热门标签
热门文章
- 1yolov5模型(.pt)在RK3588(S)上的部署(实时摄像头检测)_rk3588摄像头实时推理显示
- 2第四期:云数据库入门指南_在云数据库中,复合主键最多包含多少个字段?
- 3element切换主题颜色_element color
- 4Spring用到了哪些设计模式?
- 5网络安全自学笔记01 - Windows基础_windows网络安全学习
- 6java实现spectrogram函数_梅尔频谱(mel-spectrogram)提取,griffin_lim声码器【python代码分析】...
- 7ArkTS编译时遇到arkts-no-obj-literals-as-types错误【Bug已解决-鸿蒙】_object literals cannot be used as type declaration
- 8玩客云刷机(2022-3-19亲测)
- 9利用python中GDAL读写tif文件_python gdal 读取 超大图片
- 10LSTM实现时间序列预测(PyTorch版)_pytorch lstm预测时间序列实战-准备数据
当前位置: article > 正文
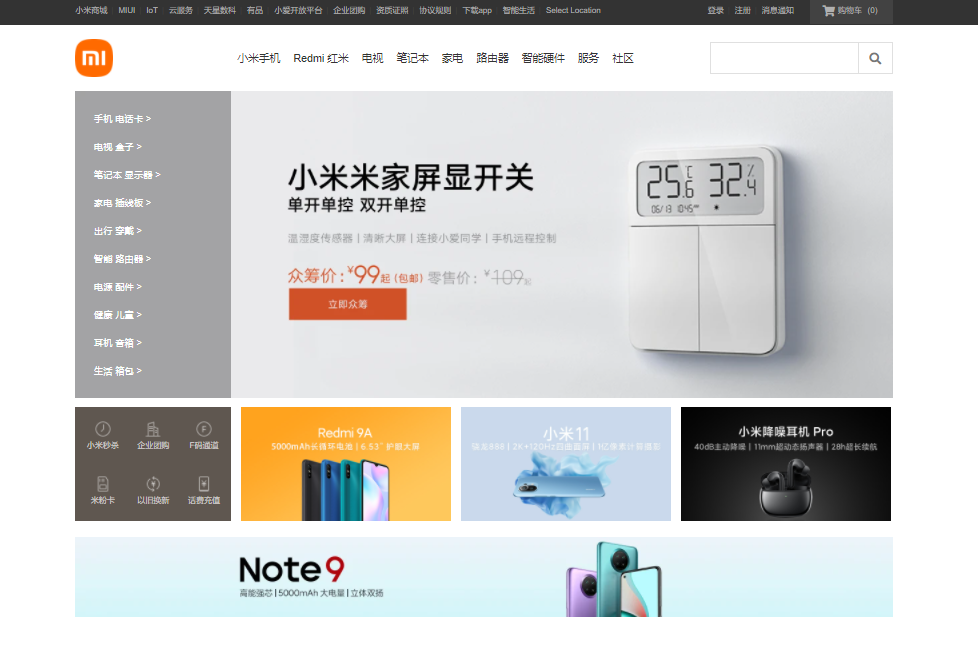
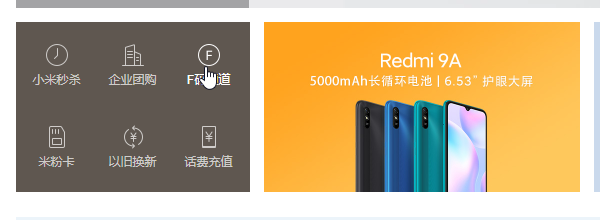
耗时两天,Html实现小米官网_完整html小米网页代码案例
作者:花生_TL007 | 2024-04-02 19:52:25
赞
踩
完整html小米网页代码案例
实现展示:
代码总共 808行 ,其中实现了小米官网外观布局的大部分。


