热门标签
热门文章
- 1整理了27个Python人工智能库,建议收藏!_python ai库
- 204---java面试八股文——spring-----注解-------10题
- 3构建外卖跑腿系统:技术实现与架构设计_跑腿系统设计与实现
- 4数学建模之matlab中线性规划_matlab线性规划
- 5集合系列(十五) -CopyOnWriteArrayList详解
- 6【深度学习】深度学习框架PyTorch的简单入门了解(未完待更)_pytorch语言二维矩阵第一列是均匀点
- 7基于Numpy构建RNN模块并进行实例应用(附代码)_numpy rnn
- 8推荐系统入门(十):新闻推荐实践5(附代码)_基于tensorflow实现智能新闻推荐
- 9图像拼接——基于homography的特征匹配算法_homography算法
- 10Vue3+ElementPlus+koa2实现本地图片的上传_vue3写一个上传支持png,jpg或pdf格式
当前位置: article > 正文
JSFL自动绘画_5_黄金分割_72°的等腰三角形黄金分割
作者:花生_TL007 | 2024-04-10 16:34:15
赞
踩
72°的等腰三角形黄金分割
利用脚本进行绘画的主要目的就是减少工作量,但是,绘画出来的形状是否美观呢?怎么样才能做到美观?
这里尝试使用黄金分割点+黄金分割角
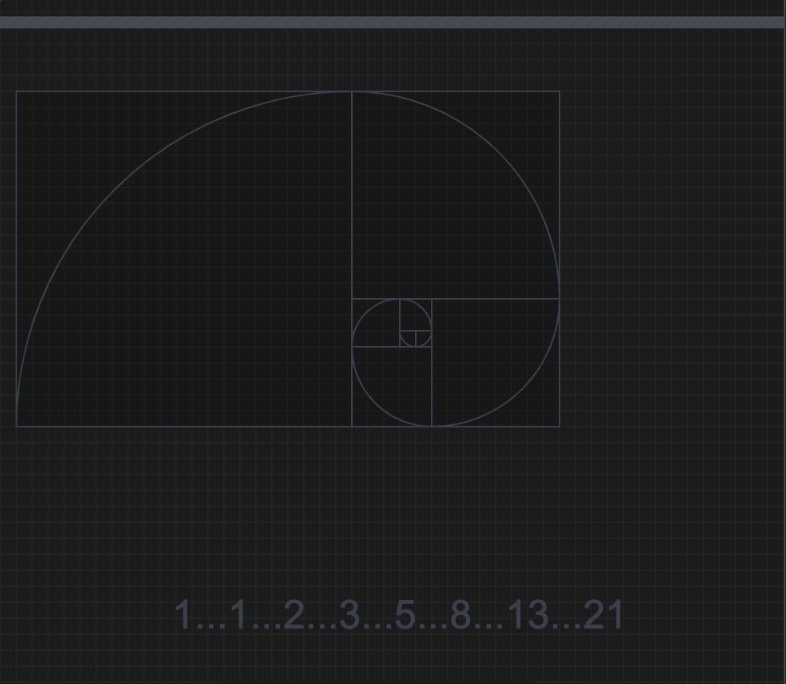
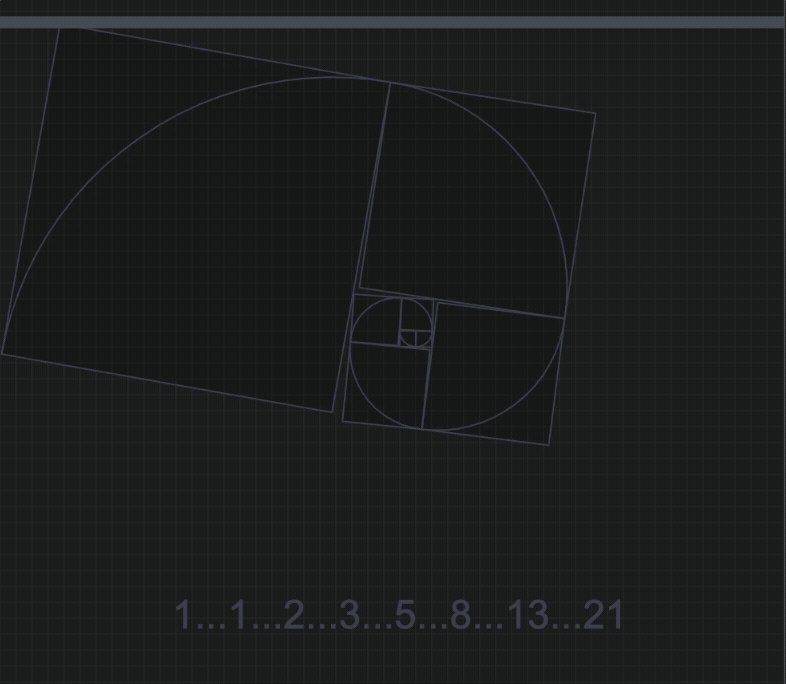
1.黄金分割点[0.618]

