- 1Verilog实现序列信号发生器_序列信号发生器verilog
- 2DB-GPT、ChatGLM3-6B全精度部署
- 3uniapp微信小程序动态更新scroll-view标签的高度_uniapp 获取组件scrollheight
- 4千言数据集:文本相似度—— 训练中文词向量_中文词向量数据集
- 5基于WSL2+Docker+VScode搭建机器学习(深度学习)开发环境_wsl docker
- 6机器学习人工智能算法——支持向量机(Support Vector Machine, SVM)_人工智能负荷预测支持向量机法属于什么类型
- 7HarmonyOs开发之———容器组件使用
- 8python实现自顶向下的句法分析和基于CYK算法的句法分析_cyk算法python实现
- 9rabbitmq 报错解决_org.springframework.amqp.rabbit.support.listenerex
- 10【无监控,不运维】监控之Prometheus_prometheus 监控pod流量
支付插件,让在线支付安全便捷
赞
踩

02/28 主要更新模块概览
支付插件 数据查询 应用属性 字段权限
01 表单管理
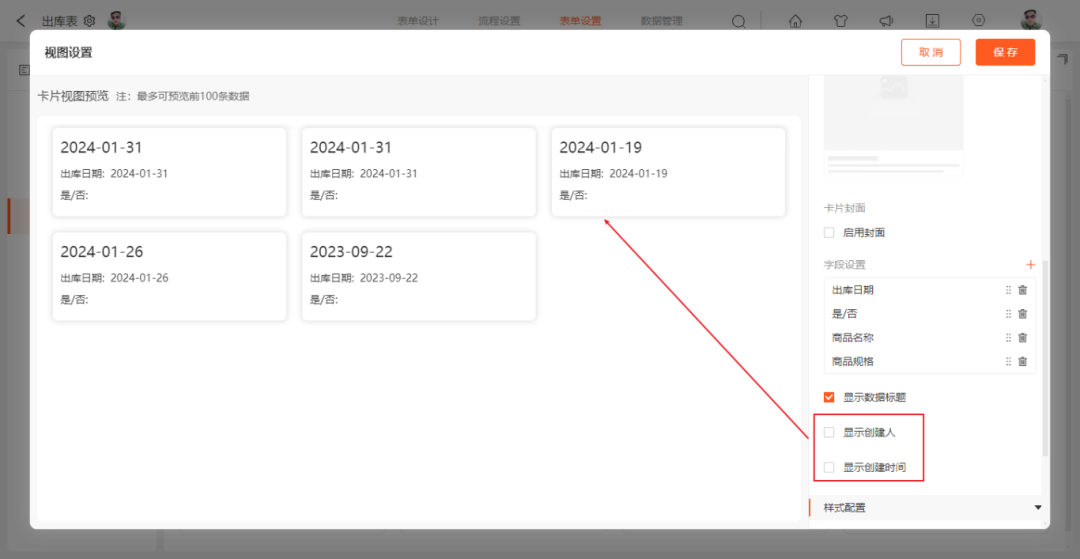
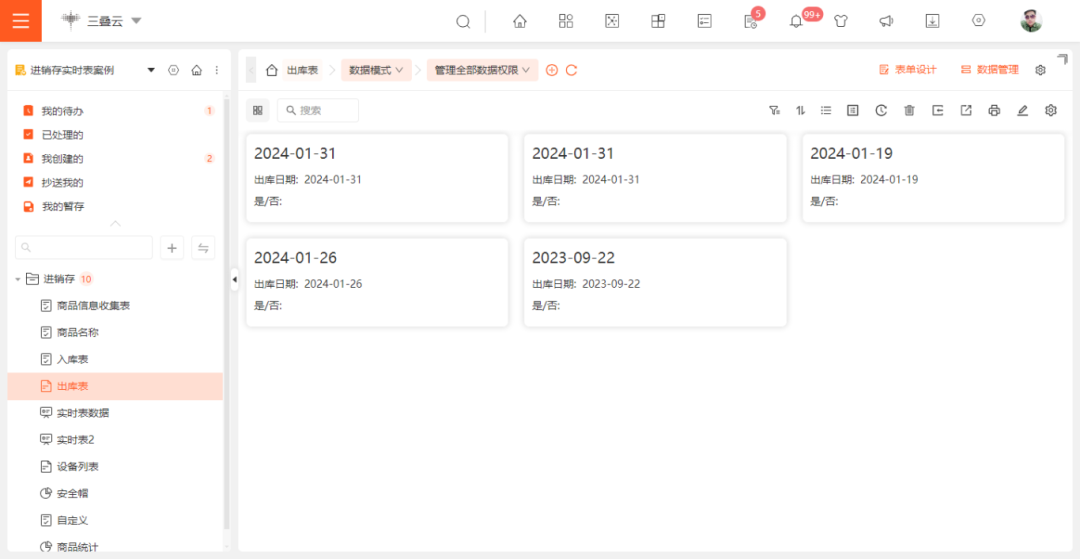
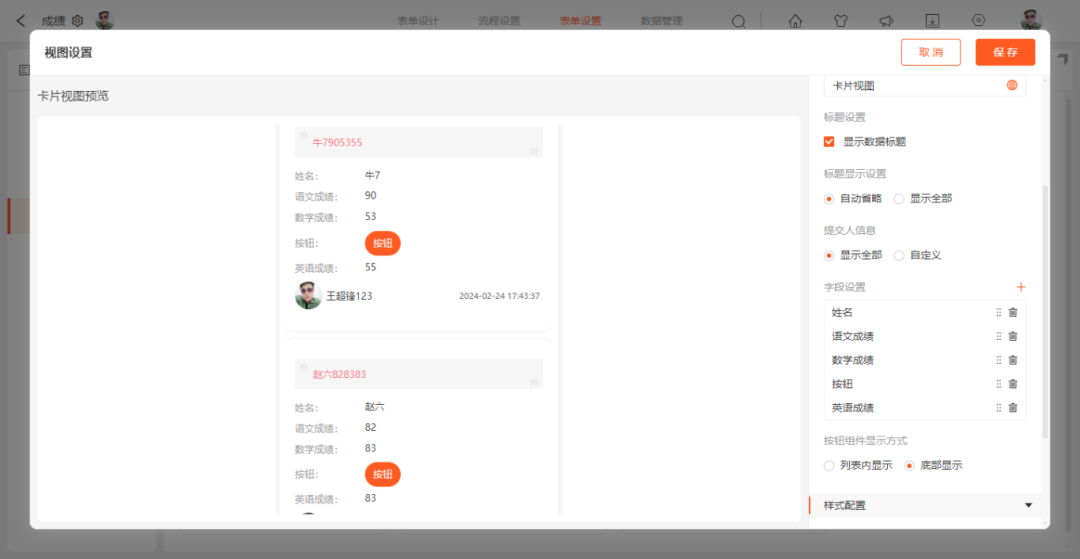
1.1 【表单视图】- 卡片视图新增基础字段(创建人、创建时间)配置
说明:卡片视图原本创建人和创建时间是默认展示,现调整为根据实际需求需要,配置展示,满足实际场景需求。
配置:在卡片视图内,取消勾选显示创建人和显示创建时间,就不再展示创建人和创建时间。