网址和图标


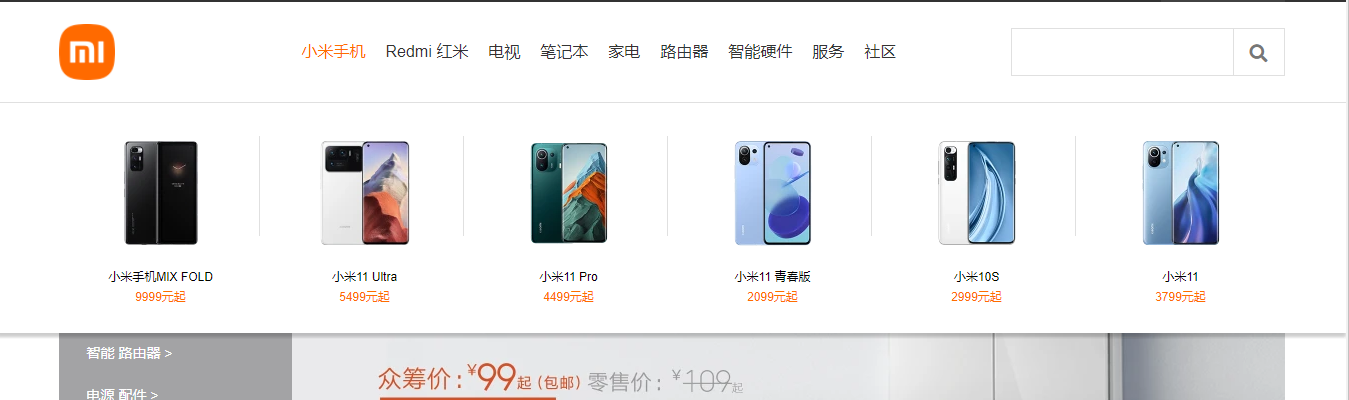
类似的菜单也可以实现下拉

透明度为0.3

每一个地方都是超链接,可以进行点击

搜索栏获得焦点后会变颜色

光标停留也有响应特效

相关的图片和代码
实现代码:
html 代码
<html> <head> <meta charset="utf-8"> <title>小米商城</title> <link rel='stylesheet' href='reset.css'> <link rel='stylesheet' href='css/all.css'> <link rel='stylesheet' href='Index.css'> <link rel='icon' href='favicon.ico'> </head> <body> <div class='body'> <div class='daohan'> <div class='generallist'> <ul> <li> <a href='' class='white'>小米商城</a> </li> <li> <span class='fenge'>|</span> <a href='' class='white'>MIUI</a> </li> <li> <span class='fenge'>|</span> <a href='' class='white'>IoT</a> </li> <li> <span class='fenge'>|</span> <a href='' class='white'>云服务</a> </li> <li> <span class='fenge'>|</span> <a href='' class='white'>天星数科</a> </li> <li> <span class='fenge'>|</span> <a href='' class='white'>有品</a> </li> <li> <span class='fenge'>|</span> <a href='' class='white'>小爱开放平台</a> </li> <li> <span class='fenge'>|</span> <a href='' class='white'>企业团购</a> </li> <li> <span class='fenge'>|</span> <a href='' class='white'>资质证照</a> </li> <li> <span class='fenge'>|</span> <a href='' class='white'>协议规则</a> </li> <li class='xiazai'> <span class='fenge'>|</span> <a href='' class='white'>下载app</a> <div class='app'> <img src='img/download.png'> 小米商城APP </div> <div class='sanjiaoxing'></div> </li> <li> <span class='fenge'>|</span> <a href='' class='white'>智能生活</a> </li> <li> <span class='fenge'>|</span> <a href='' class='white'>Select Location</a> </li> </ul> </div> <div class='useroperate'> <ul> <li> <a href='' class='white'>登录</a> </li> <li> <span class='fenge'>|</span> <a href='' class='white'>注册</a></li> <li> <span class='fenge'>|</span> <a href='' class='white'>消息通知</a></li> <li class='gouwuche'> <a href=''> <i class='fas fa-shopping-cart car'></i> <span>购物车</span> <span>(0)</span> </a> <div class='gw'></div> </li> </ul> </div> </div> <div class='shouye'> <div class='shouyetuisong'> <div class='shouyetubiao'> <a href=''> <img src='img/mi.png'> </a> </div> <div class='tuisongdaohang'> <div class='xialazangshi'> <ul> <!--小米手机--> <li class='zangshi'> <a href=''>小米手机</a> <div class='zangshilist'> <div class='zangshiqu'> <div class='zangshitai'> <img src='img/xmsj1.webp'> </br>小米手机MIX FOLD</br> <span class='biankuang'>9999元起</span> </div> <div class='zangshitai'> <img src='img/xmsj2.webp'> </br>小米11 Ultra</br> <span class='biankuang'>5499元起</span> </div> <div class='zangshitai'> <img src='img/xmsj3.webp'> </br>小米11 Pro</br> <span class='biankuang'>4499元起</span> </div> <div class='zangshitai'> <img src='img/xmsj4.webp'> </br>小米11 青春版</br> <span class='biankuang'>2099元起</span> </div> <div class='zangshitai'> <img src='img/xmsj5.webp'> </br>小米10S</br> <span class='biankuang'>2999元起</span> </div> <div class='zangshitai'> <img src='img/xmsj6.webp'> </br>小米11</br> <span>3799元起</span> </div> </div> </div> </li> <!