- 1java基于springboot+vue高校招生宣传网站管理系统maven源码_高校招生宣传管理系统
- 2WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform...的解决方案_warn [main] util.nativecodeloader: unable to load
- 3实战:QT车牌识别系统综合设计_实验三十七 综合实战:车牌识别
- 4【无人机编队】基于二阶一致性实现无领导多无人机协同编队控制附matlab仿真_无人机集群协同matlab仿真
- 5中文大模型评估基准:C-EVAL: A Multi-Level Multi-Discipline Chinese Evaluation Suite for Foundation Models
- 6Java本地缓存框架系列-Caffeine-1. 简介与使用_caffeine.newbuilder()
- 750强人工智能面试问题与解答
- 8华为OD机试Js - 提取字符串中的最长合法简单数学表达式_华为机试js提取字符串中的最长合法简单数学表达式
- 92021年Github项目Top100_tinymce springboot github
- 10【卷积神经网络】1*1卷积的作用、深度可分离卷积原理及实现_conv2d 1*1卷积
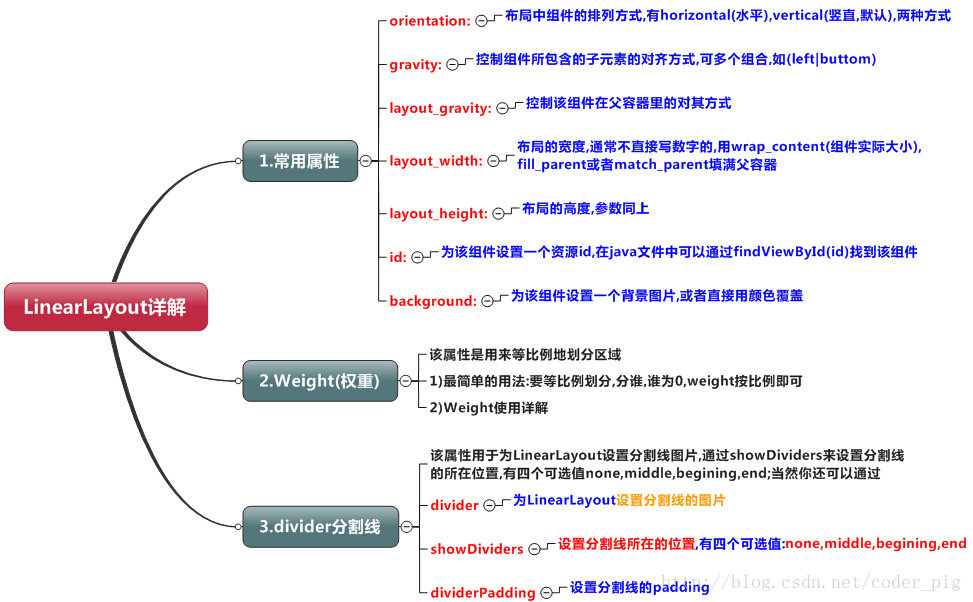
【Android】——LinearLayout布局
赞
踩
线性布局(LinearLayout)???——》整个Android布局中的控件摆放方式是以线性的方式摆放的;
属性解析???——》
 | LinearLayout分类???——》
|
| 直接决定元素的布局和位置的常见参数???——》
android:layout_gravity ???——》设置布局管理器内组件的对齐方式;子元素在父元素的对齐方式,设置在子元素上;
注意:
| 设置组件权重???——》
android:layout_weight ="?" ???——》指定该子元素在 LinearLayout 中所占的权重;(控制各个控件在布局中的相对大小) 权重最基本的用法???——》根据该控件layout_weight值与其所处布局中所有控件layout_weight值之和的比值为该控件分配占用的区域;
特殊情况???——》
注意:
权重特点???——》在一些特殊应用场景;比如:有两个控件,一个设置了权重,一个不设置权重???——》设置权重的控件会后加载渲染; |
| 设置布局里面所有组件的对齐方式???——》
android:padding="?dp"???——》设置组件内部元素间的边距;
注意:设置在父元素上;
