- 1openvino:yolov3转换成tenserflow模型再转换成openvino模型,并用神经计算棒一代加速。后在树莓派3b+加上NCS平台上实现yolo3前传。_树莓派3b+可以做yolo算法吗
- 2Elasticsearch中脚本的使用_es中脚本应用
- 3spring-jar包详解整理(大合集)_spring核心jar包
- 4推荐开源项目:Chinese_Coreference_Resolution - 汉语核心指代消解
- 5【重磅】NLP实战之BERTopic主题模型分析(pycharm版)_通过c-tf-idf算法提取主题候选词。 stop_words: 设置停用词语言。
- 6Hadoop3.1.3之完全分布式模式环境搭建
- 7linux生成密码文本,Linux下用makepasswd和passwordmaker生成密码
- 8报错Cannot deserialize instance of `java.lang.Integer` out of START_OBJECT token
- 9python 文本聚类分析案例——从若干文本中聚类出一些主题词团_使用一个聚类模型实现一个主题发现任务python
- 10ekho 语音合成开源_ekho语音库
react开发者必备vscode插件【2024最新】_vscode react 插件
赞
踩
React开发者必备VSCode插件及使用教程
Visual Studio Code(VSCode)是当今最流行的代码编辑器之一,特别是在前端开发者中。对于使用React的开发者来说,VSCode不仅因其轻量和高度可定制而受到欢迎,还因为其强大的插件生态系统。在本文中,我们将探讨一些React开发者必备的VSCode插件,并提供简要的使用教程。
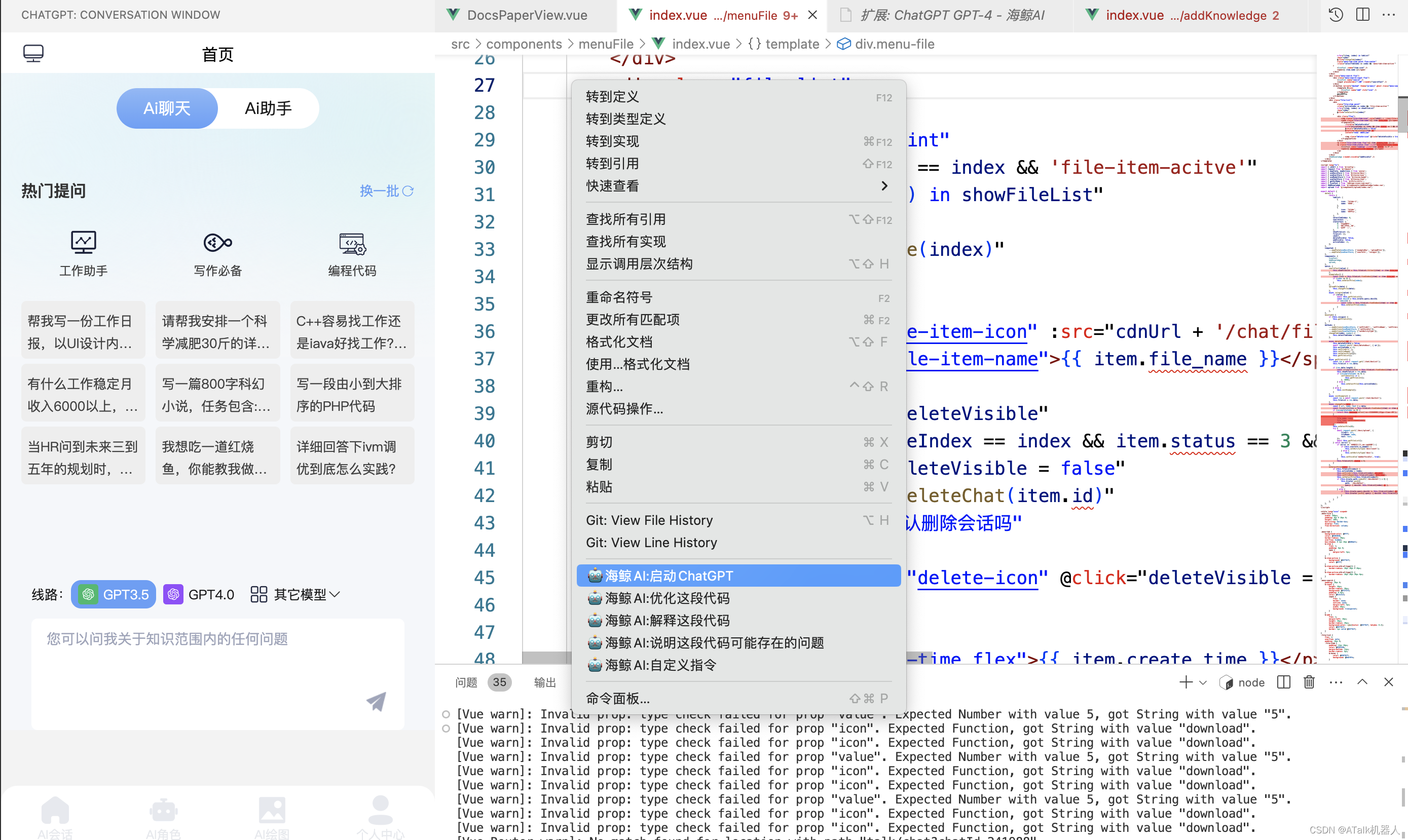
1、ChatGPT GPT-4 - 海鲸AI
插件简介:
包含了ChatGPT(3.5/4.0)、文心一言、通义千问、智谱AI等多个AI模型。可以实现代码优化,代码解读,代码bug修复等功能,反应迅捷,体验出色,是一个多功能的AI插件。
安装方法:
在VSCode中打开扩展侧边栏,搜索海鲸AI,点击安装。
使用教程:
安装后,点击鼠标右键即可显示出代码功能,会在操作面板上弹出海鲸AI,点击相应功能即可食用