演示:在卡片视图展示内,不再展示创建人和创建时间。

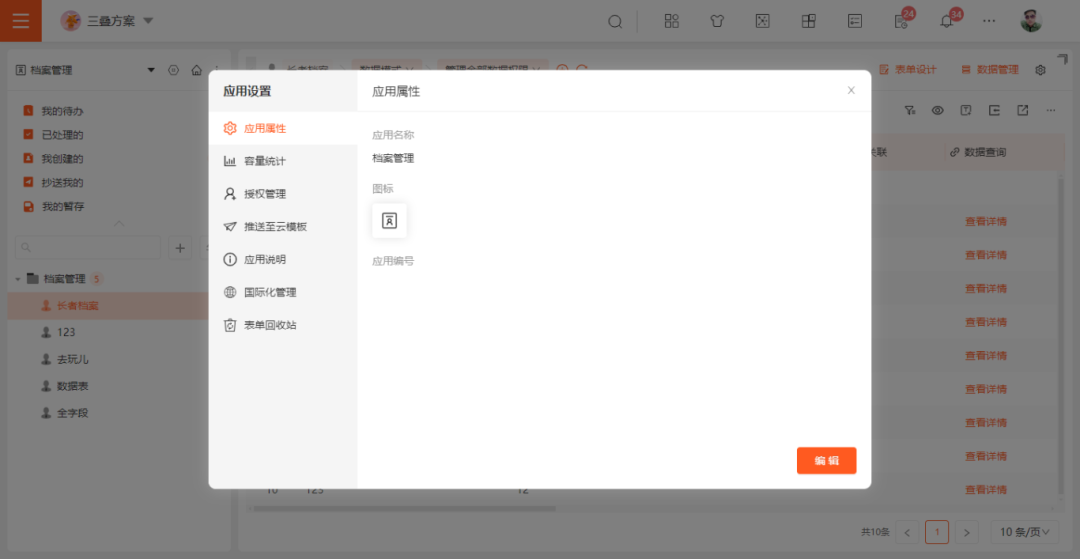
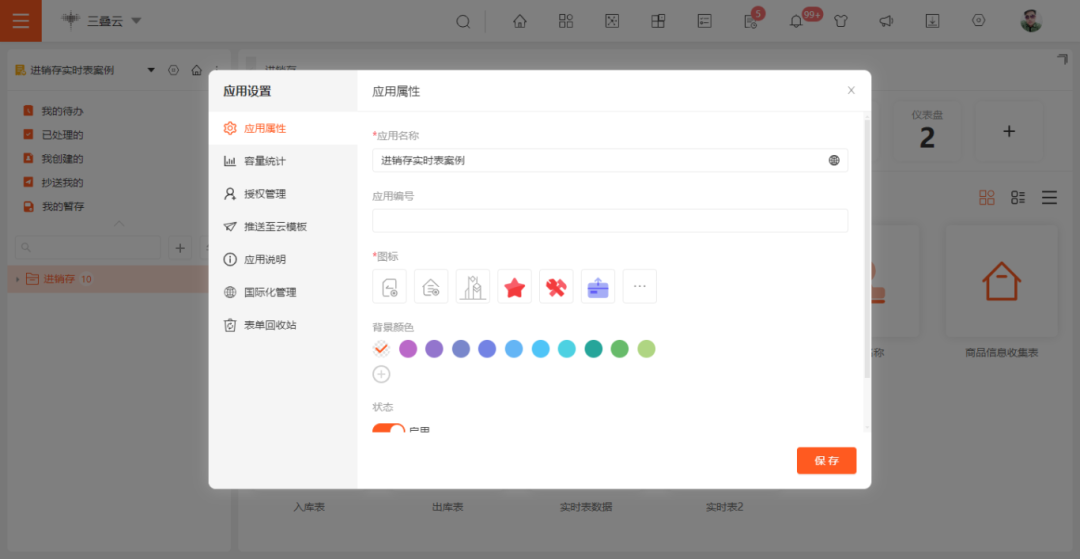
1.2【应用管理】 - 调整应用属性保存交互
说明:应用属性调整展示方式,原应用编辑需要点击编辑后进入编辑模式,现调整为直接修改调整,方便管理员使用。
原展示方式:

调整后展示方式:

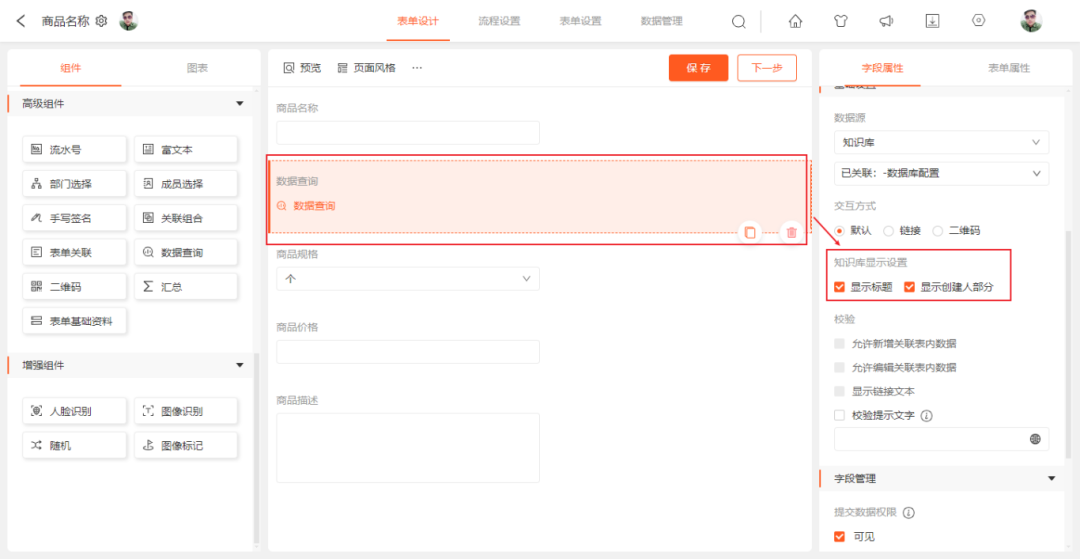
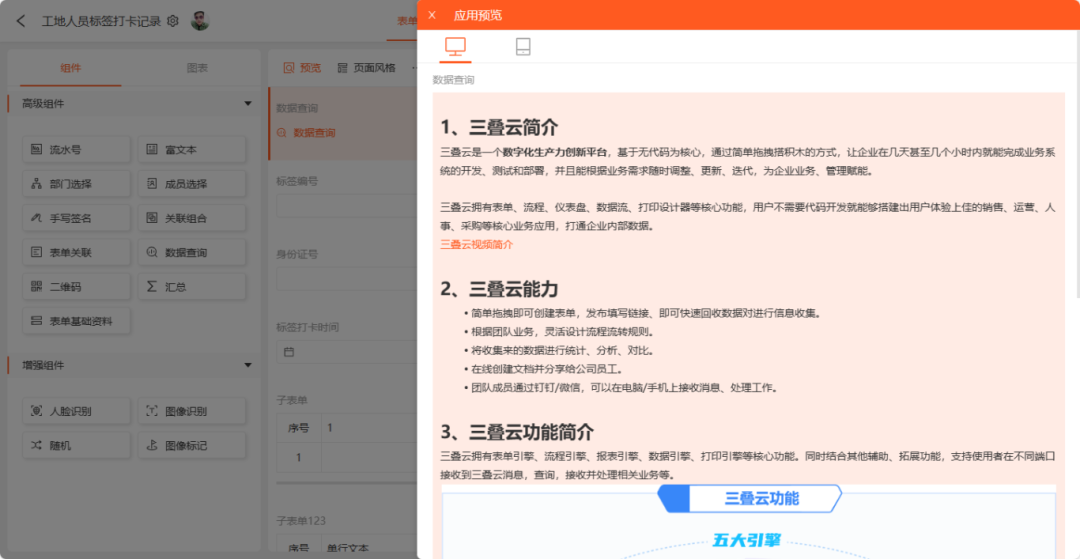
1.3【组件】- 数据查询组件引用知识库可配置隐藏标题部分
说明:表单数据查询组件-引用知识库新增知识库显示设置,可设置展示/隐藏标题和创建人部分。
设置:选择数据查询组件,数据源配置知识库,取消勾选显示标题和显示创建人部分

展示:

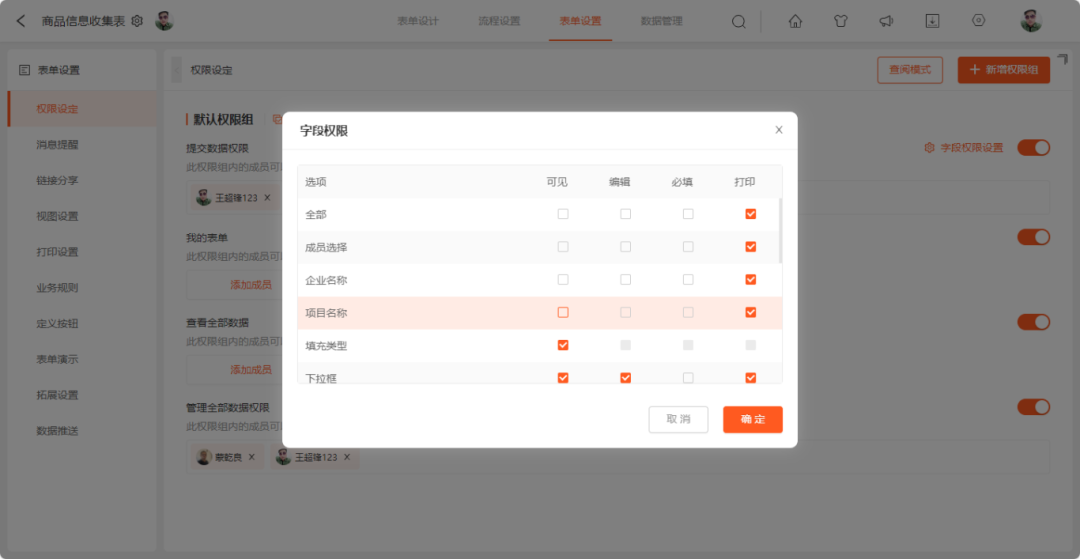
1.4【字段权限】-权限组内打印与可见调整为不联动
说明:有些字段可以出现在打印设置内但是权限组内可以不显示,为了实现该效果,权限组内字段设置调整,点击打印时不再联动可见。

