热门标签
热门文章
- 150个免费的 AI 工具,提升工作效率(附网址)_知乎 50个免费的ai工具
- 2为什么Apache Doris适合做大数据的复杂计算,MySQL不适合?_doris为什么适合olap
- 3android 多渠道打包、手机上安装多个apk、重命名apk与65535_android studio 安装多个apk
- 4【本人秃顶程序员】SpringBoot中并发定时任务的实现、动态定时任务的实现(看这一篇就够了)...
- 5CSS3 如何实现标签宽度按权等分_css平分宽度
- 6【集成】网络技术的学习-刘俊平_以太网接口信息 租期剩余23小时57分钟35秒
- 7前端css弹性布局自动换行布局
- 8android多渠道打包方案总结及APK signature scheme v2兼容_apk using apk signature scheme v2:sha-256
- 9Linux 安装Jupyter notebook 并开启远程访问_linux中启动jupyter notebook 并验证服务是否可用
- 10linux下sftp指令快使用无介绍版(一)_查看sftp版本
当前位置: article > 正文
使用VSCode进行linux内核代码开发(一)_通过source insight,或者vs code,建立本地内核代码工程
作者:花生_TL007 | 2024-03-15 10:25:49
赞
踩
通过source insight,或者vs code,建立本地内核代码工程
0. 前言
Linux 内核代码量非常的庞大,其中又包含了各种平台的宏定义开关、配置,外加各种结构体指针的注册,这使得阅读内核代码变成一件令人头疼的事。针对这个问题常见有如下几种方案:
- source insight 创建项目工程。但是如上所说,对于阅读 linux 代码来说非常困难。而且 source insight 是收费软件。用过source insight 查看内核代码的同学,肯定了解那种痛苦;
- vim + ctags,这种方法比较高大上了,比较适合大神使用;
- 使用VSCode加上C++ Intellisense插件或者global插件;
本系列博文打算从两个方面入手:
- 使用VSCode + Remote-ssh + clagd
- 使用WSL + VSCode + clangd
本文先介绍 WSL + VSCode + clangd
1. 需要准备
windows侧:
- VcXsrv
- WSL 镜像
WSL 服务器:
- VSCode
- clangd extensions
- compile_commands.json
2. 安装 VSCode
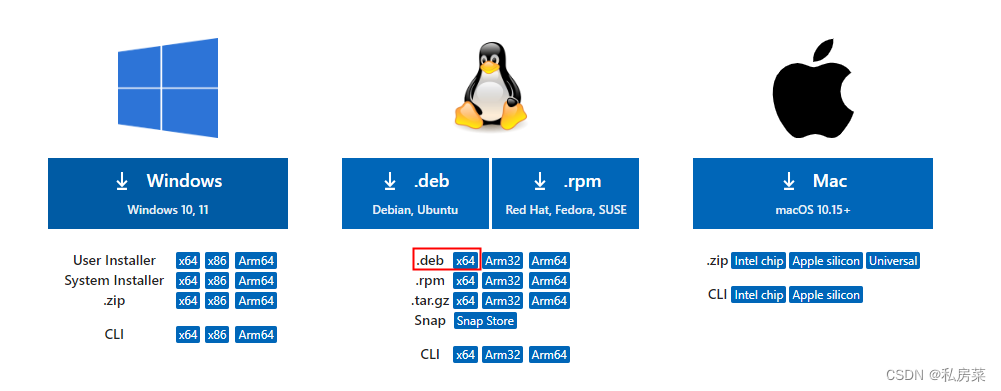
需要从官网下载 VSCode

最好是选择 deb 文件,安装到 linux 系统中,接着使用命令:
sudo dpkg -i code_1.83.1-1696982868_amd64.deb2.1 缺少libgtk
安装的时候会有可能出现异常,因为缺少 libgtk,这时候需要安装该 so,使用如下命令:
sudo apt-get install libgtk-3-dev但是,有可能第一次安装的时候会缺少很多依赖的 so:
- Reading package lists... Done
- Building dependency tree
- Reading state information... Done
- You might want to run 'apt --fix-broken install' to correct these.
- The following packages have unmet dependencies:
- code : Depends: libgtk-3-0 (>= 3.9.10) but it is not going to be installed
- Depends: libgtk-3-0 (>= 3.9.10) but it is not going to be installed or
推荐阅读
相关标签



