热门标签
热门文章
- 1Linux中likely 函数的使用分析_if(lickly)
- 2linux centos7中使用 Postfix 和Dovecot搭建邮件系统
- 3Linux split分割xls或csv文件
- 4AMDET: Attention based Multiple Dimensions EEG Transformer for Emotion 论文精读_brainemotions
- 5【LLM GPT】李宏毅大型语言模型课程_李宏毅 llm
- 6GIS遥感专栏02:ENVI深度学习模块实现水质提取
- 7四种常见的Web攻击手段及其防御方式_web威胁防护四种技术
- 8前端js和react面试题及答案_react.js考试填空题
- 9kaggle比赛流程(转)
- 10shortcut icon地址栏显示个性图标_shortcut icon bookmark
当前位置: article > 正文
Vite图片压缩(vite-plugin-imagemin) imagemin error: XXXX解决办法
作者:花生_TL007 | 2024-04-09 12:39:55
赞
踩
vite-plugin-imagemin
1 安装 vite-plugin-imagemin(yarn or npm)
node version: >= 12.0.0
vite version: >=2.0.0
yarn add vite-plugin-imagemin -D
or
npm i vite-plugin-imagemin -D
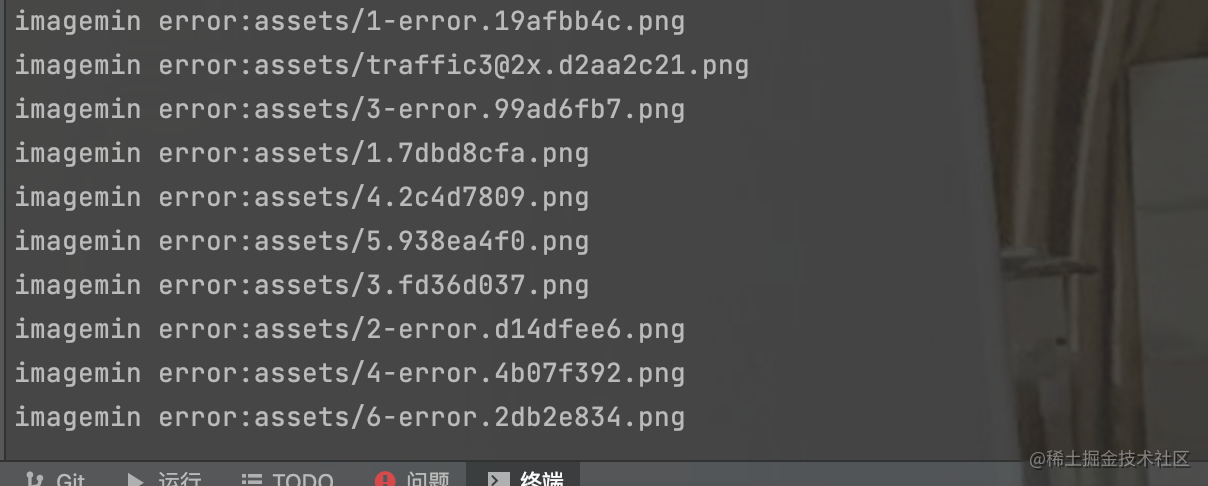
2 imagemin error:XXXXX

因为imagemin在国内不好安装,所以提供几个解决方案
1)使用yarn在package.json内配置(推荐)
"resolutions": {
"bin-wrapper": "npm:bin-wrapper-china"
}
- 1
- 2
- 3
- 4
- 5
2)使用npm,在电脑host文件加上以下配置
199.232.4.133 raw.githubusercontent.com
- 1
3)使用cnpm (不推荐)
3 使用方法
- vite.config.ts 配置
import viteImagemin from 'vite-plugin-imagemin'
import {
join, resolve } from 'path'
import vue from '@vitejs/plugin-vue'
- 1
- 2
- 3
- 4
- 5
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/392826
推荐阅读
相关标签