2. ESLint
插件简介:
ESLint是一个插件,它可以帮助你在编码时遵守一定的代码规范,减少错误和不一致的代码风格。
安装方法:
在VSCode中打开扩展侧边栏,搜索ESLint,点击安装。
使用教程:
- 安装完毕后,你需要在项目根目录下创建一个
.eslintrc配置文件。 - 在配置文件中,你可以定义自己的规则或者扩展现有的配置,例如
eslint-config-airbnb。 - 当你开始编写代码时,ESLint会在编辑器中实时提示不符合规则的代码。
- 你可以通过快捷键或右键菜单来修复这些问题。

3. Prettier - Code formatter
插件简介:
Prettier是一个代码格式化工具,它支持多种语言,可以帮助你自动格式化代码。
安装方法:
在VSCode扩展市场中搜索Prettier - Code formatter并安装。
使用教程:
- 安装后,在VSCode的设置中搜索
Prettier,并配置你的格式化选项。 - 你可以为Prettier设置一个快捷键,或者配置为保存文件时自动格式化。
- 当你编写代码后,使用快捷键或保存文件,Prettier将自动格式化你的代码。

4. Simple React Snippets
插件简介:
这个插件提供了一系列的代码片段,用于快速生成React组件结构。
安装方法:
搜索Simple React Snippets并进行安装。
使用教程:
- 安装后,你可以通过输入简短的缩写来触发代码片段,例如输入
imr会自动扩展为import React from 'react'。 - 这些缩写可以大大加快你的开发速度,尤其是在创建新组件或编写常见的React代码结构时。

5. React Developer Tools
插件简介:
这不是一个VSCode插件,而是一个浏览器扩展,但它对于React开发至关重要。
安装方法:
在Chrome或Firefox的扩展商店中搜索React Developer Tools并安装。
使用教程:
- 安装后,打开含有React应用的网页,你可以在开发者工具中看到一个新的
React标签。 - 在这个标签中,你可以检查组件树,查看组件的状态和属性,以及执行性能分析等操作。

6. GitLens
插件简介:
GitLens增强了VSCode内置的Git功能,提供了更多关于代码历史和变更的信息。
安装方法:
在VSCode中搜索GitLens并安装。
使用教程:
- 安装后,你可以在代码编辑器中直接看到每一行代码的最后提交信息。
- 通过GitLens的侧边栏,你可以浏览仓库的历史,比较分支和提交,以及更多的Git操作。

7. Auto Rename Tag
插件简介:
当你修改HTML/JSX标签时,这个插件会自动帮你更改匹配的开始/结束标签。
安装方法:
在VSCode扩展市场中搜索Auto Rename Tag并安装。
使用教程:
- 安装后,当你更改一个标签时,对应的关闭标签也会同步更改。
- 这个功能在编辑JSX时特别有用,因为它可以节省你手动更改闭合标签的时间。

8. Path Intellisense
插件简介:
这个插件会自动完成文件路径,使得导入文件或模块变得更加快捷。
安装方法:
在VSCode扩展市场中搜索Path Intellisense并安装。
使用教程:
- 安装后,当你在import语句中输入路径时,插件会显示一个下拉列表,列出可能的路径。
- 你可以从列表中选择正确的路径,而不是手动输入整个路径。

9. Color Highlight
插件简介:
这个插件会在代码中高亮显示颜色代码(如十六进制、RGB或RGBA),让你直观地看到这些颜色代码代表的实际颜色。
安装方法:
在VSCode扩展市场中搜索Color Highlight并安装。
使用教程:
- 安装后,当你在代码中输入颜色值时,该值会被一个颜色块所高亮。
- 这可以帮助你更好地理解和调整CSS中的颜色值。

10. Code Spell Checker
插件简介:
这个插件是一个拼写检查器,它会检测代码中的拼写错误,对于注释和字符串尤其有用。
安装方法:
在VSCode扩展市场中搜索Code Spell Checker并安装。
使用教程:
- 安装后,插件会自动检查你的代码,并在单词下面划线标记出拼写错误。
- 你可以右键点击错误的单词来查看建议的拼写,或者添加到字典中。

使用这些插件可以大大提高你的开发效率和代码质量。不过,记得不要过度依赖插件,理解背后的原理和最佳实践仍然是非常重要的。