传说按照这个方式摆放会有意想不到的效果。这个倒是没有感觉到。。。

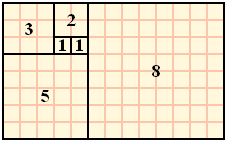
按照格子大小划分一下,这个得数就是斐波那契数列了
[0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584, 4181]

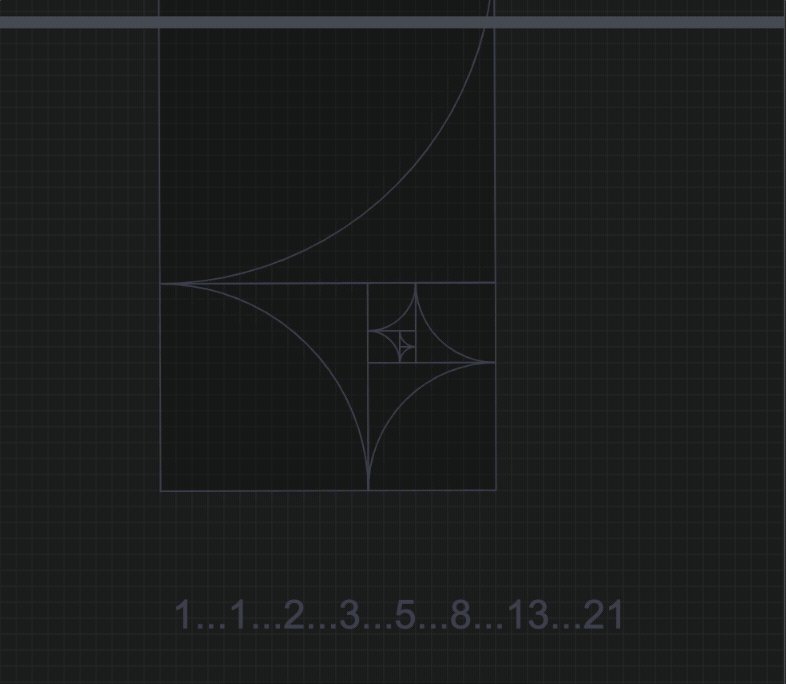
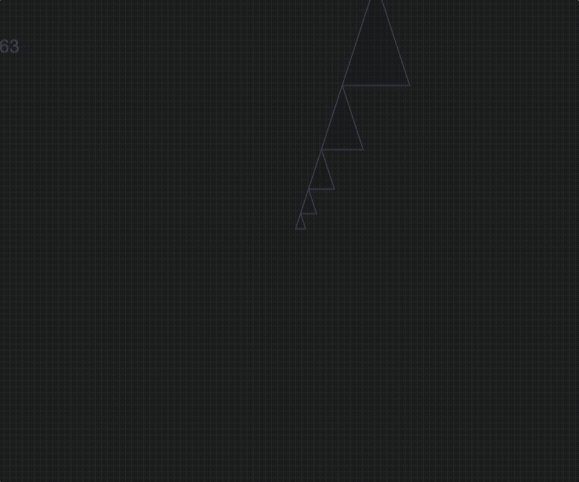
换成三角形之后,就是以上的样子了.
72度的等腰三角形按照黄金比例创建,收尾相接然后旋转[72',108',144',180',216']。
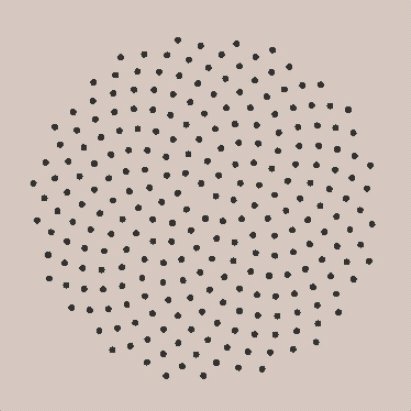
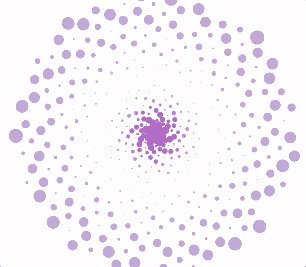
2.黄金分割角[137.5]

