微信小程序页面布局_微信小程序布局
赞
踩
1、盒子模型
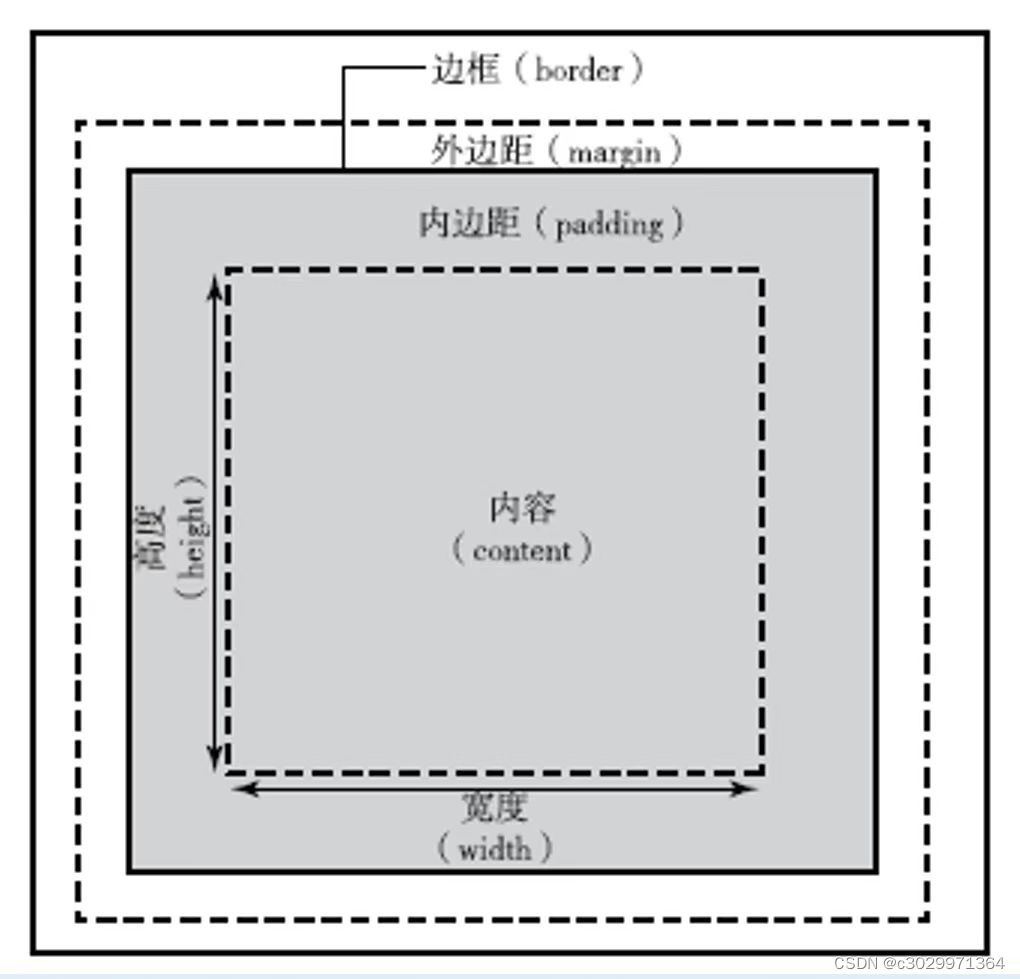
盒子模型就是我们在页面设计中经常用到的一种思维模型。在CSS中,一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin)4个部分组成,如图所示:

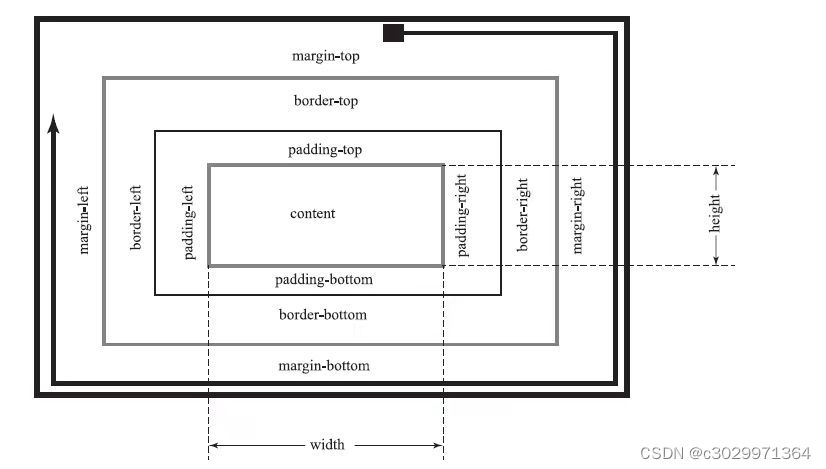
此外,对padding、border和margin可以进一步细化为上、下、左、右4个部分,在CSS中可以分别进行设置,如图所示:

图中个元素的含义如下:
width和height 内容的宽度和高度
padding-top(-right、-bottom、-left)上内边距(右内边距、底内边距、左内边距)
border-top(-right、-bottom、-left)上边框(右边框、底边框、左边框)
margin-top(-right、-bottom、-left)上外边距(右外边距、底外边距、左外边距)
2、块级元素与行内元素
元素按显示方式分为块级元素、行内元素和行内块元素,它们的显示方式由display属性控制。
2.1、块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认高度是腹肌元素的内容区宽度,除非自定义高度。
(4)块级元素的宽度。高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
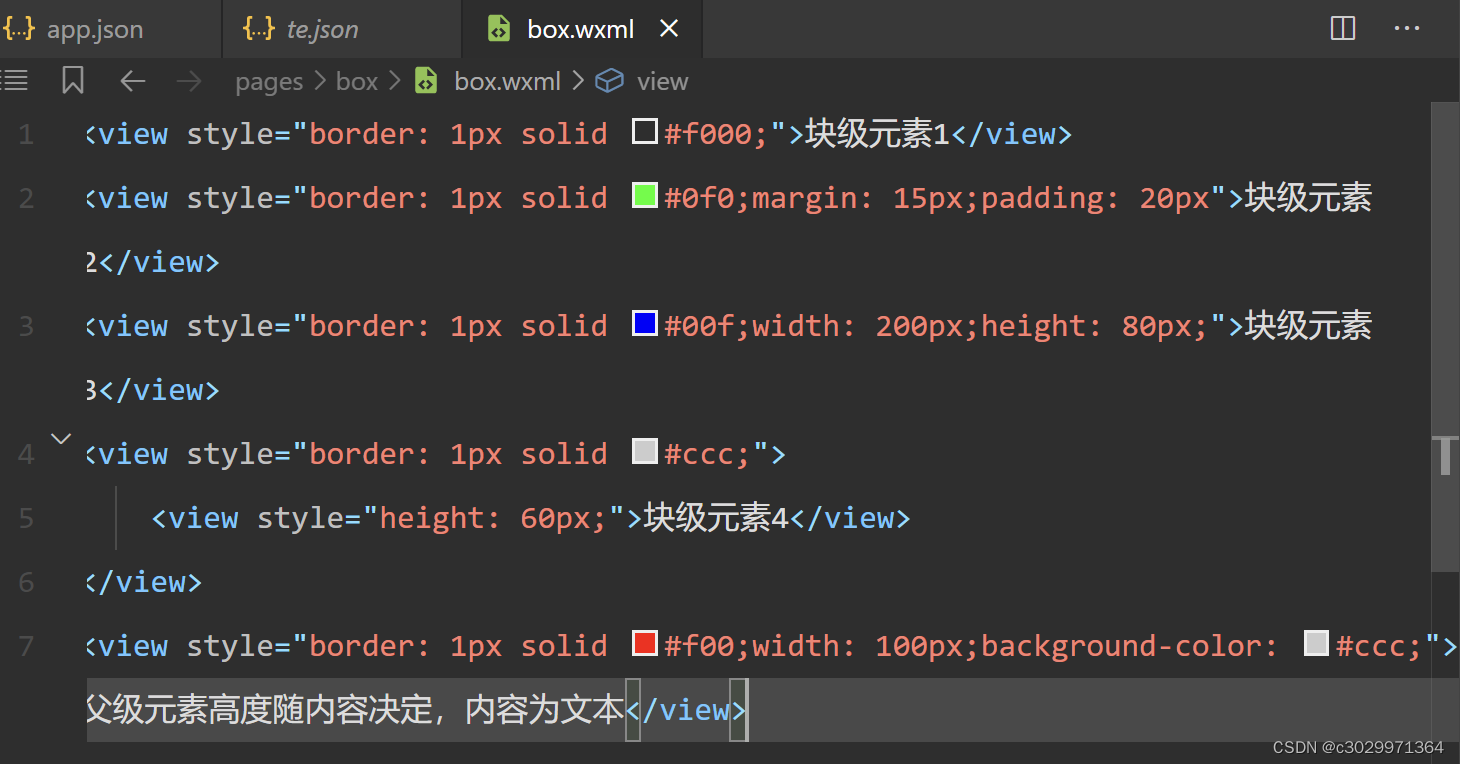
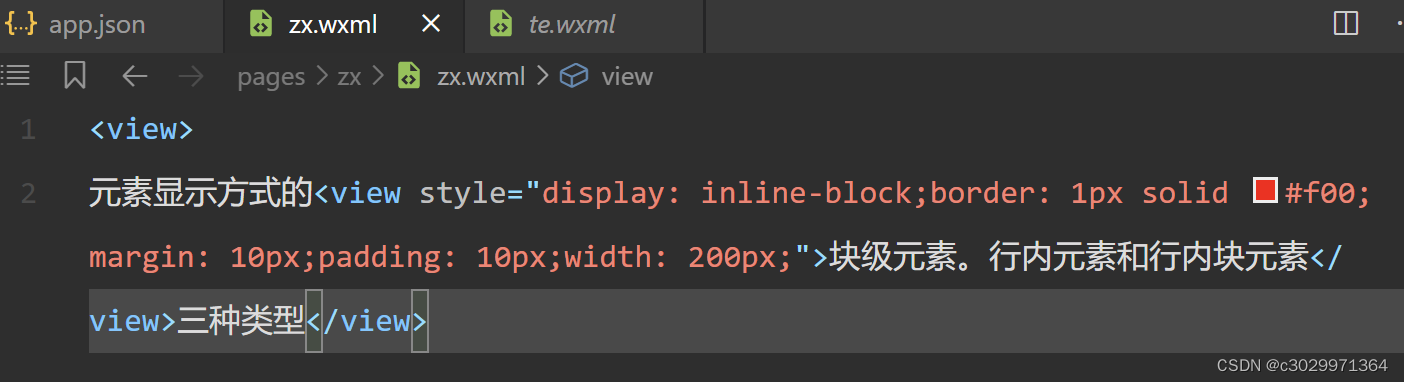
代码展示:

