热门标签
热门文章
- 1《信息系统项目管理师(第3版)》目录 (复习路线)_系统规划与管理师目录
- 2基于信息增益的ID3决策树介绍。_基于信息增益的决策树
- 3化工和数学类Markdown语法_markdown化学方程式
- 4TypeError: makedirs() got an unexpected keyword argument ‘exist_ok‘_typeerror: makefile() got an unexpected keyword ar
- 5逻辑回归(Logistic Regression)详解
- 6Docker进阶教程 - 2 Docker部署SpringBoot项目_docker jar包在target目录下
- 7hql错误:No data type for node
- 8梅科尔工作室-寇涵冰-鸿蒙笔记4_每调用一次router.pushurl()方法,页面路由栈数量均会加1
- 9conda虚拟环境配置和pycharm添加conda解释器_pycharm conda解释器
- 10HarmonyOS原子化服务_harmonyos的原子化服务有哪些特点
当前位置: article > 正文
【uni-app】app界面TabBar中间大图标设置的两种方法:midButton的使用;iconfont的使用_uniapp midbutton
作者:花生_TL007 | 2024-03-16 01:12:14
赞
踩
uniapp midbutton
前言
最近在写app的时候,需要将tabbar导航栏中间的发布按钮设置为大图标,于是就和我另一个伙伴一起研究这个功能。有两种实现方式:①通过设置midButton属性放大图标,通过调用uni.onTabBarMidButtonTap实现页面跳转;②通过设置tabbar-list对应的iconfont属性,将图标转换为字体图标。具体实现如下。
