- 1多线程进阶:volatile的作用以及实现原理_多线程共享变量volatile
- 2Vue3-Axios二次封装与Api接口统一管理_vue3 axios 接口
- 3java-简易计算器设计_java简易计算器设计
- 4C语言求定积分_c语言求定积分的代码
- 5节省时间的分层测试,到底怎么做?_分层测试思路怎么写
- 6如何理解Vue_对vue的理解
- 7ERROR: your rosdep installation has not been initialized yet
- 8虚拟机Ubuntu20.04安装Anaconda3_虚拟机安装anaconda3
- 9tp5框架防止xss攻击_tp5 xss过滤代码
- 10一文搞懂大模型RAG应用(附实践案例)_大模型中 rag是什么
EMQX将数据发送到后端_emqx 发送消息
赞
踩
本文主要是记录了使用免费的EMQX的数据集成功能,将数据流转到后端平台。
在实现过程中,首先是在云服务器之中下载了EMQX,之后通过EMQX的数据集成功能,创建了数据桥接以及与之对应的规则,可以实现将EMQX接收到的数据转发到服务器后端,由后端实现对数据的处理。
1 EMQX的安装与使用
1.1 EMQX的安装
EMQX(免费版):下载 EMQX
注意选择正确的安装系统和合适的安装方式,这里以ubuntu和apt为例进行说明。

1.2 EMQX的使用
安装完EMQX之后,可以通过IP:18083的方式在浏览器上打开EMQX的页面,默认用户名:admin密码:public。
如果打开的EMQX是英文页面,也可以修改成中文。具体如下:

创建数据桥接


这里的请求头主要以application/json和application/x-www-form-urlencoded两种为例进行说明。
根据桥接建立对应规则:

注意这里的可以选择所有的数据(select * ...),原因是前面在创建数据桥接时,请求体数据是${payload},会自动提取整个数据里面的payload部分。
 可以进行一定的测试(记得点击最下面的创建)
可以进行一定的测试(记得点击最下面的创建)
2 宝塔的安装与使用
2.1 具体详情见:腾讯云服务器部署node.js——入门级_腾讯云服务器安装node_B or D的博客-CSDN博客
在服务器内安装按照宝塔面板
官网:https://www.bt.cn/btcode.html
官网建议安装前要确保是干净的操作系统,已有环境不可安装。
默认安装目录为 /www, 安装完成后终端会提示默认的访问入口和用户名、密码,打开浏览器按照访问入口输入地址栏即可打开登录界面。以下在ubuntu系统的按照命令:
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh
2.2 下载pm2
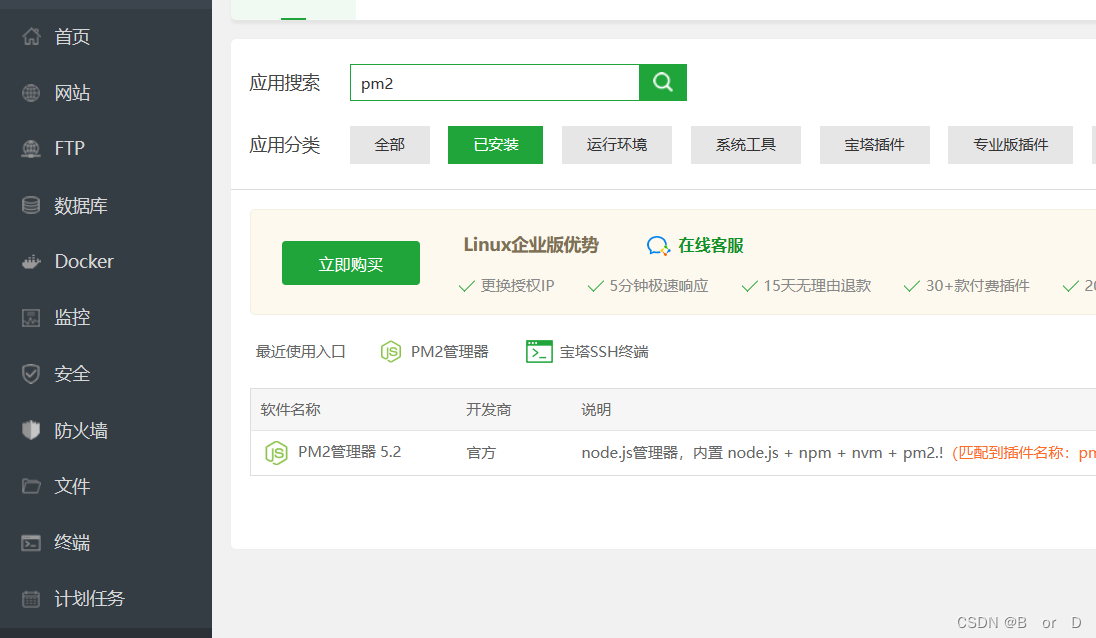
安装完宝塔后,找到宝塔的软件商城,搜索pm2并下载