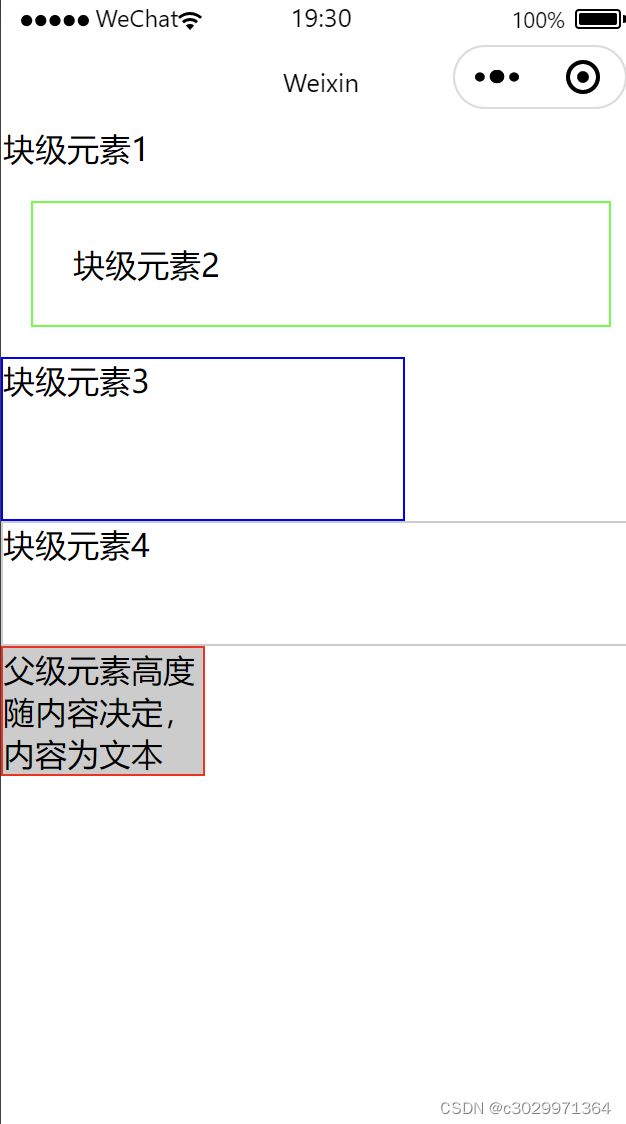
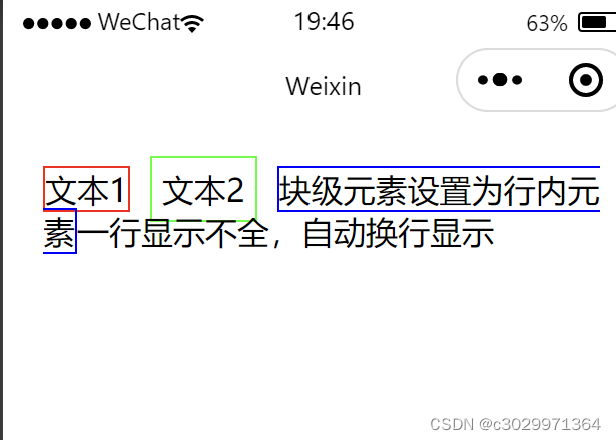
代码结果展示:

2.2、行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display属性设置为inline后,该元素即被设置为行内元素。行内元素的特点如下:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
(2)行内元素内不能放置块级元素,只有容纳文本或其他行内元素。
(3)同一块内,行内元素和其他行内元素显示在同一行。
代码展示:
 代码结果展示:
代码结果展示:

2.3、行内块元素
当元素的display属性被设置为inline-block时,元素被属性为行内块元素。行内块元素可以被属性高度、宽度、内边距和外边距。
代码展示:

代码结果展示:

3、浮动与定位
3.1元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在CSS中,通过float属性来定义浮动。
其中,none——默认值,表示元素不浮动;
left——元素向左浮动;
right——元素向右浮动;
代码展示:

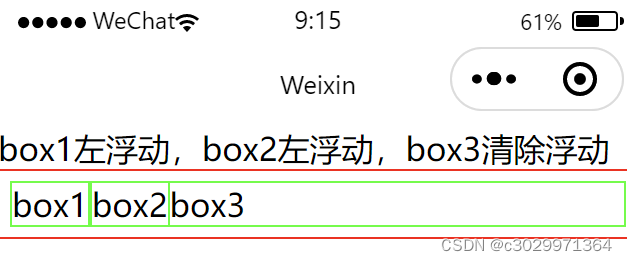
代码结果展示:

有浮动的话我们就可以清除浮动,在CSS中,clear属性用于清除浮动元素的影响,如下:
clear:left(清除左边浮动的影响,也就是不允许左侧有浮动元素)
clear:right(清除右边浮动的影响,也就是不允许右侧有浮动元素)
clear:both(同时清除左右两侧浮动的影响)
clear:none(不清除浮动)
代码展示:

代码结果展示:

3.2元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属性可以实现对页面元素的精确定位。如下:
position:staticc(默认值,该元素按照标准流进行布局)
position:relative(相对定位,相对与它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它)
position:absolute(绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后面的兄弟盒子的定位没有影响)
position:fixed(固定定位,相对于浏览器窗口进行定位)
(使用方式等同于元素浮动与清除)
4、flex布局
flex布局是万维网联盟在2009年提出的一种新布局方案,该布局可以简单快速地完成各种伸缩设计,以便很好地支持响应式布局。flex是flexible box的缩写,意为弹性盒子模型,可以简便。完整、响应式地实现各种布局。
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器(flex container),
flex布局的所有直接子元素自动成为容器的成员,称为flex项目(flex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。

4.1容器属性
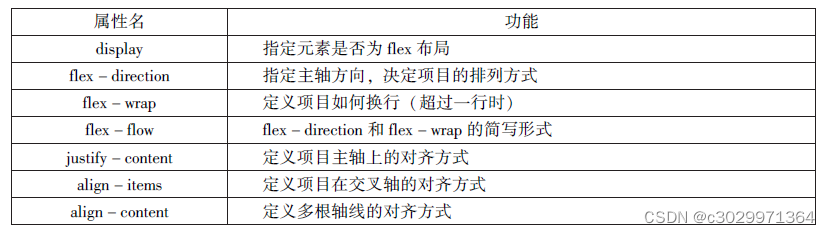
属性如下:

(1)display 用来指定元素为flex布局
其中,flex——块级flex布局,该元素变为弹性盒子;
inline-flex——行内flex啊布局,行内容器符合行内元素特征,同时在容器内又符合flex布局规范。
设置了flex布局之后,子元素的float、clear和vertical-align属性将失效。
(2)flex-direction 用于设置主轴方向,即项目排列的方向
其中,row——主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row;(a)
row-reverse——主轴为水平方向,起点在右端;(b)
column——主轴为垂直方向,起点在顶端;(c)
column-reverse——主轴为垂直方向,起点在低端。(d)

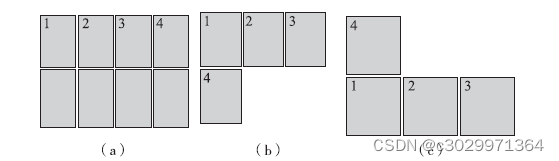
(3)flex-wrap 用来指定当项目在一根轴线的排列位置不够时,项目是否换行
其中,nowrap——不换行,为默认值;(a)
wrap——换行,第一行在上方;(b)
wrap—-reverse——换行,第一行在下方。(c)
当设置换行时,还需要设置align-item属性来配合自动换行,但align-item的值不能为“stretch”