--Redmi 红米--> <li class='zangshi'> <a href=''>Redmi 红米</a> <div class='zangshilist'> <div class='zangshiqu'> <div class='zangshitai'> <img src='img/hmsj1.webp'> </br>Redmi Note 10 Pro</br> <span class='biankuang'>1699元起</span> </div> <div class='zangshitai'> <img src='img/hmsj2.webp'> </br>Redmi Note 10 5G</br> <span class='biankuang'>1099元起</span> </div> <div class='zangshitai'> <img src='img/hmsj3.webp'> </br>K40 游戏增强版</br> <span class='biankuang'>1999元起</span> </div> <div class='zangshitai'> <img src='img/hmsj4.webp'> </br>K40 Pro</br> <span class='biankuang'>2799元起</span> </div> <div class='zangshitai'> <img src='img/hmsj5.webp'> </br>Redmi K40</br> <span class='biankuang'>1999元起</span> </div> <div class='zangshitai'> <img src='img/hmsj6.webp'> </br>Redmi Note 9 4G</br> <span>999元起</span> </div> </div> </div> </li> <!--电脑--> <li class='zangshi'> <a href=''>电视</a> <div class='zangshilist'> <div class='zangshiqu'> <div class='zangshitai'> <img src='img/dn1.webp'> </br>小米电视6 至尊版 55英寸</br> <span class='biankuang'>5999元起</span> </div> <div class='zangshitai'> <img src='img/dn2.webp'> </br>小米电视 ES55 2022款</br> <span class='biankuang'>3399元起</span> </div> <div class='zangshitai'> <img src='img/dn3.webp'> </br>小米电视大师 82英寸</br> <span class='biankuang'>11999元起</span> </div> <div class='zangshitai'> <img src='img/dn4.webp'> </br>小米透明电视</br> <span class='biankuang'>49999元起</span> </div> <div class='zangshitai'> <img src='img/dn5.webp'> </br>小米电视大师 65英寸OLED</br> <span class='biankuang'>10999元起</span> </div> <div class='zangshitai'> <img src='img/dn6.webp'> </br>Redmi 智能电视 MAX 98</br> <span>19999元起</span> </div> </div> </div> </li> <!--笔记本--> <li class='zangshi'> <a href=''>笔记本</a> <div class='zangshilist'> <div class='zangshiqu'> <div class='zangshitai'> <img src='img/bjb1.webp'> </br>小米笔记本 Pro X 15</br> <span class='biankuang'>8499元起</span> </div> <div class='zangshitai'> <img src='img/bjb2.webp'> </br>Redmibook Pro 14 锐龙版</br> <span class='biankuang'>4499元起</span> </div> <div class='zangshitai'> <img src='img/bjb3.webp'> </br>Redmibook Pro 15 锐龙版</br> <span class='biankuang'>4999元起</span> </div> <div class='zangshitai'> <img src='img/bjb4.webp'> </br>小米笔记本 Pro 15 锐龙版</br> <span class='biankuang'>6799元起</span> </div> <div class='zangshitai'> <img src='img/bjb5.webp'> </br>小米笔记本 Pro 15</br> <span class='biankuang'>6499元起</span> </div> <div class='zangshitai'> <img src='img/bjb6.webp'> </br>RedmiBook Pro 14</br> <span>4499元起</span> </div> </div> </div> </li> <!--家电--> <li class='zangshi'> <a href=''>家电</a> <div class='zangshilist'> <div class='zangshiqu'> <div class='zangshitai'> <img src='img/jd1.webp'> </br>米家风冷对开门冰箱 483L</br> <span class='biankuang'>2399元起</span> </div> <div class='zangshitai'> <img src='img/jd2.webp'> </br>米家扫地机器人1T</br> <span class='biankuang'>1999元起</span> </div> <div class='zangshitai'> <img src='img/jd3.png'> </br>米家互联网洗烘一体机10kg</br> <span class='biankuang'>1799元起</span> </div> <div class='zangshitai'> <img src='img/jd4.webp'> </br>小米净水器S1 800G</br> <span class='biankuang'>2199元起</span> </div> <div class='zangshitai'> <img src='img/jd5.webp'> </br>米家空气净化器3 高效除菌</br> <span class='biankuang'>749元起</span> </div> <div class='zangshitai'> <img src='img/jd6.jpg'> </br>Redmi全自动波轮洗衣机1A</br> <span>749元起</span> </div> </div> </div> </li> <!