2.3 下载数据库

2.4 创建数据库
在数据库内添加新的数据库,数据库名test0316,用户名test0316,访问权限直接设置成了所有人。

进入指定数据库

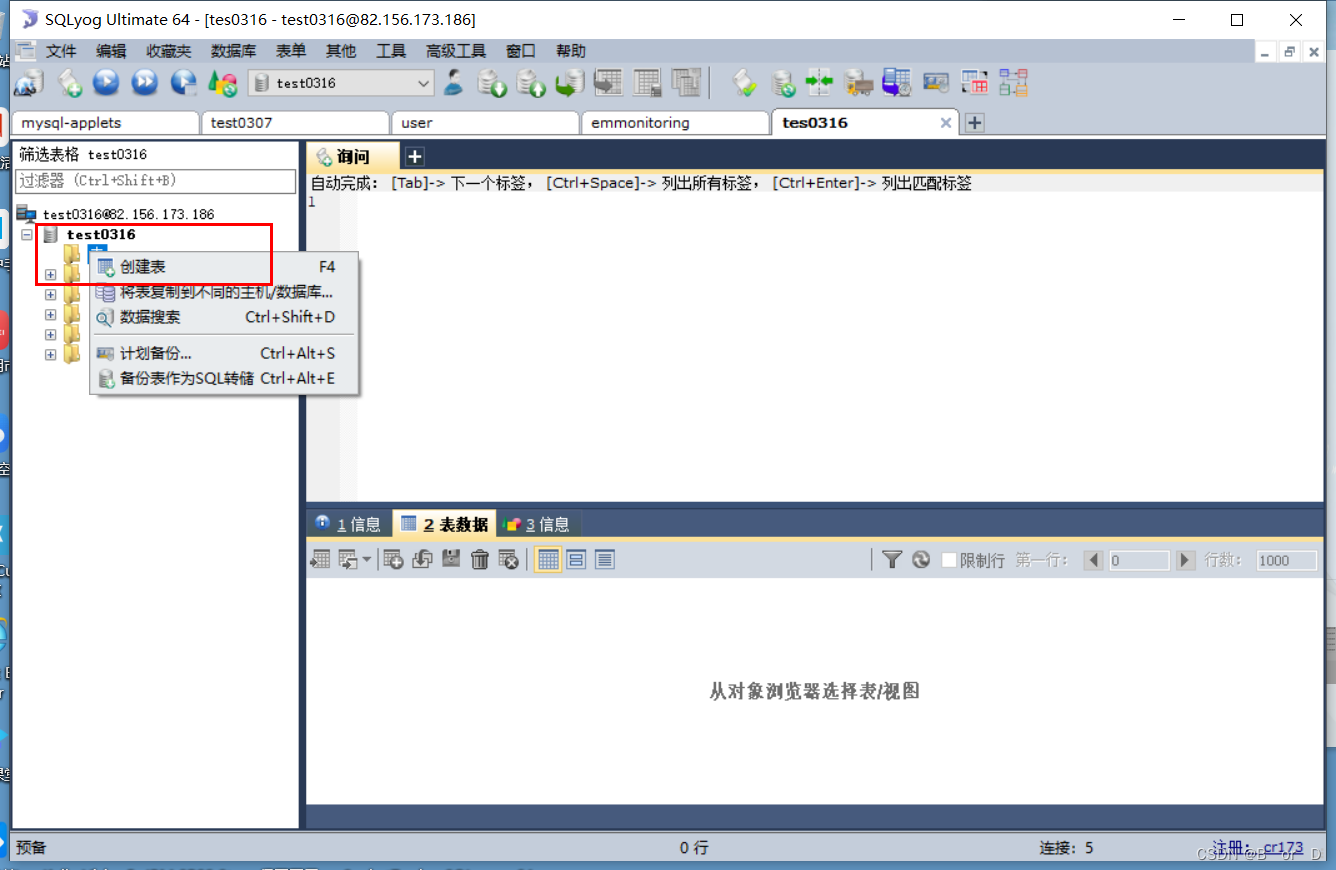
 另外一种进入数据库的方式:(使用一些工具可以在本地电脑远程连接数据库,比如Navicat,SQLyog),这里以SQLyog为例。
另外一种进入数据库的方式:(使用一些工具可以在本地电脑远程连接数据库,比如Navicat,SQLyog),这里以SQLyog为例。


