热门标签
当前位置: article > 正文
Axure RP从入门到精通(四十一)案例 - 环形进度条_axure 画圆角半圆型
作者:花生_TL007 | 2024-04-09 12:03:03
赞
踩
axure 画圆角半圆型
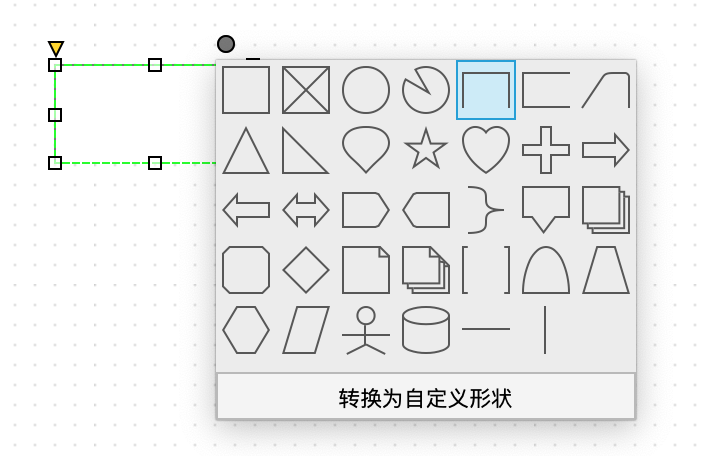
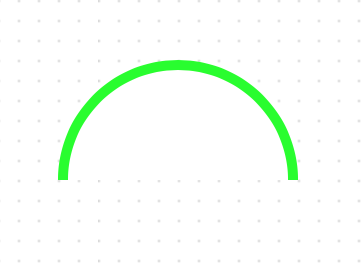
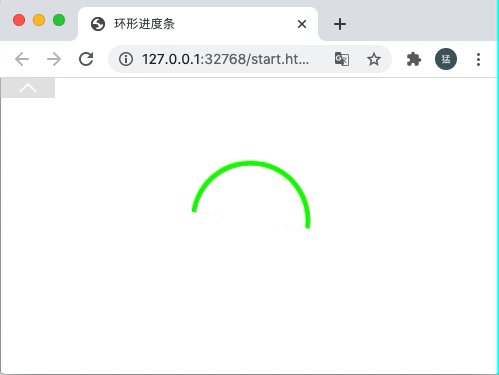
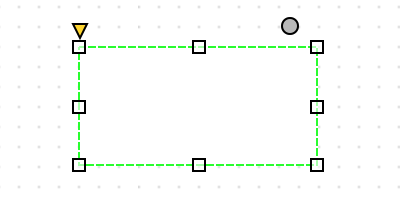
