- 1Plugin “GsonFormat“ is incompatible supported only in IntelliJ IDEA_plugin 'gsonformat' (version 1.5.0) was explicitly
- 2ChatGPT一键私有部署,全网可用,让访问、问答不再受限,且安全稳定!
- 3使用C++实现二叉查找树(二叉搜索树)的创建、查找、插入、删除等操作_二叉搜索树 创建与插入 c++
- 4JavaWeb——Requst&Response案例(用户登录、注册)_irestresponse 怎么使用
- 52023 华为 Datacom-HCIE 真题题库 01/12--含解析_hcie安全题库
- 6【AI语音】九联UNT402A_通刷_纯净精简_免费线刷固件包
- 7Android Camera预览左右上下镜像_camera transformmatrixtoglobal 设置镜像
- 8Android 分渠道批量打包 常用插件工具_安卓多渠道打包工具
- 9Pod 中的健康检查liveness,readiness,startupProbe_liveness 容器中是什么意思
- 10OpenHarmony应用签名 - 系统应用签名(4.0-Release)_openharmoney系统签名
黑马优购小程序之首页模块开发(banner 分类导航 楼层等)_首页框架的模块
赞
踩
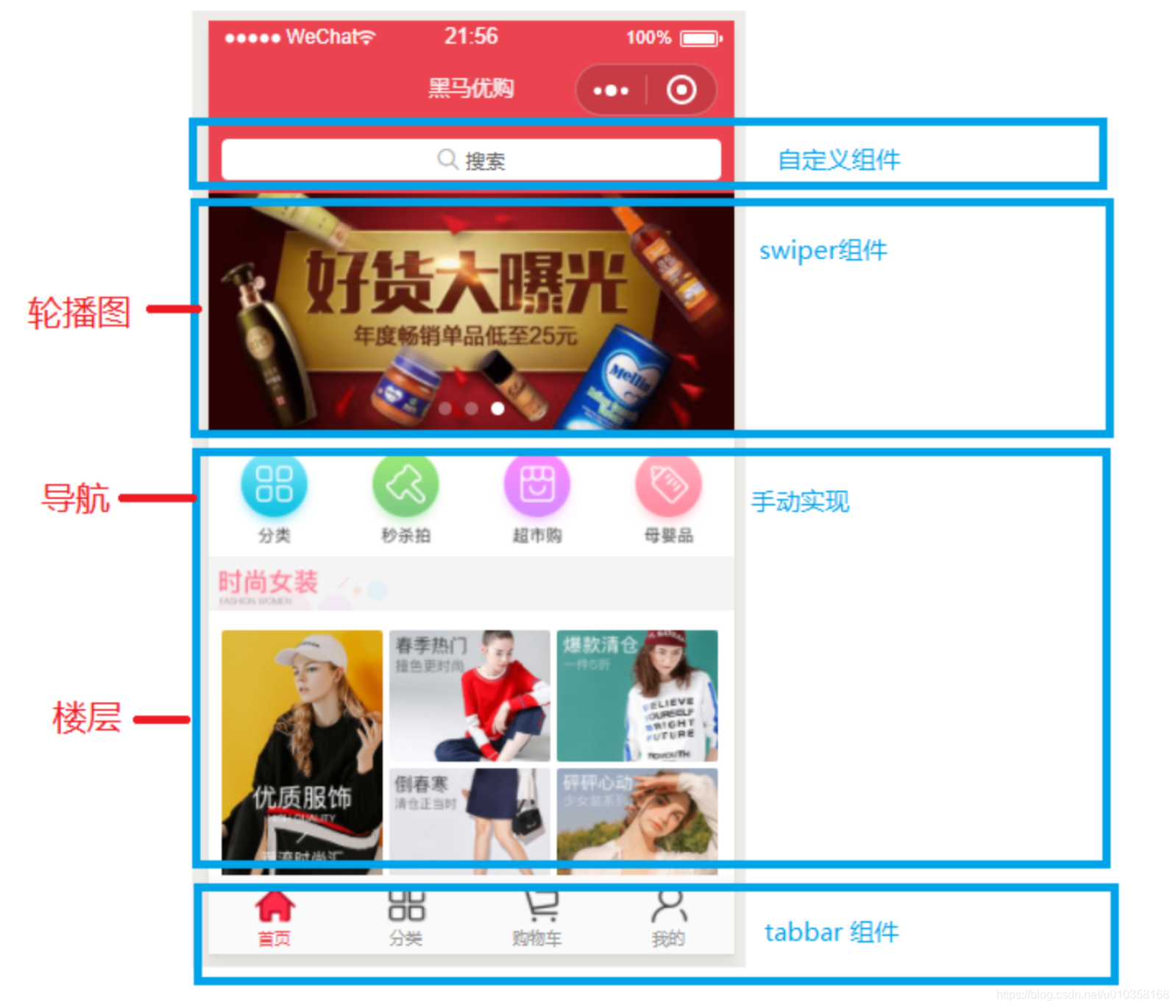
1.1 效果图
首页实现效果图如下,并过了模块拆分,拆分为:
- 头部搜索
- 轮播图
- 导航
- 楼层