02 仪表盘
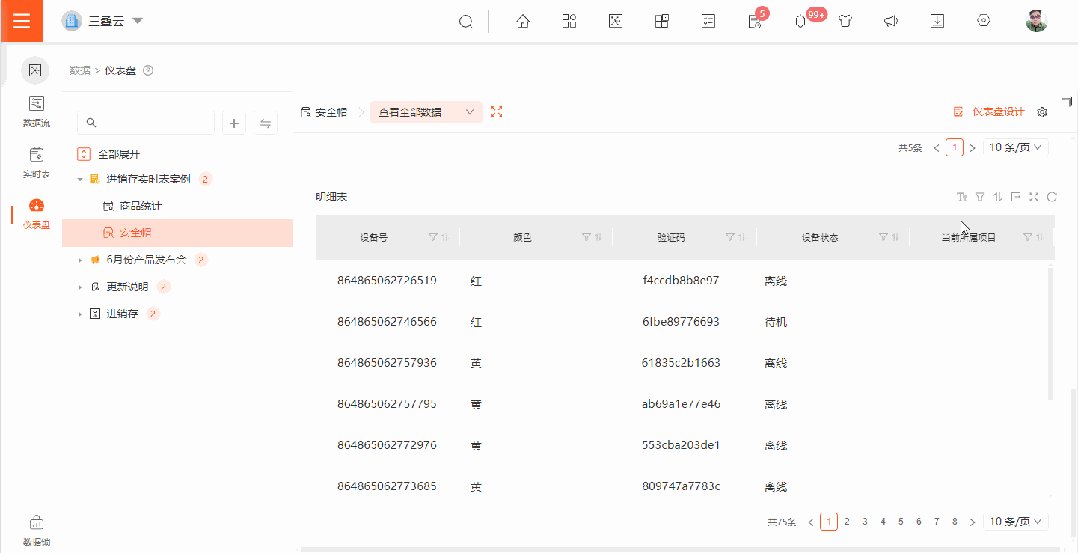
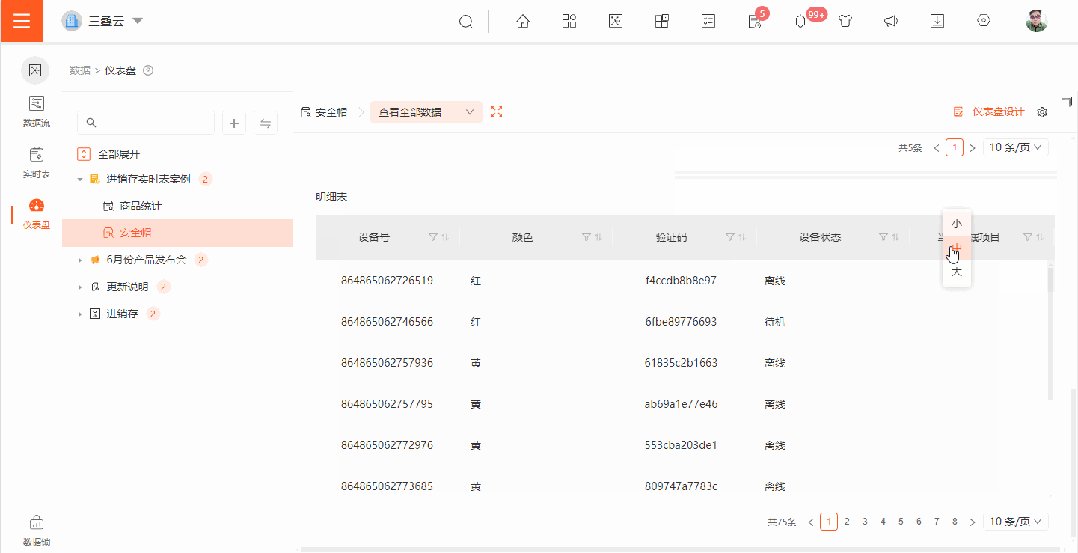
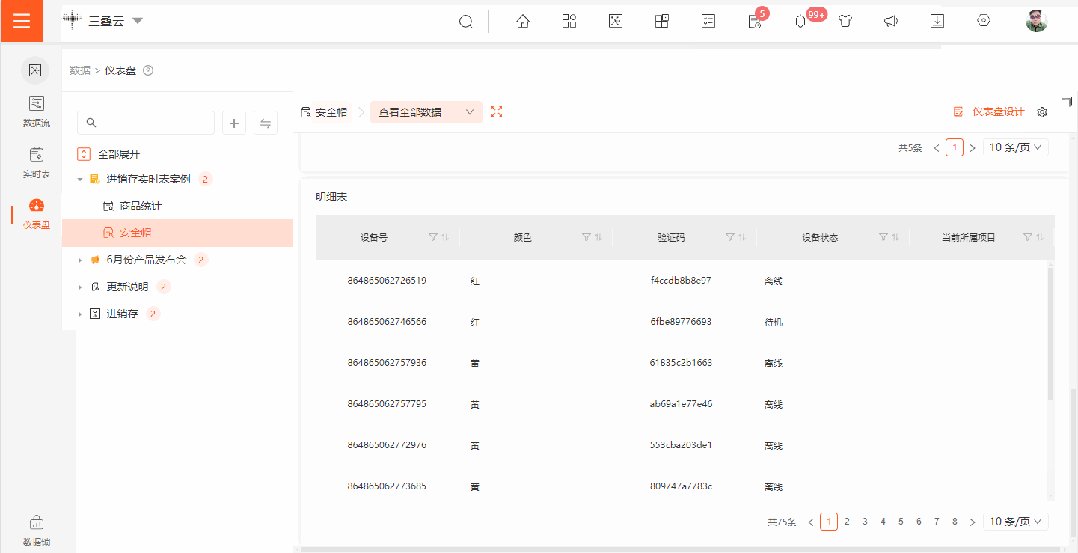
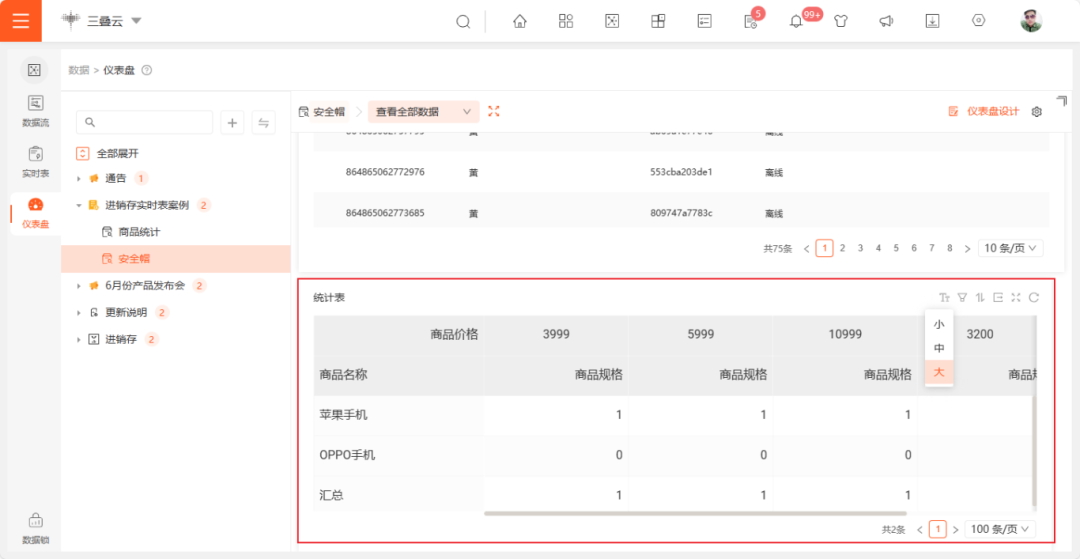
2.1【仪表盘】- 明细表和透视表支持字体大小个性化设置
说明:明细表和明细表新增支持字体大小设置,满足用户在不同屏幕下查看,查看字体大小无需管理员配置,使用者根据自己需要自己调整字体大小,下次进入后保存上次选择配置。
演示:
明细表

