 访问localhost:8080返回401
01_SpringSecurity学习之配置HttpSecurity
代码地址
参考文档:
Vben构建&部署