3 数据测试
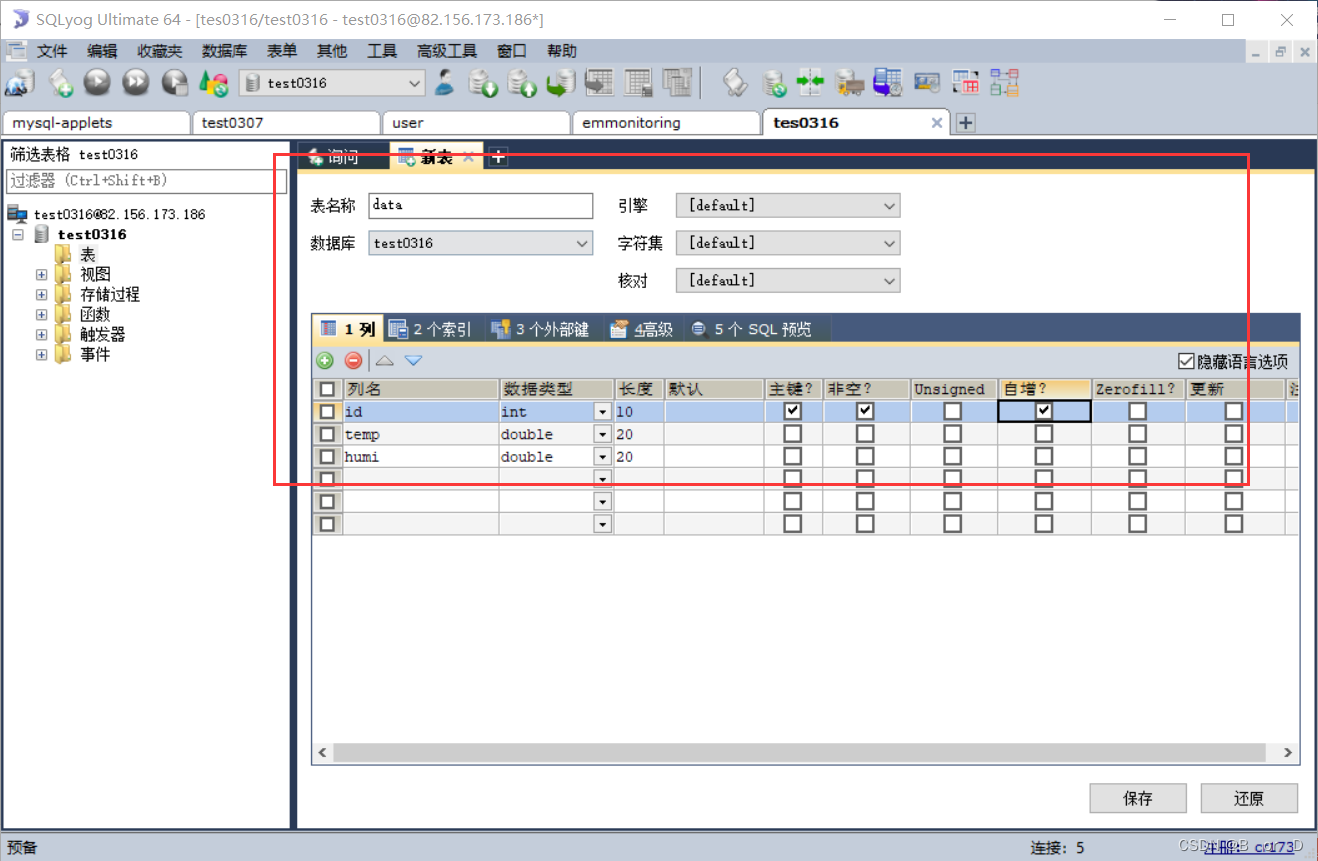
3.1 创建数据库
创建一个简单的数据库,包括id,temp,humi