--路由器--> <li class='zangshi'> <a href=''>路由器</a> <div class='zangshilist'> <div class='zangshiqu'> <div class='zangshitai'> <img src='img/lyq1.webp'> </br>小米路由器AX6000</br> <span class='biankuang'>599元起</span> </div> <div class='zangshitai'> <img src='img/lyq2.webp'> </br>小米路由器AX9000</br> <span class='biankuang'>1299元起</span> </div> <div class='zangshitai'> <img src='img/lyq3.webp'> </br>小米AloT路由器AX3600</br> <span class='biankuang'>499元起</span> </div> <div class='zangshitai'> <img src='img/lyq4.webp'> </br>Redmi路由器AC2100</br> <span class='biankuang'>169元起</span> </div> <div class='zangshitai'> <img src='img/lyq5.jpg'> </br>小米路由器 Mesh</br> <span class='biankuang'>999元起</span> </div> <div class='zangshitai'> <img src='img/lyq6.jpg'> </br>小米路由器4A 千兆版</br> <span>119元起</span> </div> </div> </div> </li> <!--智能硬件--> <li class='zangshi'> <a href=''>智能硬件</a> <div class='zangshilist'> <div class='zangshiqu'> <div class='zangshitai'> <img src='img/znyj1.webp'> </br>小米全自动智能门锁</br> <span class='biankuang'>1799元起</span> </div> <div class='zangshitai'> <img src='img/znyj2.webp'> </br>Redmi小爱触屏音箱Pro8</br> <span class='biankuang'>599元起</span> </div> <div class='zangshitai'> <img src='img/znyj3.jpg'> </br>小米小爱触屏音箱</br> <span class='biankuang'>249元起</span> </div> <div class='zangshitai'> <img src='img/znyj4.webp'> </br>Redmi小爱音箱 Play</br> <span class='biankuang'>89元起</span> </div> <div class='zangshitai'> <img src='img/znyj5.webp'> </br>查看全部</br> 智能硬件 </div> </div> </div> </li> </ul> </div> <ul> <li><a href=''>服务</a></li> <li><a href=''>社区</a></li> </ul> </div> <form class='sousuolan' action=''> <input class='ssl1' type='search'> <div class='sousuotuan'> <input class='ssl2' type='submit' value=''> <i class='fas fa-search'></i> </div> </form> </div> </div> </div> <div class='lunbotu'> <div class='lunbodaohang'> <div> <a href=''>手机 电话卡</a> <span>></span> </div> <div> <a href=''>电视 盒子</a> <span>></span> </div> <div> <a href=''>笔记本 显示器</a> <span>></span> </div> <div> <a href=''>家电 插线板</a> <span>></span> </div> <div> <a href=''>出行 穿戴</a> <span>></span> </div> <div> <a href=''>智能 路由器</a> <span>></span> </div> <div> <a href=''>电源 配件</a> <span>></span> </div> <div> <a href=''>健康 儿童</a> <span>></span> </div> <div> <a href=''>耳机 音箱</a> <span>></span> </div> <div> <a href=''>生活 箱包</a> <span>></span> </div> </div> </div> <div class='generalsantu'> <div class='generalyewu'> <a href=''> <div class='yewu'> <img class='tubiao' src='img/santu_1_1.png'> 小米秒杀 </div> </a> <a href=''> <div class='yewu'> <img class='tubiao' src='img/santu_1_2.png'> 企业团购 </div> </a> <a href=''> <div class='yewu'> <img class='tubiao' src='img/santu_1_3.png'> F码通道 </div> </a> <a href=''> <div class='yewu'> <img class='tubiao' src='img/santu_1_4.png'> 米粉卡 </div> </a> <a href=''> <div class='yewu'> <img class='tubiao' src='img/santu_1_5.png'> 以旧换新 </div> </a> <a href=''> <div class='yewu'> <img class='tubiao' src='img/santu_1_6.png'> 话费充值 </div> </a> </div> <div class='santu'> <a href=''> <img class='ph' src='img/santu_2.jpg'> </a> </div> <div class='santu'> <a href=''> <img class='ph' src='img/santu_3.jpg'> </a> </div> <div class='santu'> <a href=''> <img class='ph' src='img/santu_4.png'> </a> </div> </div> <div class='changtu'> <a href=''> <img src='img/changtu.webp'> </a> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/353561
推荐阅读
相关标签



