- 1智能手机操作系统全面解析:Android、iOS和HarmonyOS的特色及未来趋势_android 体验 演进
- 2【PTA数据结构】7-3 重排链表(带详细解释)
- 3学习笔记(大学实验报告处理向)丨LaTex的一些公式和方程组操作_latex方程组怎么打
- 4Visual studio Code的clangd插件一篇通,上乘的C/C++开发环境配置_clangd下载
- 5三八妇女节智慧花店/自动售花机远程视频智能监控解决方案
- 6将DevOps纳入企业环境引发的思考_devops 造成环境一直在部署吗
- 7【Android.bp介绍】
- 8taro 生产模式 小程序打包 echarts造成vendor.js过大_taro打包微信小程序vendors包太大怎么优化
- 9海信电视的操作系统android好不好,海信安卓智能液晶电视怎么样?这个谁了解?...
- 10ECharts3笔记--使用Java快速开发ECharts图表_baroption baroption = new baroption();
鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:DataPanel)
赞
踩
数据面板组件,用于将多个数据占比情况使用占比图进行展示。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
DataPanel(options: DataPanelOptions)
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| options | DataPanelOptions | 是 | 数据面板组件参数。 |
DataPanelOptions对象说明
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| values | number[] | 是 | 数据值列表,最多包含9个数据,大于9个数据则取前9个数据。若数据值小于0则置为0。 |
| max | number | 否 | - max大于0,表示数据的最大值。 - max小于等于0,max等于value数组各项的和,按比例显示。 默认值:100 |
| type8+ | DataPanelType | 否 | 数据面板的类型(不支持动态修改)。 默认值:DataPanelType.Circle |
DataPanelType8+枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| Line | 线型数据面板。 |
| Circle | 环形数据面板。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| closeEffect | boolean | 关闭数据占比图表旋转动效和投影效果。 默认值:false 说明: 若未设置trackShadow属性,则该属性控制投影效果的开关,开启投影的效果为投影的默认效果。 若设置trackShadow属性,则由trackShadow属性值控制投影效果的开关。 |
| valueColors10+ | Array<ResourceColor | LinearGradient> | 各数据段颜色,ResourceColor为纯色,LinearGradient为渐变色。 |
| trackBackgroundColor10+ | ResourceColor | 底板颜色。 默认值:'#08182431',格式为十六进制ARGB值,前俩位代表透明度。 |
| strokeWidth10+ | Length | 圆环粗细。 默认值:24 单位:vp 说明: 设置小于0的值时,按默认值显示。 数据面板的类型为DataPanelType.Line时该属性不生效。 |
| trackShadow10+ | DataPanelShadowOptions | 投影样式。 说明: 设置null为不开启投影。 |
DataPanelShadowOptions10+对象说明
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| radius | number | Resource | 否 | 投影模糊半径。 API version 10及以前,默认值:5 API version 11及以后,默认值:20 单位:vp 说明: 设置小于等于0的值时,按默认值显示。 |
| colors | Array<ResourceColor | LinearGradient> | 否 | 各数据段投影的颜色。 默认值:与valueColors值相同 说明: 若设置的投影颜色的个数少于数据段个数时,则显示的投影颜色的个数和设置的投影颜色个数一致。 若设置的投影颜色的个数多于数据段个数时,则显示的投影颜色的个数和数据段个数一致。 |
| offsetX | number | Resource | 否 | X轴的偏移量。 默认值:5 单位:vp |
| offsetY | number | Resource | 否 | Y轴的偏移量。 默认值:5 单位:vp |
LinearGradient10+对象说明
线性渐变颜色描述。
LinearGradient(colorStops: ColorStop[])
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| colorStops | ColorStop[] | 是 | 存储渐变颜色和渐变点。 |
ColorStop10+对象说明
颜色断点类型,用于描述渐进色颜色断点。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| color | ResourceColor | 是 | 颜色值。 |
| offset | Length | 是 | 渐变色断点(0~1之间的比例值,若数据值小于0则置为0,若数据值大于1则置为1)。 说明: 若传入字符串类型且内容为数字,则转换为对应的数值。 例如'10vp'转换为10,'10%'转换为0.1。 |
示例
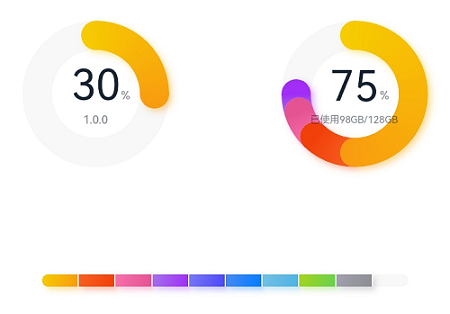
示例1
- // xxx.ets
- @Entry
- @Component
- struct DataPanelExample {
- public valueArr: number[] = [10, 10, 10, 10, 10, 10, 10, 10, 10]
-
- build() {
- Column({ space: 5 }) {
- Row() {
- Stack() {