方法一:midButton的使用
官方描述:


官方文档:uni.onTabBarMidButtonTap(CALLBACK)

使用说明:
uniapp官方推出midButton属性,可以用来实现中间按钮样式的自定义,使用时需要注意list必须是偶数,也就是在tabbar-list数组中定义的导航数为偶数。且midButton中没有pagePath的属性,所以我们需要调用uni.onTabBarMidButtonTap()来实现页面跳转(uni.onTabBarMidButtonTap只支持app,所以使用midButton需要跳转的话,记得加上条件判断)。
代码展示:
pages.json
{ ... "tabBar": { "custom": true, "color": "#000000", "backgroundColor": "#f0f0f0", "selectedColor": "#a9f3f8", "borderStyle": "#f0f0f0", "list": [{ "pagePath": "pages/examdata/examdata", "text": "资料", "iconPath": "/static/tabBar/examdata.png", "selectedIconPath": "/static/tabBar/examdataActive.png" }, { "pagePath": "pages/treehole/treehole", "text": "树洞", "iconPath": "/static/tabBar/treehole.png", "selectedIconPath": "/static/tabBar/treeholeActive.png" }, { "pagePath": "pages/tutorship/tutorship", "text": "辅导", "iconPath": "/static/tabBar/tutorship.png", "selectedIconPath": "/static/tabBar/tutorshipActive.png" }, { "pagePath": "pages/mypage/mypage", "text": "我的", "iconfont": { }, "iconPath": "/static/tabBar/mypage.png", "selectedIconPath": "/static/tabBar/mypageActive.png" } ], "midButton": { "width": "60px", "height": "60px", "iconWidth": "50px", "iconPath": "/static/tabBar/release.png" } }, ... }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
app.vue
<script> export default { onLaunch: function() { console.log('App Launch') //在 uni.onTabBarMidButtonTap(() => { uni.navigateTo({ url: '/pages/release/release', }); }) }, onShow: function() { console.log('App Show') }, onHide: function() { console.log('App Hide') } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
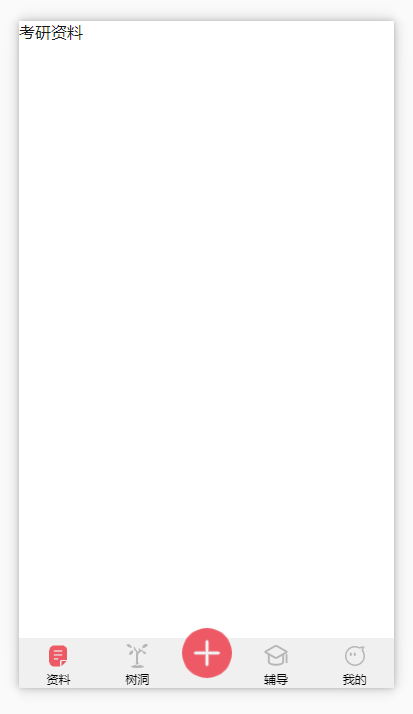
效果展示:

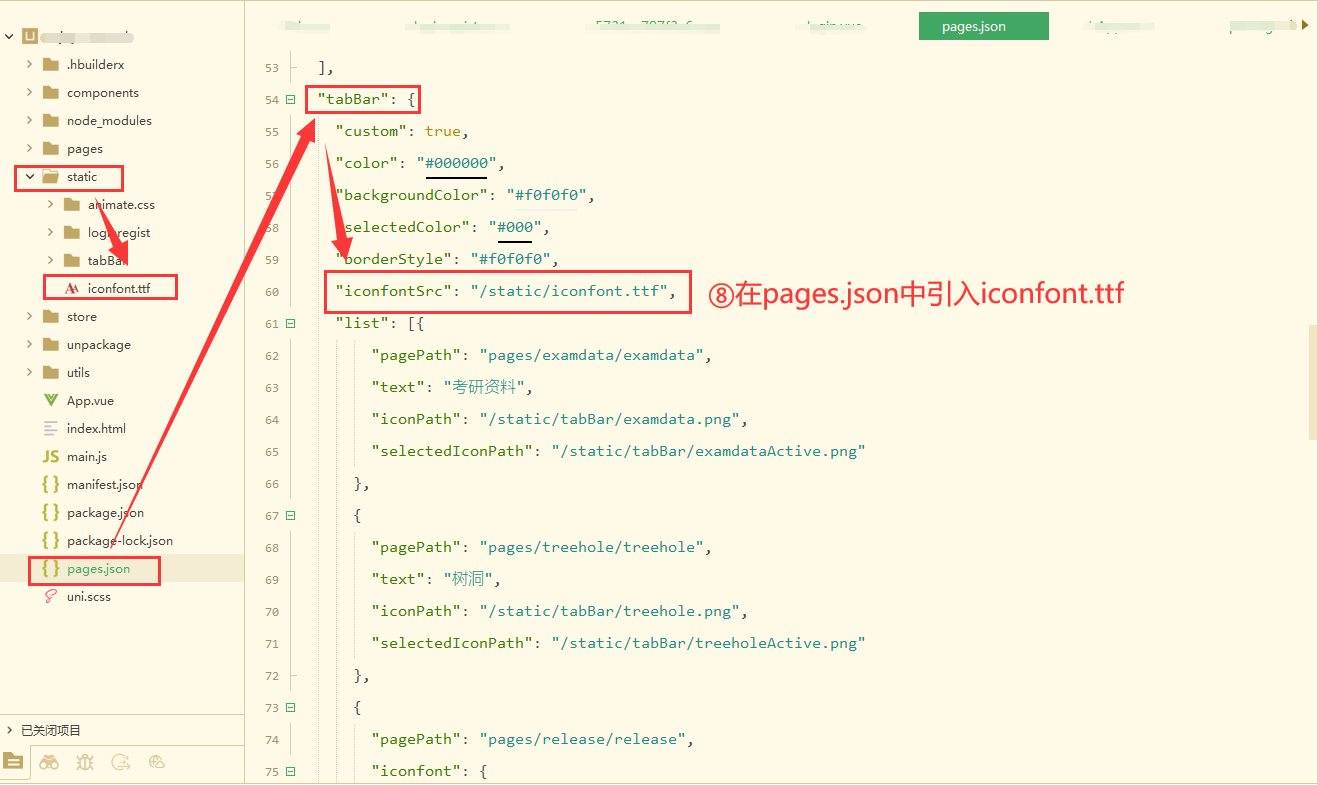
方法二:iconfont的使用
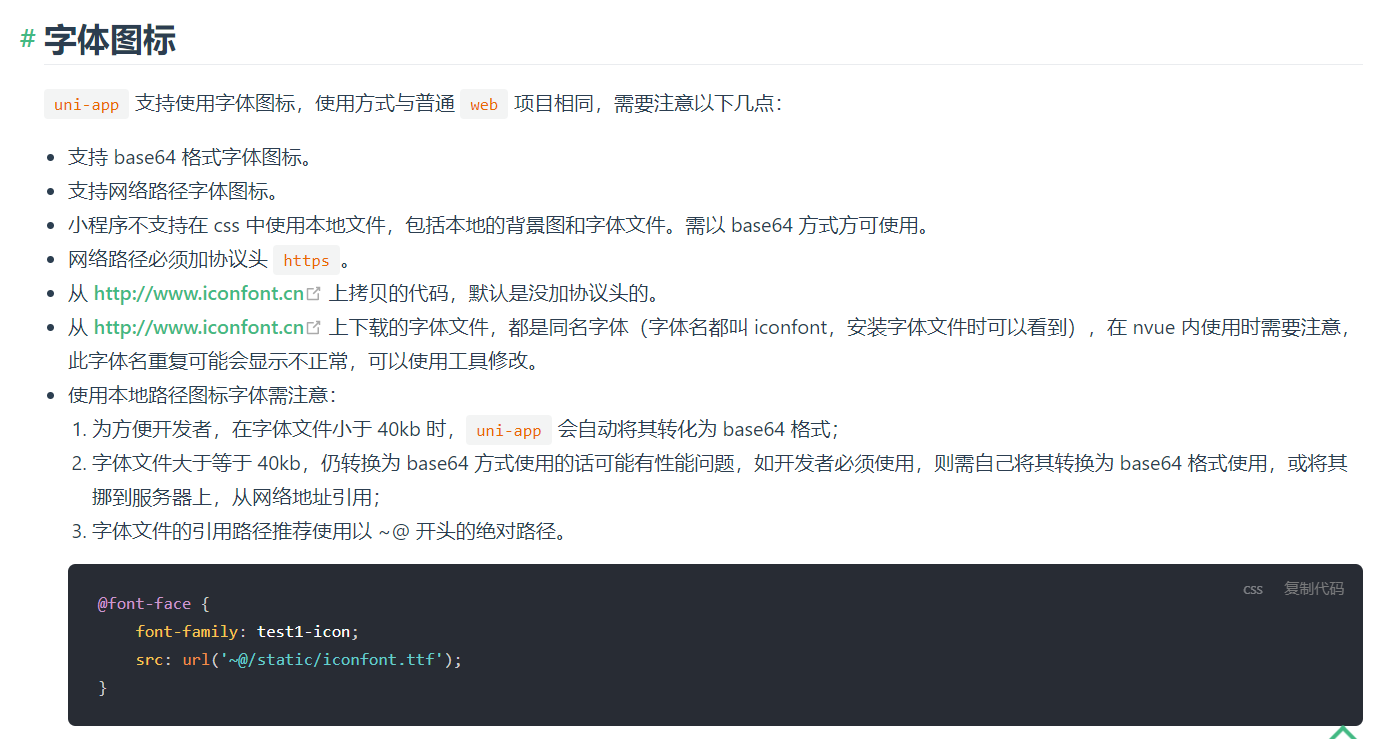
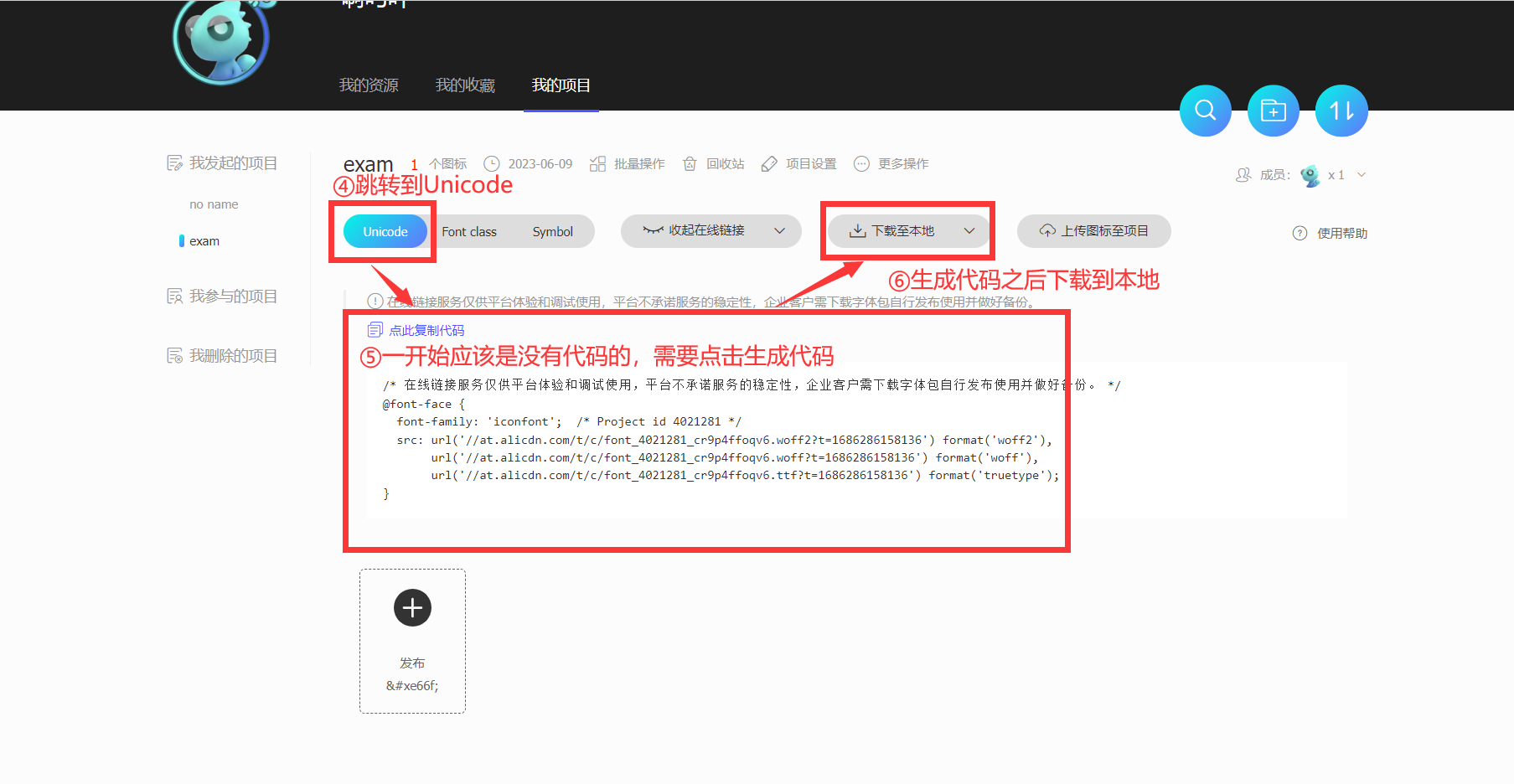
官方文档: css语法-字体图标



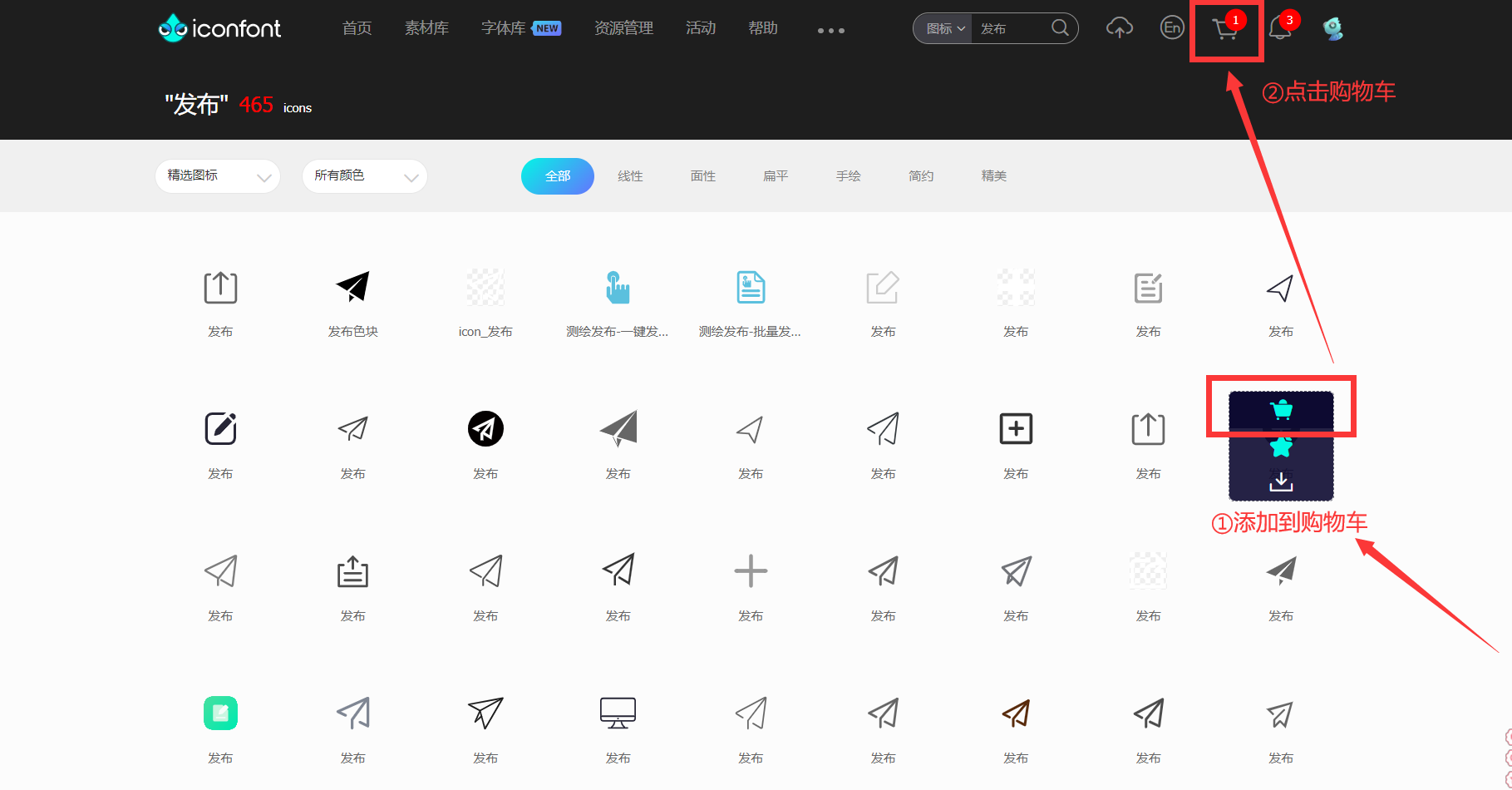
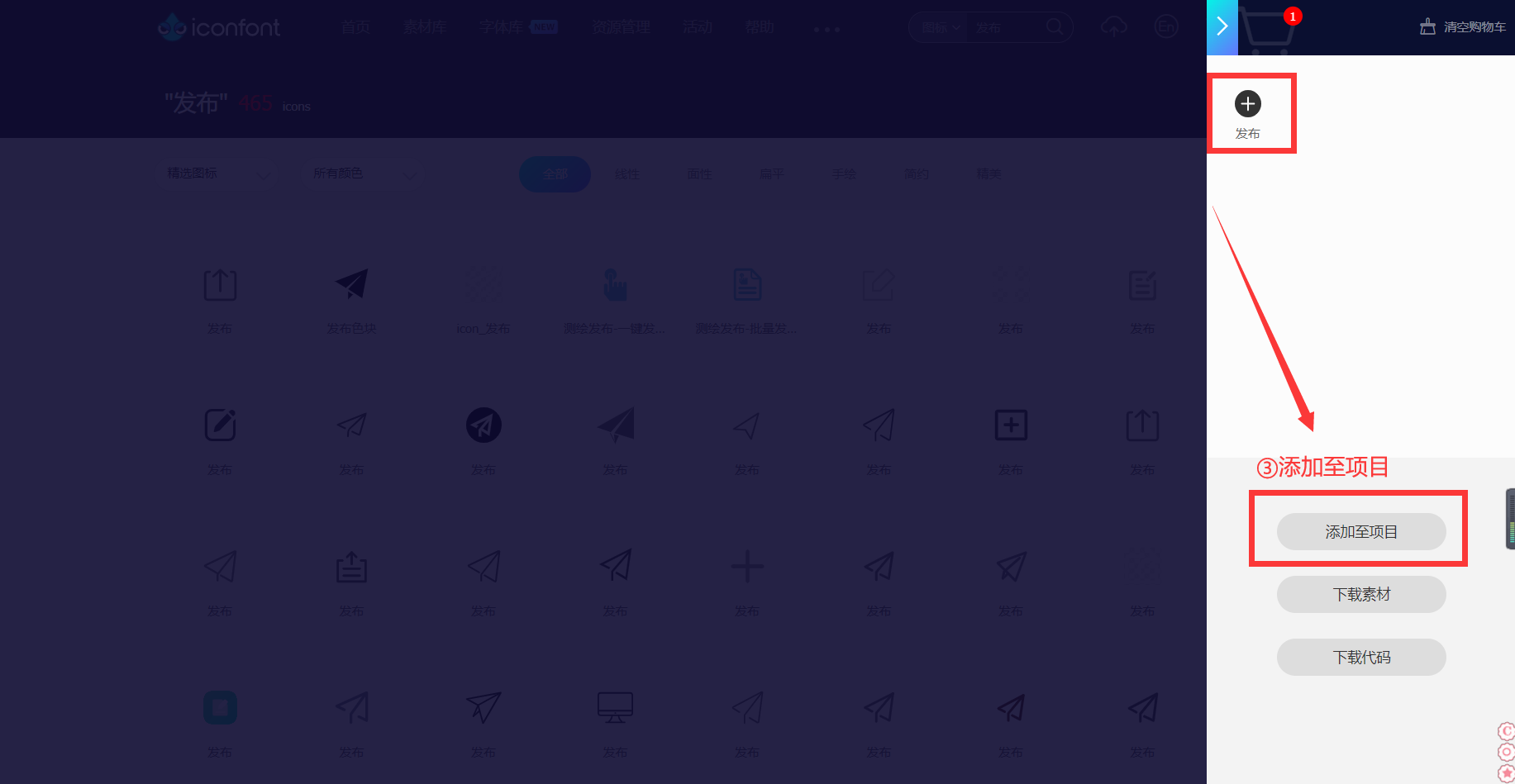
使用步骤:






此处需要注意,从阿里巴巴图标库中复制下来的图标代码是,需要将转换为\ue。

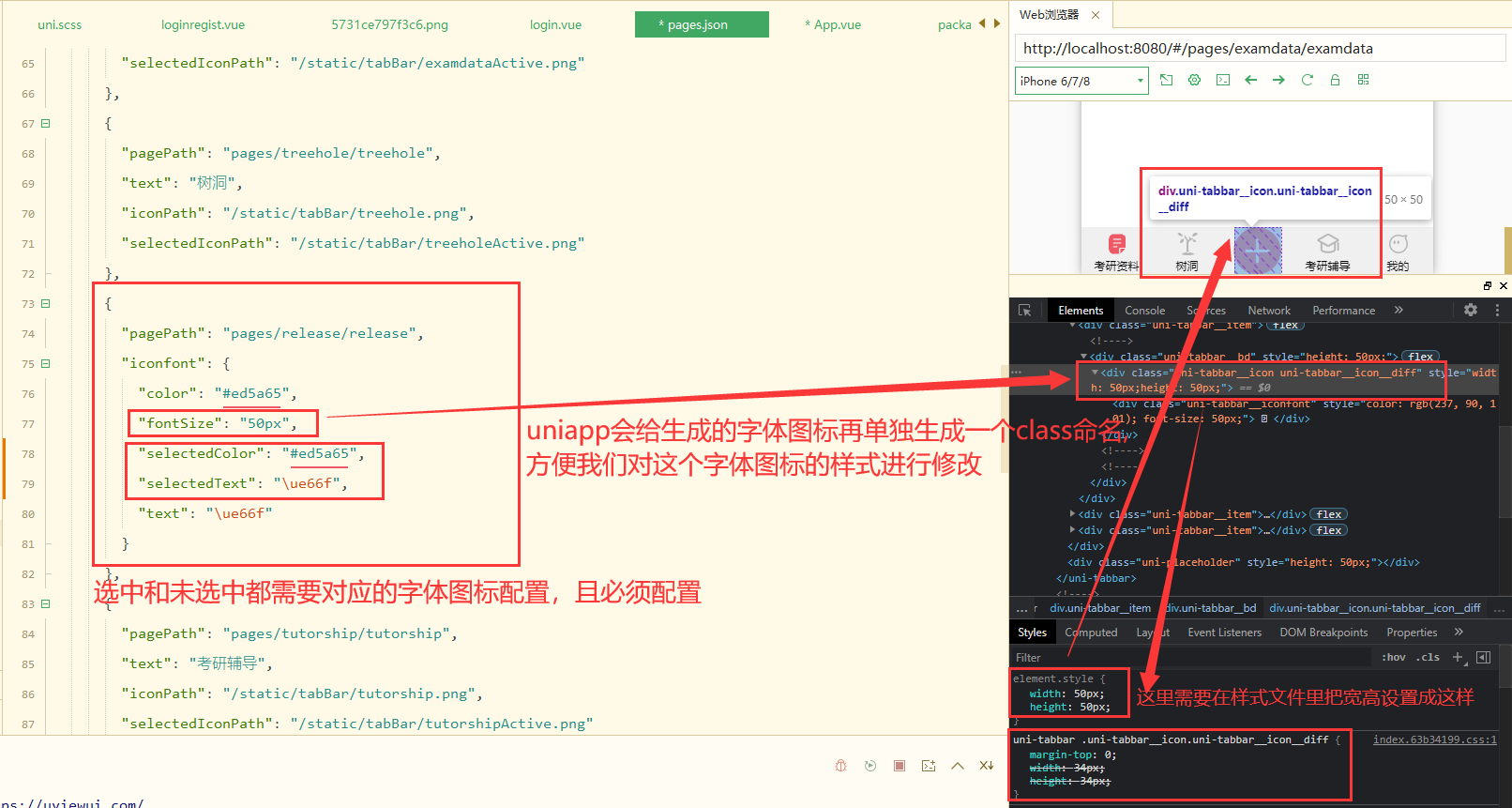
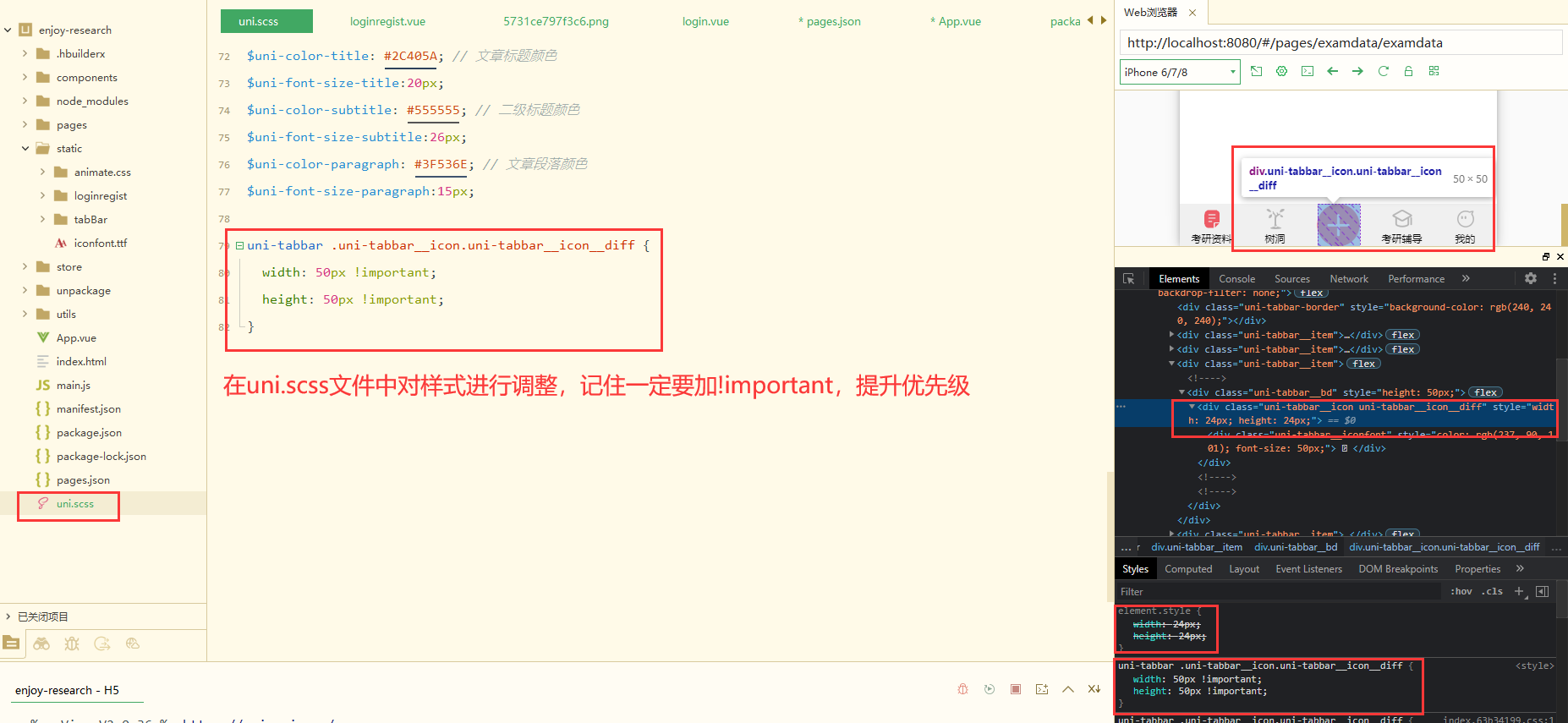
使用说明:
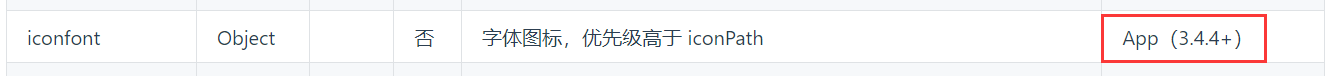
以上我们会发现用iconfont可以成功在内置浏览器显示,但是在手机调试或者打包成app的时候这种样式会出现一些问题。因为app版本适配问题,iconfont对app版本要求比较高,适用于3.4.4以上版本。


以上就是我们在实现功能过程中,总结的两种方法。
如有误,请指正!

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/245956
推荐阅读
相关标签