透视表

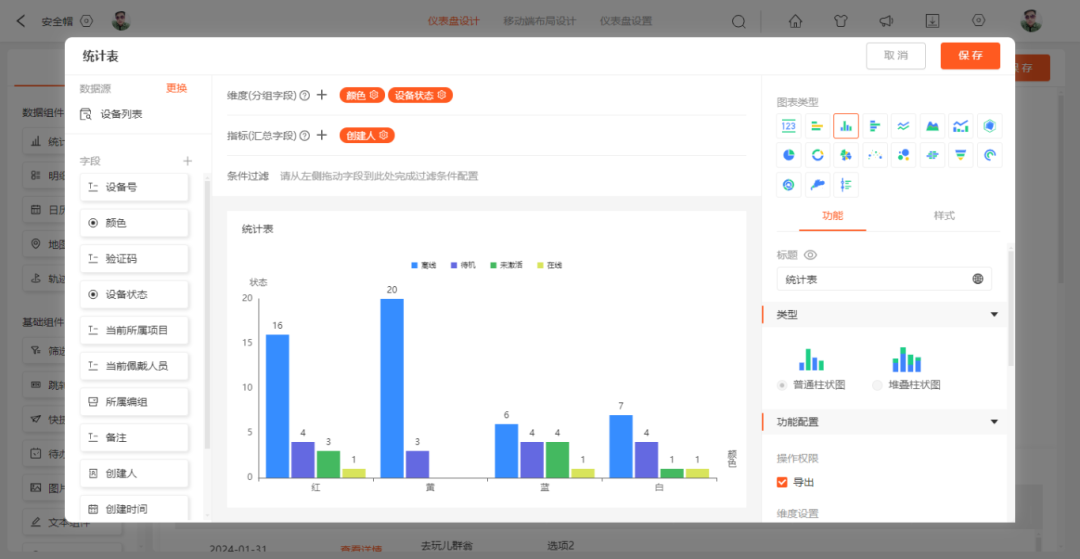
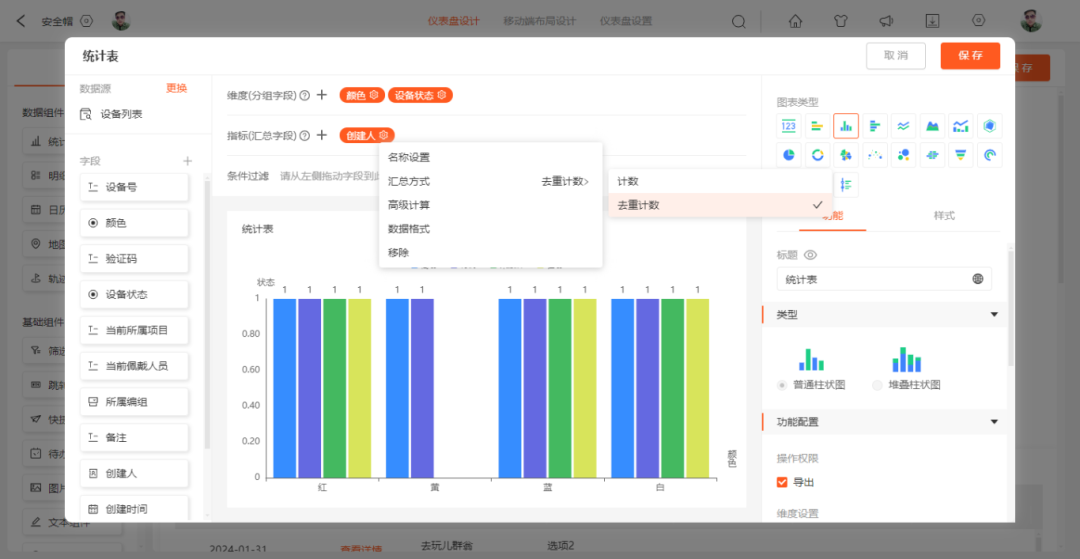
2.2【仪表盘】- 指标(汇总字段)分组汇总方式新增去重计数
说明:仪表盘指标汇总方式原计数方式是统计所有数据数量,现新增去重计数方式,可统计指标数据去重后的数量。
如图:按计数方式统计如下

按去重计数方式统计如下:

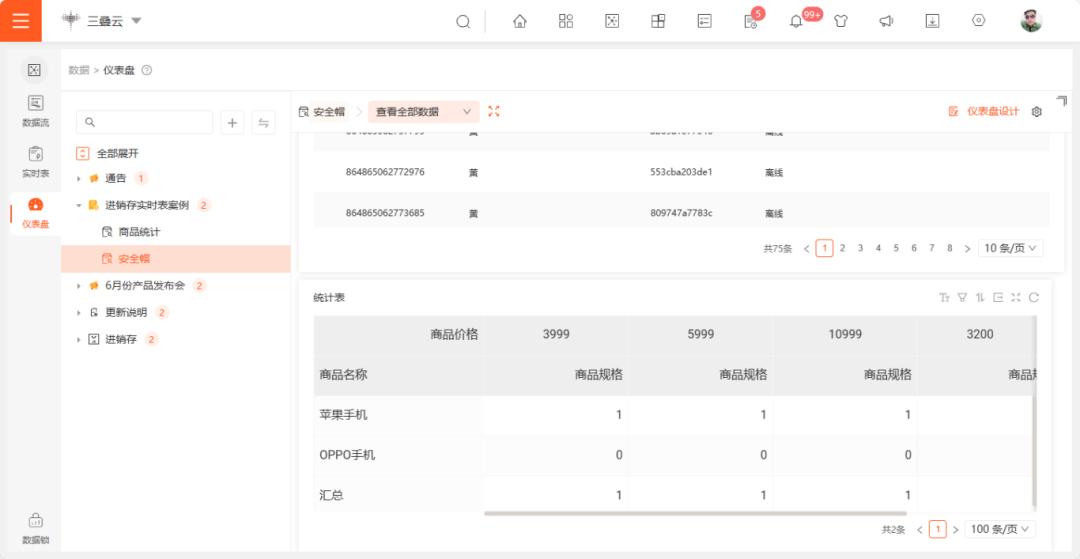
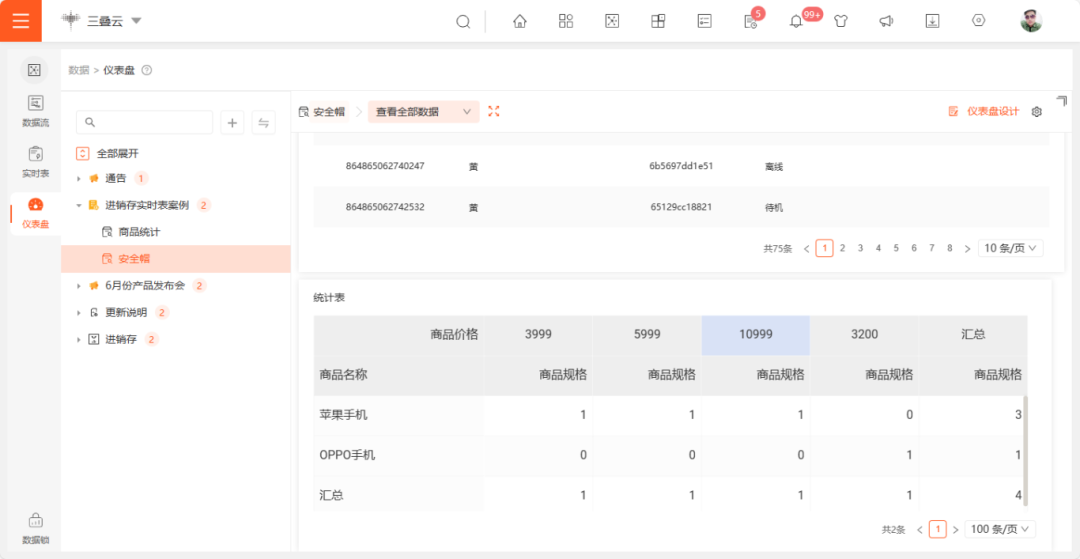
2.3【仪表盘】- 透视表支持用户自定义宽度
说明:透视表支持用户自定义拖动表格宽度,并且默认做为偏好保存,下次进入后自动加载上次配置好的宽度。
示例:拖动前