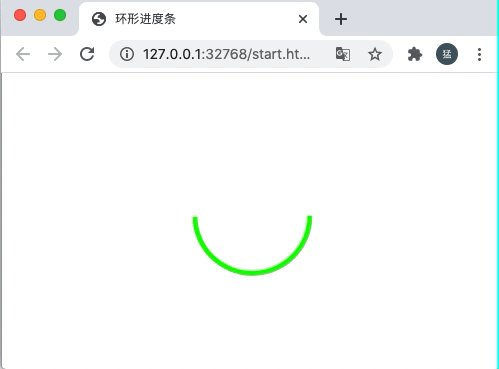
- 制作上半圆:拖一个矩形,转变形状将底部边框去掉,设置宽120高60,设置圆角半径和高度一样60,设置边框为最粗,设置边框颜色为绿色,命名为“上半圆”。


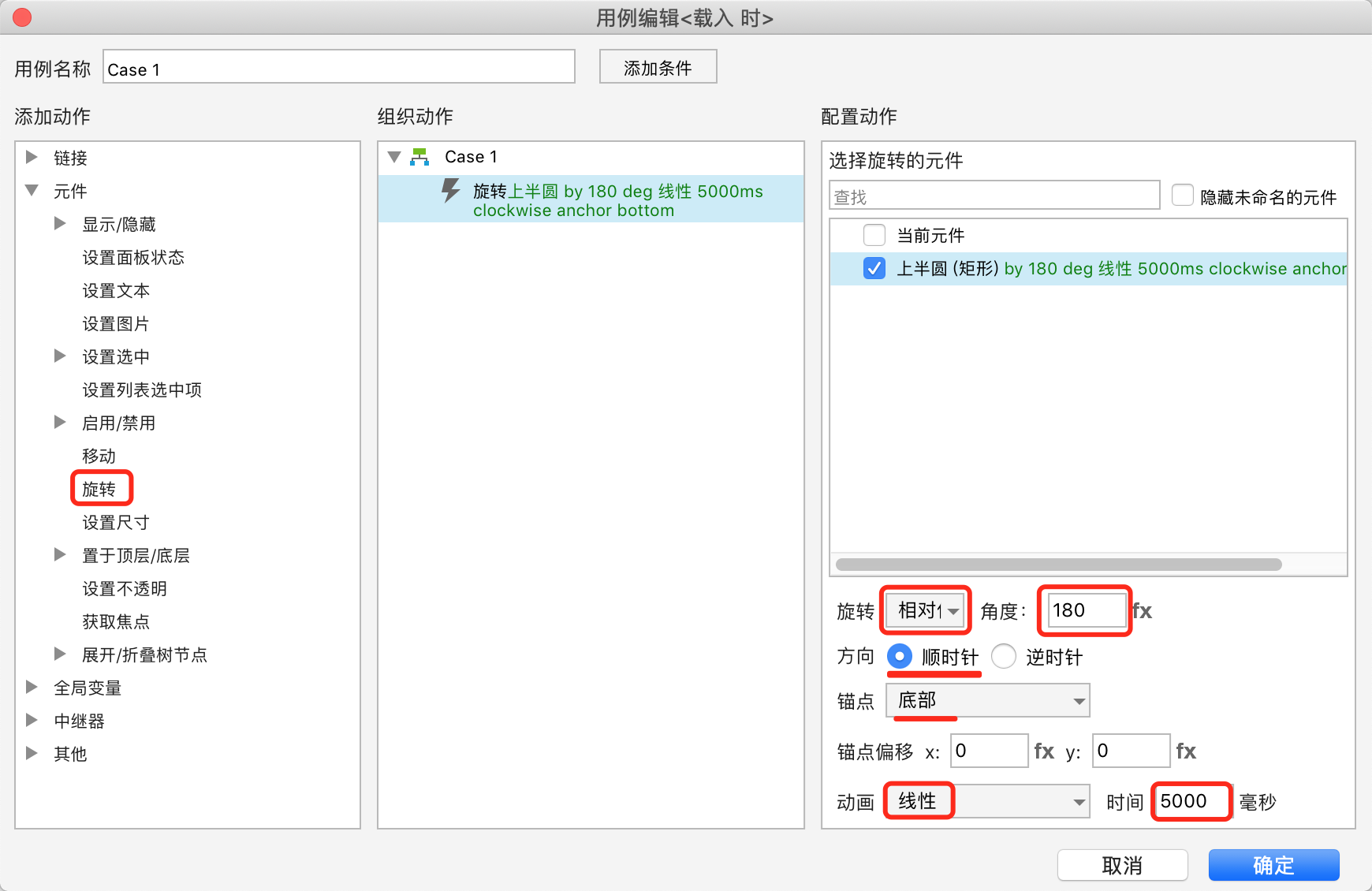
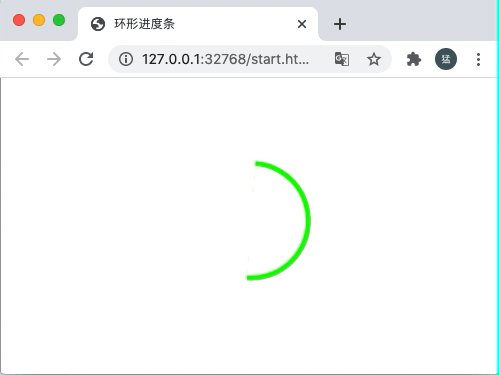
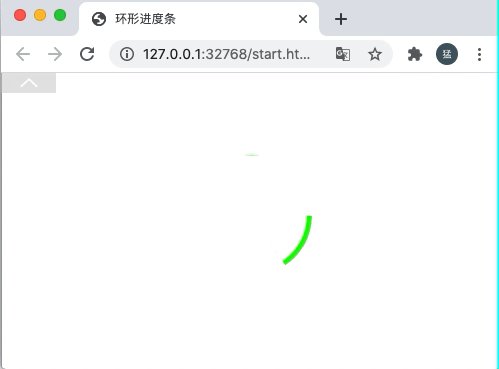
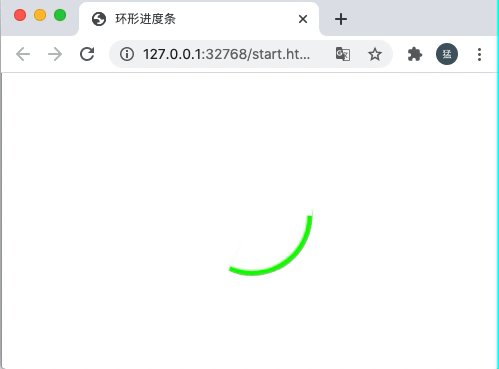