- DataPanel({ values: [25], max: 100, type: DataPanelType.Circle }).width(168).height(168)
- Column() {
- Text('30').fontSize(35).fontColor('#182431')
- Text('1.0.0').fontSize(9.33).lineHeight(12.83).fontWeight(500).opacity(0.6)
- }
-
- Text('%')
- .fontSize(9.33)
- .lineHeight(12.83)
- .fontWeight(500)
- .opacity(0.6)
- .position({ x: 104.42, y: 78.17 })
- }.margin({ right: 44 })
-
- Stack() {
- DataPanel({ values: [50, 12, 8, 5], max: 100, type: DataPanelType.Circle }).width(168).height(168)
- Column() {
- Text('75').fontSize(35).fontColor('#182431')
- Text('已使用98GB/128GB').fontSize(8.17).lineHeight(11.08).fontWeight(500).opacity(0.6)
- }
-
- Text('%')
- .fontSize(9.33)
- .lineHeight(12.83)
- .fontWeight(500)
- .opacity(0.6)
- .position({ x: 104.42, y: 78.17 })
- }
- }.margin({ bottom: 59 })
-
- DataPanel({ values: this.valueArr, max: 100, type: DataPanelType.Line }).width(300).height(10)
- }.width('100%').margin({ top: 5 })
- }
- }


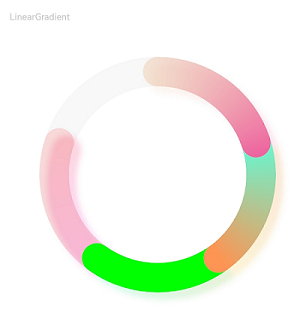
示例2
- // xxx.ets
- @Entry
- @Component
- struct LinearGradientDataPanelExample {
- public values1: number[] = [20, 20, 20, 20]
- public color1: LinearGradient = new LinearGradient([{ color: "#65EEC9A3", offset: 0 }, { color: "#FFEF629F", offset: 1 }])
- public color2: LinearGradient = new LinearGradient([{ color: "#FF67F9D4", offset: 0 }, { color: "#FFFF9554", offset: 1 }])
- public colorShadow1: LinearGradient = new LinearGradient([{ color: "#65EEC9A3", offset: 0 }, { color: "#65EF629F", offset: 1 }])
- public colorShadow2: LinearGradient = new LinearGradient([{ color: "#65e26709", offset: 0 }, { color: "#65efbd08", offset: 1 }])
- public colorShadow3: LinearGradient = new LinearGradient([{ color: "#6572B513", offset: 0 }, { color: "#6508efa6", offset: 1 }])
- public colorShadow4: LinearGradient = new LinearGradient([{ color: "#65ed08f5", offset: 0 }, { color: "#65ef0849", offset: 1 }])
- @State color3: string = '#00FF00'
- @State color4: string = '#20FF0000'
- @State bgColor: string = '#08182431'
- @State offsetX: number = 15
- @State offsetY: number = 15
- @State radius: number = 5
- @State colorArray: Array<LinearGradient | ResourceColor> = [this.color1, this.color2, this.color3, this.color4]
- @State shadowColorArray: Array<LinearGradient | ResourceColor> = [this.colorShadow1, this.colorShadow2, this.colorShadow3, this.colorShadow4]
-
- build() {
- Column({ space: 5 }) {
- Text('LinearGradient').fontSize(9).fontColor(0xCCCCCC).textAlign(TextAlign.Start).width('100%').margin({ top: 20, left: 20})
- DataPanel({ values: this.values1, max: 100, type: DataPanelType.Circle })
- .width(300)
- .height(300)
- .valueColors(this.colorArray)
- .trackShadow({
- radius: this.radius,
- colors: this.shadowColorArray,
- offsetX: this.offsetX,
- offsetY: this.offsetY
- })
- .strokeWidth(30)
- .trackBackgroundColor(this.bgColor)
- }.width('100%').margin({ top: 5 })
- }
- }


最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