拖动后,改变表格宽度,下次进入自动保存该偏好

03 移动端
3、移动端
3.1【移动端】-视图内支持自定义按钮组件
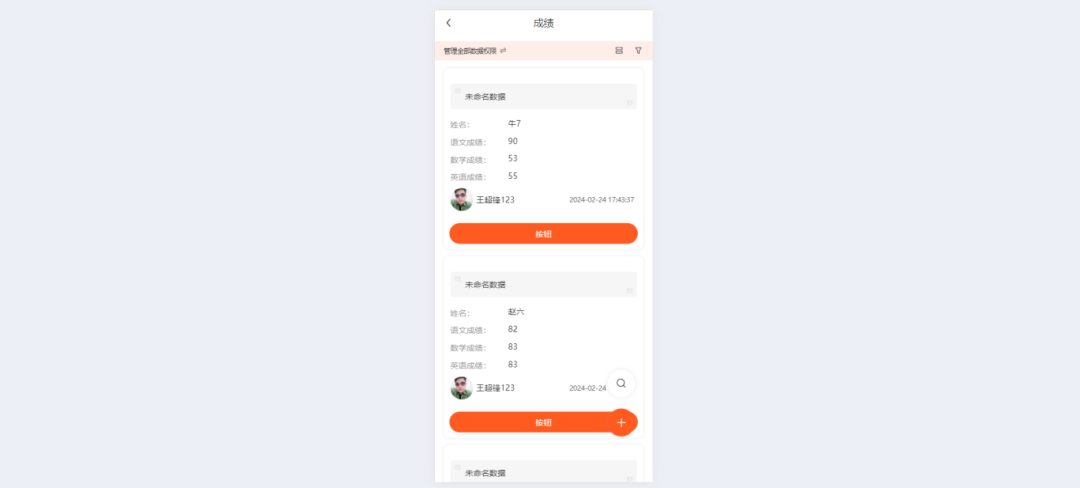
说明:移动端视图新增支持自定义按钮组件,原自定义按钮组件在移动端只支持在表格详情内,在表格视图和卡片视图内均不支持展示,现新增支持移动端卡片视图和表格视图内对自定义按钮支持
卡片视图内支持:移动端卡片视图展示调整,按钮组件可设置显示在底部或卡片内,满足用户需求

展示底部显示

展示列表内显示

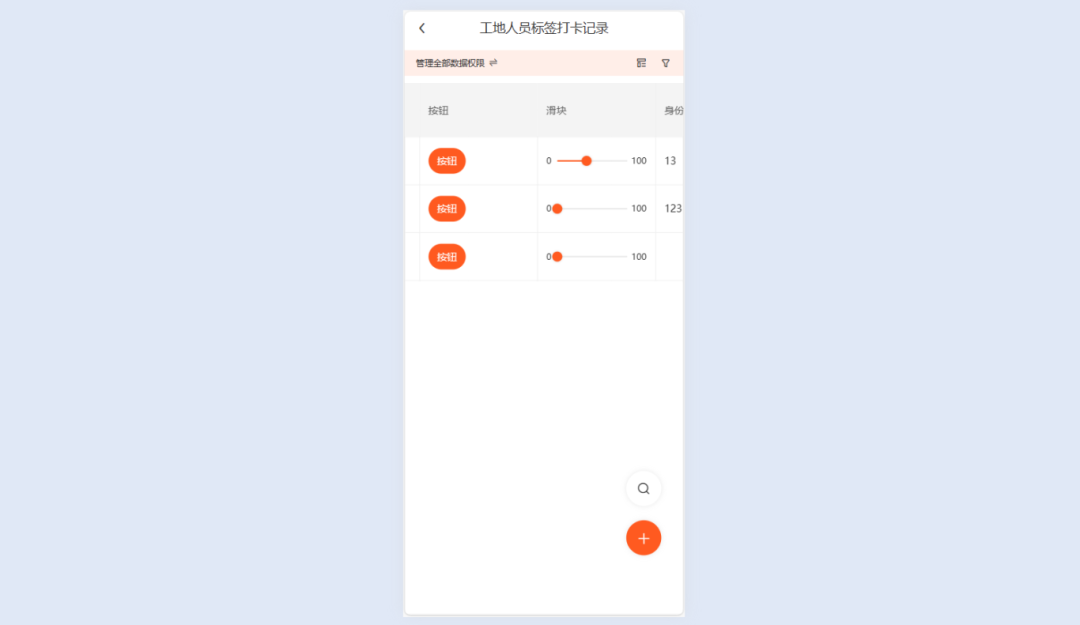
表格视图支持:

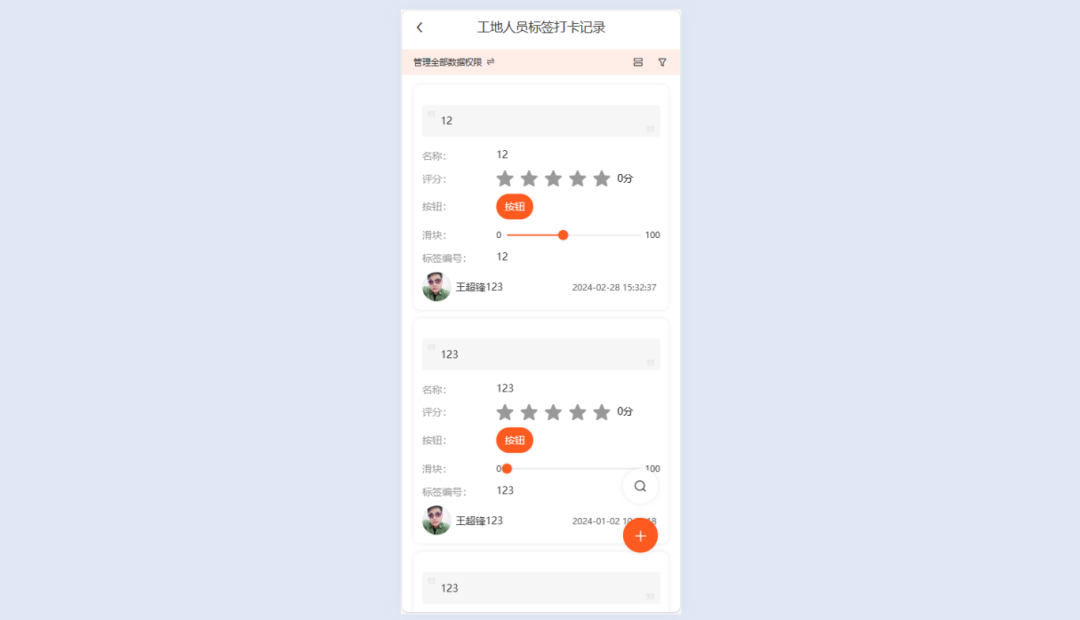
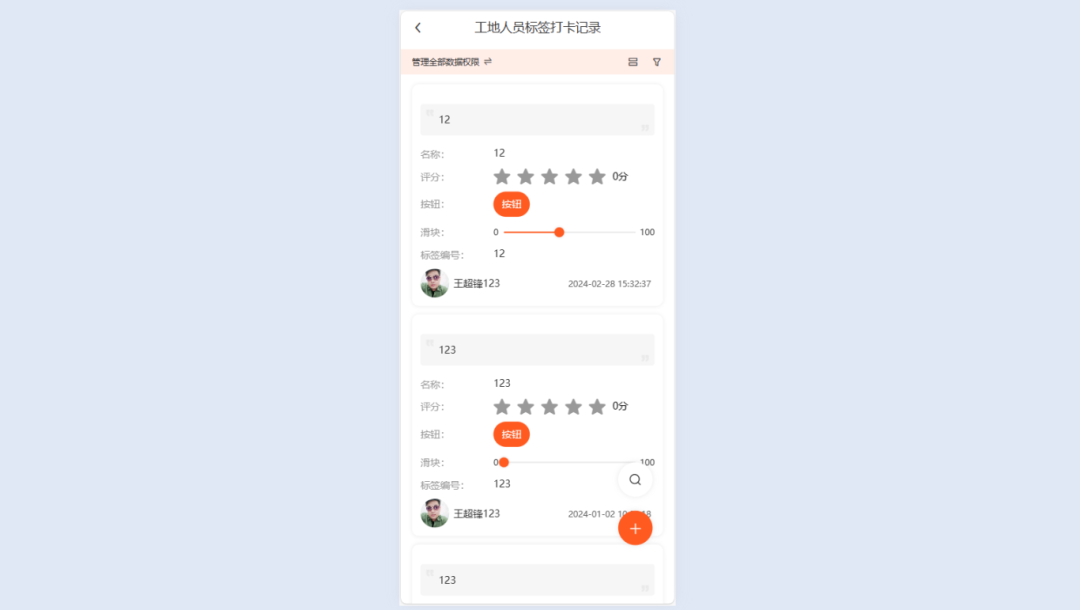
3.2【移动端】-视图内支持评分组件
说明:原评分组件在移动端只支持在表格详情内,在表格视图和卡片视图内均不支持展示,现新增支持移动端卡片视图和表格视图内对评分组件支持
卡片视图内支持:

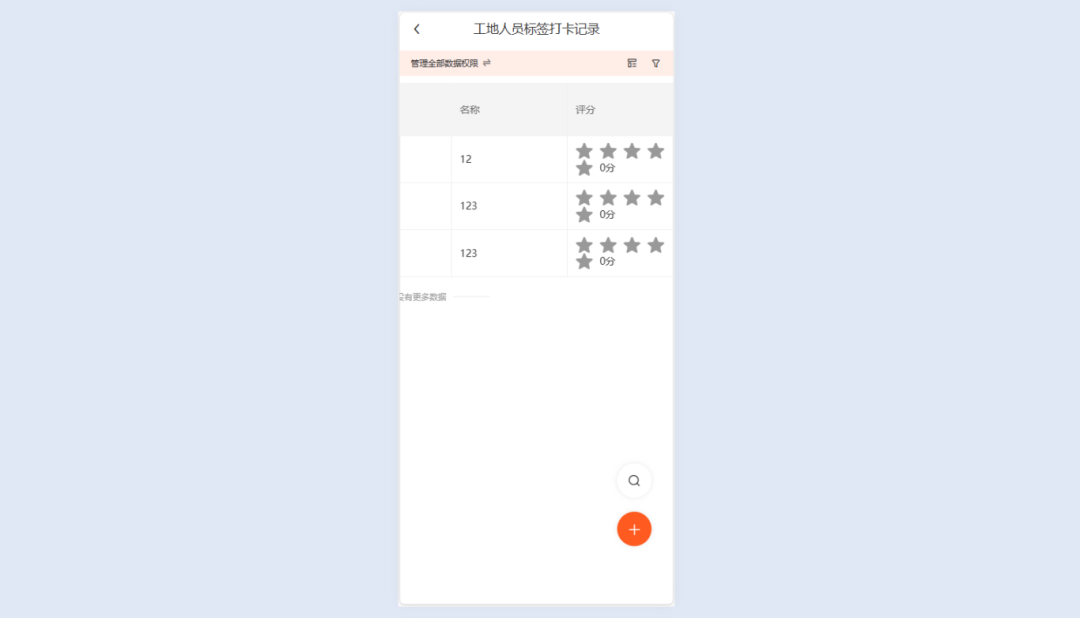
表格视图内支持

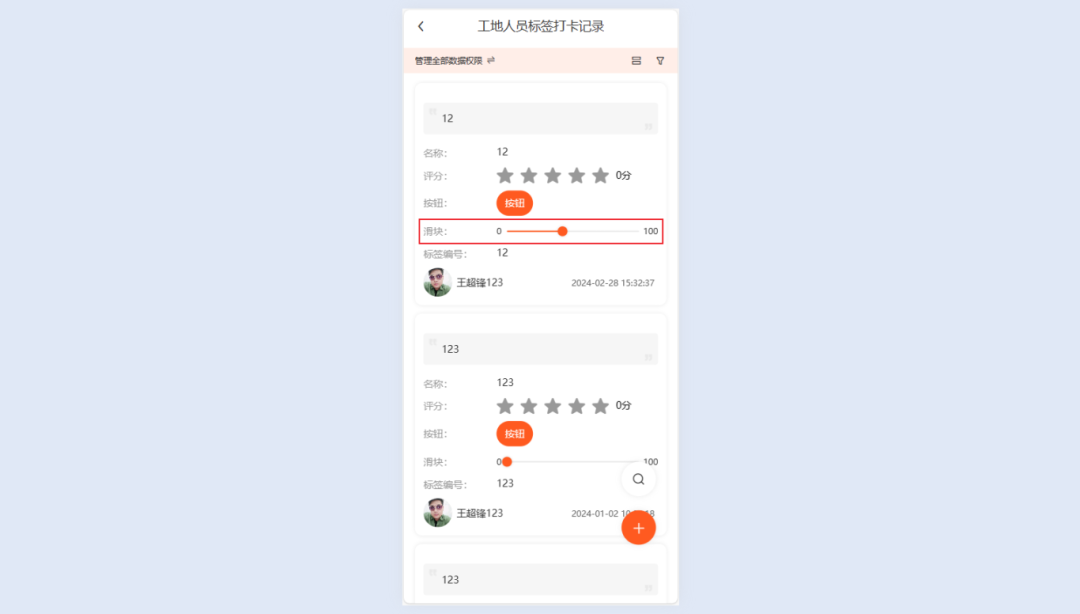
3.3【移动端】-视图内支持滑块组件
说明:原滑块组件在移动端只支持在表格详情内,在表格视图以数值形式显示,卡片视图内不支持展示,现新增支持移动端卡片视图和表格视图内对滑块组件支持
卡片视图内支持:

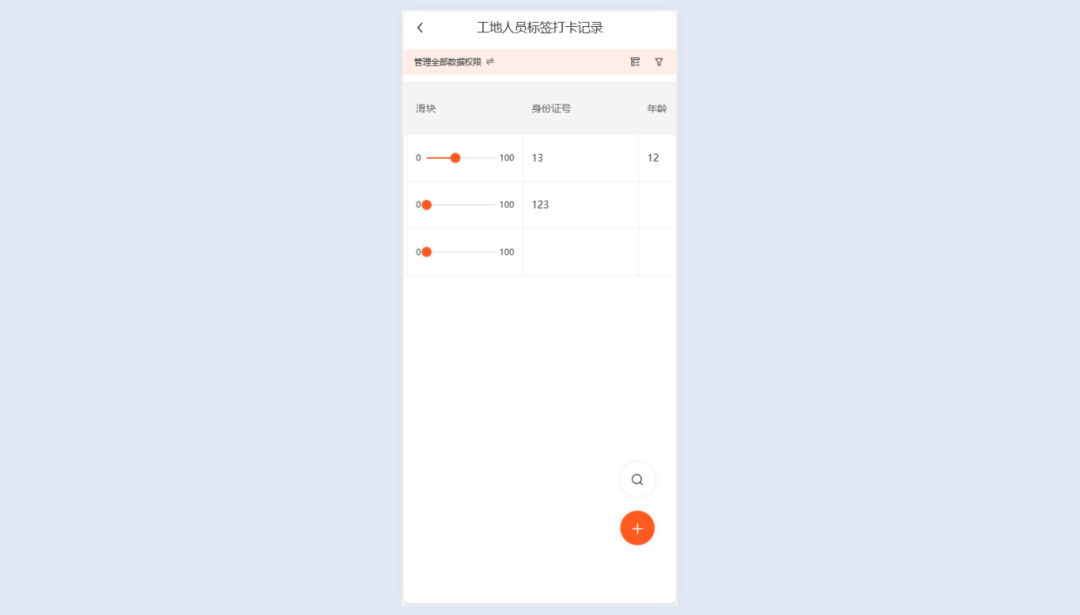
表格视图内支持

04 其他
4、其他
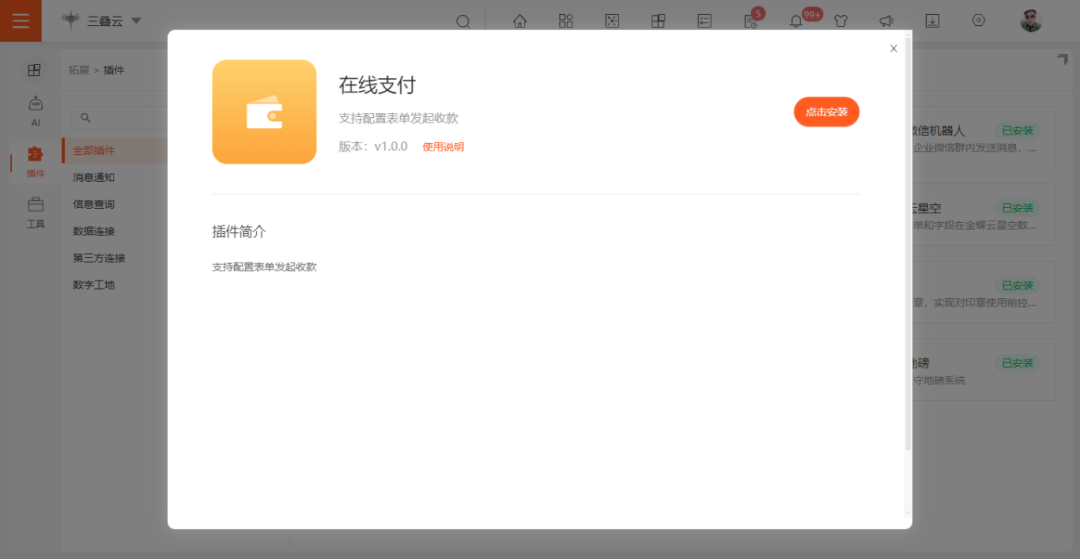
4.1【插件市场】- 新增在线支付插件
说明:插件市场新增在线支付插件,企业支付宝和微信支付与表单结合,满足用户需求 。详情操作查看《在线支付操作说明》
配置方式:
进入在线支付插件后,点击安装,安装在线支付插件