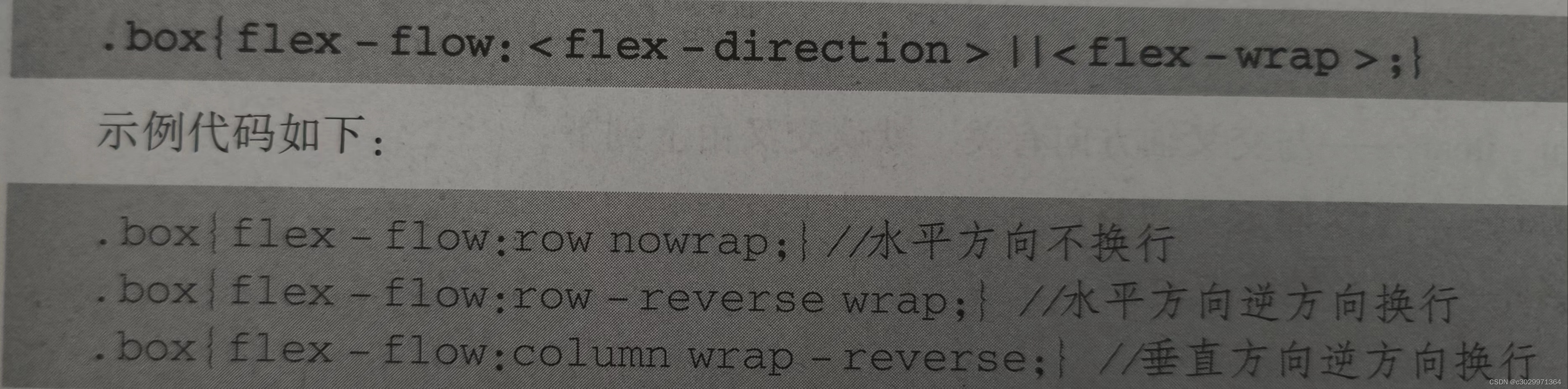
(4)flex-flow是flex-direction和flex-wrap的简写形式,默认值为row nowrap

(5)justify-content 用于定义项目在主轴上的对齐方式
其中,justify-content——与主轴方向有关,默认主轴水平对齐,方向从左到右
flex-start——左对齐,默认值(a)
flex-end——右对齐(b)
center——居中(c)
space-between——两端对齐,项目之间的间隔相等(d)
space-around——每个项目两侧的间隔相等(e)

(6)align-items用于指定项目在交叉轴上的对齐方式
其中,align-items——与交叉轴方向有关,默认交叉由上到下;
flex-start——交叉轴起点对齐;
flex-end——交叉轴终点对齐;
center——交叉轴中线对齐;
baseline——项目根据它们第一行文字的基线对齐;
stretch——如果项目未设置高度或设置为auto,项目将在交叉轴方向拉伸填充容器,此为默认值;
(7)align-content 用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用;
其中,space-between——与交叉轴两端对齐,轴线之间的间隔平均分布;
space-around——每根轴线两侧的间隔相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余属性值的含义与align-items相同。
4.2、项目属性
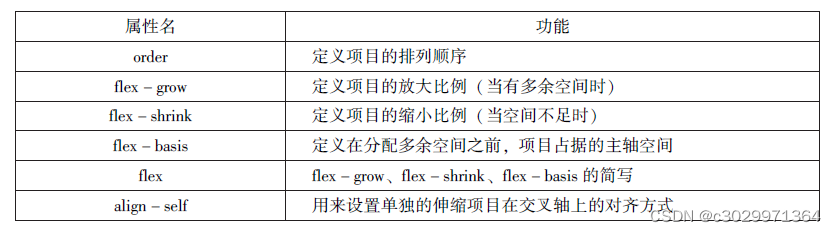
容器内的项目支持6个属性,如下:

(1)order 属性定义项目的排列顺序,数值越小,排列越靠前,默认值为0。
(2)flex-grow 定义项目的放大比例,默认值为0,即不放大。
(3)flex-shrink 用来定义项目的缩小比例,默认值为1,如果空间不足,该项目将被缩小。
(4)flex-basis 属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放,它的默认值为auto(即项目的本来大小)。
(5)flex 属性是flex-grow、flex-shrink和flex-basis的简写,其默认值分别为0、1、auto。
(6)align-self 属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的对齐方式。
在该属性中,除了auto以外,其余属性值和容器align-items的属性值完全一致。
auto表示继承容器align-items的属性,如果没有父元素,则等于stretch(默认值)。