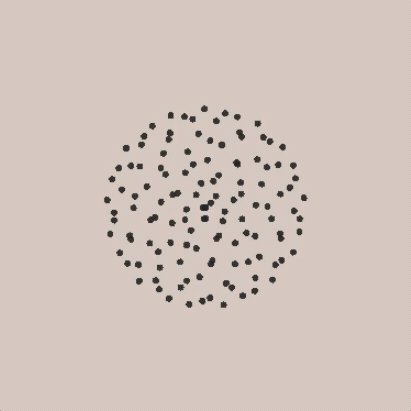
用这个角度进行旋转摆放,半径按照等差数列递增的情况下,可以做到均匀摆放。

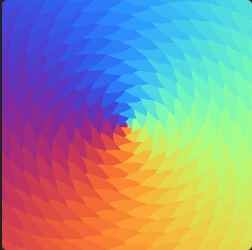
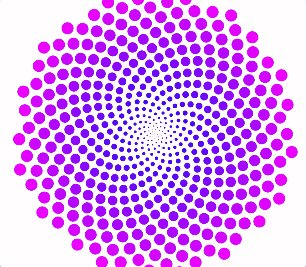
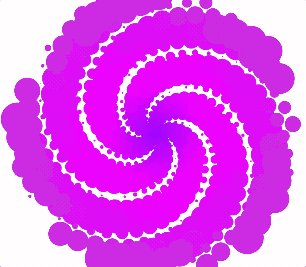
旋转的同时,进行颜色变更也会有意想不到的效果。如下图。

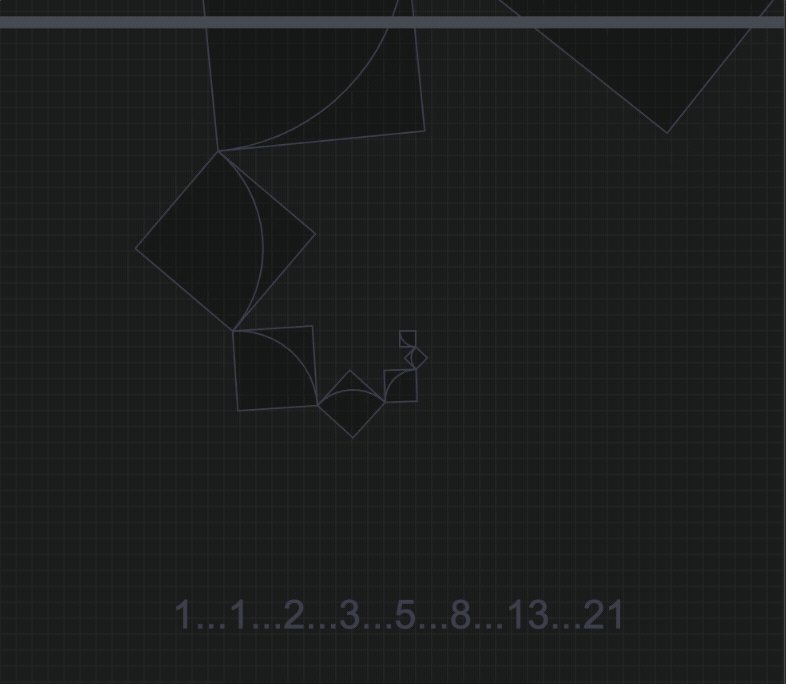
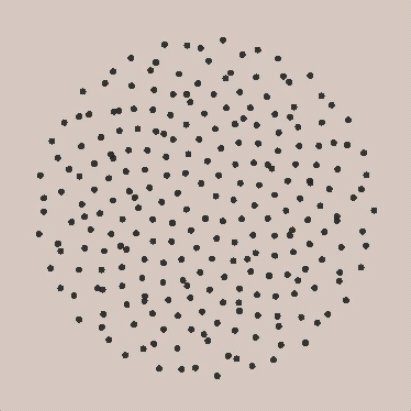
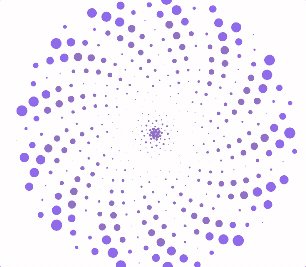
如果是整体旋转,每个点再加一些放缩,


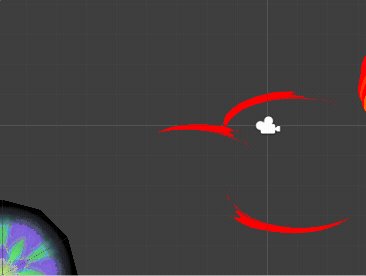
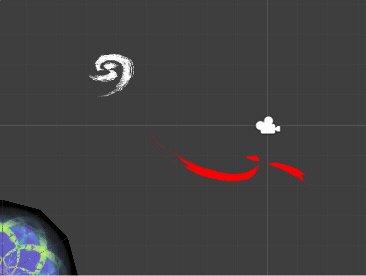
还记得 Flash自动绘画_0_从路径到轨迹动画 中,绘画的轨迹路线么。可以通过这个算法算出平滑的收缩路径了


这次是通过算法得到的路径,平滑许多。在Unity中调整成红色,效果还不错。
下一篇:JSFL自动绘画_6_颜色运用
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/399849
推荐阅读
相关标签