android:layout_margin="?dp"???——》设置组件与父容器(通常是布局)的边距;
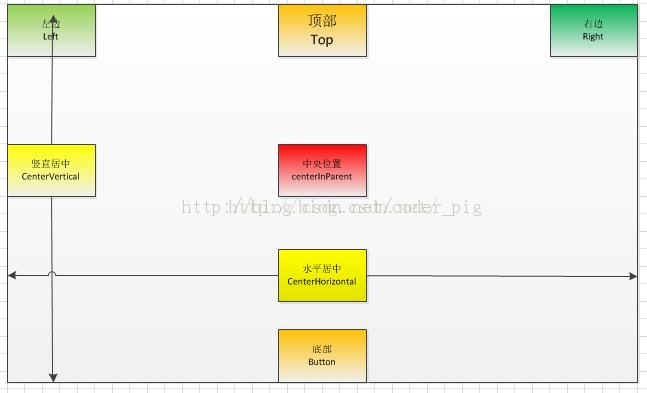
注意:设置在子元素上; | 根据父容器来定位???——》
注意:想位于哪,哪个属性就设置为true; |
| 根据兄弟组件来定位???——》
注意:右面的属性值为兄弟组件的id; | 零散知识???——》
|
代码解析???——》
| weight(权重)属性???——》
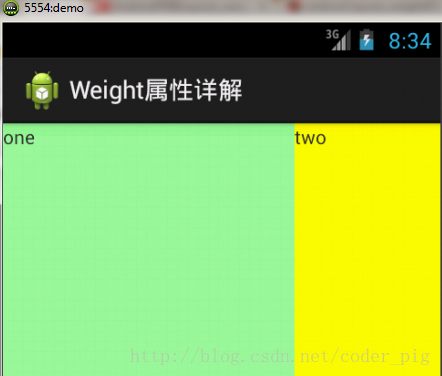
| 解析???——》 要实现第一个的1:1的效果,只需要分别把两个LinearLayout的weight改成1和1就可以了; 用法???——》 按比例划分水平方向;将涉及到的View的android:width属性设置为0dp,然后设置为android:weight属性设置比例即可;类推,竖直方向:只需设android:height为0dp,然后设weight属性即可!
|
|
如果我们不适用上述那种设置为0dp的方式,直接用wrap_content和match_parent的话,则要接着解析weight属性了,分为两种情况:wrap_content与match_parent;
注意: LinearLayout的orientation是水平还是竖直???——》决定哪个方向等比例划分
| wrap_content直接就按比例???——》
|
| match_parent(fill_parent)需要计算???——》 |
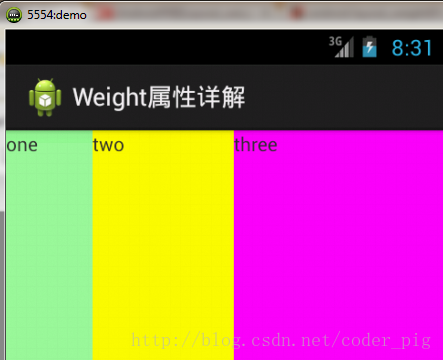
运行效果图???——》
这个时候就会有疑问了,怎么会这样,这比例是2:1吧,那么three去哪了?代码里面明明有 three的啊,还设置了3的,而1和2的比例也不对耶,1:2:3却变成了2:1:0,怎么会这样呢? 答:这里其实没那么简单的,还是需要我们计算的,网上给出的算法有几种,这里就给出笔者 觉得比较容易理解的一种: step 1:个个都是fill_parent,但是屏幕只有一个啦,那么1 - 3 = - 2 fill_parent step 2:依次比例是1/6,2/6,3/6 step 3:先到先得,先分给one,计算: 1 - 2 (1/6) = 2/3 fill_parent 接着到two,计算: 1 - 2 (2/6) = 1/3 fill_parent 最后到three,计算 1 - 2 * (3/6) = 0 fill_parent step 4:所以最后的结果是:one占了两份,two占了一份,three什么都木有 以上就是为什么three没有出现的原因了,或许大家看完还是有点蒙,没事,我们举多几个例子试试就知道了! |