1.2 搜索框
搜索框在项目内好几处都会使用到,因此,将其封装为组件。
1.2.1 新建组件
在components目录下新建SearchInput文件夹,并通过小程序开发工具,新建组件SearchInput。
1.2.2 编写组件
在SearchInput.wxml中编写页面,此处点击跳转搜索页面,代码如下:
<!--components/SearchInput/SearchInput.wxml-->
<view class="search_input">
<navigator url="/pages/search/index" open-type="navigate">
搜索
</navigator>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
此处,使用less编写样式,其会自动编译为wxss。
新建SearchInput.less,根据UI效果,样式代码如下:
.search_input{
height: 90rpx;
padding: 15rpx;
background-color: var(--themeColor);
navigator{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #ffffff;
border-radius: 15rpx;
color: #666;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
1.2.3 引用组件
在index/index.json中,配置引入组件,代码如下:
{
"usingComponents": {
"SearchInput":"../../components/SearchInput/SearchInput"
},
"navigationBarTitleText": "优购首页"
}
- 1
- 2
- 3
- 4
- 5
- 6
1.2.4 使用组件
在index/index.wxml中使用声明的组件,代码如下:
<!--index.wxml-->
<SearchInput></SearchInput>
- 1
- 2
1.2.5 效果预览

1.3 轮播图
轮播图需要使用到小程序提供的
swiper和swiper-item组件。
1.3.1 获取网络数据
在首页启动的时候就应该获取轮播图数据,so,在index/index.js中Page对象的onLoad方法中请求数据接口,并把轮播图list赋值给声明的swiperList,代码如下:
/** * 页面的初始数据 */ data: { swiperList: [] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var reqTask = wx.request({ url: 'https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata', success: (result) => { console.log(result) this.setData({ swiperList: result.data.message }) } }); },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
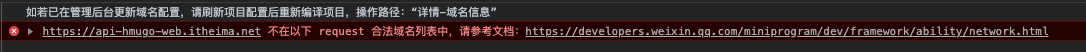
此时,报错如下:
稳住,不要慌,点我查看一站式解决方案。
1.3.2 编写UI
在index/index.wxml中编写轮播图,代码如下:
<!-- 轮播图开始 -->
<view class="index_swiper">
<swiper indicator-dots="{{true}}" autoplay="true" circular="{{true}}" interval="2000">
<swiper-item wx:for="{{ swiperList }}" wx:key="goods_id">
<navigator>
<image src="{{item.image_src}}" />
</navigator>
</swiper-item>
</swiper>
</view>
<!-- 轮播图结束 -->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
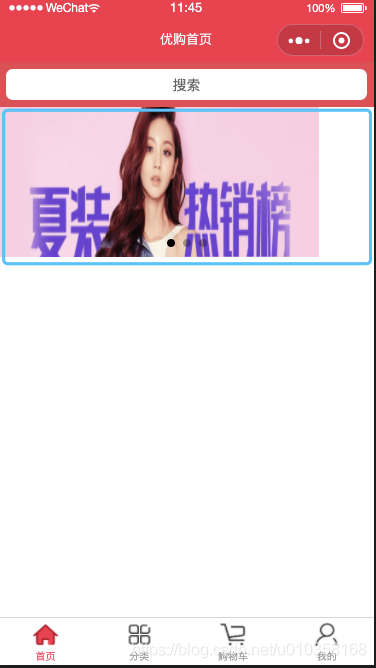
效果如下:

很明显,太丑陋了,完全不符合预期,那么接着来美化下吧。
首先为什么会这么显示呢,原因有二:
swiper存在默认的宽度和高度,分别为100%和150pximage存在默认的宽度和高度,分别为320px和240px
知道了原因,那接下来就开始优化了:
- 让图片的高度自适应,宽度为100%
- 给
image标签设置mode属性为widthFix,让图片的标签宽高和图片标签的内容宽高都等比例发生变化 - 确认原图宽高,此处为750 * 340
- 让
swiper标签的高度和图片的高度一样
修改后的index/index.wxml如下:
<!-- 轮播图开始 --> <view class="index_swiper"> <!-- 1. swiper标签存在默认的宽度和高度,分别为100%*150px 2. image标签存在默认的宽度和高度,分别为320px*240px 3. 图片标签 mode属性 widthFix 宽度不变,高度自动变化,保持原图宽高比不变 4. 设计图片和轮播图 a. 先确认原图宽高 720 * 340 b. 让图片宽度100%,高度自适应 c. 让swiper标签高度和图片高度一致 --> <swiper indicator-dots="{{true}}" autoplay="true" circular="{{true}}" interval="2000"> <swiper-item wx:for="{{ swiperList }}" wx:key="goods_id"> <navigator> <image mode="widthFix" src="{{item.image_src}}" /> </navigator> </swiper-item> </swiper> </view> <!-- 轮播图结束 -->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
修改后的index/index.less,内容如下:
.index_swiper{
swiper{
height: 340rpx;
image{
width: 100%;
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
最终效果如图:

有木有爽歪了~
1.4 Promise请求
上文中,使用小程序提供的原生API做的网络请求,当依赖请求非常多时,就会造成函数嵌套回调混乱,so,在这先将请求封装为
promise形式。
1.4.1 新建请求index.js文件
在request文件夹中,新建index.js,代码如下:
export const request=(params)=>{
return new Promise((resolve,reject)=>{
wx.request({
...params,
success: (result)=>{
resolve(result);
},
fail: (error)=>{
reject(error);
}
});
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
1.4.2 导入request
在index/index.js中导入上文创建的request对象,代码如下:
import { request } from "../../request/index.js"
- 1
1.4.3 替换请求
onLoad: function (options) {
request({
url: 'https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata'
}).then(result => {
console.log(result)
this.setData({
swiperList: result.data.message
})
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
是不是清爽多了,保存一下,看看效果吧~
1.5 分类导航
1.5.1 声明分类导航数组
在index/index.js中,声明分类数组,如下:
data: {
// 轮播图数组
swiperList: [],
// 分类导航数组
cateList:[]
},
- 1
- 2
- 3
- 4
- 5
- 6
1.5.2 构建网络请求
在index/index.js中,添加getCateList函数,并在onLoad方法中引用。
// 获取分类导航数据
getCateList() {
request({
url: 'https://api-hmugo-web.itheima.net/api/public/v1/home/catitems'
}).then(result => {
console.log(result)
this.setData({
cateList: result.data.message
})
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getSwiperList();
this.getCateList();
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
1.5.3 编写UI
在index/index.wxml中,编写分类导航,代码如下:
<!-- 分类导航开始 -->
<view class="index_cate">
<navigator wx:for="{{cateList}}" wx:key="name">
<image src="{{item.image_src}}" mode="widthFix" />
</navigator>
</view>
<!-- 分类导航结束 -->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
在index/index.less中,添加样式文件,如下:
.index_cate{
display: flex;
navigator{
padding: 20rpx;
flex: 1;
image{
width: 100%;
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
1.5.4 效果图
最终效果如下:

1.6 楼层
1.6.1 声明楼层数组
在index/index.js中,声明分类数组,如下:
data: {
// 轮播图数组
swiperList: [],
// 分类导航数组
cateList:[],
// 楼层数组
floorList:[]
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
1.6.2 构建网络请求
在index/index.js中,添加getFloorList函数,并在onLoad方法中引用。
// 获取楼层数据
getFloorList() {
request({
url: 'https://api-hmugo-web.itheima.net/api/public/v1/home/floordata'
}).then(result => {
console.log(result)
this.setData({
floorList: result.data.message
})
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getSwiperList();
this.getCateList();
this.getFloorList();
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
1.6.3 编写UI
在index/index.wxml中,编写楼层布局,此处牵扯两个for循环,外层为楼层标题,内层为产品列表,详见接口数据。
<view class="index_floor">
<view class="floor_group" wx:for="{{ floorList }}" wx:key="floor_title" wx:for-item="floor_item" wx:for-index="floor_index">
<!-- 楼层标题 -->
<view class="floor_title">
<image mode="widthFix" src="{{floor_item.floor_title.image_src}}" />
</view>
<!-- 楼层列表 -->
<view class="floor_list">
<navigator class="floor_list" wx:for="{{floor_item.product_list}}" wx:for-item="product" wx:for-index="product_index" wx:key="name">
<image src="{{product.image_src}}" mode="{{product_index==0?'widthFix':'scaleToFill'}}" />
</navigator>
</view>
</view>
</view>
<!-- 楼层结束 -->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
在index/index.less文件中,编写样式,代码如下:
.index_floor { .floor_group { .floor_title { padding: 10rpx 0; image { width: 100%; } } .floor_list { // 清除浮动 overflow: hidden; navigator { float: left; width: 33.33%; /* 后四个超链接 */ &:nth-last-child(-n+4) { /* 原图的宽高 232 *386 */ // 232 / 386 = 33.33vw / height // 第一张图片的高度 height:33.33vw * 386 / 232 // 后四张图片高度为 33.33vw * 386 / 232 /2; height : 33.33vw * 386 / 232 /2; border-left: 10rpx solid #fff; } /* 2 3 两个超链接 */ &:nth-child(2), &:nth-child(3) { border-bottom: 10rpx solid #fff; } image { width : 100%; height: 100%; } } } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
1.6.3 效果图
最终首页效果如下:

1.7 小结
至此,首页模块基本搭建完成。需要注意的点如下:
swiper和image结合使用- 楼层布局的计算和排列
wx:for的使用