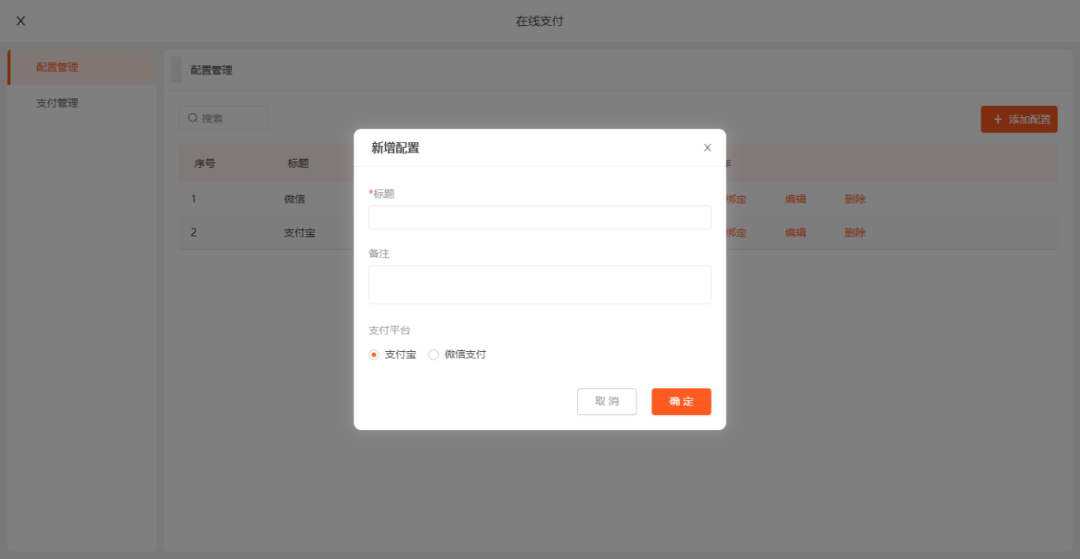
添加配置,选择支付平台

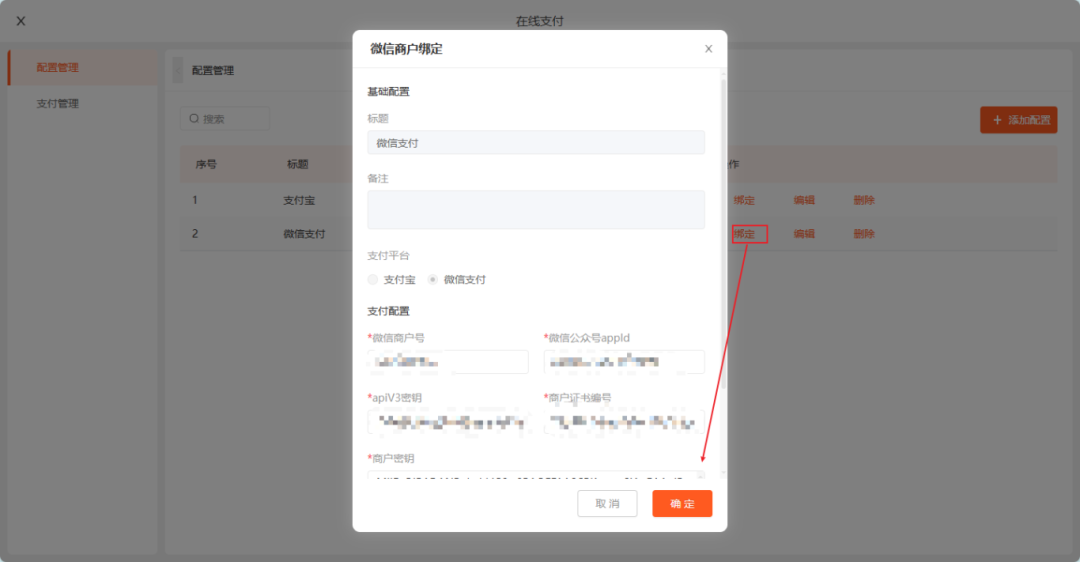
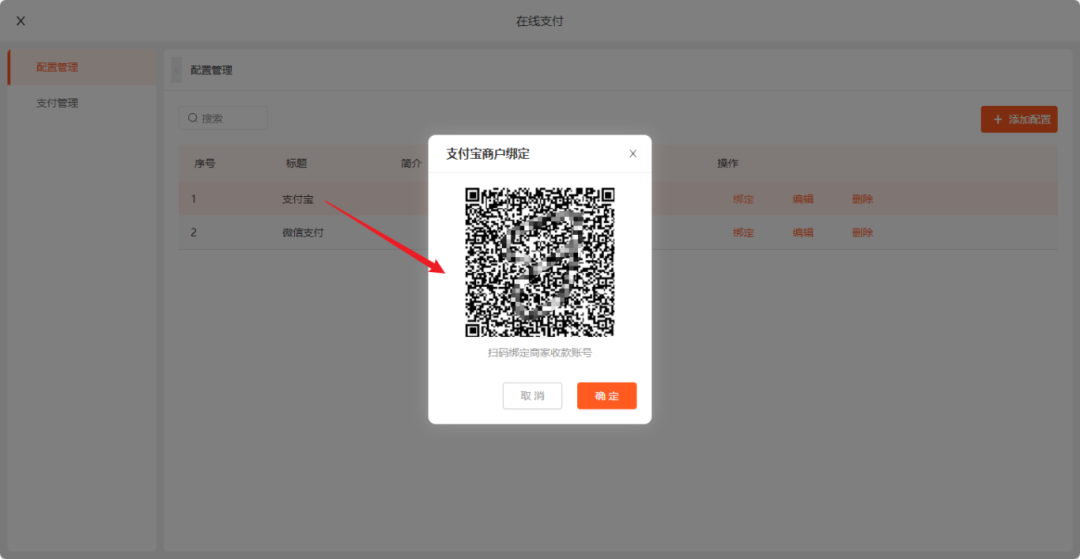
绑定支付宝或者微信商户
微信商户绑定:

支付宝商户绑定:

配置业务规则
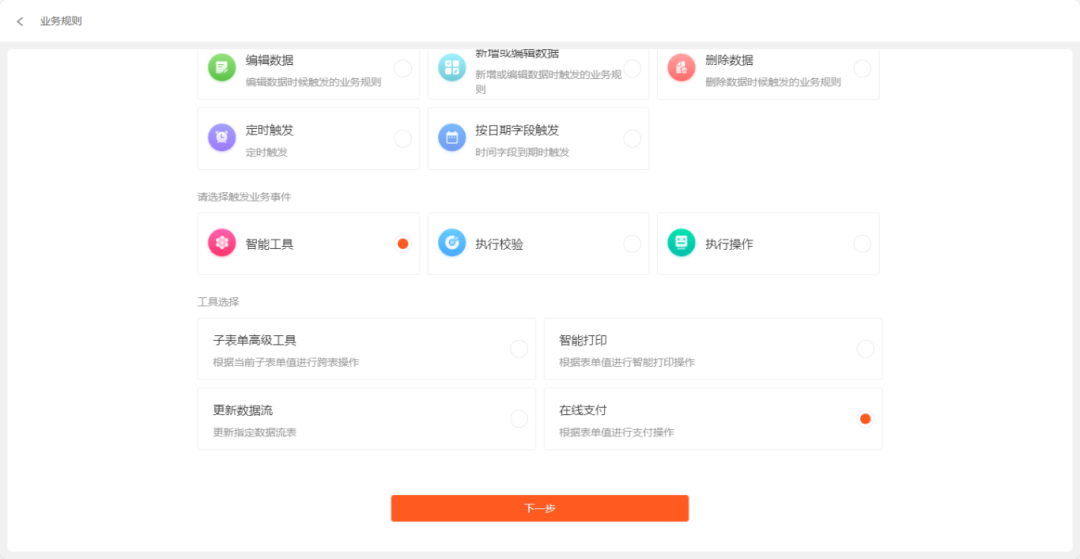
配置完成后,表单内可以引用该插件,在表单设置内,点击业务规则,选择智能工具,可选择在线支付插件,如图:

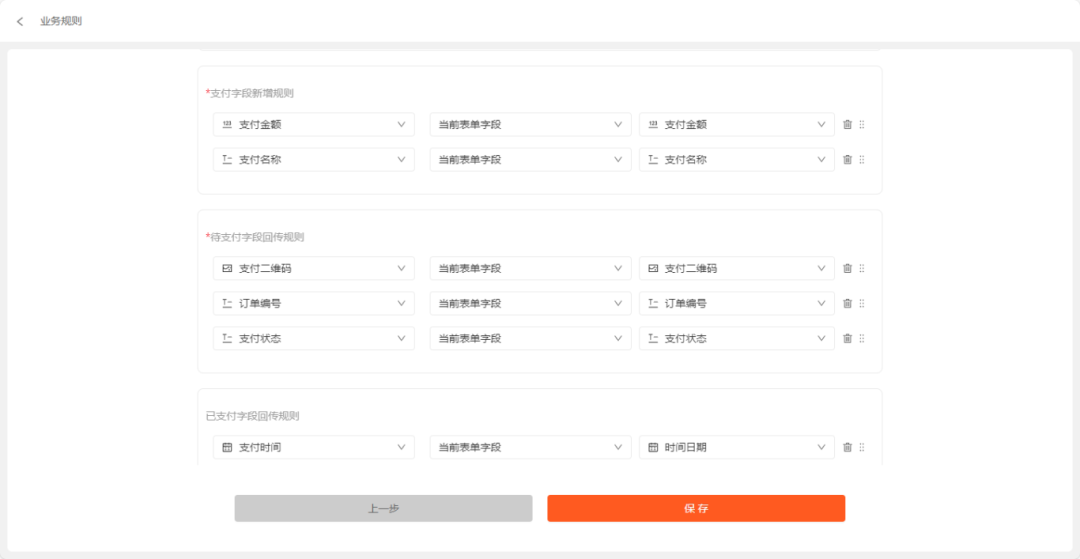
配置支付字段与当前表内字段匹配,在支付完成后即可把值传给当前表。匹配字段有支付字段,待支付字段,已支付字段,如图:

支付
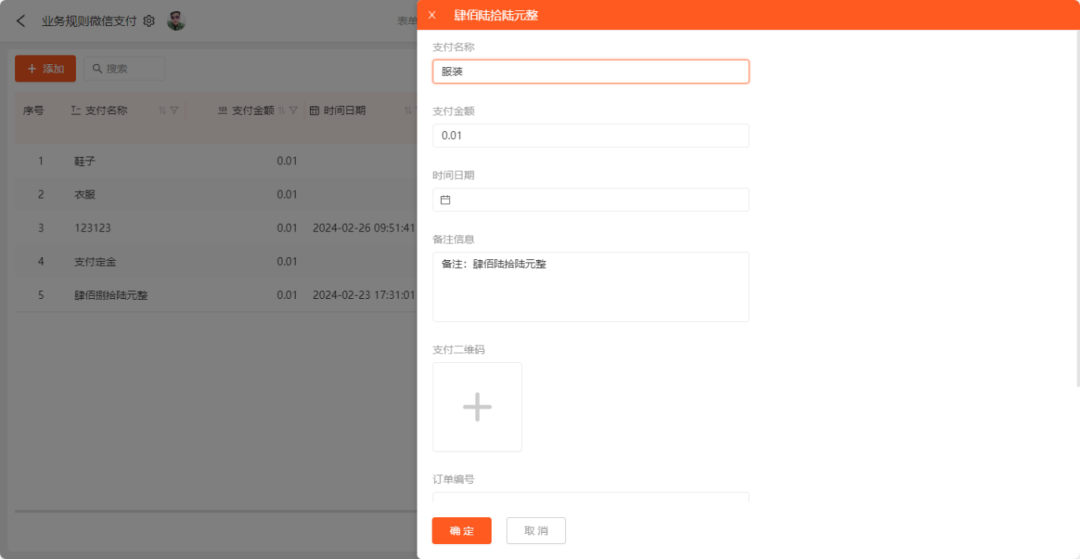
生成待支付表单,表单设计完成后,先生成待支付表单,然后可以通过链接或外链方式支付,如图,生成待支付表

生成后,可以支付

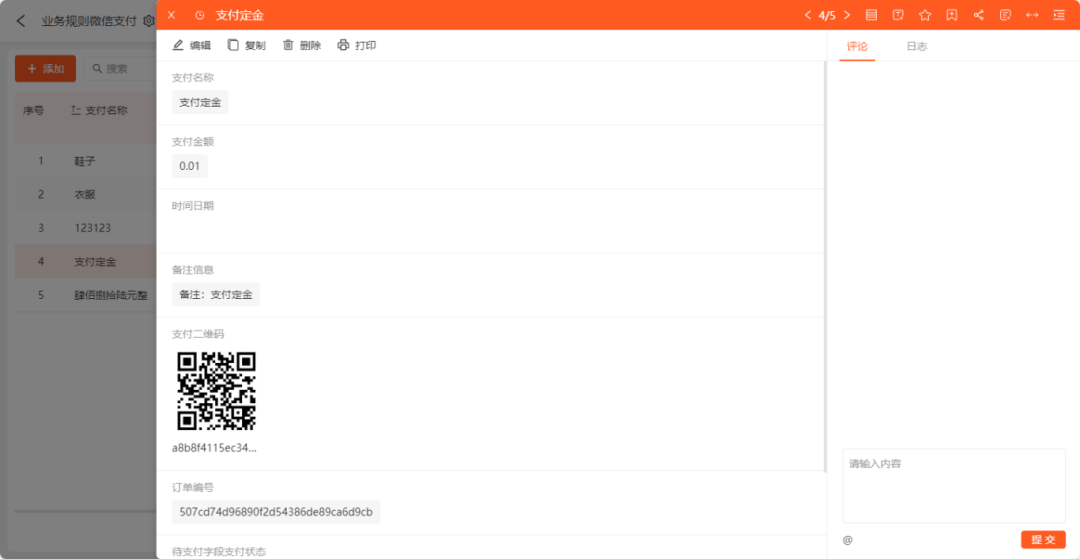
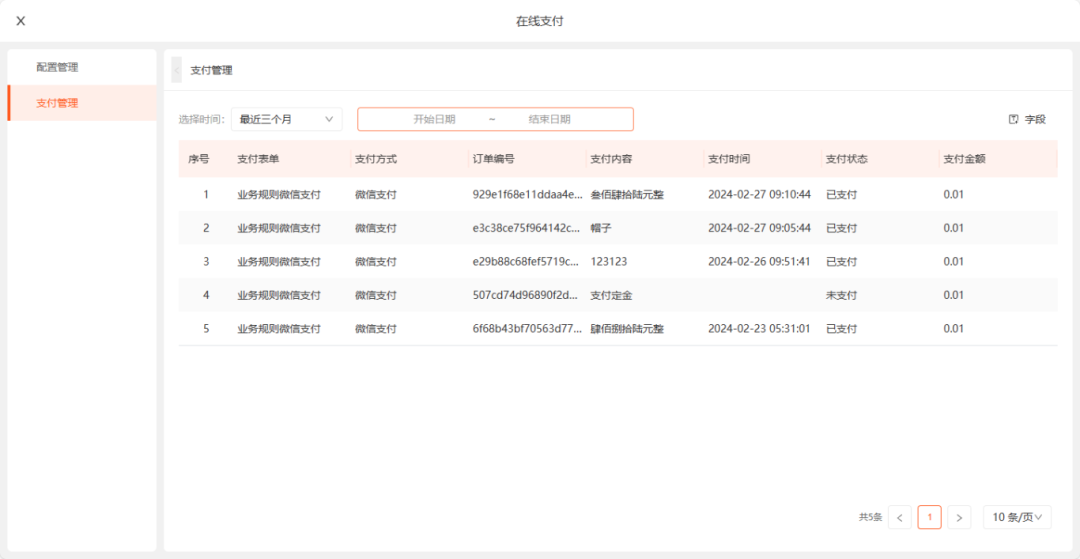
查看支付记录
在线支付-支付管理内,可以查看支付记录

我们本期的更新介绍就到这里,下期敬请期待,感谢您的观看。