 3.2 后端程序
3.2 后端程序
后端采用nodejs进行编写,可以实现简单的接收:
- // 导入 express
- const express = require('express')
- // 创建 web 服务器
- const app = express()
-
-
- // 解析表单中的 JSON 格式的数据
- app.use(express.json())
- // 解析提交过来的表单数据
- app.use(express.urlencoded({ extended: false }))
- // 监听客户端的 GET 和 POST 请求,并向客户端响应具体的内容
- app.post('/sdata', (req, res) => {
- // 调用 express 提供的 res.send() 方法,向客户端响应一个 文本字符串
- console.log(req.body) // 取所有值
- console.log('senddata_success!')
- res.send('senddata_success!')
- })
-
- // 启动 web 服务器(制定了端口9999)
- app.listen(9999, () => {
- console.log('express server running at http://127.0.0.1')
- })

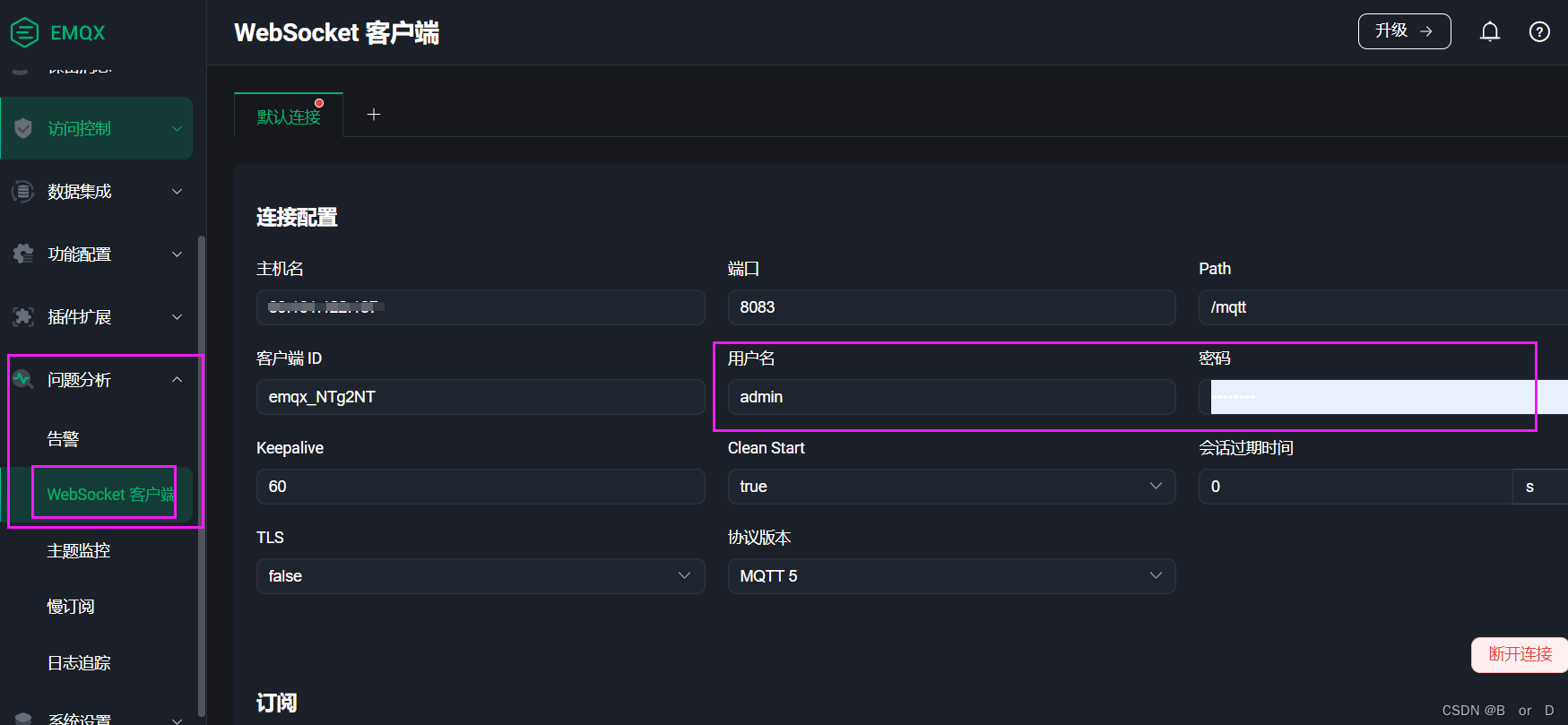
3.3 EMQX配置
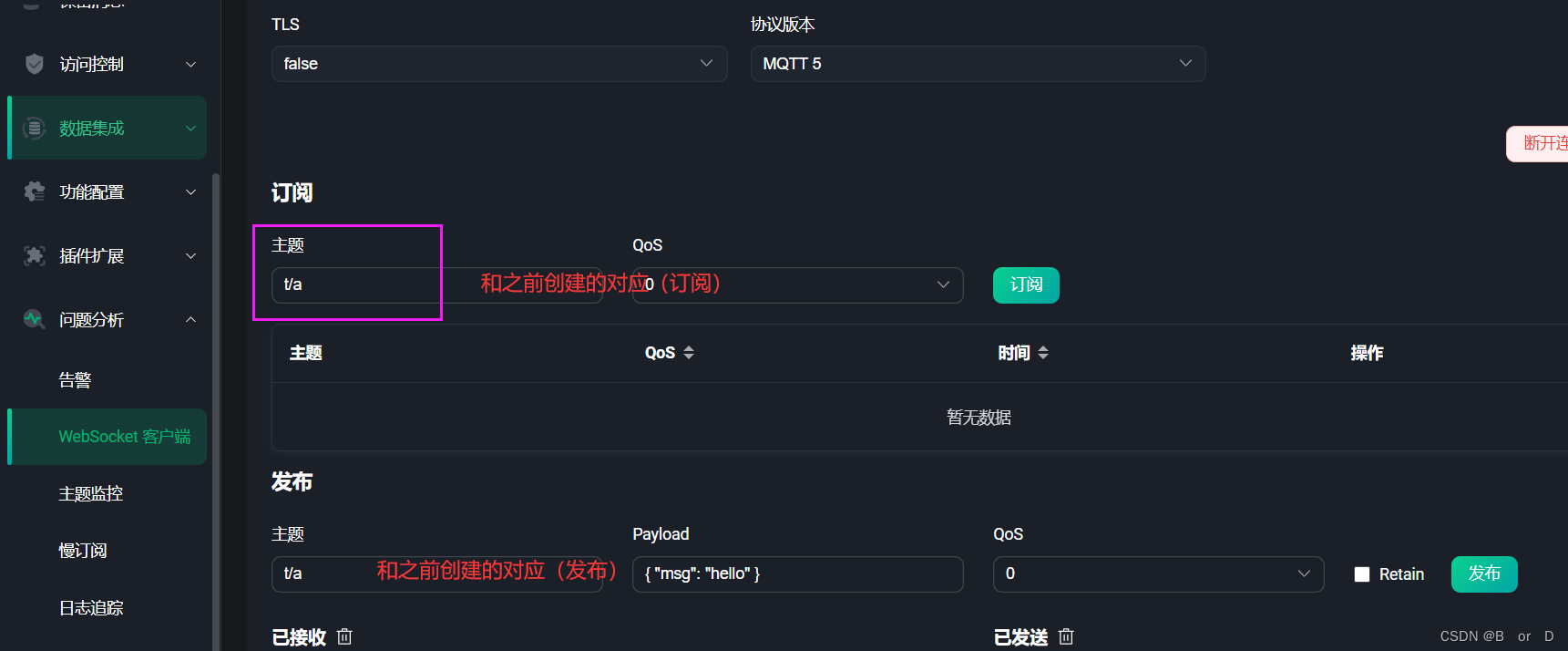
使用EQMX自带的WebSocket进行测试:


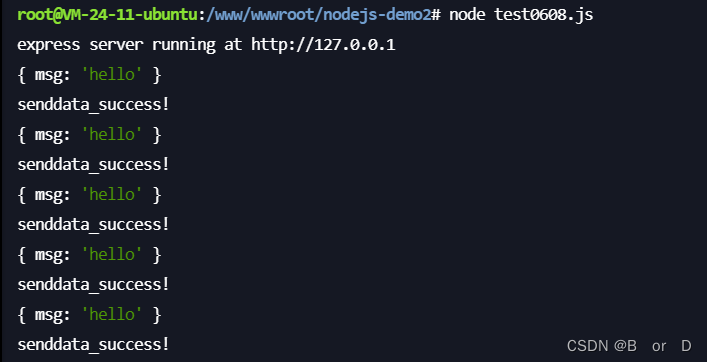
3.4 实验效果
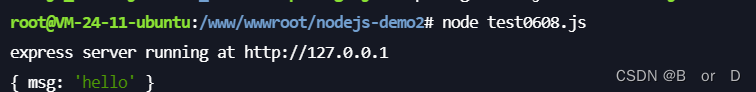
1. 运行后端的nodejs

2. 使用EMQX进行发布

这里发送的数据只是测试使用,真正的想要存储到自建的数据库,还要发送正确的数据格式,而且编写的nodejs代码也要连接对应数据库,在对接收到的数据进行处理后存储到数据库里面。