- 在页面载入时或者元件载入时添加旋转事件, 相对位置、旋转180°、方向为顺时针、锚点为底部、旋转事件5000毫秒。


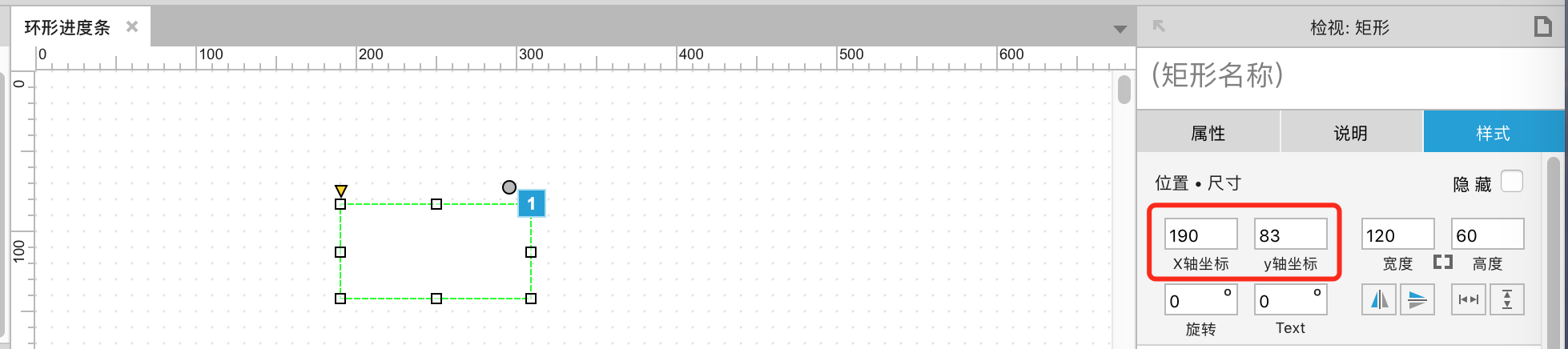
3. 添加一个矩形1并命名为遮挡,宽度和高度和上半月的宽高完全一样,设置矩形无边框,无边矩形的坐标值和上半圆的坐标值完全一样,达到完全遮挡住上半圆的效果。

添加完遮挡后再次预览,可以看到上半圆旋转看起来是慢慢旋转的效果,逐渐出现的效果。

-
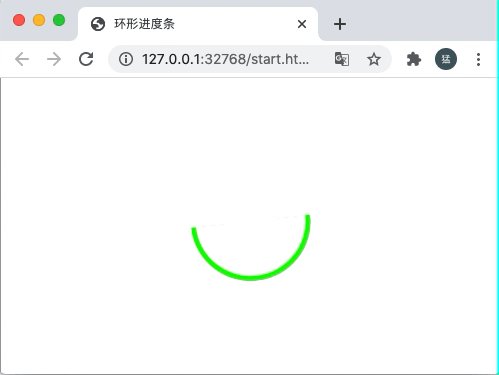
复制上半圆并命名为下半圆,复制后也把事
推荐阅读
相关标签


